『接口測試干貨』| Newman+Postman接口自動化測試完整過程 1 Newman簡介 2 如何安裝Newman? 2.1 安裝NodeJs 2.2 安裝Newman 2.2 解決Newman不是內部命令 3 Newman使用 3.1 Newman如何運行集合? 3.2 如何查看幫助文檔? 3.3 環境變量設置 3.4 關于全局變量 3.5 數據源文件 3.6 如何導出變量 4 測試報告 4.1 newman-reporter-html安裝 4.2 newman-reporter-html使用 4.3 htmlextra安裝 4.4 htmlextra使用 5 關于postman使用
Newman是Postman的一個擴展庫(NodeJs庫);Newman+Postman可完成接口自動化測試工作;Postman導出的JSON格式文件可通過Newman的命令行執行;因為Postman運行后只有概要結果,沒有像其他自動化測試框架那么完美漂亮的測試報告樣式,所以引入了Newman; Newman可快速完成集合的運行,構造自動化以及持續集成工作。下載地址:NodeJs; 下載后直接雙擊運行即可node-v20.10.0-x64.msi; npm install - g newman
C: \Windows\System32> npm install - g newman
npm WARN deprecated har- validator@5.1 .5 : this library is no longer supported
npm WARN deprecated uuid@3.4 .0 : Please upgrade to version 7 or higher. Older versions may use Math. random( ) in certain circumstances, which is known to be problematic. See https: // v8. dev/ blog/ math- random for details. added 118 packages, and audited 119 packages in 15s9 packages are looking for fundingrun `npm fund` for detailsfound 0 vulnerabilities
npm notice
npm notice New major version of npm available! 7.19 .1 - > 10.2 .4
npm notice Changelog: https: // github. com/ npm/ cli/ releases/ tag/ v10. 2.4
npm notice Run npm install - g npm@10.2 .4 to update!
C: \Users\Administrator> npm install - g newman
npm ERR! code EPERM
npm ERR! syscall open
npm ERR! path C: \Program Files\nodejs\node_cache\_cacache\tmp\9c4058f4
npm ERR! errno EPERM
npm ERR! FetchError: Invalid response body while trying to fetch https: // registry. npmjs. org/ newman: EPERM: operation not permitted, open 'C:\Program Files\nodejs\node_cache\_cacache\tmp\9c4058f4'
npm ERR! at C: \Program Files\nodejs\nod_global\node_modules\npm\node_modules\minipass- fetch\lib\body. js: 162 : 15
npm ERR! at async [ nodeFromEdge] ( C: \Program Files\nodejs\nod_global\node_modules\npm\node_modules\@npmcli\arborist\lib\arborist\build- ideal- tree. js: 936 : 19 )
npm ERR! at async [ buildDepStep] ( C: \Program Files\nodejs\nod_global\node_modules\npm\node_modules\@npmcli\arborist\lib\arborist\build- ideal- tree. js: 882 : 11 )
npm ERR! at async Arborist. buildIdealTree ( C: \Program Files\nodejs\nod_global\node_modules\npm\node_modules\@npmcli\arborist\lib\arborist\build- ideal- tree. js: 218 : 7 )
npm ERR! at async Arborist. reify ( C: \Program Files\nodejs\nod_global\node_modules\npm\node_modules\@npmcli\arborist\lib\arborist\reify. js: 134 : 5 )
npm ERR! at async Install. install ( C: \Program Files\nodejs\nod_
'newman' 不是內部或外部命令,也不是可運行的程序
或批處理文件。
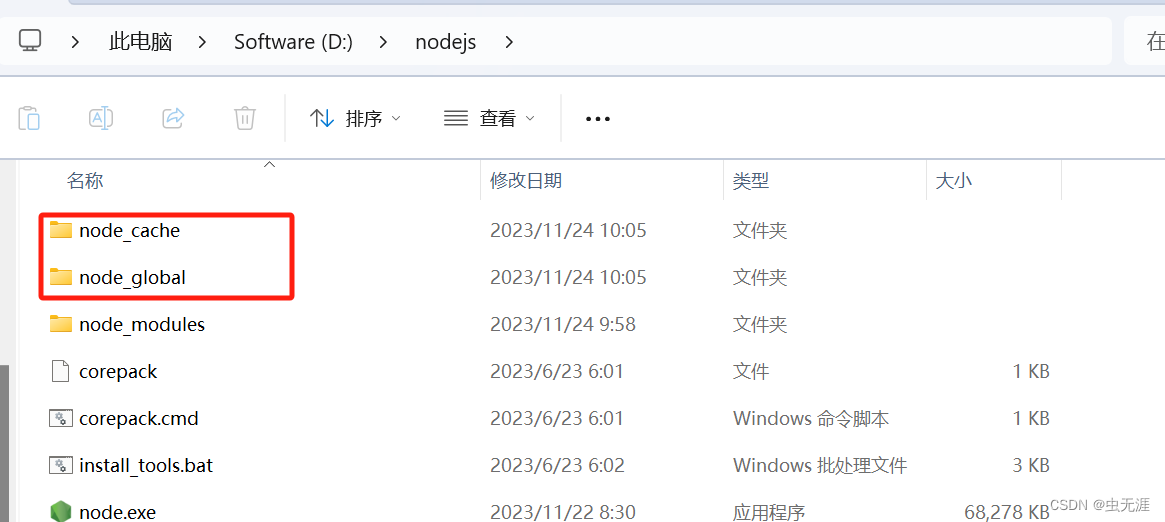
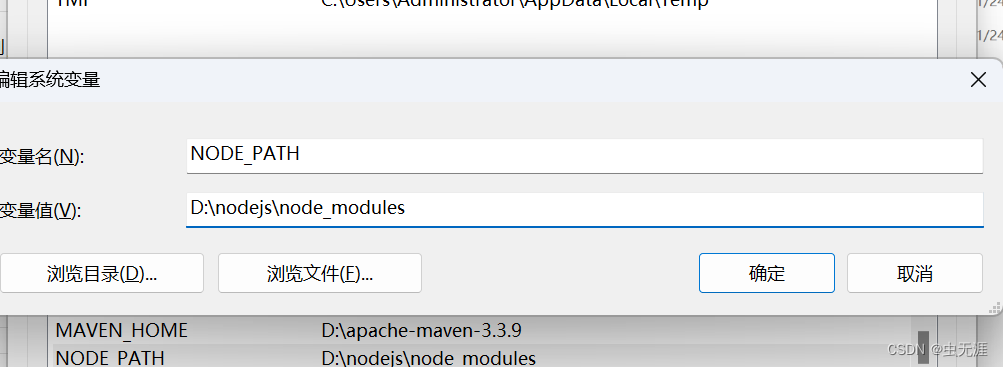
問題排查:我們已經安裝了node.js了,也已經安裝了newman,其他都ok了。但還是不行查看node版本也是好的; 根據上邊的提示,我們已經做好了很多工作,但是還是不行; 這里需要配置node.js的一些環境變; 在node.js的安裝目錄下新建兩個文件夾如下node_global和node_cache: 打開系統環境變量,新增NODE_PATH變量: NODE_PATH
D: \nodejs\node_modules
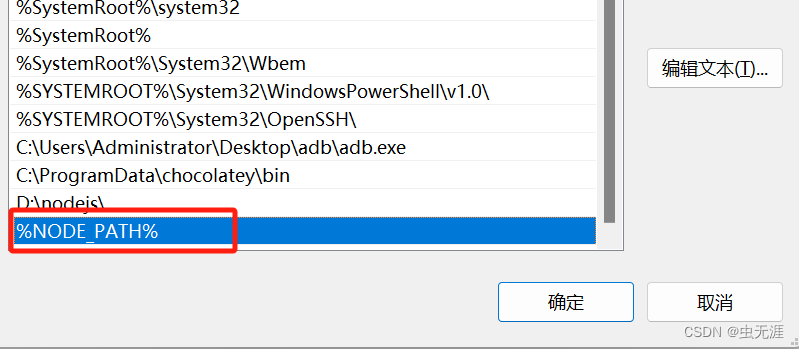
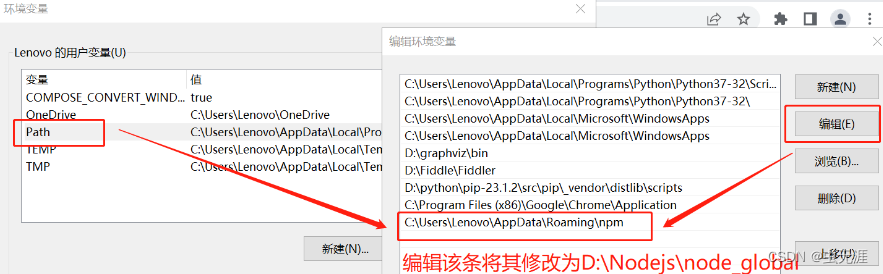
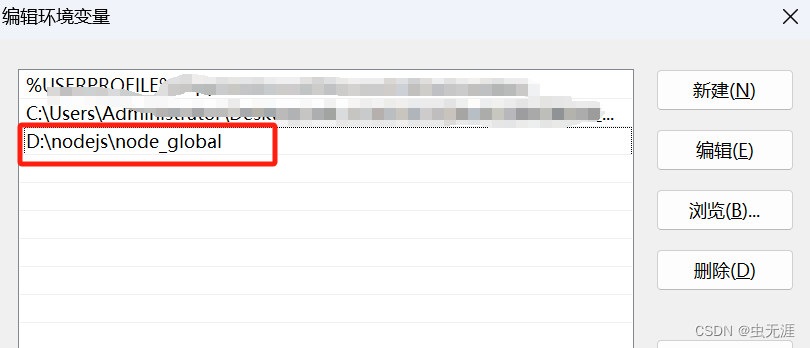
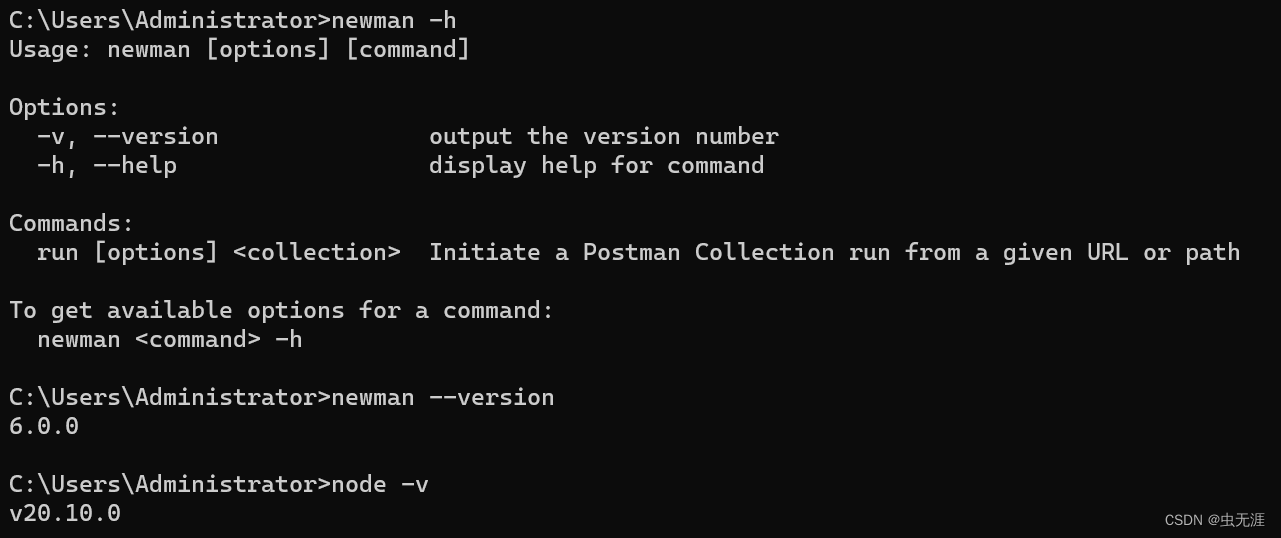
在系統環境變量的path新增:%NODE_PATH%: 打開用戶環境變量,修改path中的npm路徑為:D:\nodejs\node_global: 重啟電腦、重啟電腦、重啟電腦(重要的事情說三遍)。 驗證newman是否安裝成功: newman - h
newman - - version
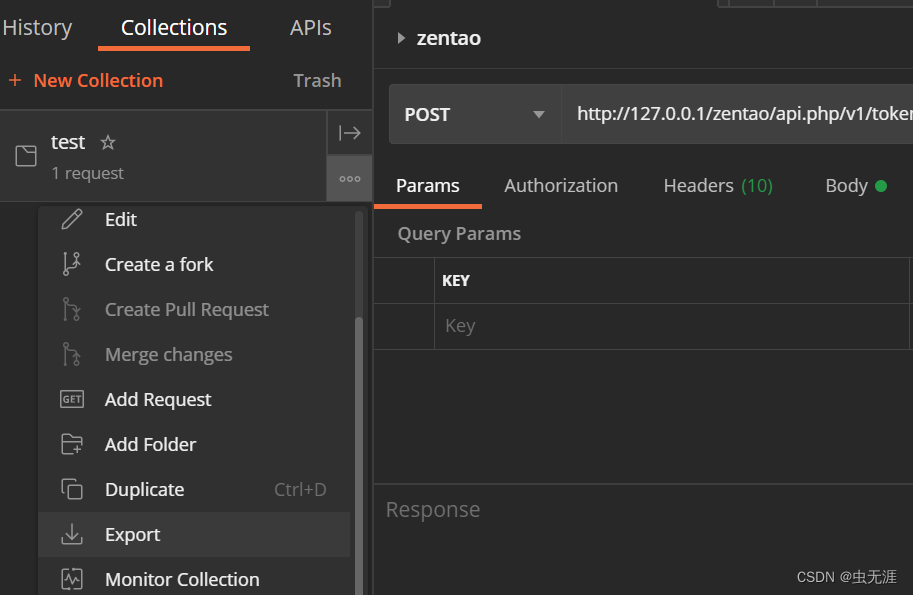
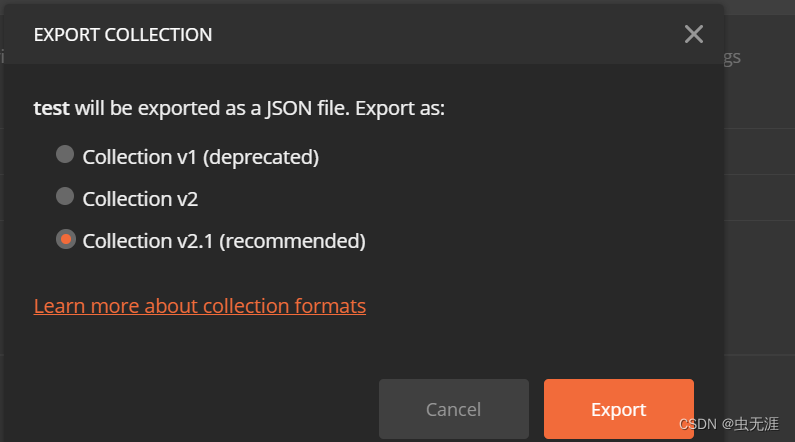
從postman中將腳本導出,集合-右鍵-三個點-【Export】: 導出為JSON格式文件即可: 我們導出的文件為:test.postman_collection.json; 直接命令行執行以下命令運行腳本: newman run test. postman_collection. json
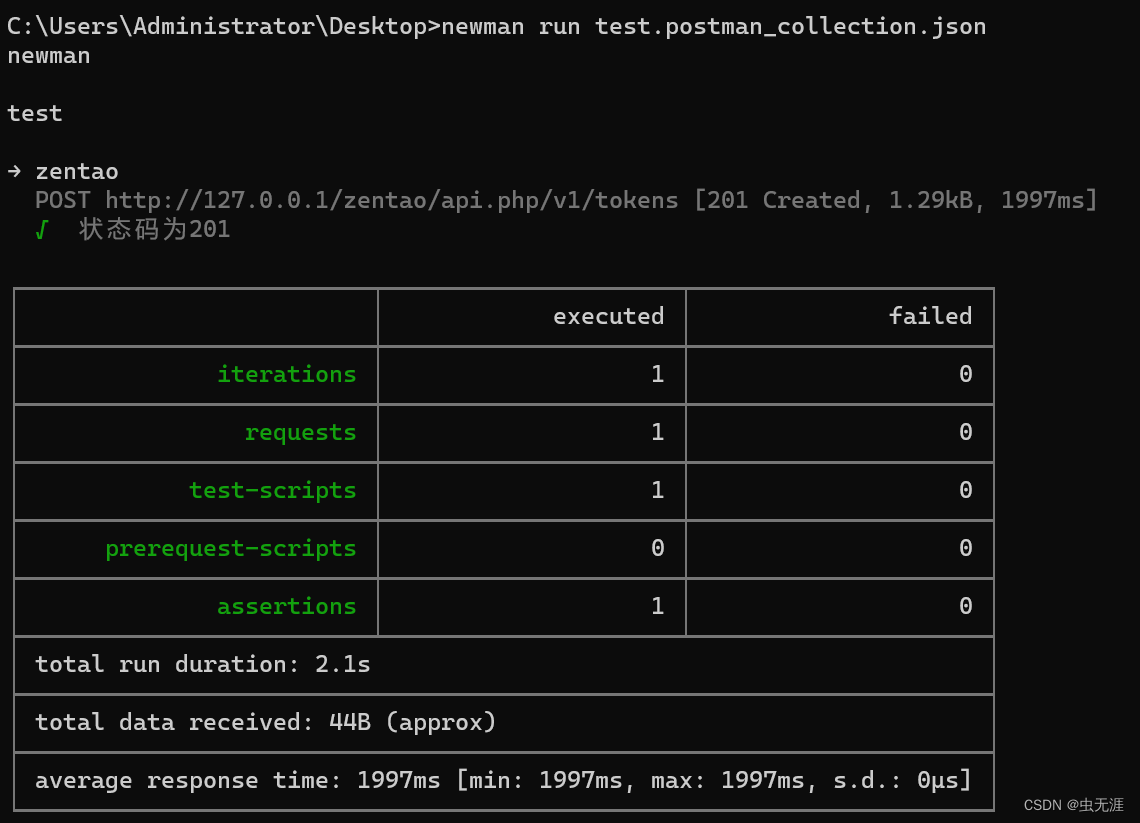
C: \Users\Administrator\Desktop> newman run test. postman_collection. json
newmantest→ zentaoPOST http: // 127.0 .0 .1 / zentao/ api. php/ v1/ tokens [ 201 Created, 1 . 29kB, 1997ms] √ 狀態碼為201 ┌─────────────────────────┬─────────────────────┬─────────────────────┐
│ │ executed │ failed │
├─────────────────────────┼─────────────────────┼─────────────────────┤
│ iterations │ 1 │ 0 │
├─────────────────────────┼─────────────────────┼─────────────────────┤
│ requests │ 1 │ 0 │
├─────────────────────────┼─────────────────────┼─────────────────────┤
│ test- scripts │ 1 │ 0 │
├─────────────────────────┼─────────────────────┼─────────────────────┤
│ prerequest- scripts │ 0 │ 0 │
├─────────────────────────┼─────────────────────┼─────────────────────┤
│ assertions │ 1 │ 0 │
├─────────────────────────┴─────────────────────┴─────────────────────┤
│ total run duration: 2 . 1s │
├─────────────────────────────────────────────────────────────────────┤
│ total data received: 44B ( approx) │
├─────────────────────────────────────────────────────────────────────┤
│ average response time: 1997ms [ min : 1997ms, max : 1997ms, s. d. : 0 μs] │
└─────────────────────────────────────────────────────────────────────┘
newman - h
或
newman - - help
C: \Users\Administrator\Desktop> newman - h
Usage: newman [ options] [ command] Options: - v, - - version output the version number- h, - - help display help for commandCommands: run [ options] < collection> Initiate a Postman Collection run from a given URL or pathTo get available options for a command: newman < command> - hC: \Users\Administrator\Desktop> newman - - help
Usage: newman [ options] [ command] Options: - v, - - version output the version number- h, - - help display help for commandCommands: run [ options] < collection> Initiate a Postman Collection run from a given URL or pathTo get available options for a command: newman < command> - h
腳本文件和環境變量是兩個文件; 所以運行腳本的時候如果有環境變量,那么直接加-e或--environment即可: newman run 腳本文件 - e 環境變量文件
這個和環境變量類似,如果有全局變量,使用-g或--globals即可; newman run 腳本文件 - g 全局變量文件
Postman中可以設置迭代次數和數據源文件,而在Newman中使用的話,需要加-d或--iteration-data參數指定數據源的路徑:newman run 腳本文件 - g 全局變量文件 - d 數據源文件
迭代次數通過-n或--iteration-count來確定。 - - export- environment
- - export- globals
- - export- collection
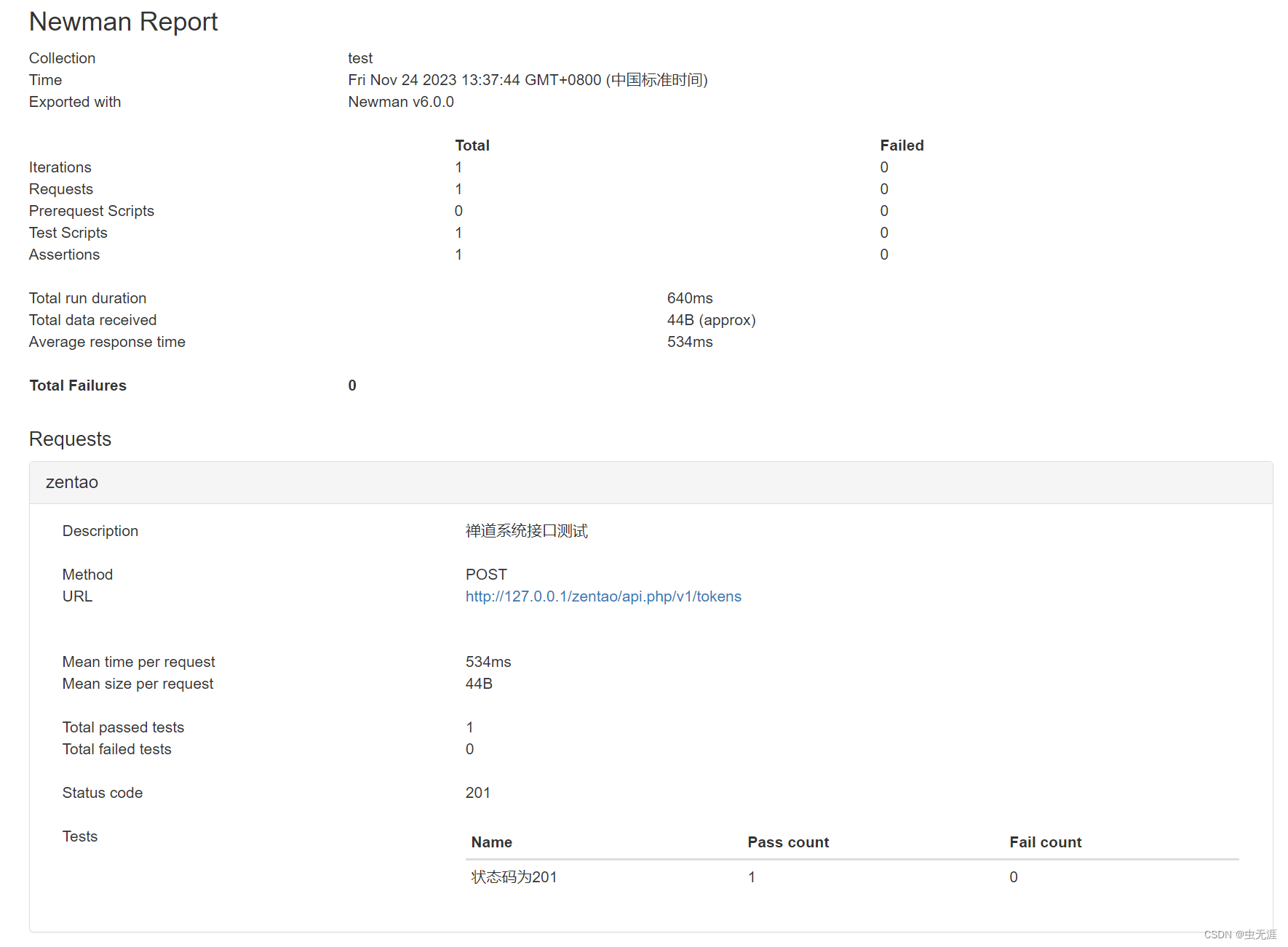
Newman支持CLI、JSON、HTML、JUNIT等等;本文主要說下HTML格式的報告使用。 newman-reporter-html插件安裝:npm install - g newman- reporter- html
命令 說明 -r,json,junit表示指定生成HTML、JSON、XML格式形式的測試報告 --reporter-json-export xxx.json生成JSON格式的測試報告 --reporter-junit-export xxx.xml生成XML格式的測試報告 --reporter-html-export xxx.html生成HTML格式的測試報告
生成的測試報告默認保存到當前目錄下,如果報告名稱為目錄名,則保存到指定目錄下; 比如HTML報告: newman run test. postman_collection. json \
- r html - - reporter- html- export html_report. html
newman run test. postman_collection. json \
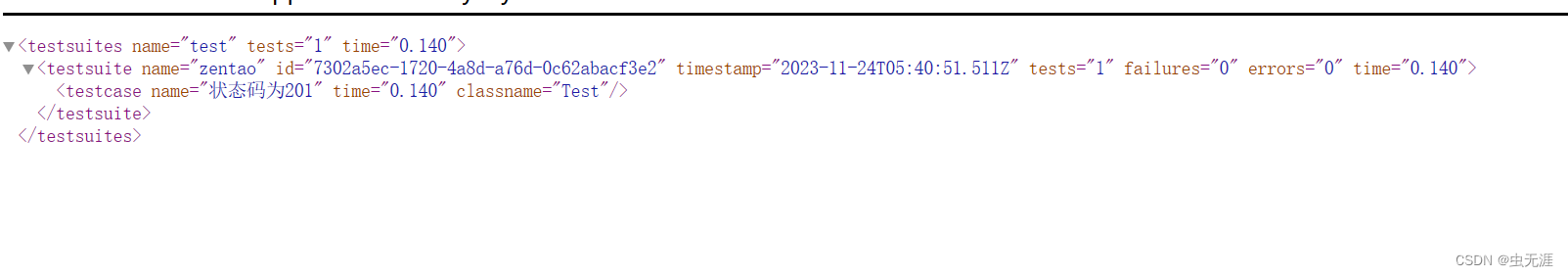
- r junit - - reporter- junit- export xml_report. xml
newman run test. postman_collection. json \
- r json - - reporter- json- export json_report. json
{ "collection" : { "_" : { "postman_id" : "a1ee2193-7e02-4c50-892f-1e4d706a1132" } , "item" : [ { "id" : "393ea4b7-bfcf-4e3e-853d-e05a263435bf" , "name" : "zentao" , "request" : { "description" : { "content" : "禪道系統接口測試" , "type" : "text/plain" } , "url" : { "protocol" : "http" , "path" : [ "zentao" , "api.php" , "v1" , "tokens" ] , "host" : [ "127" , "0" , "0" , "1" ] , "query" : [ ] , "variable" : [ ] } , "method" : "POST" , "body" : { "mode" : "raw" , "raw" : "{\"account\": \"admin\", \"password\": \"ZenTao123456\"}" , "options" : { "raw" : { "language" : "json" } } } } , "response" : [ ] , "event" : [ { "listen" : "test" , "script" : { "id" : "63fb0da7-27ef-4569-87c6-81697169acf5" , "type" : "text/javascript" , "exec" : [ "pm.test(\r" , " \"狀態碼為201\",function(){\r" , " pm.response.to.have.status(201);\r" , " }\r" , ");" ] , "_lastExecutionId" : "9d83ab07-5d8c-4170-bb4f-898dbd965e57" } } ] } ] , "event" : [ ] , "variable" : [ ] , "info" : { "_postman_id" : "a1ee2193-7e02-4c50-892f-1e4d706a1132" , "name" : "test" , "schema" : "https://schema.getpostman.com/json/collection/v2.1.0/collection.json" } } , "environment" : { "id" : "a4b8954c-a10e-4b54-80d0-bb003c56953e" , "values" : [ ] } , "globals" : { "id" : "a084d77b-cbf5-4498-9770-200d6e0a4168" , "values" : [ ] } , "run" : { "stats" : { "iterations" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "items" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "scripts" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "prerequests" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "requests" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "tests" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "assertions" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "testScripts" : { "total" : 1 , "pending" : 0 , "failed" : 0 } , "prerequestScripts" : { "total" : 0 , "pending" : 0 , "failed" : 0 } } , "timings" : { "responseAverage" : 154 , "responseMin" : 154 , "responseMax" : 154 , "responseSd" : 0 , "dnsAverage" : 0 , "dnsMin" : 0 , "dnsMax" : 0 , "dnsSd" : 0 , "firstByteAverage" : 0 , "firstByteMin" : 0 , "firstByteMax" : 0 , "firstByteSd" : 0 , "started" : 1700804595902 , "completed" : 1700804596169 } , "executions" : [ { "cursor" : { "position" : 0 , "iteration" : 0 , "length" : 1 , "cycles" : 1 , "empty" : false, "eof" : false, "bof" : true, "cr" : false, "ref" : "1d6d4e14-53d2-4ab6-8e78-87c67bad8bc9" , "httpRequestId" : "b5949fe3-d241-4020-a10c-b4adcbef9bb1" } , "item" : { "id" : "393ea4b7-bfcf-4e3e-853d-e05a263435bf" , "name" : "zentao" , "request" : { "description" : { "content" : "禪道系統接口測試" , "type" : "text/plain" } , "url" : { "protocol" : "http" , "path" : [ "zentao" , "api.php" , "v1" , "tokens" ] , "host" : [ "127" , "0" , "0" , "1" ] , "query" : [ ] , "variable" : [ ] } , "method" : "POST" , "body" : { "mode" : "raw" , "raw" : "{\"account\": \"admin\", \"password\": \"ZenTao123456\"}" , "options" : { "raw" : { "language" : "json" } } } } , "response" : [ ] , "event" : [ { "listen" : "test" , "script" : { "id" : "63fb0da7-27ef-4569-87c6-81697169acf5" , "type" : "text/javascript" , "exec" : [ "pm.test(\r" , " \"狀態碼為201\",function(){\r" , " pm.response.to.have.status(201);\r" , " }\r" , ");" ] , "_lastExecutionId" : "9d83ab07-5d8c-4170-bb4f-898dbd965e57" } } ] } , "request" : { "description" : { "content" : "禪道系統接口測試" , "type" : "text/plain" } , "url" : { "protocol" : "http" , "path" : [ "zentao" , "api.php" , "v1" , "tokens" ] , "host" : [ "127" , "0" , "0" , "1" ] , "query" : [ ] , "variable" : [ ] } , "header" : [ { "key" : "Content-Type" , "value" : "application/json" , "system" : true} , { "key" : "User-Agent" , "value" : "PostmanRuntime/7.33.0" , "system" : true} , { "key" : "Accept" , "value" : "*/*" , "system" : true} , { "key" : "Cache-Control" , "value" : "no-cache" , "system" : true} , { "key" : "Postman-Token" , "value" : "4dd31771-a07b-42e8-b78a-ac244c4dca6c" , "system" : true} , { "key" : "Host" , "value" : "127.0.0.1" , "system" : true} , { "key" : "Accept-Encoding" , "value" : "gzip, deflate, br" , "system" : true} , { "key" : "Connection" , "value" : "keep-alive" , "system" : true} , { "key" : "Content-Length" , "value" : "48" , "system" : true} ] , "method" : "POST" , "body" : { "mode" : "raw" , "raw" : "{\"account\": \"admin\", \"password\": \"ZenTao123456\"}" , "options" : { "raw" : { "language" : "json" } } } } , "response" : { "id" : "2a26af66-ad21-42d2-8b7a-b89cd7339a47" , "status" : "Created" , "code" : 201 , "header" : [ { "key" : "Date" , "value" : "Fri, 24 Nov 2023 05:43:16 GMT" } , { "key" : "Server" , "value" : "Apache" } , { "key" : "Set-Cookie" , "value" : "zentaosid=9f0dab6ebbe1e65c99a8abb3c351d89a; path=/zentao/; HttpOnly" } , { "key" : "Set-Cookie" , "value" : "lang=zh-cn; expires=Sun, 24-Dec-2023 05:43:16 GMT; Max-Age=2592000; path=/zentao/" } , { "key" : "Set-Cookie" , "value" : "device=desktop; expires=Sun, 24-Dec-2023 05:43:16 GMT; Max-Age=2592000; path=/zentao/; HttpOnly" } , { "key" : "Set-Cookie" , "value" : "theme=default; expires=Sun, 24-Dec-2023 05:43:16 GMT; Max-Age=2592000; path=/zentao/" } , { "key" : "Expires" , "value" : "Thu, 19 Nov 1981 08:52:00 GMT" } , { "key" : "Cache-Control" , "value" : "private" } , { "key" : "Pragma" , "value" : "no-cache" } , { "key" : "X-Content-Type-Options" , "value" : "nosniff" } , { "key" : "X-XSS-Protection" , "value" : "1; mode=block" } , { "key" : "Strict-Transport-Security" , "value" : "max-age=3600; includeSubDomains" } , { "key" : "Referrer-Policy" , "value" : "no-referrer-when-downgrade" } , { "key" : "X-Permitted-Cross-Domain-Policies" , "value" : "master-only" } , { "key" : "X-Download-Options" , "value" : "noopen" } , { "key" : "Content-Security-Policy" , "value" : "form-action 'self';connect-src 'self';" } , { "key" : "X-Frame-Options" , "value" : "SAMEORIGIN" } , { "key" : "Access-Control-Allow-Origin" , "value" : "*" } , { "key" : "Access-Control-Allow-Credentials" , "value" : "true" } , { "key" : "Access-Control-Allow-Headers" , "value" : "Origin,X-Requested-With,Content-Type,Accept,Authorization,Token,Referer,User-Agent" } , { "key" : "Access-Control-Allow-Methods" , "value" : "GET,POST,PUT,DELETE,OPTIONS,PATCH" } , { "key" : "Content-Length" , "value" : "44" } , { "key" : "Keep-Alive" , "value" : "timeout=10, max=100" } , { "key" : "Connection" , "value" : "Keep-Alive" } , { "key" : "Content-Type" , "value" : "application/json" } ] , "stream" : { "type" : "Buffer" , "data" : [ 123 , 34 , 116 , 111 , 107 , 101 , 110 , 34 , 58 , 34 , 57 , 102 , 48 , 100 , 97 , 98 , 54 , 101 , 98 , 98 , 101 , 49 , 101 , 54 , 53 , 99 , 57 , 57 , 97 , 56 , 97 , 98 , 98 , 51 , 99 , 51 , 53 , 49 , 100 , 56 , 57 , 97 , 34 , 125 ] } , "cookie" : [ ] , "responseTime" : 154 , "responseSize" : 44 } , "id" : "393ea4b7-bfcf-4e3e-853d-e05a263435bf" , "assertions" : [ { "assertion" : "狀態碼為201" , "skipped" : false} ] } ] , "transfers" : { "responseTotal" : 44 } , "failures" : [ ] , "error" : null}
}
以下是生成的幾個報告: 4.3 htmlextra安裝
htmlextra主要實現比較高級的測試報告,需要進行安裝:npm install - g newman- reporter- htmlextra
4.4 htmlextra使用
使用方法和newman-reporter-html基本一樣; 使用命令方法: newman run test. postman_collection. json - r \
htmlextra - - reporter- html- export html_report. html
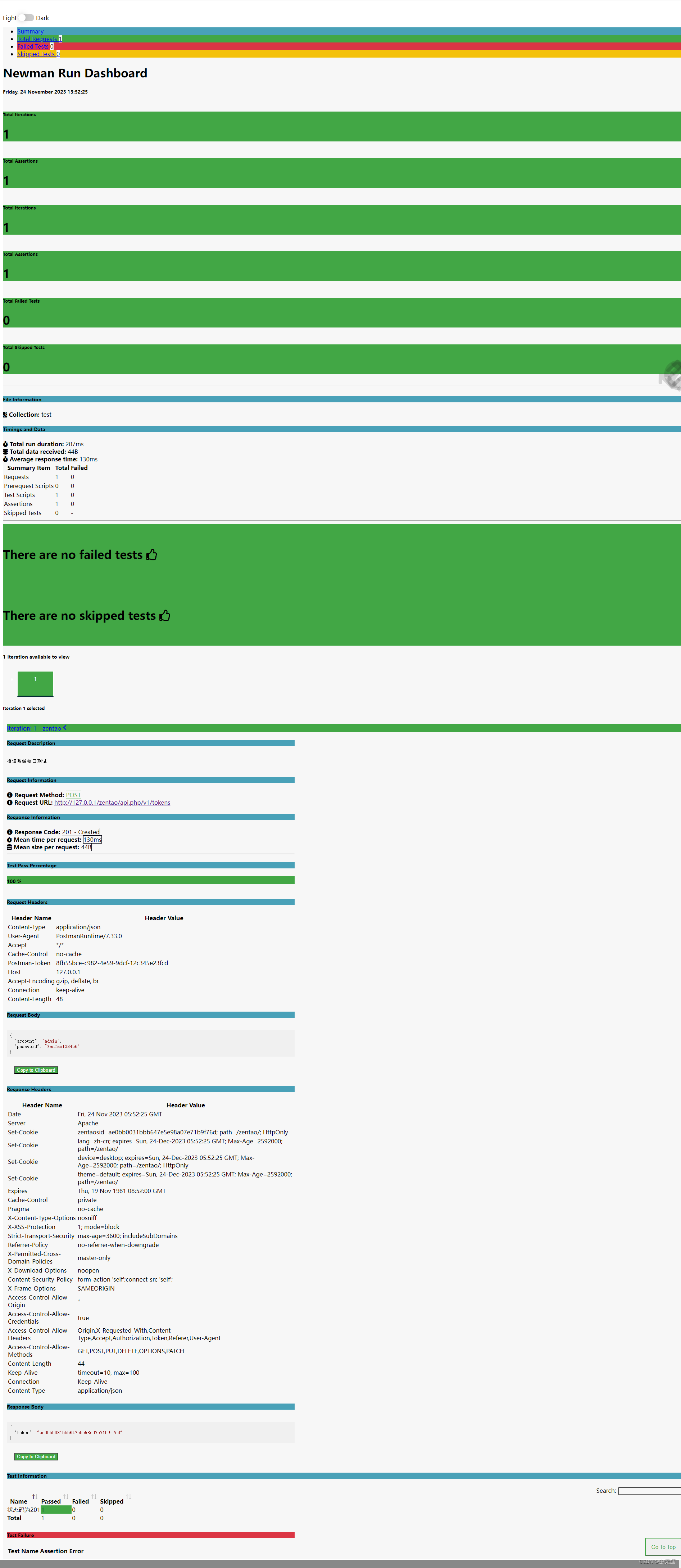
執行命令后會在當前目錄或者指定目錄生成一個newman文件夾,文件夾中保存著生成的文報告信息; 測試報告樣式如下: 這個之前的文章已經介紹了,直接去瀏覽即可,這里不再贅述; 大概思路就是使用postman生成接口數據,導出來后使用Newman運行和生成測試報告。 

















)






試題)
)









)