前言
公司新需求需要導出ppt給業務用,查閱資料后發現也挺簡單的,記錄一下。
如有不懂的可以留言!!!

1.安裝包
npm install pptxgenjs --save
2.引入包
在需要使用的文件中引入
import Pptxgenfrom "pptxgenjs"
導出事件
<Button type="primary" @click="exportPPT">導出周報</Button>
這里有幾個注意點說一下
- slide 當前PPT頁,可以通過addText(),addTable()等方法在當前頁面添加文字、圖表、圖片等元素
- Text 文字,可以對ppt文字顏色、字體大小、字體陰影、背景顏色、文字位置等屬性進行配置,達到自己想要的效果
- Table 表格, 可以添加ppt表格,但是表格內只能放文字和數字
- Charts 圖表 圖表,可以支持常見的餅狀圖、柱狀圖、折線圖等,配置項也挺全的,橫縱坐標,legend等啥都有,基本可以滿足常用。

3.使用
js代碼
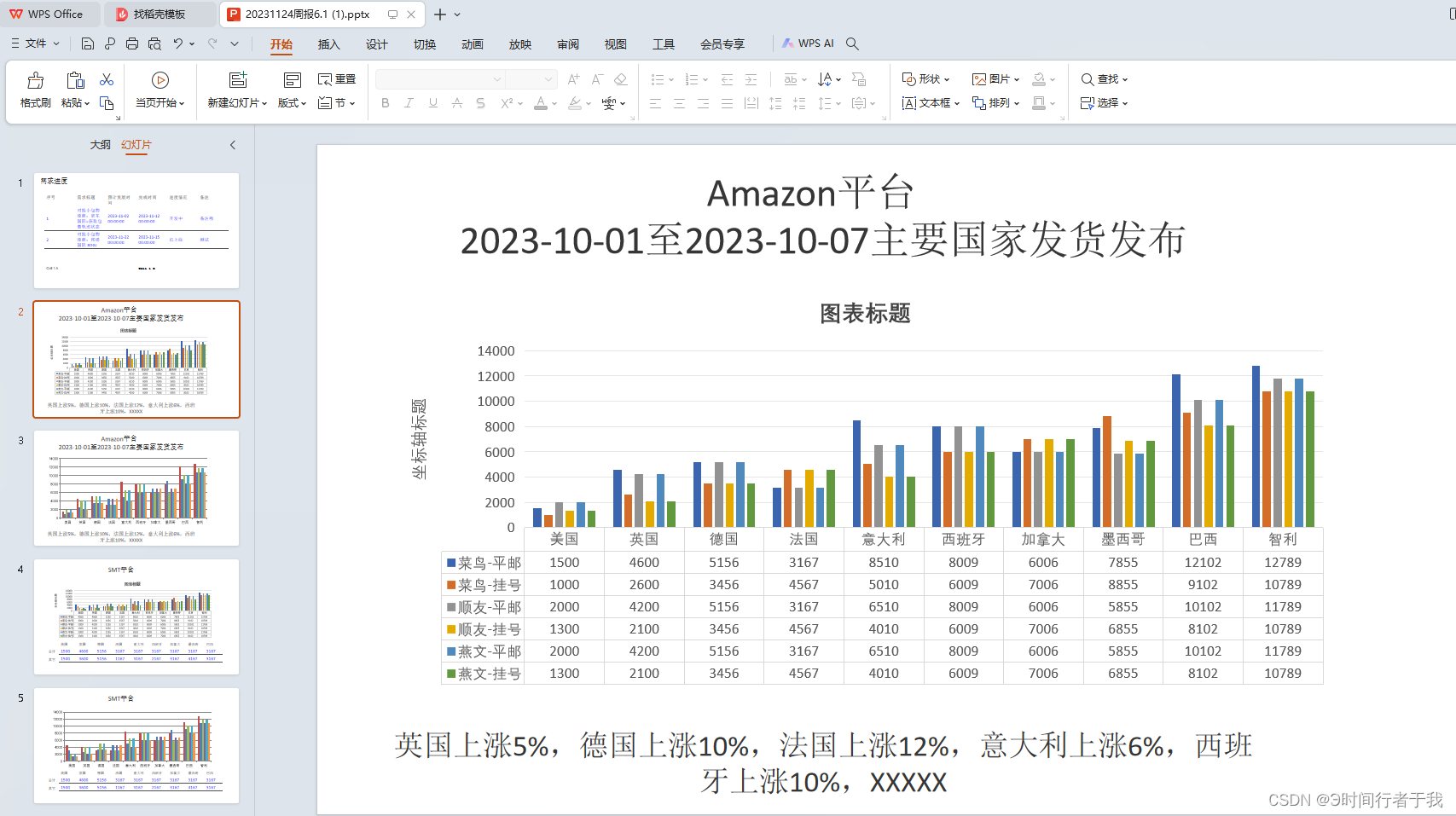
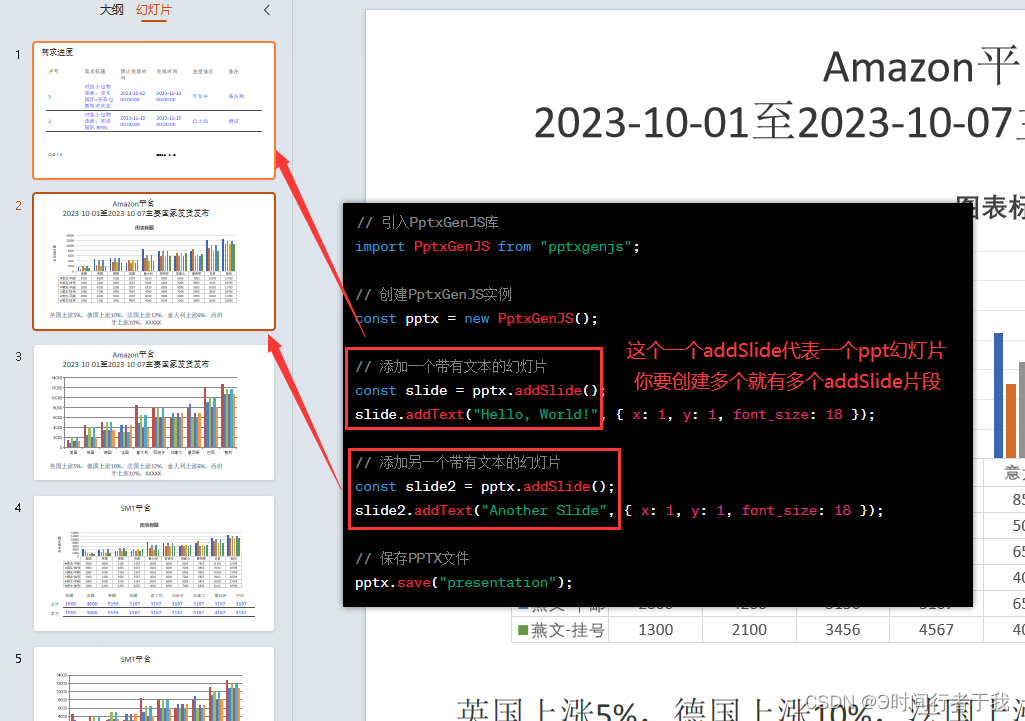
exportPPT() {// 1. 創建PPTconst pres = new Pptxgen()// 2. 創建一個PPT頁面,每調用一次 pres.addSlide() 都可以生成一張新的頁面// 建議把每個頁面的構造抽成一個個函數,然后通過函數調用生成新頁面,代碼不會很亂const slide = pres.addSlide()// 3. 調用addTetx(),在PPT頁面中插入文字“Hello World from PptxGenJS...”// 括號里面是對文字的配置,文字橫坐標x為1.5,縱坐標y為1.5,字體顏色 363636……// 關于坐標長度與px的轉換 x 1 = 127~128px 左右slide.addText('需求進度', {x: 0.2, // 橫坐標y: 0.4,color: '363636',fontSize: 24, // 字號fill: { color: 'F1F1F1' },align: 'left'})const rows = []// Row One: cells will be formatted according to any options provided to `addTable()`rows.push(['序號', '需求標題', '預計發版時間', '完成時間', '進度情況', '備注'])const border = [ // 表格邊框{ pt: 0.5, color: '#4f4f4f' },{ type: 'none' },{ pt: 0.5, color: '#4f4f4f' },{ type: 'none' }]const options = { valign: 'middle', border: border, color: '0000ff' } // 單元格樣式配置// Row Two: set/override formatting for each cellrows.push([{ text: '1', options },{ text: '對接小包物流商:京東國際=獲取包裹軌跡狀態', options },{ text: '2023-11-02 00:00:00', options },{ text: '2023-11-12 00:00:00', options },{ text: '開發中', options },{ text: '備注哦', options }], [{ text: '2', options },{ text: '對接小包物流商:邦遞國際 BDGJ', options },{ text: '2023-11-22 00:00:00', options },{ text: '2023-11-15 00:00:00', options },{ text: '已上線', options },{ text: '測試', options }])slide.addTable(rows,{x: 0.5,y: 1.0,w: 9.0,h: 3,fontSize: 16,colW: [0.75, 2.0, 0.85, 0.8], // 表格每一列寬度rowH: 0.31, // 單元格默認高度color: '363636'})// EX B: Pass the same objects as a cell's `text` valueconst arrTabRows = [[{ text: 'Cell 1 A', options: { fontFace: 'Arial' } },{ text: 'Cell 1 B', options: { fontFace: 'Courier' } }]]slide.addTable(arrTabRows, { x: 0.5, y: 4.5, w: 9, h: 1, colW: [1.5, 1.5, 6] })const slide2 = pres.addSlide()// 3. 調用addTetx(),在PPT頁面中插入文字“Hello World from PptxGenJS...”// 括號里面是對文字的配置,文字橫坐標x為1.5,縱坐標y為1.5,字體顏色 363636……// 關于坐標長度與px的轉換 x 1 = 127~128px 左右slide2.addText('Amazon平臺', {x: 0.4, // 橫坐標y: 0.4,color: '363636',fontSize: 24, // 字號fill: { color: 'F1F1F1' },align: 'center'})slide2.addText('2023-10-01至2023-10-07主要國家發貨發布', {x: 0.5, // 橫坐標y: 0.8,color: '363636',fontSize: 24, // 字號fill: { color: 'F1F1F1' },align: 'center'})// let pres = new pptxgen();const dataChartAreaLine = [{name: '菜鳥-平郵',labels: ['美國', '英國', '德國', '法國', '意大利', '西班牙', '加拿大', '墨西哥', '巴西', '智利'],values: [1500, 4600, 5156, 3167, 8510, 8009, 6006, 7855, 12102, 12789]},{name: '菜鳥-掛號',labels: ['美國', '英國', '德國', '法國', '意大利', '西班牙', '加拿大', '墨西哥', '巴西', '智利'],values: [1000, 2600, 3456, 4567, 5010, 6009, 7006, 8855, 9102, 10789]},{name: '順友-平郵',labels: ['美國', '英國', '德國', '法國', '意大利', '西班牙', '加拿大', '墨西哥', '巴西', '智利'],values: [2000, 4200, 5156, 3167, 6510, 8009, 6006, 5855, 10102, 11789]},{name: '順友-掛號',labels: ['美國', '英國', '德國', '法國', '意大利', '西班牙', '加拿大', '墨西哥', '巴西', '智利'],values: [1300, 2100, 3456, 4567, 4010, 6009, 7006, 6855, 8102, 10789]},{name: '燕文-平郵',labels: ['美國', '英國', '德國', '法國', '意大利', '西班牙', '加拿大', '墨西哥', '巴西', '智利'],values: [2000, 4200, 5156, 3167, 6510, 8009, 6006, 5855, 10102, 11789]},{name: '燕文-掛號',labels: ['美國', '英國', '德國', '法國', '意大利', '西班牙', '加拿大', '墨西哥', '巴西', '智利'],values: [1300, 2100, 3456, 4567, 4010, 6009, 7006, 6855, 8102, 10789]}]slide2.addChart(pres.ChartType.bar, dataChartAreaLine,{x: 0.6,y: 1.2,w: 8,h: 3.5,title: 'Amazon平臺' // 標題})const tempResult3 = '英國上漲5%,德國上漲10%,法國上漲12%,意大利上漲6%,西班牙上漲10%,XXXXX'slide2.addText(tempResult3, {x: 0.5, // 橫坐標y: 5.2,color: '363636',fontSize: 18, // 字號fill: { color: 'F1F1F1' },align: 'center'})const slide3 = pres.addSlide()// 3. 調用addTetx(),在PPT頁面中插入文字“Hello World from PptxGenJS...”// 括號里面是對文字的配置,文字橫坐標x為1.5,縱坐標y為1.5,字體顏色 363636……// 關于坐標長度與px的轉換 x 1 = 127~128px 左右slide3.addText('SMT平臺', {x: 0.5, // 橫坐標y: 0.5,color: '363636',fontSize: 24, // 字號fill: { color: 'F1F1F1' },align: 'center'})// let pres = new pptxgen();const dataChartAreaLine3 = [{name: '菜鳥-平郵',labels: ['美國', '英國', '德國', '法國', '意大利', '西班牙', '加拿大', '墨西哥', '巴西', '智利'],values: [4500, 4000, 3156, 3167, 8510, 8009, 6006, 7855, 11102, 12789]},{name: '菜鳥-掛號',labels: ['美國', '英國', '德國', '法國', '意大利', '西班牙', '加拿大', '墨西哥', '巴西', '智利'],values: [3000, 2600, 3456, 4567, 5010, 6009, 7006, 8855, 9102, 10789]},{name: '順友-平郵',labels: ['美國', '英國', '德國', '法國', '意大利', '西班牙', '加拿大', '墨西哥', '巴西', '智利'],values: [2000, 4200, 5156, 3167, 6510, 8009, 6006, 5855, 10102, 11789]},{name: '順友-掛號',labels: ['美國', '英國', '德國', '法國', '意大利', '西班牙', '加拿大', '墨西哥', '巴西', '智利'],values: [1300, 2100, 3456, 4567, 4010, 6009, 7006, 6855, 8102, 10789]},{name: '燕文-平郵',labels: ['美國', '英國', '德國', '法國', '意大利', '西班牙', '加拿大', '墨西哥', '巴西', '智利'],values: [2000, 4200, 5156, 3167, 6510, 8009, 6006, 5855, 10102, 11789]},{name: '燕文-掛號',labels: ['美國', '英國', '德國', '法國', '意大利', '西班牙', '加拿大', '墨西哥', '巴西', '智利'],values: [1300, 2100, 3456, 4567, 4010, 6009, 7006, 6855, 8102, 10789]}]slide3.addChart(pres.ChartType.bar, dataChartAreaLine3,{ x: 0.8, y: 1, w: 8, h: 3 })const rows3 = []// Row One: cells will be formatted according to any options provided to `addTable()`rows3.push(['美國', '英國', '德國', '法國', '意大利', '西班牙', '加拿大', '墨西哥', '巴西'])// const border3 = [ // 表格邊框// { pt: 0.5, color: '#4f4f4f' },// { type: 'none' },// { pt: 0.5, color: '#4f4f4f' },// { type: 'none' }// ]// const options = { valign: 'middle', border: border3, color: '0000ff' } // 單元格樣式配置// Row Two: set/override formatting for each cell// options 這個options是上面公用的,如果不共用,單獨拉一個rows3.push([{ text: '1500', options },{ text: '4600', options },{ text: '5156', options },{ text: '3167', options },{ text: '3167', options },{ text: '3167', options },{ text: '3167', options },{ text: '3167', options },{ text: '3167', options }], [{ text: '1500', options },{ text: '3600', options },{ text: '5156', options },{ text: '1167', options },{ text: '3167', options },{ text: '2167', options },{ text: '3167', options },{ text: '4167', options },{ text: '3167', options }])slide3.addTable(rows3,{x: 1.2,y: 4,w: 8.0,h: 1.5,fontSize: 12,colW: [0.75, 2.0, 0.85, 0.8], // 表格每一列寬度rowH: 0.25, // 單元格默認高度color: '363636'})slide3.addText('總計', {x: 0.6, // 橫坐標y: 4.5,color: '363636',fontSize: 12, // 字號fill: { color: 'F1F1F1' },align: 'left'})slide3.addText('其它', {x: 0.6, // 橫坐標y: 4.9,color: '363636',fontSize: 12, // 字號fill: { color: 'F1F1F1' },align: 'left'})pres.author = '作者_abin'pres.company = '公司'// 4. 生成PPT, 括號中的fileName,就是生成的 PPT名字,可以使用 .then 或者 .catch處理對應事件。pres.writeFile({ fileName: '20231124周報6.2.pptx' }).then(() => {this.$Message.success('導出成功')})},






)

)

:使用iced構建UI時,如何在界面顯示中文字符)
![2023-11-24--oracle--實驗--[Merge 語句]](http://pic.xiahunao.cn/2023-11-24--oracle--實驗--[Merge 語句])







