DevExpress WinForms擁有180+組件和UI庫,能為Windows Forms平臺創建具有影響力的業務解決方案。DevExpress WinForms能完美構建流暢、美觀且易于使用的應用程序,無論是Office風格的界面,還是分析處理大批量的業務數據,它都能輕松勝任!

默認情況下,通過在每個組中放入相同的值來形成數據組。盡管DevExpress WinForms網格提供了一些其他內置算法,但有時您需要實現自己的邏輯,這是使用GridViewCustomColumnGroup事件完成的。在本文中您將了解如何處理此事件,以便更改數字列的數據分組邏輯,分組包含從0到99.99,然后從100到199.99等開始的值范圍。
獲取DevExpress WinForms v25.1正式版下載
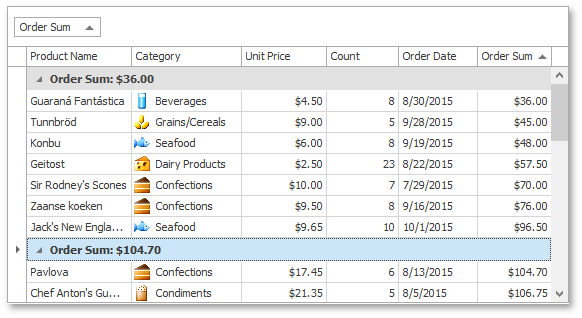
默認操作
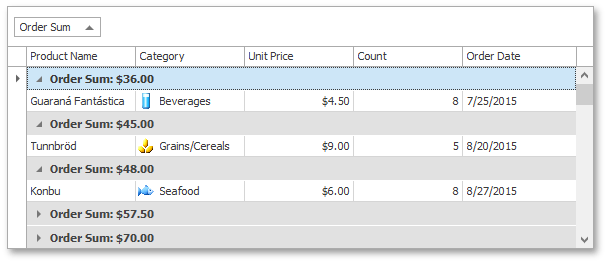
當您根據Order Sum列對網格數據進行分組時,默認情況下,分組是基于該列中的唯一值形成的。

實現自定義分組邏輯
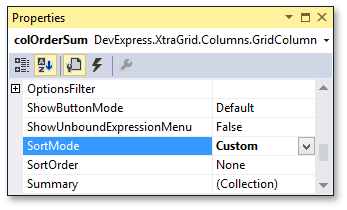
切換到設計時,首先,通過將GridColumn.SortMode屬性設置為ColumnSortMode.Custom來啟用該列的自定義排序模式。

之后,選擇網格視圖并處理它的GridView.CustomColumnGroup事件,要處理的列由事件的CustomColumnSortEventArgs.Column參數指定,事件處理程序將兩行與CustomColumnSortEventArgs.Value1和CustomColumnSortEventArgs.Value2參數指定的值進行比較。由于要將值組合成與百相對應的組,因此將值除以100并比較結果。為了將大于1000的所有值放入同一組,處理程序假設如果結果都大于10,則結果相等。在這種情況下,CustomColumnSortEventArgs.Result參數被設置為0,其他值進行標準比較。
事件的CustomColumnSortEventArgs.Handled參數被設置為true,以防止在事件執行后調用默認的比較機制。
C#
private void gridView_CustomColumnGroup(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnSortEventArgs e) {
if (e.Column.FieldName == "Order Sum") {
e.Handled = true;
double val1 = Math.Floor(Convert.ToDouble(e.Value1) / 100);
double val2 = Math.Floor(Convert.ToDouble(e.Value2) / 100);
if (val1 >= 10 && val2 >= 10)
e.Result = 0;
else e.Result = System.Collections.Comparer.Default.Compare(val1, val2);
}
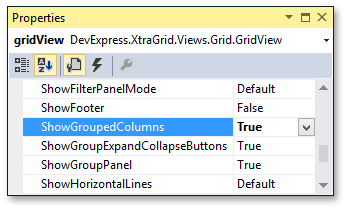
}為了更好地說明這段代碼是如何工作的,即使在對數據進行分組時,分組列值也應該是可見的。要啟用此操作,展開GridView.OptionsView并將GridOptionsView.ShowGroupedColumns選項設置為true。

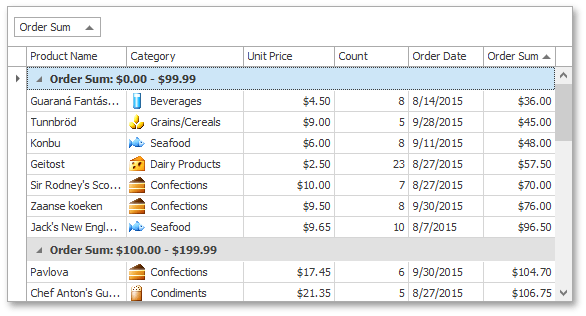
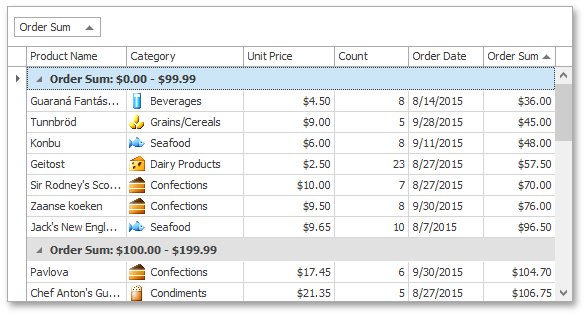
現在運行應用程序并按Order Sum列對網格數據進行分組,因此將行組合到指定的間隔中。但是組行在相應的組中顯示第一個值,從而誤導最終用戶,這也是可以修復的。

為組行提供自定義顯示文本
返回到設計時并訂閱ColumnView.CustomColumnDisplayText事件,檢查事件的CustomColumnDisplayTextEventArgs.Column和CustomColumnDisplayTextEventArgs.IsForGroupRow參數。第一個參數指定當前正在處理的列,而第二個參數指示是否調用事件來自定義組行顯示文本,參數CustomColumnDisplayTextEventArgs.GroupRowHandle?返回當前處理的組行。要更改組行的顯示文本,使用事件的CustomColumnDisplayTextEventArgs.DisplayText參數。
C#
using DevExpress.XtraGrid.Views.Grid;
//...
private void gridView_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e) {
GridView view = sender as GridView;
if (view == null) return;
if (e.Column.FieldName == "Order Sum" && e.IsForGroupRow) {
double rowValue = Convert.ToDouble(view.GetGroupRowValue(e.GroupRowHandle, colOrderSum));
double val = Math.Floor(rowValue / 100);
if (val >= 10)
e.DisplayText = string.Format(">= {0:c} ", val * 100);
else e.DisplayText = string.Format("{0:c} - {1:c} ", val * 100, (val + 1) * 100 - 0.01);
}
}運行應用程序并再次按Order Sum列對數據進行分組,組行現在將顯示正確標識間隔的自定義文本。

更多DevExpress線上公開課、中文教程資訊請上中文網獲取








數據結構——字典)
)
 筆記250723)
![【windows修復】解決windows10,沒有【相機] 功能問題](http://pic.xiahunao.cn/【windows修復】解決windows10,沒有【相機] 功能問題)


》:我國依舊需要大力注重人工智能人才的培養)



)
