1、用戶模塊:
1)登錄:用戶注冊登錄賬號。
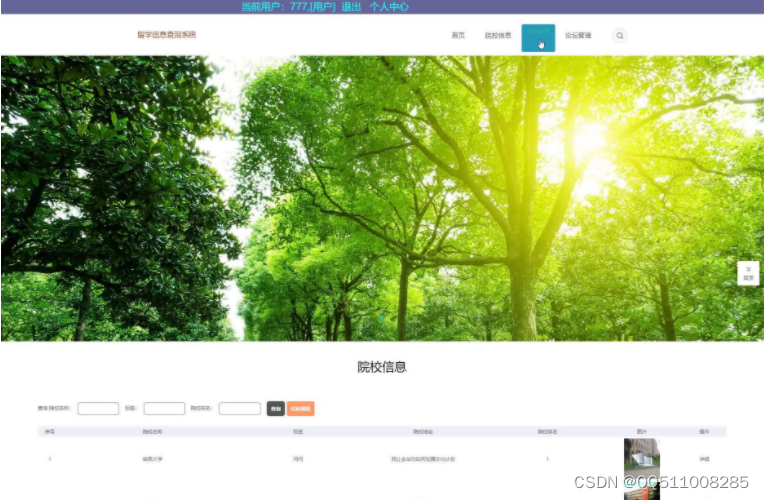
2)留學查詢模塊:查詢學校的入學申請條件、申請日期、政策變動等。
3)院校排名:查詢國外各院校的實力排名。
4)測試功能:通過入學測試選擇更適合自己的專業。
5)預估功能:通過選擇日常開銷預估留學費用。
6)在線交流功能:可與其他用戶交流分享,或提出留學相關的疑問尋求回答留學信息(相當于一個論壇)。
2、管理員模塊:
1)登錄:管理員登錄自己的賬號。
2)留學信息管理:及時更新、增加、刪除、修正留學信息。
3)熱門院校:及時更新熱門院校排名。
4)入學測試管理:查看和更正測試結果。
5)費用評估管理:查看和更正評估結果。
6)在線交流管理:可查看論壇交流記錄,可刪除不當言論,可禁言。
?留學信息查詢網站是為廣大留學生及其家長提供咨詢、查詢和交流的在線平臺。該網站旨在為留學生們提供詳盡、準確、及時的留學相關信息,幫助他們更好地進行留學規劃和決策。
 ??通過留學信息查詢網站,留學生和家長可以輕松地找到所需的信息和資源,更好地規劃和準備自己的留學生涯,提高留學成功率。同時,該網站也為留學機構和相關服務提供商提供了一個宣傳和展示的平臺,促進留學產業的發展。請注意,具體網站功能和服務因平臺不同可能會有差異,在使用前請仔細閱讀相關指南與規則。
??通過留學信息查詢網站,留學生和家長可以輕松地找到所需的信息和資源,更好地規劃和準備自己的留學生涯,提高留學成功率。同時,該網站也為留學機構和相關服務提供商提供了一個宣傳和展示的平臺,促進留學產業的發展。請注意,具體網站功能和服務因平臺不同可能會有差異,在使用前請仔細閱讀相關指南與規則。
?
 前端技術:nodejs+vue+elementui,
前端技術:nodejs+vue+elementui,
Express 框架于Node運行環境的Web框架,
語言 node.js
框架:Express
前端:Vue.js
數據庫:mysql
數據庫工具:Navicat
開發軟件:VScode
視圖層其實質就是vue頁面,通過編寫vue頁面從而展示在瀏覽器中,編寫完成的vue頁面要能夠和控制器類進行交互,從而使得用戶在點擊網頁進行操作時能夠正常。
代碼結構講解
?1、 node_modules文件夾(有npn install產生)
? ? 這文件夾就是在創建完項目后,cd到項目目錄執行npm install后生成的文件夾,下載了項目需要的依賴項。
2、package.json文件
? ? ?此文件是項目的配置文件(可定義應用程序名,版本,依賴項等等)。node_modules文件夾下的依賴項是從哪里知道的呢?原因就是項目根目錄下的這個package.json文件,執行npm install時會去找此文件中的dependencies,并安裝指定的依賴項。
3、public文件夾(包含images、javascripts、stylesheets)
? ? ? 這個文件夾做過Web開發的應該一看就知道,為了存放圖片、腳本、樣式等文件的。
4、routes文件夾
? ? ? 用于存放路由文件。
5、views文件夾
? ? ? 存放視圖。
?
目 錄
摘 要 I
ABSTRACT II
目 錄 II
第1章 緒論 1
1.1背景及意義 1
1.2 國內外研究概況 1
1.3 研究的內容 1
第2章 相關技術 3
2.1 nodejs簡介 4
2.2 express框架介紹 6
2.4 MySQL數據庫 4
第3章 系統分析 5
3.1 需求分析 5
3.2 系統可行性分析 5
3.2.1技術可行性:技術背景 5
3.2.2經濟可行性 6
3.2.3操作可行性: 6
3.3 項目設計目標與原則 6
3.4系統流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3刪除信息流程 9
第4章 系統設計 11
4.1 系統體系結構 11
4.2開發流程設計系統 12
4.3 數據庫設計原則 13
4.4 數據表 15
第5章 系統詳細設計 19
5.1管理員功能模塊 20
5.2用戶功能模塊 23
5.3前臺功能模塊 19
第6章 系統測試 25
6.1系統測試的目的 25
6.2系統測試方法 25
6.3功能測試 26
結 論 28
致 謝 29
參考文獻 30




)

)

:使用iced構建UI時,如何在界面顯示中文字符)
![2023-11-24--oracle--實驗--[Merge 語句]](http://pic.xiahunao.cn/2023-11-24--oracle--實驗--[Merge 語句])









)