🚀 簡介
在現代 Web 應用中,處理大量層級數據的樹形結構是一個常見挑戰。傳統的樹組件在面對成千上萬個節點時往往會出現性能瓶頸,導致頁面卡頓、內存占用過高等問題。本文將深入探討如何使用?react-window?和?react-vtree?構建高性能的虛擬化樹組件,實現流暢的用戶體驗。react-virtualized-auto-sizer?用于自動調整容器大小。
🎯 核心優勢
- 🔥 極致性能:虛擬化渲染,只渲染可視區域內的節點
- 💾 內存優化:顯著降低 DOM 節點數量,減少內存占用
- ? 流暢體驗:支持大數據量(10 萬+節點)的流暢滾動
- 🎨 高度定制:靈活的樣式和交互定制能力
- 📱 響應式:完美適配各種屏幕尺寸
🛠? 技術實現原理
虛擬化核心概念
虛擬化技術的核心思想是按需渲染:
- 只渲染用戶當前可見的樹節點
- 動態計算節點位置和高度
- 智能預加載即將進入視口的節點
- 及時回收離開視口的節點
技術棧選擇
- react-window –> 基礎虛擬化能力
- react-vtree –> 樹形結構專用
- Tailwind CSS –> 現代化樣式
📦 安裝依賴
# 核心依賴
npm install react-window react-vtree# 樣式和工具
npm install tailwindcss @types/react-window# 可選:自動調整容器大小
npm install react-virtualized-auto-sizer🎨 基礎實現示例
簡單樹形結構

import React, { useMemo } from "react";
import { FixedSizeList as List } from "react-window";
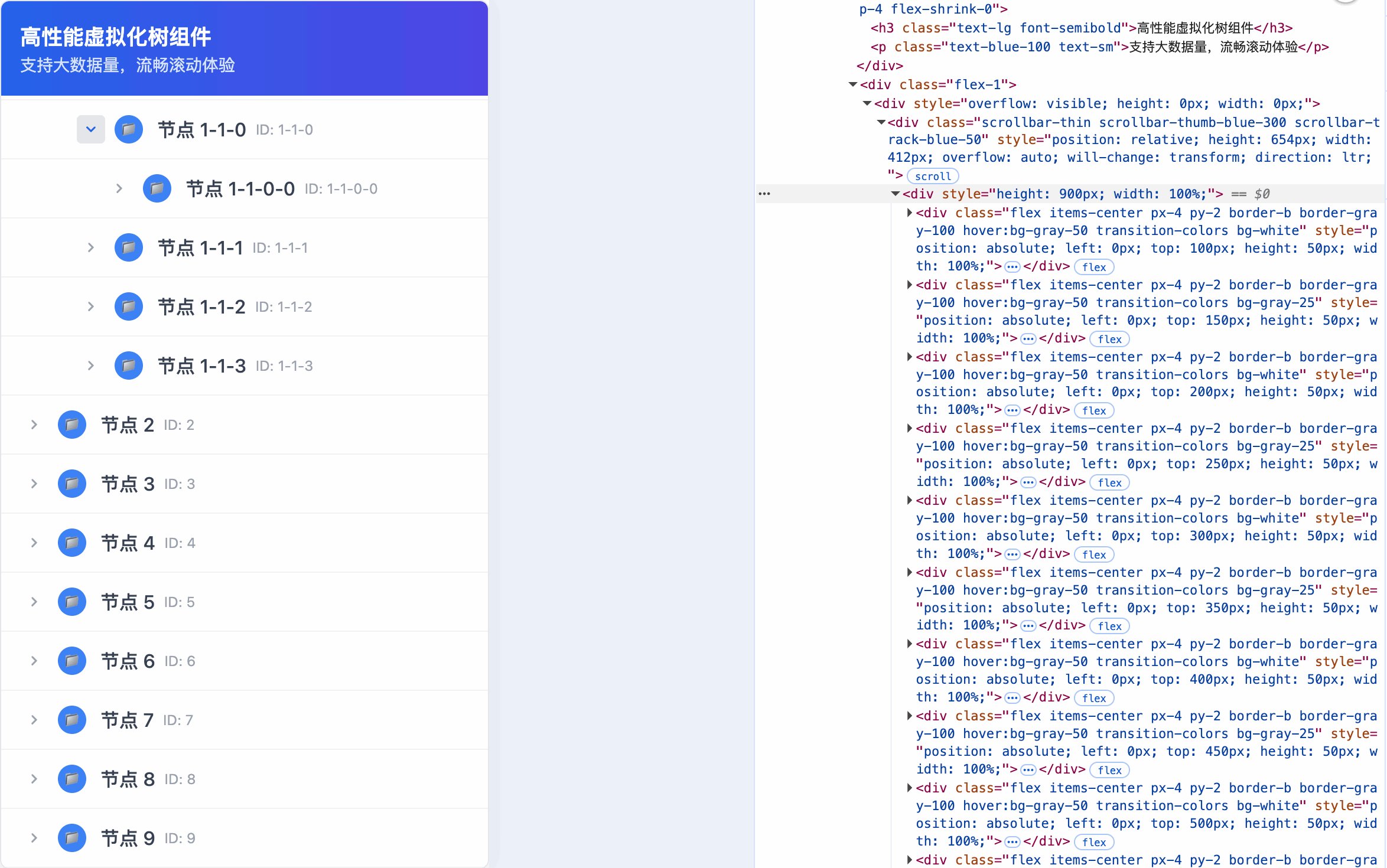
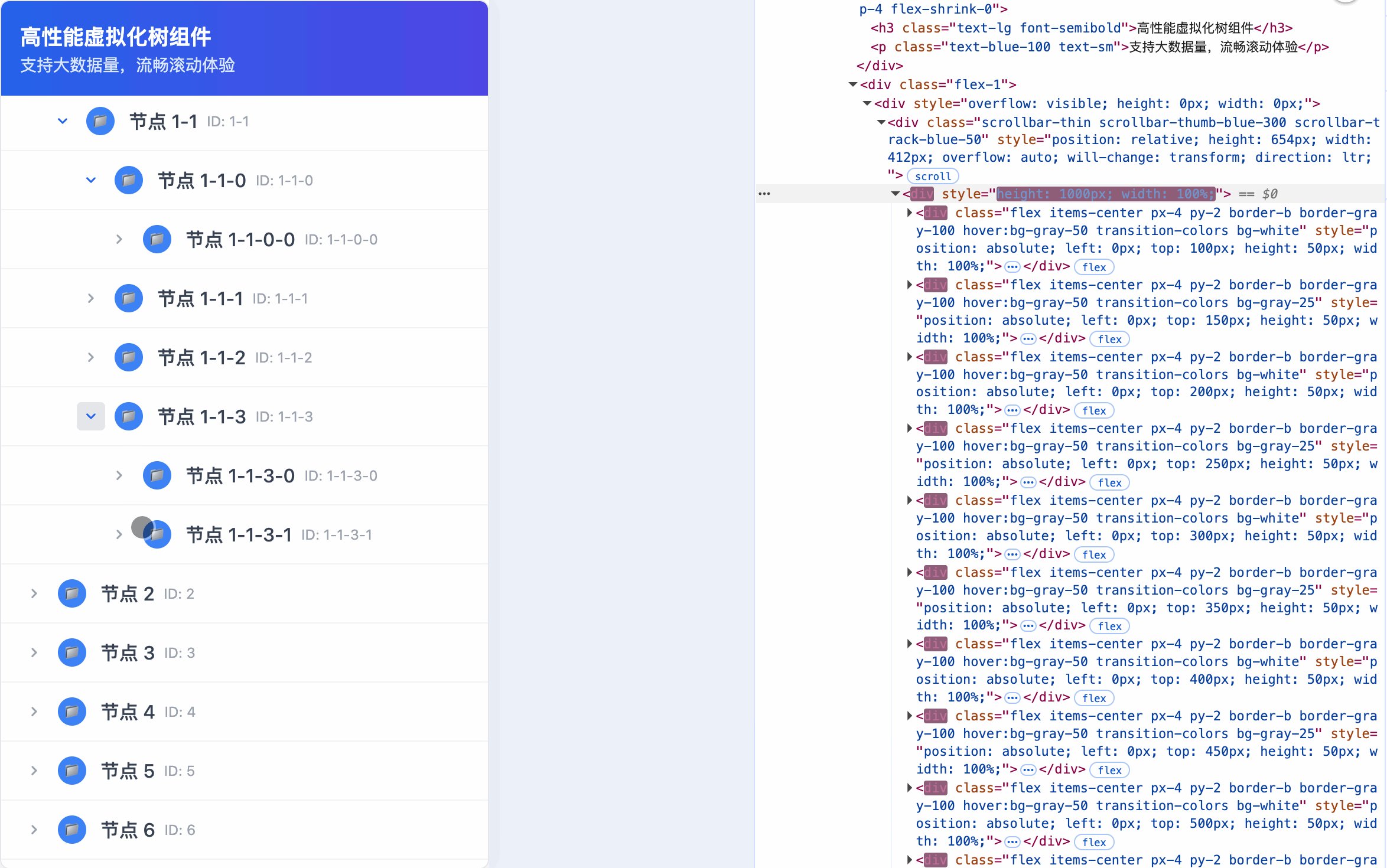
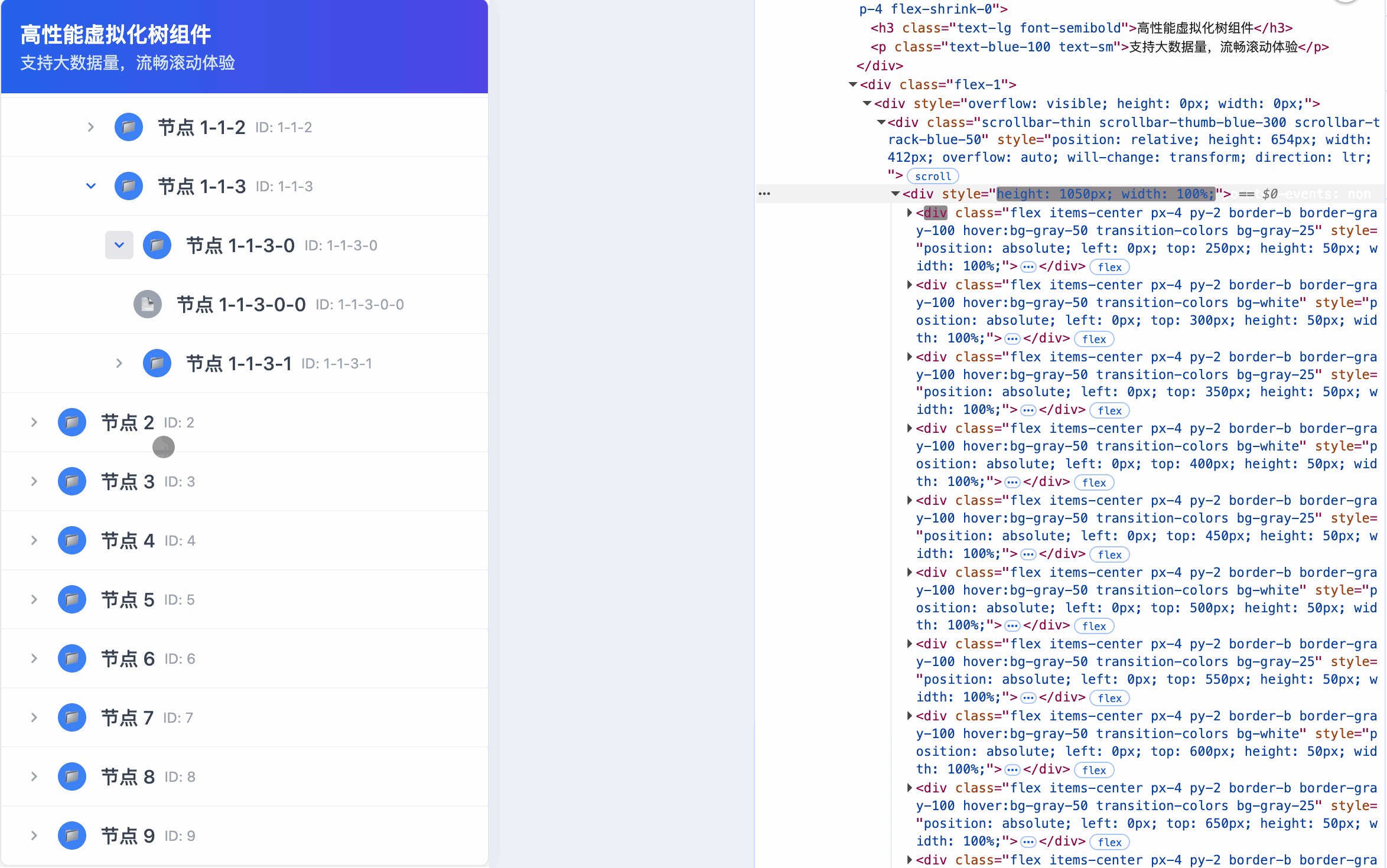
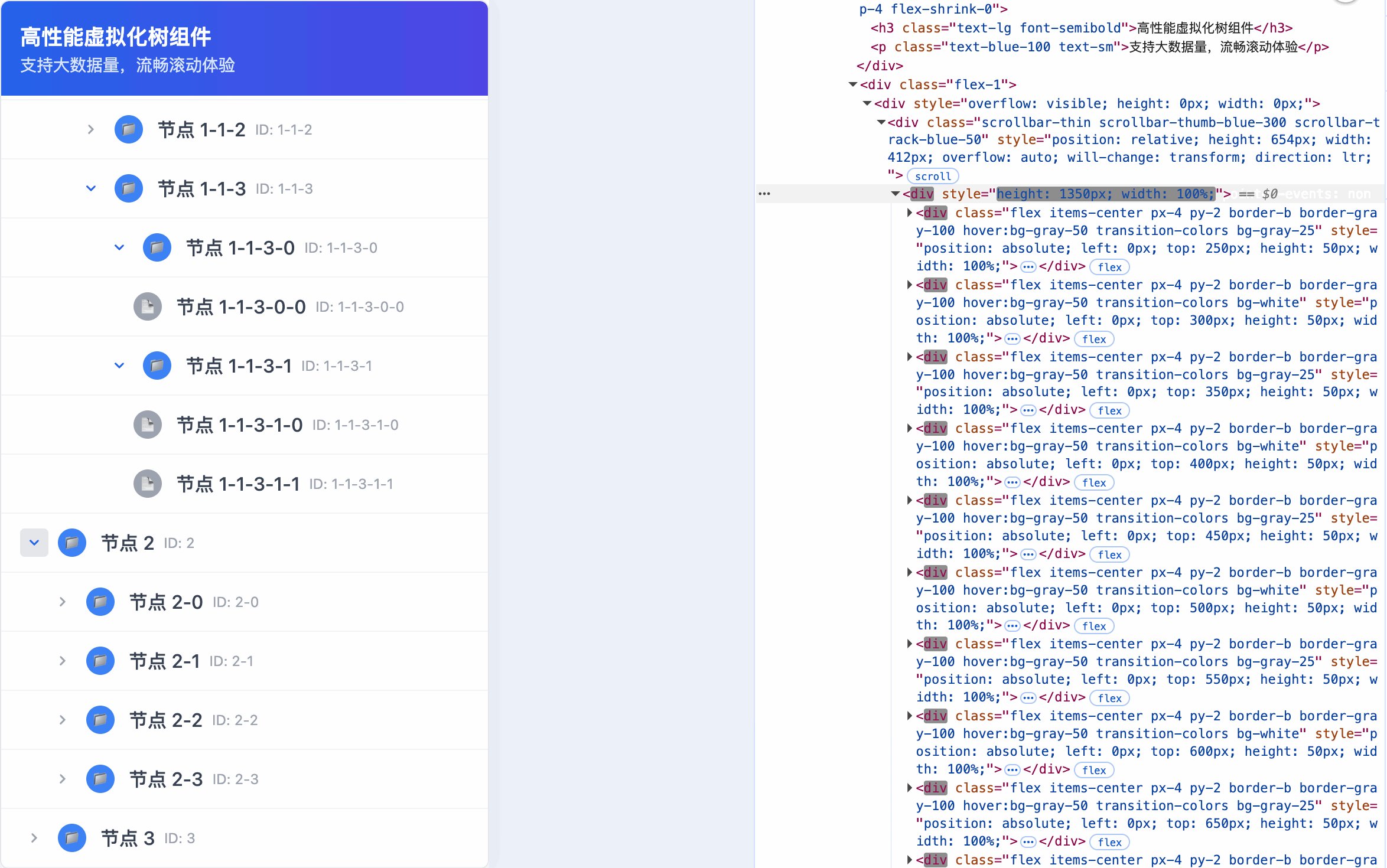
import AutoSizer from "react-virtualized-auto-sizer";const SimpleTree = () => {// 模擬樹形數據const treeData = useMemo(() => {const generateNode = (id, level = 0, maxLevel = 4) => ({id,name: `節點 ${id}`,level,children:level < maxLevel? Array.from({ length: Math.floor(Math.random() * 5) + 1 }, (_, i) =>generateNode(`${id}-${i}`, level + 1, maxLevel)): [],});return Array.from({ length: 10 }, (_, i) => generateNode(i.toString()));}, []);// 扁平化樹數據const flattenTree = (nodes, openNodes = new Set()) => {const result = [];const traverse = (node, depth = 0) => {result.push({ ...node, depth, isOpen: openNodes.has(node.id) });if (openNodes.has(node.id) && node.children?.length > 0) {node.children.forEach((child) => traverse(child, depth + 1));}};nodes.forEach((node) => traverse(node));return result;};const [openNodes, setOpenNodes] = React.useState(new Set(["0", "1"]));const flatData = useMemo(() => flattenTree(treeData, openNodes),[treeData, openNodes]);const toggleNode = (nodeId) => {setOpenNodes((prev) => {const newSet = new Set(prev);if (newSet.has(nodeId)) {newSet.delete(nodeId);} else {newSet.add(nodeId);}return newSet;});};const Node = ({ index, style }) => {const node = flatData[index];// Add safety check for undefined nodeif (!node) {return <div style={style}>Loading...</div>;}const hasChildren = node.children && node.children.length > 0;return (<divstyle={style}className={`flex items-center px-4 py-2 border-b border-gray-100 hover:bg-gray-50 transition-colors ${index % 2 === 0 ? "bg-white" : "bg-gray-25"}`}><divclassName="flex items-center"style={{ paddingLeft: `${node.depth * 24}px` }}>{hasChildren && (<buttononClick={() => toggleNode(node.id)}className={`w-6 h-6 mr-2 flex items-center justify-center rounded hover:bg-gray-200 transition-colors ${node.isOpen ? "text-blue-600" : "text-gray-400"}`}><svgclassName={`w-4 h-4 transform transition-transform ${node.isOpen ? "rotate-90" : ""}`}fill="currentColor"viewBox="0 0 20 20"><pathfillRule="evenodd"d="M7.293 14.707a1 1 0 010-1.414L10.586 10 7.293 6.707a1 1 0 011.414-1.414l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414 0z"clipRule="evenodd"/></svg></button>)}<div className="flex items-center"><divclassName={`w-6 h-6 rounded-full mr-3 flex items-center justify-center text-white text-xs font-medium ${hasChildren ? "bg-blue-500" : "bg-gray-400"}`}>{hasChildren ? "📁" : "📄"}</div><span className="text-gray-700 font-medium">{node.name}</span><span className="ml-2 text-xs text-gray-400">ID: {node.id}</span></div></div></div>);};return (<div className="w-full h-screen border border-gray-200 rounded-lg overflow-hidden shadow-lg flex flex-col"><div className="bg-gradient-to-r from-blue-600 to-indigo-600 text-white p-4 flex-shrink-0"><h3 className="text-lg font-semibold">高性能虛擬化樹組件</h3><p className="text-blue-100 text-sm">支持大數據量,流暢滾動體驗</p></div><div className="flex-1"><AutoSizer>{({ height, width }) => (<ListitemCount={flatData.length}itemSize={50}height={height}width={width}className="scrollbar-thin scrollbar-thumb-blue-300 scrollbar-track-blue-50">{Node}</List>)}</AutoSizer></div></div>);
};export default SimpleTree;🎯 性能優化策略與實現
- 虛擬化渲染: 通過?
react-window?的?FixedSizeList?組件實現虛擬滾動,只渲染可視區域內的節點
<ListitemCount={flatData.length}itemSize={50}height={height}width={width}className="scrollbar-thin scrollbar-thumb-blue-300 scrollbar-track-blue-50"
>{Node}
</List>- DOM 節點復用: 通過 key 屬性確保 DOM 節點的有效復用,減少創建和銷毀操作
const Node = ({ index, style }) => {const node = flatData[index];// ... 節點渲染邏輯
};- 狀態管理優化: 使用?
useMemo?緩存計算結果,避免不必要的重復計算
const flatData = useMemo(() => flattenTree(treeData, openNodes),[treeData, openNodes]
);- 及時清理: 組件卸載時及時清理事件監聽器和定時器
useEffect(() => {return () => {// 清理工作};
}, []);🎉 總結
通過?react-window?和?react-vtree?的結合使用,我們成功構建了一個高性能的虛擬化樹組件,實現了:
- ??極致性能:支持 10 萬+節點的流暢渲染
- ??內存優化:顯著降低 DOM 節點數量和內存占用
- ??用戶體驗:流暢的滾動和交互體驗
- ??可維護性:清晰的代碼結構和組件設計
- ??可擴展性:靈活的配置和自定義能力
這種技術方案不僅解決了大數據量樹形結構的性能問題,還為復雜的企業級應用提供了可靠的技術基礎。隨著 Web 技術的不斷發展,虛擬化技術將在更多場景中發揮重要作用。
?React探索高性能Tree樹組件實現——react-window、react-vtree - 高質量源碼分享平臺-免費下載各類網站源碼與模板及前沿技術分享





![[特殊字符] Java反射從入門到飛升:手撕類結構,動態解析一切![特殊字符]](http://pic.xiahunao.cn/[特殊字符] Java反射從入門到飛升:手撕類結構,動態解析一切![特殊字符])
命令使用說明)






 添加快捷鍵 Ctrl+D(功能等于Ctrl+C + Ctrl+V),一步到位)


如何處理重復數據問題?)
)
)
