widget,PushButton,lineEdit等都是基于QWidget延展出來的
并不是完整的窗口,而是作為窗口的一部分
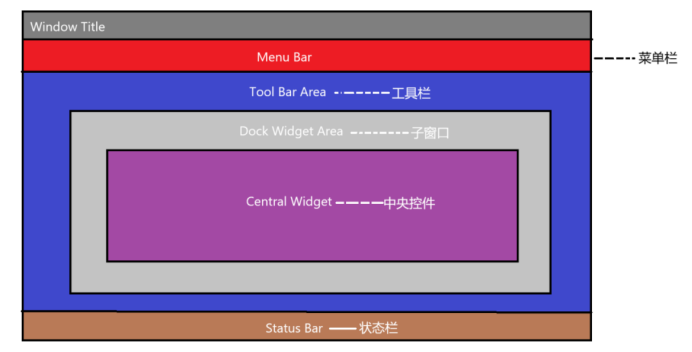
真正的窗口是QMainWindow

菜單欄
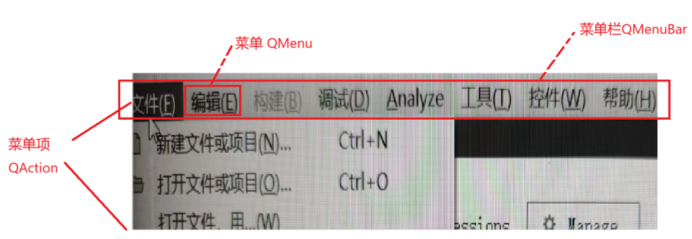
Qt中的菜單欄是通過QMenuBar這個類來實現的,一個主窗口最多只有一個菜單欄,位于主窗口頂部,主窗口標題欄下面。
菜單欄中包含菜單,菜單中包含菜單項
如:

例:
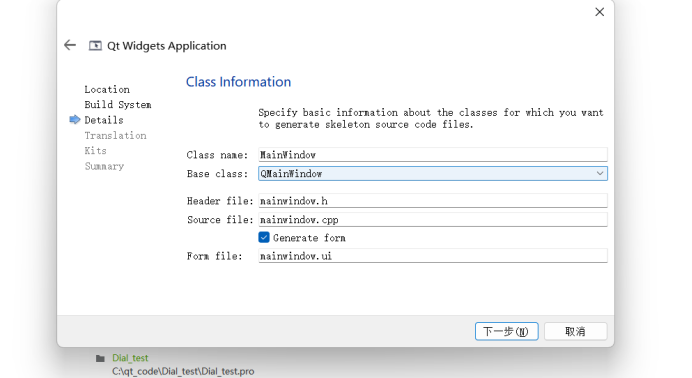
創建QMainWindow文件

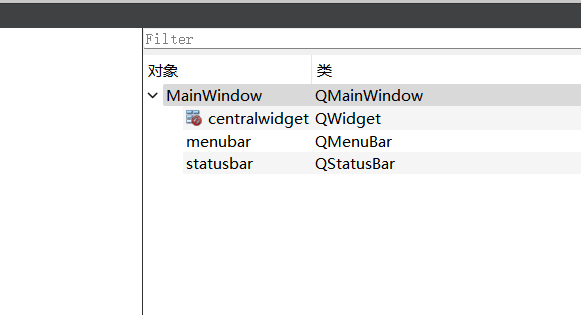
QMainWindow的ui文件中的對象樹和QWidget文件對象樹不同

自帶中央控件,菜單欄,狀態欄
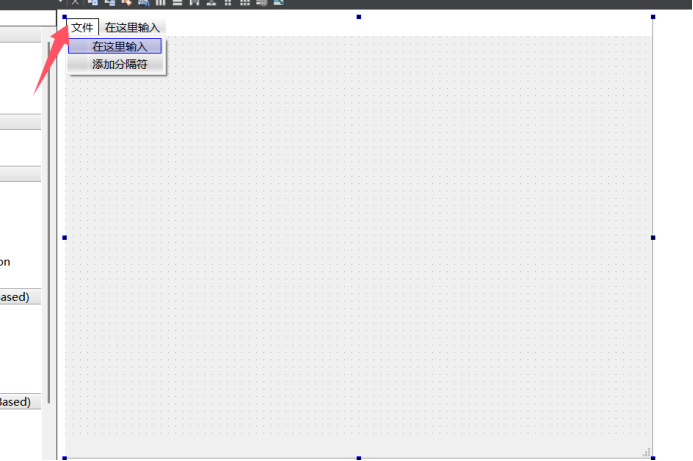
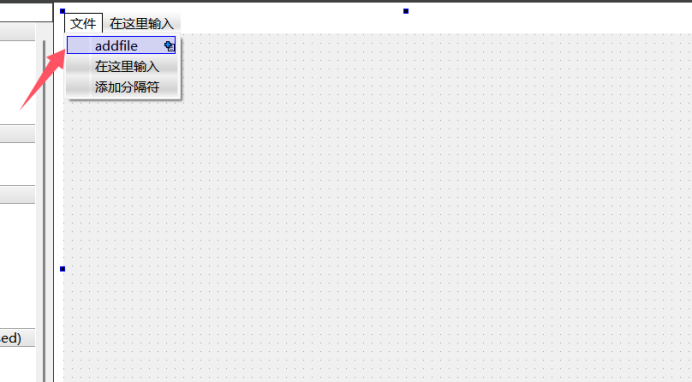
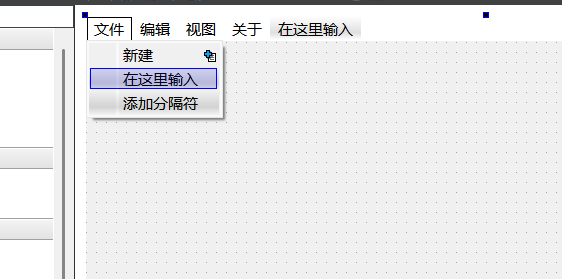
在左上角輸入是創建新的菜單QMenu

在已經創建號的菜單進行輸入是創建菜單項QAction

但是發現在創建菜單項時無法輸入中文,可以在其它位置輸入中文后粘貼到此處進行創建,可以在對象樹進行菜單,菜單項的移除

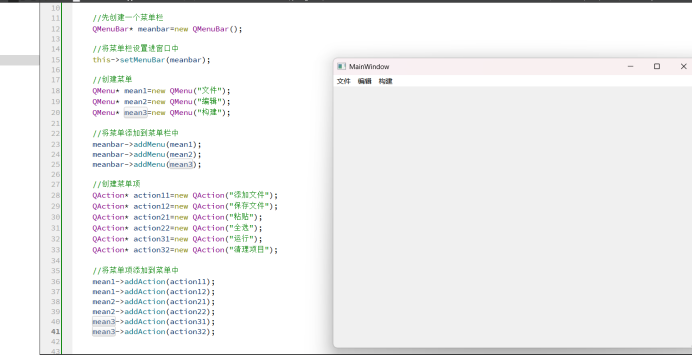
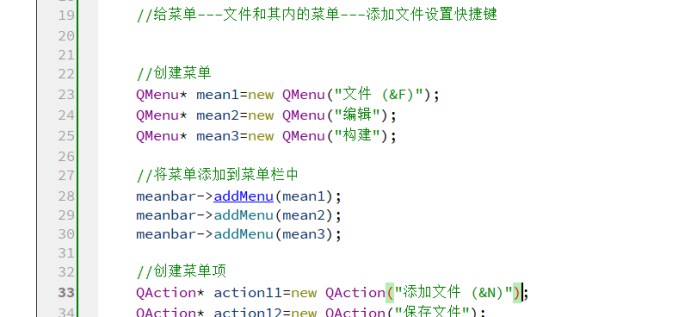
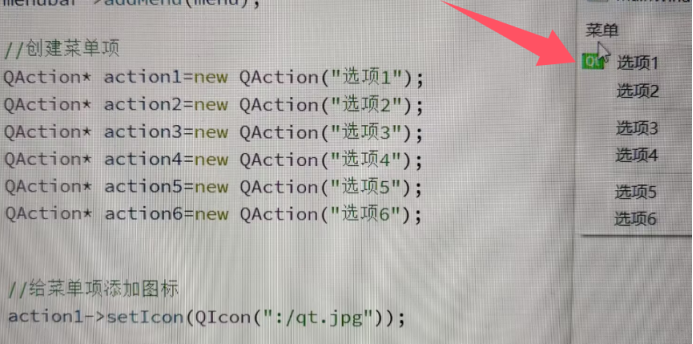
使用代碼創建菜單結構

實現菜單項的槽函數
但是此時點擊菜單項無反應,可以通過triggered---觸發來實現
當點擊QAction時會觸發一個信號---triggered觸發
通過設置triggered的槽函數來實現點擊QAction時,執行對應操作
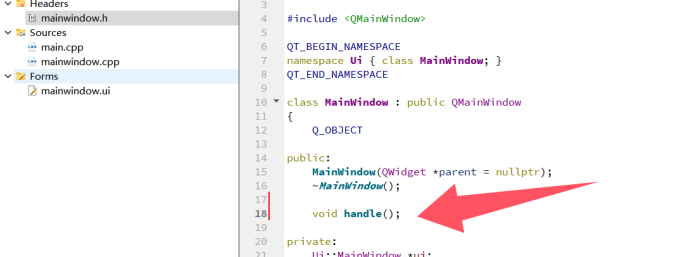
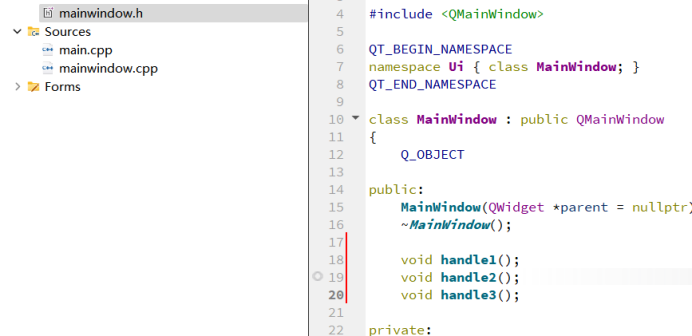
在MinWindow.h文件中聲明槽函數

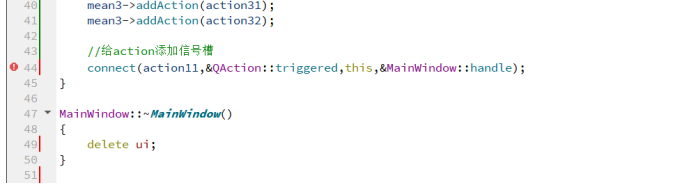
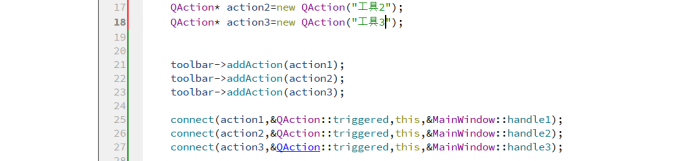
在cpp文件中進行connect

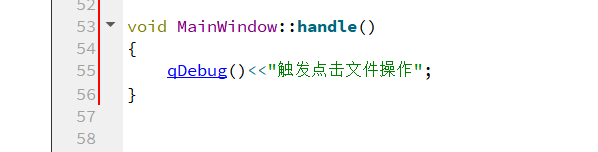
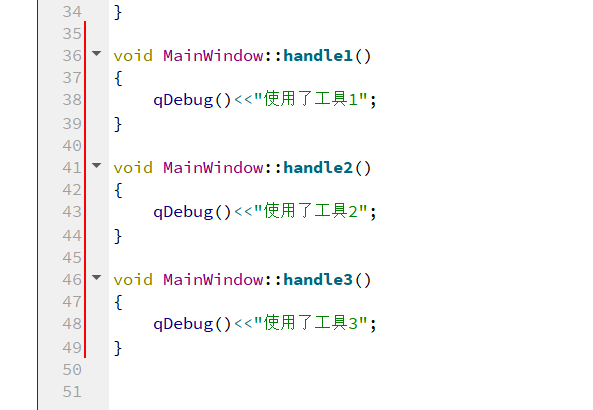
進行槽函數的定義

在次運行程序后,點擊文件菜單下的添加文件菜單項可以在輸出窗口進行debug輸出
還可以給菜單,菜單項添加快捷鍵
設置快捷鍵搭配alt使用
實現菜單和菜單項的快捷鍵
在創建菜單和菜單項時,給其內文本加上(&字母),就可以通過alt+字母進行快捷訪問,也可以通過創建QShortCut對象來實現快捷鍵
例:

就可以通過長按alt,按f,按n在輸入框輸出debug內容
添加子菜單
菜單欄--->菜單--->子菜單---->菜單項
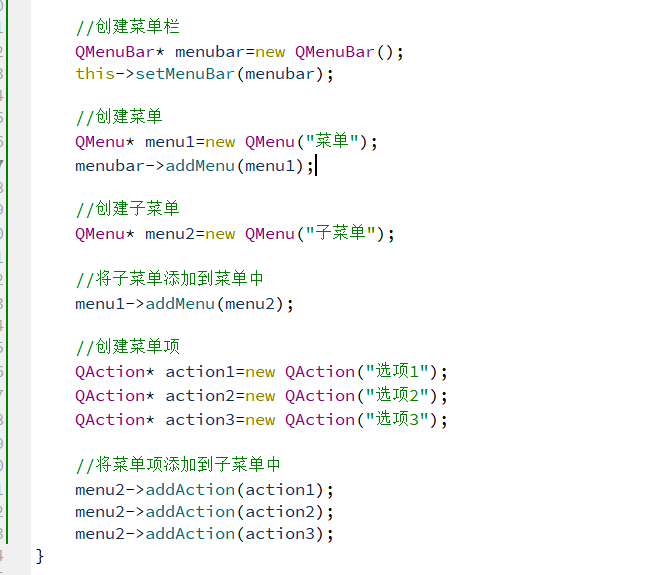
通過QMenu提過的addMenu來在菜單內添加菜單,實現子菜單
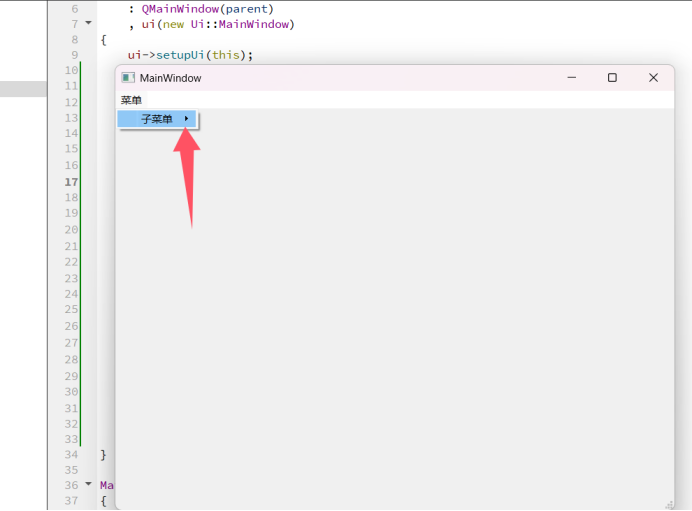
例:

通過將鼠標懸停在箭頭上展開子菜單

添加分隔線
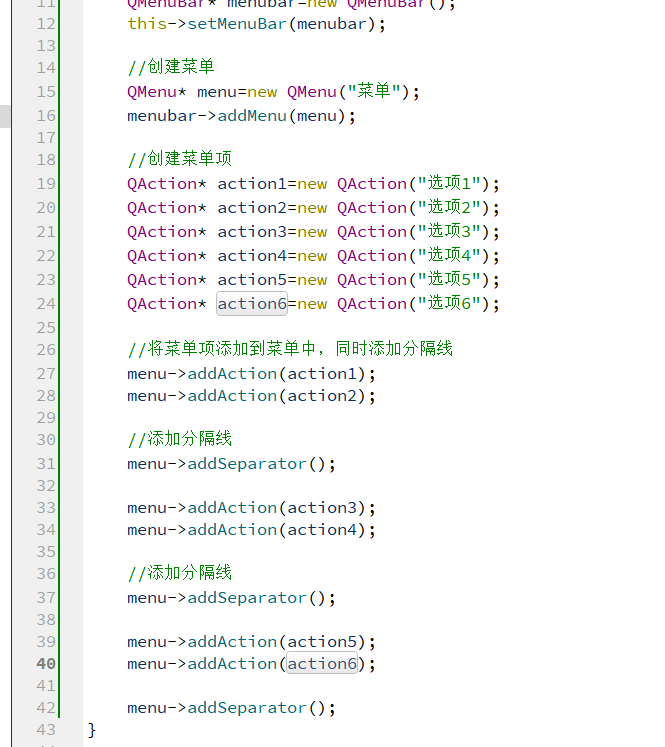
分割線用于對菜單里的菜單項進行分組---通過QMenu提供的addSeparator實現
例:

給菜單添加圖標
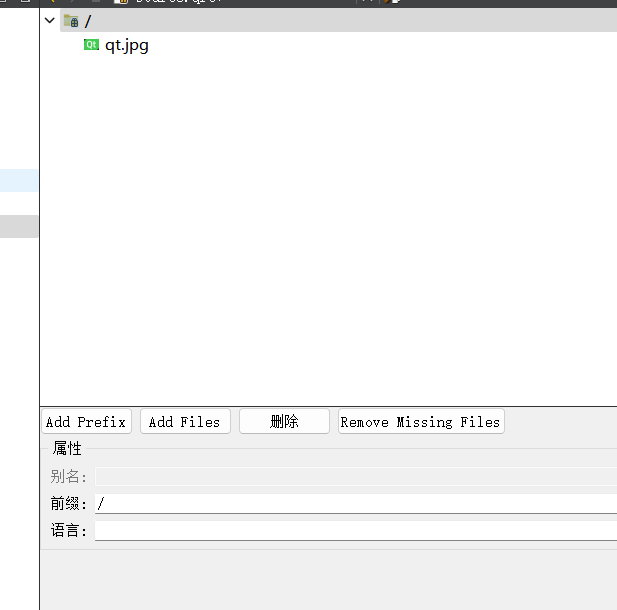
使用QIcon類,通過qrc機制引入圖片

導入圖片后通過QAction的setIcon進行圖片設置

如果給QMenu設置圖標,那么就會將文本遮蓋
如:


注意事項---MenuBar的內存泄漏
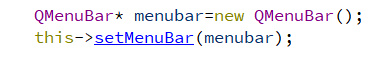
在通過代碼創建菜單欄時,是通過

方式創建
但是若是在創建項目時,沒有勾選自動生成ui文件程序才正常運行
如果勾選了自動生成ui文件,則會造成內存泄漏,因為Qt自動生成了一個QMenuBar---在創建QMainWindow文件時自動生成一個menubar和statuebar
在代碼中創建新的menubar設置進mainwindow時,導致舊的menubar脫離Qt的對象樹,在后續程序結束時無法自動釋放
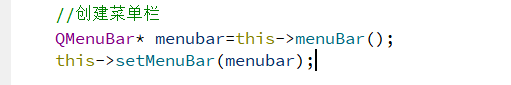
解決方法:如果menubar已經存在就獲取,如果不存在就創建

工具欄
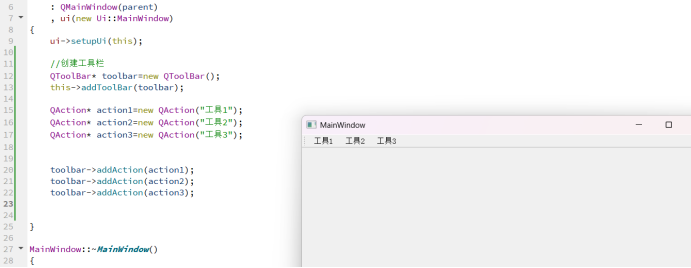
QToolBar----工具欄是應用程序中集成各種功能事項快捷鍵使用的一個區域,可以有多個,也可以沒有----默認沒有,需要手動創建。可以將工具欄進行手動移動位置
添加工具欄使用的是addToolbar,而不是set,而菜單欄的添加使用的是setMenubar,因為菜單欄只能有一個,而工具欄可以有多個
例:

給工具欄添加菜單項

實現工具欄中菜單項
在頭文件聲明槽函數

在構造函數進行信號槽綁定

實現槽函數

點擊工具欄對應選項實現debug輸出
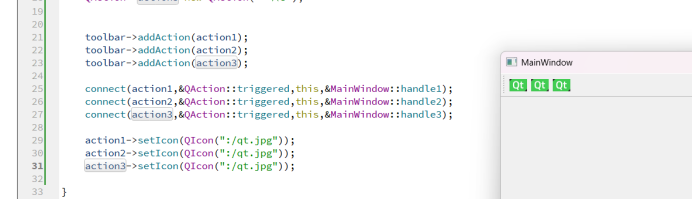
實現工具欄中的菜單項的圖標
通過qrc機制引入圖片

將圖標設置進工具欄中的菜單項

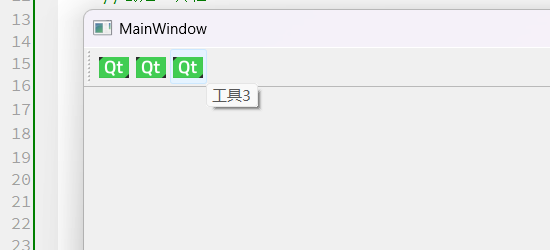
文本被圖標覆蓋掉
但是若將鼠標停留在工具上,會給出在創建菜單項時設置的文本作為提示

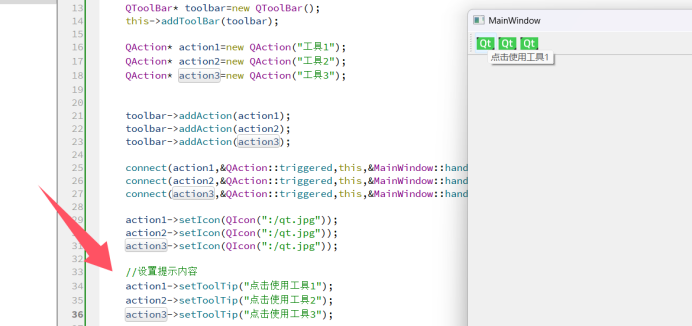
也可以手動設置tooltip

QAction重復釋放問題
QAction既可以添加到QMenu,同時也可以添加到QToolBar,當一個QAction同時出現在QMenu和QToolBar時,若在其中一個被刪除,不會造成重復釋放,釋放一個QAction內存后,不會在另一個菜單被釋放
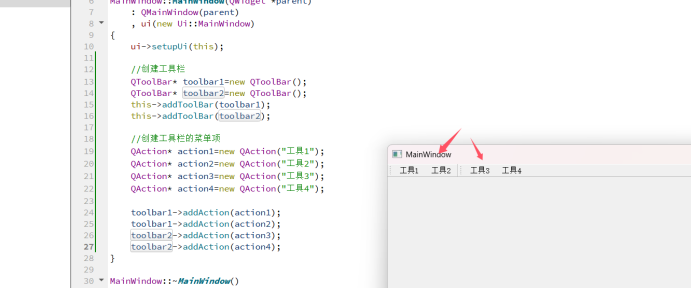
創建多個工具欄
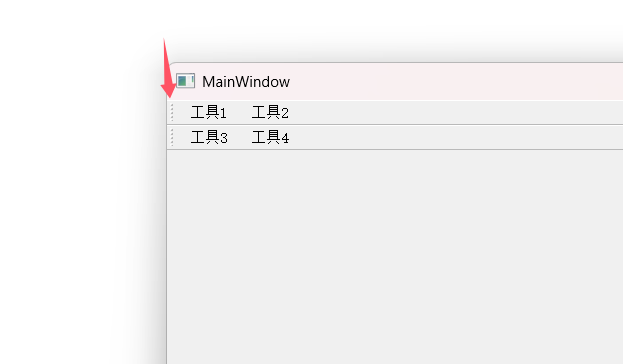
基礎效果

默認情況下,兩個工具欄都在對頂層的同一行
可以通過拖拽工具欄頭部的點進行移動工具欄

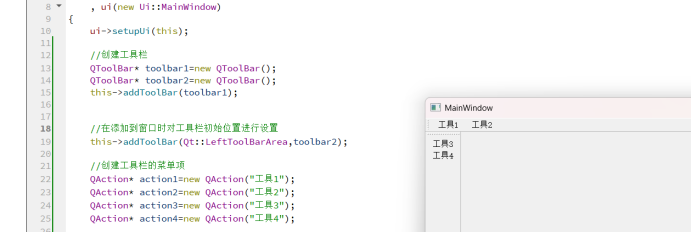
MainWindow提供addToolBar在添加工具欄時設置工具欄初始位置
相關選項
| 選項 | 說明 |
| Qt::LeftToolBarArea | 停靠在左側 |
| Qt::RightToolBarArea | 停靠在右側 |
| Qt::TopToolBarArea | 停靠在頂部 |
| Qt::BottomToolBarArea | 停靠在底部 |
| Qt::AllToolBarAreas | 四個位置都能停靠 |
如:

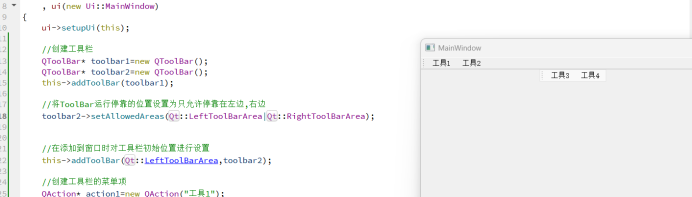
QToolBar還提供setAllowedAreas來設置運行停靠的位置
設置后就只能停靠在左右,若拖動到上下邊緣則會懸浮

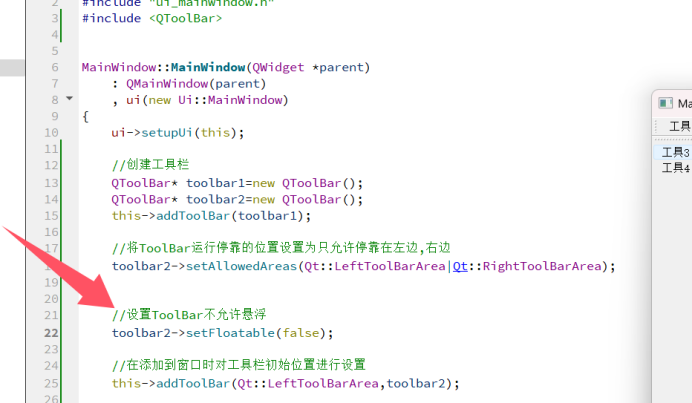
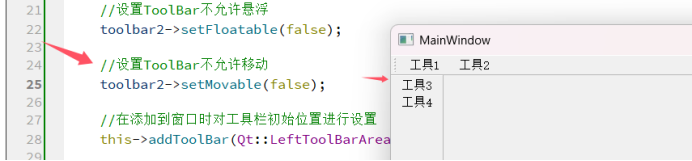
也可以設置ToolBar不允許浮動---setFloatable(bool)

設置后就不能懸浮在窗口中,只能停靠在邊緣
還可以設置不允許移動---setMoveabel(bool)

就無法拖動ToolBar
狀態欄
狀態欄是應用程序中輸出簡要信息的區域。一般位于主窗口最底部,一個窗口最多只能有一個狀態欄。
在Qt中狀態欄是通過QStatusBar類實現
在狀態欄中可以顯示的消息類型有:
實時消息:如當前程序狀態,鼠標位置
永久消息:如程序版本號
進度消息:如進度條提示,版本消息
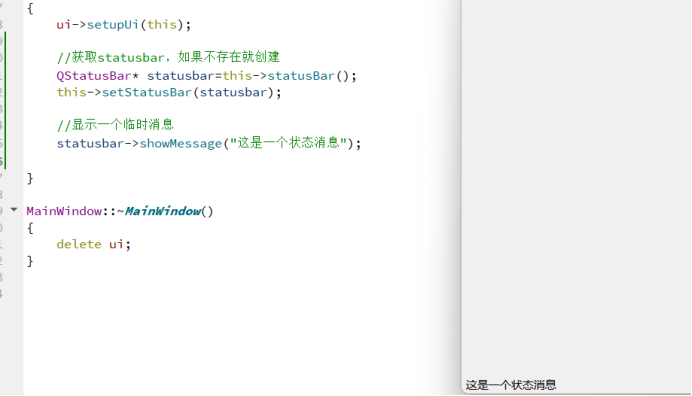
同樣,在勾選了自動生成ui文件的情況下,默認就生成了一個statusbar,在代碼進行使用時直接獲取,如果沒有才進行創建,避免內存泄漏
例:
設置臨時消息----showMessage()

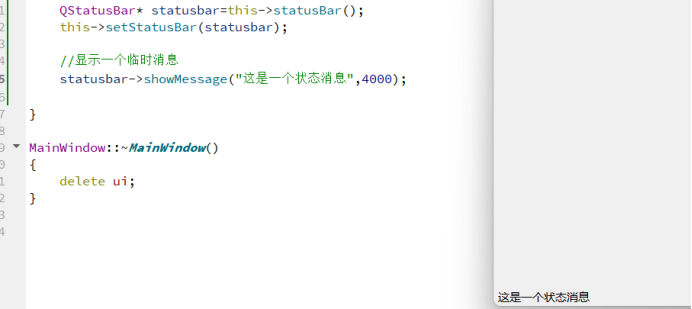
可以在添加臨時消息時設置顯示時間,單位為毫秒

當達到時間后,臨時消息會自動消失
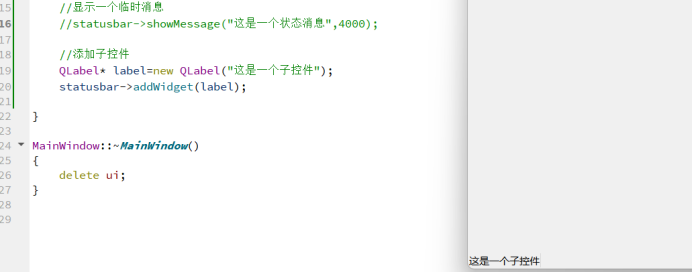
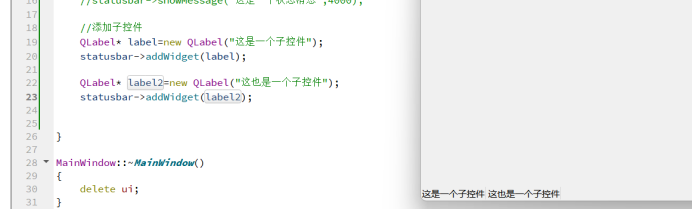
在狀態欄中添加子控件

若存在showMessage則不會顯示子控件,因為showMessage會將子控件覆蓋
也可以添加多個子控件

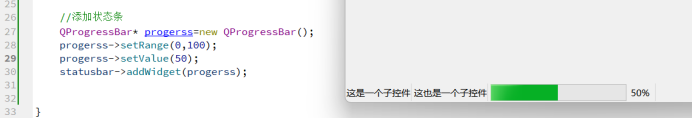
在狀態欄中添加狀態條
狀態條---QProgressBar

浮動窗口
浮動窗口---QDockWidget
通過addDockWidget將浮動窗口添加到當前窗口內,第一個參數為添加到當前窗口的位置
如:
Qt::LeftDockWidgetArea ??放到左側
Qt::RightDockWidgetArea ?放到右側
Qt::TopDockWidgetArea ???放到頂部
Qt::BottomDockWidgetArea 放到底部
雙擊浮動窗口進行展開

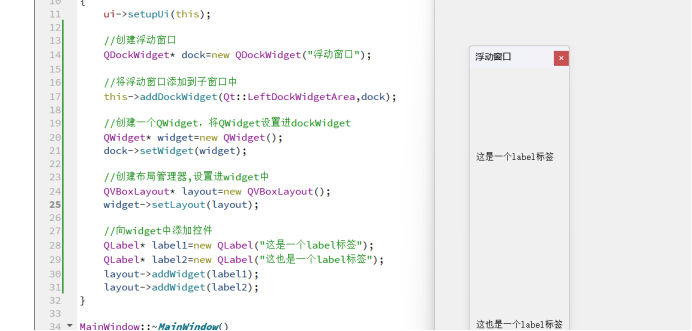
給浮動窗口添加控件
不能直接將控件添加到浮動窗口中,而是要先創建一個QWidget,設置一個布局管理器,將要添加的控件,放到布局管理器中,再將QWidget設置到dockWidget中,否則就只能項dockWidget中添加一個控件
例:

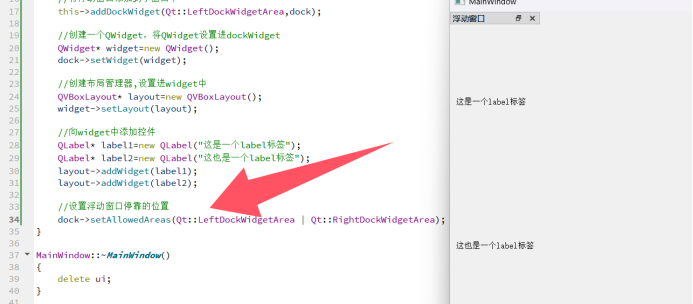
同樣可以對浮動窗口可以停靠的位置進行設置

)








)








Capture CIS 原理圖繪制(下))
