一、下拉列表功能
1.效果圖

2.實現過程
1)添加組件
<LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:padding="10dip"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="身份"android:textColor="#FF000000"android:textSize="24sp" /><Spinnerandroid:layout_width="wrap_content"android:layout_height="30dp"android:overlapAnchor="false"android:spinnerMode="dropdown"android:textSize="22sp"android:paddingTop="10dip"android:id="@+id/userRole"/></LinearLayout>2)添加適配器
val userRole:Spinner = findViewById(R.id.userRole)val roleData = listOf<String>("患者","咨詢師","管理員")userRole.setSelection(1)val roleAdapter = ArrayAdapter(this,android.R.layout.simple_list_item_1,roleData)userRole.adapter=roleAdapter3.注意
1)遮蓋組件
如果在xml中沒有定義android:overlapAnchor="false" android:spinnerMode="dropdown"這兩行代碼,將會出現組件被覆蓋的情況


2)去掉頂部導航欄
supportActionBar?.hide()二、單選框功能
1.效果圖

2.實現過程
<LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:padding="15dip"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="性別"android:paddingTop="10dip"android:paddingRight="10dip"android:gravity="center"android:textColor="#FF000000"android:textSize="24sp" /><RadioGroupandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:padding="10dip"android:id="@+id/sex"android:orientation="horizontal"><RadioButtonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="男"android:textSize="24sp"android:id="@+id/sexBoy"android:textColor="#000"/><RadioButtonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="女"android:textSize="24sp"android:id="@+id/sexGirl"android:textColor="#000"/></RadioGroup></LinearLayout>三、選擇年月日功能
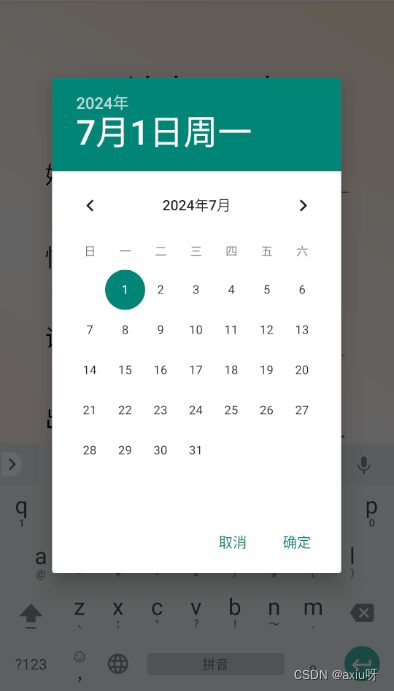
1.效果圖

2.實現過程
1)定義組件
<LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:padding="15dip"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="出生日期"android:textColor="#FF000000"android:paddingRight="10dip"android:textSize="24sp" /><EditTextandroid:id="@+id/tvDateTime"android:layout_width="fill_parent"android:layout_height="wrap_content"android:paddingLeft="15dip"android:hint="點擊選擇時間"android:clickable="true"android:focusable="true"android:textSize="22sp" /></LinearLayout>2)顯示時間
class AddPatient : AppCompatActivity() {private lateinit var tvDateTime: EditTextoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_addpatient)tvDateTime = findViewById(R.id.tvDateTime)tvDateTime.setOnClickListener {showDatePicker()}}private fun showDatePicker() {val calendar = Calendar.getInstance()val year = calendar.get(Calendar.YEAR)val month = calendar.get(Calendar.MONTH)val day = calendar.get(Calendar.DAY_OF_MONTH)val datePickerListener = DatePickerDialog.OnDateSetListener { _, selectedYear, selectedMonth, selectedDay ->// 使用SimpleDateFormat來格式化日期val dateFormatter = SimpleDateFormat("yyyy年MM月dd日", Locale.getDefault())val selectedDate = dateFormatter.format(Date(selectedYear - 1900, selectedMonth, selectedDay))tvDateTime.setText(selectedDate)}DatePickerDialog(this,datePickerListener,year,month,day).show()}
}
)



)











)

