一、VS Code介紹
(一)軟件介紹
????????Visual Studio Code(簡稱VS Code)是由Microsoft開發的免費開源代碼編輯器,適用于Windows、macOS和Linux操作系統。它支持多種編程語言,如JavaScript、Python、C++等,并且擁有豐富的插件生態系統,可以滿足開發者的各種需求。
????????官方介紹文檔:Visual Studio Code 文檔

(二)功能介紹
????????VS Code具有強大的代碼編輯功能,包括語法高亮、智能代碼補全、代碼片段、調試支持等。它還集成了版本控制工具(如Git),允許開發者直接在編輯器中進行版本管理操作。
(三)優勢介紹
- 跨平臺性: 支持Windows、macOS和Linux,確保開發者在不同操作系統下的一致體驗。
- 輕量化: 相比較其他IDE,VS Code占用資源少,啟動快速,適合于各類項目的開發。
- 豐富的擴展: 內置豐富的插件市場,開發者可以根據需求選擇安裝各種功能擴展,如語言支持、主題等。
(四)常見用法介紹
????????開發者可以使用VS Code進行日常的代碼編寫、調試和版本控制。通過安裝適當的插件,可以定制編輯器的外觀和功能,使之符合個人習慣和項目需求。常見的用法包括但不限于:
- 編寫和編輯代碼文件
- 調試代碼
- Git版本控制
- 代碼片段和自定義代碼模板
(五)高階用法介紹
????????高階用法包括了解和使用VS Code更深層次的功能和技巧,例如:
- 自定義任務和構建: 使用任務運行器自定義和運行任務,如自動化構建、測試等。
- 遠程開發: 使用遠程擴展包,通過SSH或者容器遠程訪問和開發代碼。
- 集成調試器: 配置和使用不同語言的調試器,以實現更高效的代碼調試。
????????總之,Visual Studio Code作為一款開源的輕量級代碼編輯器,不僅擁有基礎的代碼編輯功能,還通過豐富的插件生態和強大的擴展性,滿足了開發者在日常工作中的多樣化需求,是當前廣泛應用于軟件開發領域的主流工具之一。
二、VS Code基礎知識
(一)VS Code的下載指南
(1)瀏覽器搜索對應的官網,點擊進行下載即可(免費使用)

????????官網鏈接:Visual Studio Code - Code Editing. Redefined
(2)選擇對應的版本直接安裝即可,一直點確定即可下載完成

????????ps:注意點1:“瀏覽按需選擇自己要設置的安裝路徑位置,為了后期的穩定性,切勿使用中文路徑。
? ? ? ? 注意點2:不同版本介紹:
| 文本 | 文本解釋 |
|---|---|
| User Installer | 默認安裝在當前計算機帳戶目錄,如果使用另一個帳號登陸計算機將無法使用別人安裝的vscode。vscode默認提供的為User Installer |
| System Installer | 安裝在非用戶目錄,例如C盤根目錄,任何帳戶都可以使用。 |
????????注意點3:添加到PATH一定要勾選,很重要!
(3)下載之后打開的頁面如下圖所示

(二)VS Code的頁面介紹
(1)VSCode界面簡介
????????VS Code 采用通用的用戶界面和左側的資源管理器布局,顯示您可以訪問的所有文件和文件夾,右側的編輯器顯示您打開的文件的內容。

?關于對上圖界面的區域解釋:
| 區塊顏色?? | ?區塊名稱?? | ?區塊作用 |
|---|---|---|
| 紅色?? | 活動欄?? ? | 位于最左側,可讓您在視圖之間切換,并為您提供額外的特定于上下文的指標,例如啟用 Git 時傳出更改的數量。 |
| 綠色? | ?側欄? | ?包含不同的視圖,例如資源管理器,可在您處理項目時為您提供幫助。 |
| 粉色?? | ?狀態欄?? | 有關已打開項目和您編輯的文件的信息。 |
| 紫色? | 面板?? | ?您可以在編輯器區域下方顯示不同的面板,用于輸出或調試信息、錯誤和警告或集成終端。面板也可以向右移動以獲得更多垂直空間。 |
| 白色 ? | ?編輯區?? ? | 進行編輯文件的主要區域。您可以垂直和水平并排打開任意數量的編輯器。 |
| 黃色 ? | ? ?菜單欄 | ? ?VSCode的各項操作 |
| 動欄簡單介紹 | 作用 |
|---|---|
|
| 編輯器打開的文件 |
|
| 全局搜索 |
|
| Git管理 |
|
| Debug |
|
| 插件安裝 |
|
| 用戶登錄 |
|
| VSCode設置 |
(2)VSCode設置中文界面(漢化包)
????????因為我們此時安裝的VSCode還是英文界面,對于英語不是那么好的小伙伴不是十分友好,所以我們此時需要安裝一個插件來對VSCode進行中文化處理。
1)經過如上對VSCode界面基本的了解,我們在活動欄區域找到插件安裝這個選項。

2)單擊它,在搜索框中搜索Chinese 選擇第一個即可,選擇Install進行安裝。

?安裝完畢,右下角會彈出如下提示框,單擊Restart重啟VSCode即可完成。

(3)?VSCode個性化設置
找到設置,選擇顏色主題,會彈出如下框選,此時我們根據自己的喜好選擇即可,如果你覺得沒有,還可以選擇瀏覽其他顏色主題進行預覽選擇。

????????活動欄的VSCode設置,我們在常用設置,設置字體大小,字體,是否自動保存等常用的設置項目,此處按需選擇設置即可。
(4)快捷鍵
為了大家更為方便的使用快捷鍵,我再次列了一個表格進行規整化說明。



(三)插件安裝
1. GitLens:讓你不需要去到 Git也能自動上傳coding,查看歷史記錄,還有誰改過哪一段編碼
2. Bracket Pair Colorizer: 個人覺得超方便的工具,每次看coding久了會看到眼花花?就打開這個extension幫每個大刮號跟小括號上色,一眼就看到每個開頭和結尾在哪里(溫馨提示,建議用暗色系列,白色系列更傷眼了)
3.ESLint:每次寫JavaScript Typescript 都有幾個小錯誤?打開這個自動幫你檢測就行了哦,一秒都不需要
4. Prettier:這個應該不用我多說了吧,整理coding的必備道具之一
5. Live Share:團隊做web project 時除了用git還可以用這個插件互相查看最新進度
6. Code Spell Checker:有時候打錯一個字就要花很長時間找出來?打開它,打開它,打開它!
7. C#插件:Software engineer 必備
9. Auto Close Tag:有時候不小心刪掉close tag了,如果website有地方一直出不來,不如試試這個。
三、通義靈碼使用
????????安裝步驟如上所示,安裝的插件名如下所示:

(一)功能介紹
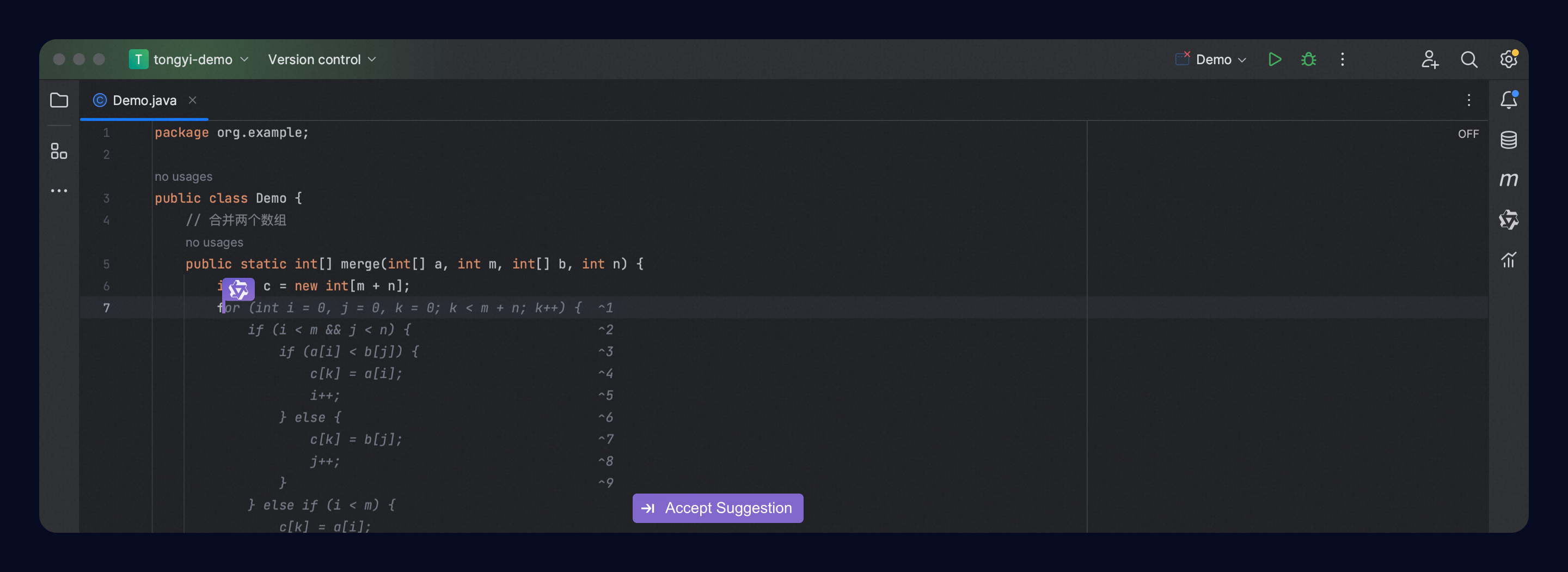
(1)行級/函數級實時續寫
????????根據當前語法和跨文件的代碼上下文,實時生成行、函數建議代碼。
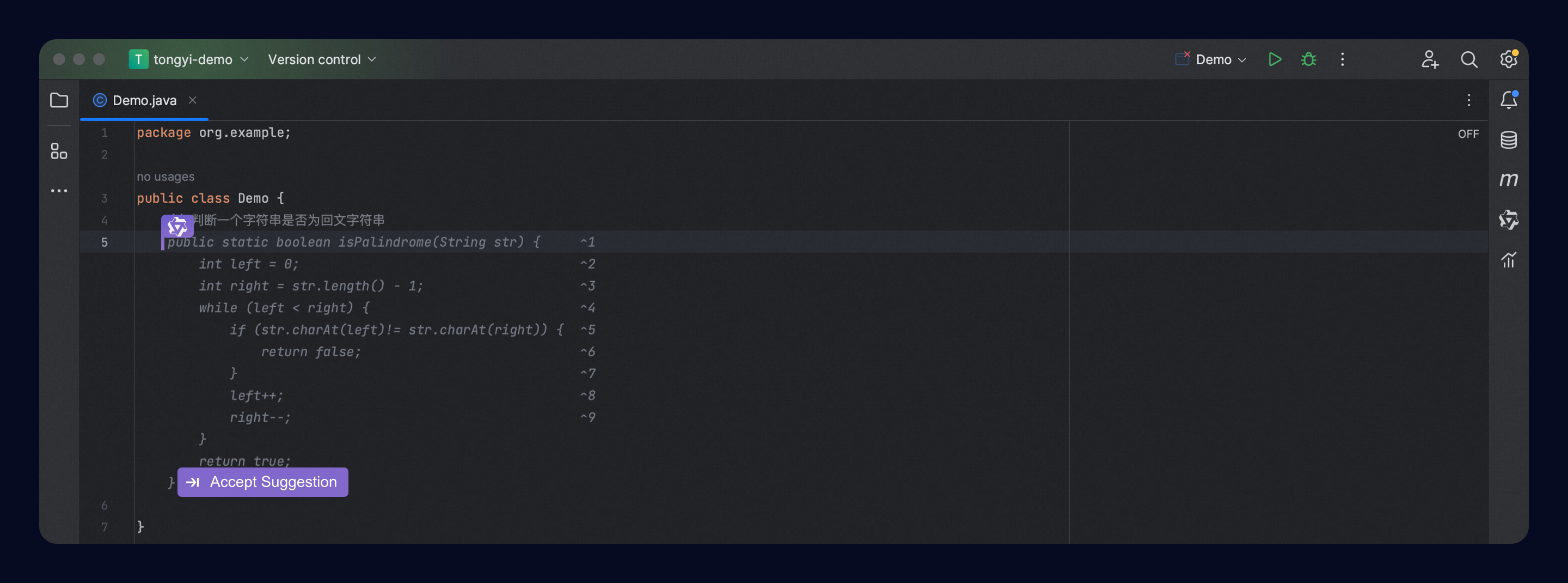
(2)自然語言生成代碼
????????通過自然語言描述你想要的功能,可直接在編輯器區生成代碼,編碼心流不間斷。
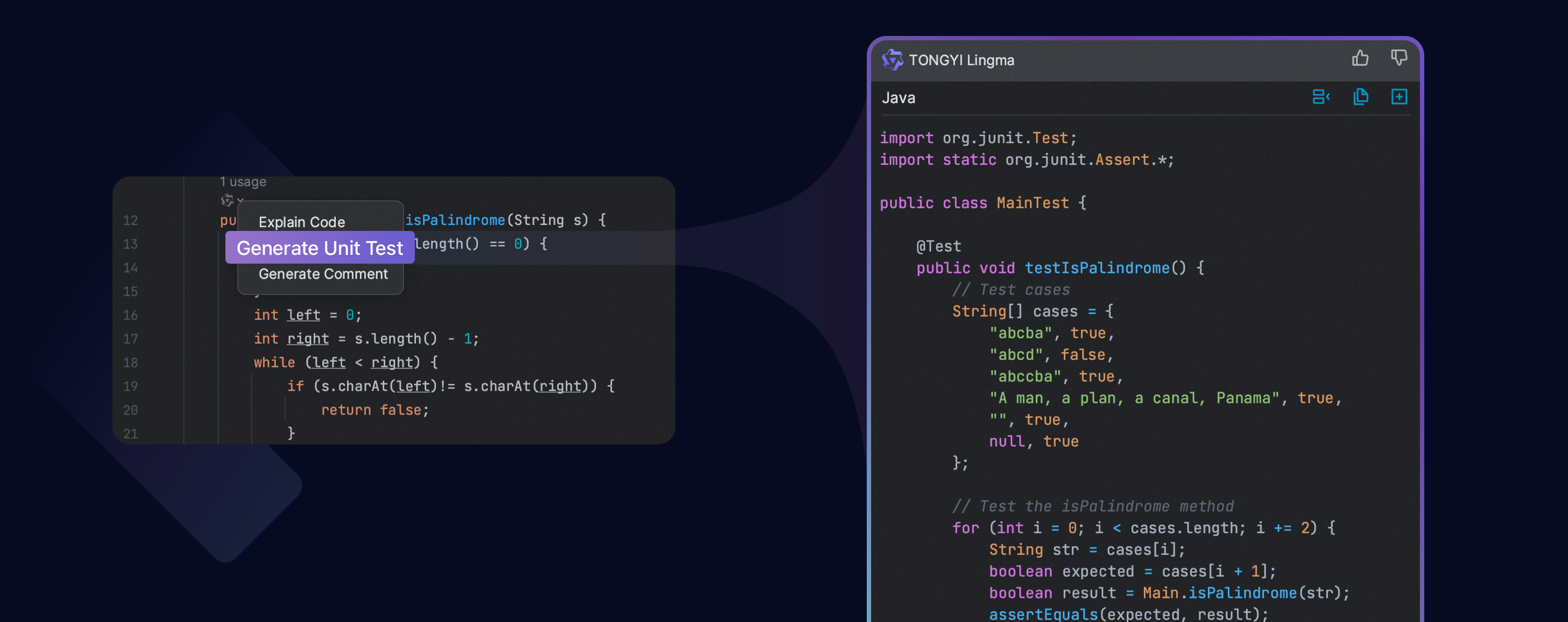
(3)單元測試生成
????????支持根據 JUnit、Mockito、Spring Test、unit test、pytest 等框架生成單元測試。
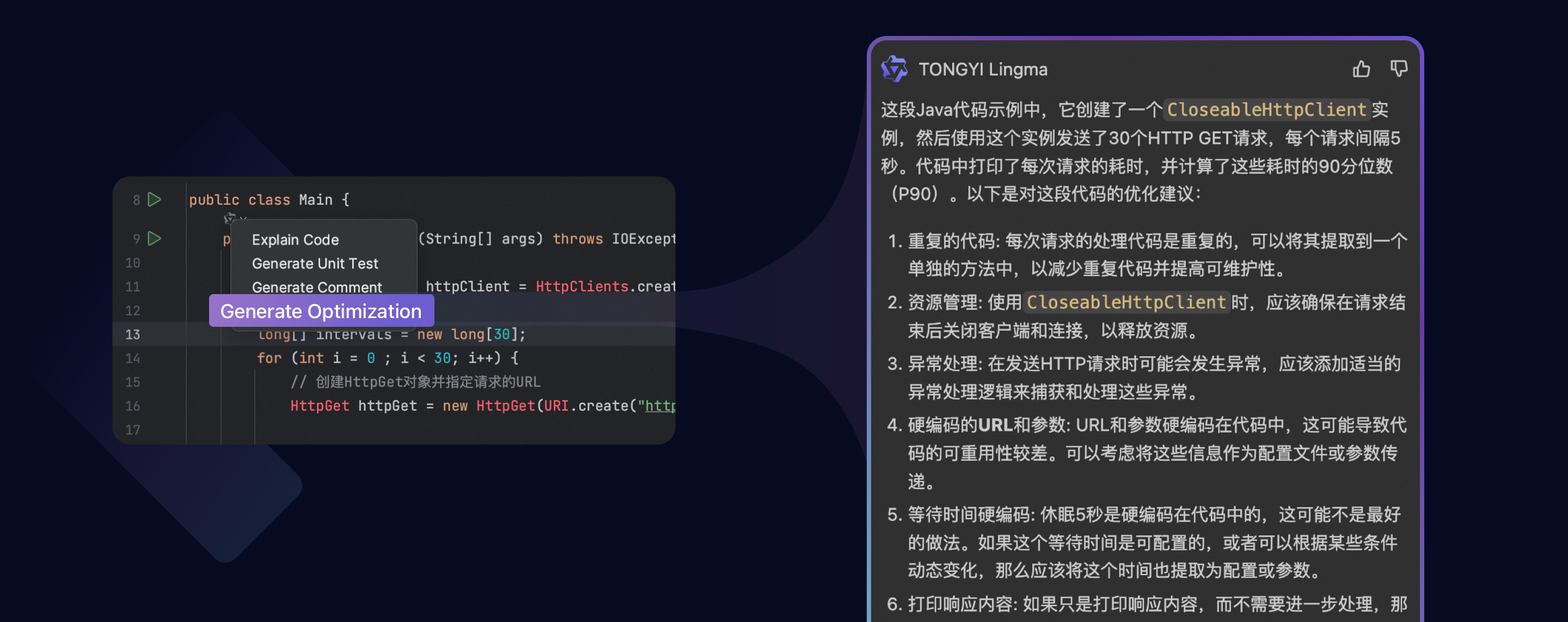
(4)代碼優化
????????深度分析代碼及其上下文,迅速識別潛在的編碼問題,從簡單的語法錯誤到復雜的性能瓶頸,均能夠指出問題所在,并提供具體的優化建議代碼。
(5)代碼注釋生成
????????一鍵生成方法注釋及行間注釋,節省你寫代碼注釋的時間,并能夠有效提升代碼可讀性。
(6)代碼解釋
????????覆蓋各種編程語言,選中代碼后可自動識別編程語言并生成代碼解釋。跨越語言的邊界,讓你閱讀代碼更高效。
(7)研發領域自由問答
????????遇到編碼疑問、技術難題時,一鍵喚起通義靈碼,無需離開 IDE 客戶端,即可快速獲得答案和解決思路。聚焦研發領域知識的問答,幫助開發者快速解決問題。
(8)異常報錯智能排查(Java)
????????當運行出現異常報錯時,一鍵啟動報錯排查的智能答疑,可結合運行代碼、異常堆棧等報錯上下文,快速給出排查思路或修復建議代碼。
(9)雙模引擎,一鍵切換
支持極速離線模型(Java/Python)、云端大模型兩種代碼補全方式,極速離線模型擁有單行補全的能力,云端大模型具備函數生成的能力。在你需要的時候,可一鍵切換,滿足不同網絡環境、不同補全強度的場景訴求。
(二)使用指南
(1)概述
????????通義靈碼,作為智能編碼助手,可以在你進行編碼工作時,為你提供行級/函數級實時續寫、自然語言生成代碼、單元測試生成、代碼優化、注釋生成、代碼解釋、研發智能問答、異常報錯排查等輔助編碼工作的功能。
(2)代碼智能生成
1)行級/函數級實時續寫
????????當你在 IDE 編輯器區進行代碼編寫時,在開啟自動云端生成的模式下,通義靈碼會根據當前代碼文件及相關代碼文件的上下文,自動為你生成行級/函數級的代碼建議,此時你可以使用快捷鍵采納、廢棄、查看不同的代碼建議。
????????2)同時,當你在編碼的過程中,也可以通過快捷鍵 ? P 手動觸發生成代碼建議,具體如下:
| 操作 | macOS | Windows |
|---|---|---|
| 接受行間代碼建議 | Tab | Tab |
| 廢棄行間代碼建議 | esc | esc |
| 查看上一個行間推薦結果 | ?(option) [ | Alt [ |
| 查看下一個行間推薦結果 | ?(option) ] | Alt ] |
| 手動觸發行間代碼建議 | ?(option) P | Alt P |
Tips:不同操作系統的快捷鍵配置可查看配置指南。
2)自然語言生成代碼
通義靈碼支持兩種通過自然語言描述生成代碼的方式:
- 在編輯器中,直接通過注釋的方式描述你需要的功能,直接在編輯器中生成代碼建議,單擊 Tab 可直接采納 ;
- 在智能問答中,直接描述你需要的功能,智能問答助手將為你生成代碼建議,并支持一鍵插入或復制代碼。

(3)生成單元測試、代碼優化建議**、代碼注釋、代碼解釋**
1)選中代碼后,一鍵觸發功能
當你選中的代碼后,支持生成單元測試、代碼優化、代碼注釋或代碼解釋,有 3 種觸發方式:
- 在編輯器中,單擊右鍵找到通義靈碼功能操作入口,單擊對應功能操作;
- 在智能問答中,直接單擊對應功能操作;
- 在智能問答中,使用 / 查看快捷指令,單擊對應功能操作。

2)生成回答后,一鍵采納和追問
單擊對應功能操作后,在智能問答區中,通義靈碼為你所選代碼生成相關回答,此時你可以根據訴求進行操作,不同功能的對應操作如下:
- 生成單元測試:
- 采納單元測試代碼建議:支持一鍵插入、復制、或者新建代碼文件,可快速采納生成的單元測試代碼建議;
- 更換單元測試框架:目前提供基于 JUnit、Mockito、Spring Test、unit test、pytest 等框架生成單元測試代碼建議,在回答完成后,可以根據需要切換框架重新生成;
- 新建文件:支持一鍵保存單元測試代碼為新文件,方便進行查看和修改。
- 生成代碼優化建議
- 采納代碼優化建議:針對優化建議中的建議代碼,支持一鍵插入、復制,快速采納生成的建議代碼;
- 查看 Diff:單擊查看 Diff 按鈕,將快速喚起 IDE Diff 查看窗口,快速了解建議和源代碼的變更;
- 生成代碼注釋:
- **采納代碼注釋建議:支持一鍵插入、復制,**可快速采納生成的代碼注釋建議;
- **查看 Diff:**單擊查看 Diff 按鈕,將快速喚起 IDE Diff 查看窗口,快速了解建議和源代碼的變更。
- 解釋代碼:
- 支持重試、更詳細、更簡單、中文/英文解釋的追問。
3)函數的行間快捷入口
當需要針對一個方法或功能實現生成單元測試、代碼注釋、代碼解釋時,無需選中代碼,可直接單擊函數上方的快捷入口觸發相關功能操作。
Tips:目前該功能 Visual Studio Code 上支持語言:Java、Python、Go、JS/TS、C/C++,JetBrains IDEs 支持語言:Java、Python。
(4)研發智能問答
????????使用通義靈碼的智能問答時,為了通義靈碼與你的對話能夠更友好、高效,希望你能夠在輸入問題時:
- 選中代碼,開始輸入你的問題,通義靈碼將圍繞著選中代碼與你開展對話;
- 精準表達問題,以及給出相對詳細的上下文輸入, 比如選中的代碼、日志、報錯信息等;
- 多多互動,告訴通義靈碼,所給出代碼建議或回答是否滿足你的預期,或生成內容存在的具體瑕疵,通義靈碼也會不斷改進。
1)開始自由問答
????????當你編碼遇到問題,缺乏具體解決思路時,可單擊 IDE 側邊工具導航或使用? ? L喚起通義靈碼智能問答助手,無需離開 IDE 客戶端,即可快速獲得答案和解決思路。
2)多種快捷指令問答
????????在智能問答輸入框中,預置了多個常用快捷指令,輸入 / 即可看到相關快捷指令:
- **/help:**學習如何使用通義靈碼;
- **/explain code:**解釋選中的代碼;
- **/generate unit test:**為選中的代碼生成單元測試;
- **/generate comment:**為選中的代碼生成方法注釋或行間注釋;
- **/generate optimization:**為選中的代碼生成優化建議和相關優化代碼;
- **/clear context:**當你在會話中時,單擊后將清空上下文記憶;

3)新建會話
在智能問答窗口中,單擊右上角的新建按鈕即可新建會話窗口,單擊后會話窗口將會到默認狀態。
4)查看會話歷史
歷史會話功能幫助你檢索和回顧與通義靈碼的交流記錄,方便針對多次的建議進行對比和選擇。不管你在哪個 IDE 客戶端上、哪個工程中,均可以查看或搜索你和通義靈碼的歷史會話。
5)異常報錯排查(IntelliJ IDEA)
當運行出現異常報錯時,在運行標準輸出窗口中,即可看到通義靈碼的快捷操作按鈕,單擊后,通義靈碼將結合運行代碼、異常堆棧等報錯上下文,快速給出排查思路或修復建議。
(5)IntelliJ IDEA 中技術文檔和代碼片段搜索
在 IntelliJ IDEA 客戶端內,如果你在編碼過程中有需要進行技術資料檢索、代碼片段搜索的訴求,無須離開 IDE,單擊側邊導航的通義靈碼,單擊搜索,即可開始搜索。
參考引用:
[1]VSCode安裝配置使用教程(最新版超詳細保姆級含插件)-CSDN博客
[2]通義靈碼使用教程:探索AI編碼的新維度_通義靈碼 visual studio-CSDN博客










)



 I幀 P幀 B幀 引入及相關概念解讀)



)


)




