主要是想記錄一下this.$router.push、replace、go等方法的參數如何設置。
字符串路徑
router.push('/home')直接使用字符串(或模板字符串)路徑,可跳轉到相應的URL路徑。
對象式路徑
路徑也可以是一個對象,對象里以key:value的形式表示URL數據。
path
router.push({ path: '/home' })可以用path設置路徑。
name
name其實也是設置路徑的,它對應的是router.js中,為路由配置的name參數。
如果用path:'/home'形式,當路徑的地址產生變化時,需要修改每個以path模式設置的路徑。但如果用name可以避免這個問題。
router.push({ name: 'home'})params
router.push({ name: 'home', params: { wantTo: 'search' } })為路徑設置params參數。params以正常路徑的形式顯示。
配置params時,需要在router.js中配置對應的路徑:
{path:'/home/:wantTo',component:Home,name:'Home'},這樣配置之后,wantTo的值會替換URL中的:wantTo。
注意params不能和path一起使用,當同時配置時,params不生效:
goURL(){this.$router.push({path:'/home',params:{name:'123',id:'abc'}})}如果設置路由配置如下:
goURL(){console.log('1111');this.$router.push({name:'Login',params:{id:'abc',name:'aa'}})}
{path:'/login/:id/:name',component:Login,name:'Login'},點擊后跳轉:

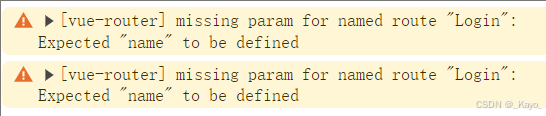
如果在URL路徑中配置了params,但是在傳參的時候沒有傳遞,瀏覽器會報錯:

query
router.push({ name: 'home', query: { id: '123' } })query參數反應在URL中是?key:value形式。
/home?id=123。
query參數無需額外在router里配置。
{path:'/login',component:Login,name:'Login'},
goURL(){this.$router.push({name:'Login',query:{id:'abc',name:'12'}})}跳轉后的URL:

當同時配置params和query時:
goURL(){this.$router.push({name:'Login',query:{id:'abc',name:'12'},params:{id:'1'}})}
路徑信息獲取
可以使用this.$route獲取當前頁面的URL信息
if (this.$route.name != 'Home') {this.show = true;}

)





完全指南:從入門到精通)



詳解)
)




)

