以下是為React工程師優化的jQuery全棧指南,結合Thymeleaf項目需求與React思維模式,整合核心概念、避坑策略及實戰技巧。內容依據官方文檔與多篇技術文章優化補充,保留原有框架并深化關鍵細節:
?一、jQuery核心設計哲學 vs React?
| ?維度? | ?jQuery? | ?React? | ?融合建議? |
|---|---|---|---|
| ?DOM操作? | 直接操作真實DOM | 虛擬DOM間接更新 | 避免在React組件中混用jQuery操作DOM |
| ?數據驅動? | 手動同步數據與UI | 狀態/Props驅動自動渲染 | Thymeleaf項目優先用服務端數據注入 |
| ?組件化? | 無內置支持,依賴插件模擬 | 組件為核心開發單元 | 用jQuery插件封裝可復用UI模塊 |
| ?事件處理? | 直接綁定DOM事件 | 合成事件機制 | 動態元素必須用事件委托:$(staticParent).on(event, dynamicChild) |
?二、核心語法深度解析?
1. ?選擇器性能優化?
// 反例:重復查詢DOM
$('.btn').hide();
$('.btn').show(); // 正例:緩存選擇器
const $buttons = $('.btn');
$buttons.hide();
$buttons.show(); ?選擇器性能排序?:ID > Class > 層級嵌套
?隱式迭代特性?:$('.item').addClass('active') 自動遍歷所有匹配元素
2. ?鏈式調用 vs React Hooks?
// jQuery鏈式調用
$('#box').css('color', 'red').animate({opacity: 0.5}, 500).on('click', handleClick);// React等效寫法
useEffect(() => {const box = document.getElementById('box');box.style.color = 'red';box.addEventListener('click', handleClick);
}, []);3. ?DOM操作陷阱?
| ?方法? | ?React等效? | ?風險提示? |
|---|---|---|
.html() | dangerouslySetInnerHTML | XSS攻擊風險 |
.append() | 列表渲染 | 事件綁定丟失 |
.attr() | setAttribute | 樣式修改應用css()而非attr() |
?三、Thymeleaf集成實戰?
1. ?服務端數據注入?
<script th:inline="javascript">// 直接注入模型數據(避免額外AJAX請求)const serverData = [[${products}]];$(function() {$.each(serverData, (i, item) => {$('#list').append(`<li data-id="${item.id}">${item.name}</li>`);});});
</script>2. ?AJAX與Thymeleaf端點交互?
$.ajax({url: "/api/data",type: "POST",contentType: "application/json",data: JSON.stringify({ page: 1 }),success: function(data) {// Thymeleaf返回的HTML片段直接插入$('#container').html(data);},error: function(xhr) {console.error("請求失敗", xhr.responseText);}
});3. ?動態元素事件委托?
// 正確綁定動態生成元素的事件
$('#static-container').on('click', '.dynamic-item', function() {alert($(this).data('id')); // 獲取Thymeleaf注入的data-*屬性
});?四、React開發者避坑指南?
1. ?組件化模擬方案?
// 封裝jQuery插件模擬組件
$.fn.modal = function(options) {const $el = this;return {open: () => $el.fadeIn(),close: () => $el.fadeOut()};
};// 使用
const modal = $('#myModal').modal();
modal.open();2. ?生命周期管理?
class ThymeleafComponent {componentDidMount() {this.timer = setInterval(() => {$('#time').text(new Date());}, 1000);}componentWillUnmount() {clearInterval(this.timer); // 必須手動清理$('#time').off(); // 解綁事件 }
}3. ?性能優化策略?
- ?批量操作?:用
document.createDocumentFragment()暫存DOM修改 - ?動畫節流?:
$('.box').stop().fadeIn()中斷當前動畫 - ?選擇器作用域?:
$('#table').find('tr')優于$('table tr')
?五、jQuery插件整合示例?
Bootstrap輪播組件(Thymeleaf環境)
<div id="carousel" class="carousel slide" th:attr="data-ride='carousel'"><!-- 內容由Thymeleaf動態生成 -->
</div><script>$(function() {// 確保DOM加載后初始化$('#carousel').carousel();});
</script>?注意?:避免在React組件中使用jQuery插件,否則需手動管理生命周期
?六、思維映射表(React → jQuery)??
| ?React概念? | ?jQuery實現方案? | ?注意事項? |
|---|---|---|
useState | $.data()存儲狀態 | 需手動觸發UI更新 |
useEffect | $(document).ready() | 僅執行一次 |
Context | 全局變量 | 命名空間避免污染 |
Axios | $.ajax() | 回調地獄問題 |
JSX | 字符串模板:<div>${data}</div> | 警惕XSS風險 |
?七、調試與性能監控?
- ?內存泄漏檢測?
// 檢查未解綁事件 console.log($._data($('#el')[0], 'events')); - ?性能分析工具?
- Chrome DevTools → Performance 錄制jQuery操作
console.time('jquery')/console.timeEnd('jquery')
?資源拓展?:
- jQuery性能優化手冊
- Thymeleaf+jQuery整合示例(Spring官方項目)
- React與jQuery共存方案
?八、總結:jQuery在Thymeleaf項目中的定位?
-
?適用場景?
- 傳統企業級應用(需快速迭代)
- 服務端渲染主導的項目(如Thymeleaf+Spring Boot)
- 老系統維護/插件整合
-
?規避場景?
- 復雜狀態邏輯(優先React/Vue)
- 高交互SPA應用(虛擬DOM更高效)
-
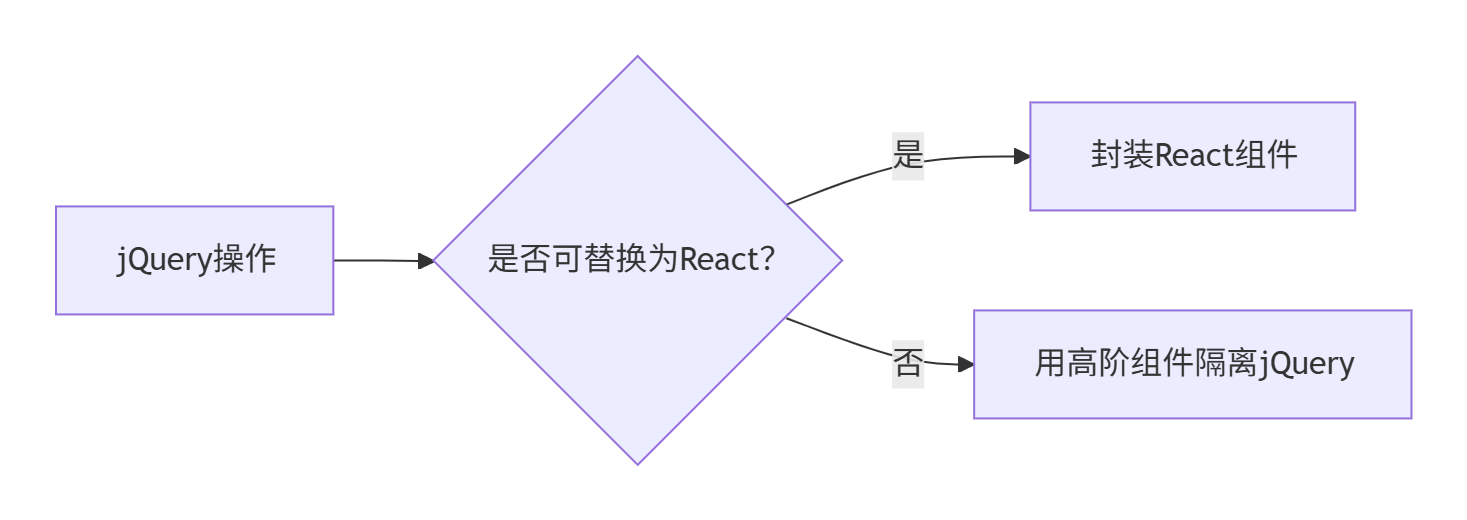
?遷移策略
 ?
?
)








架構設計)


)




)

