文章目錄
- SpringBoot+Vue后臺管理系統
- 所需軟件下載、安裝、版本查詢
- Vue
- 搭建一個簡單的Vue項目
- Spring項目1
- 項目架構
SpringBoot+Vue后臺管理系統
學習視頻:
https://www.bilibili.com/video/BV1U44y1W77D/?spm_id_from=333.337.search-card.all.click&vd_source=c901ae3ff497a02016ba7bada52b2e3b
該項目所需基礎內容:
IDEA、jdk、mysql5.7、navicat12、Navicat15、node-v1.14.16.0-x64、Postman-win64-8.8.0-Setup、Redis-行4-3.0.504.
所需軟件下載、安裝、版本查詢
IDEA 版本2021.1.3打開軟件help-關于
jdk 版本1.8 查看jdk的版本號;cmd中輸入:java -version
navicat 版本16是一套廣泛使用的數據庫管理工具,它為用戶提供了一個直觀的圖形用戶界面(GUI),使得數據庫管理和開發工作變得更加簡單和高效。下載安裝參考鏈接 版本16:https://blog.csdn.net/taiyang3285/article/details/130115829?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522170908947016800180691601%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=170908947016800180691601&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-130115829-null-null.nonecase&utm_term=navicat&spm=1018.2226.3001.4450下載安裝參考鏈接 版本12:https://blog.csdn.net/bruceoxl/article/details/89456708參考navicat 16 已完成安裝和激活。node 版本是v16.20.1
npm 版本號是8.19.4是一個開源、跨平臺的JavaScript運行環境,它允許開發者使用JavaScript語言編寫服務器端代碼。進入該node項目所在文件夾,通過cmd進入命令行,執行node -v命令查看版本號;npm是JavaScript編程環境中的核心工具之一,尤其對于使用Node.js作為后端或構建工具鏈的項目來說至關重要。主要負責安裝和管理依賴、管理項目依賴關系、共享和發布代碼等。安裝node就會自帶npm,執行npm -v命令查看版本號;又下載webpack,出現不是內部命令的情況,通過node設置全局變量可以解決。
Postman是API開發與測試工具,它提供了一個直觀的圖形用戶界面,使開發者和測試人員能夠方便地發送HTTP/HTTPS請求,并檢查服務器響應。用戶可以模擬各種HTTP方法(如GET、POST、PUT、DELETE等),設置請求頭、URL參數、請求體內容等,以便于調試Web服務接口、驗證API的行為以及進行RESTful API的集成測試。參考博客:https://blog.csdn.net/weixin_44257023/article/details/115307490已按照該博客方法成功安裝。
vue 版本2.9.6是一個開源的漸進式JavaScript框架,用于構建用戶界面;Vue以其響應式的數據綁定、組件化和簡單易用的API而聞名于前端開發社區。安裝參考博客:https://blog.csdn.net/dream_summer/article/details/108867317問題1參考博客:https://blog.csdn.net/qq_31594665/article/details/135750276
JS JavaScript(簡稱JS)是一種廣泛應用于網頁和網絡應用開發的高級、解釋型、動態類型的編程語言。最初目的是為了給網頁增加動態功能和交互操作;
element組件指的是 Element UI,這是一個基于 Vue.js 框架設計和實現的開源 UI 組件庫,主要用于構建美觀、易用的桌面端 Web 應用程序。Element UI 提供了一整套豐富且易于使用的 UI 組件,涵蓋了常見的諸如按鈕、輸入框、表格、菜單、通知、對話框等各種界面元素,同時也包含了布局、導航、數據展示等各種復雜組件,極大地簡化了開發者創建企業級應用的工作量。安裝參考博客:https://element.eleme.cn/#/zh-CN/component/installation
Vue
官網:https://cn.vuejs.org/
Vue 2 已經終止支持且不再維護。 如有需要請升級到 Vue 3 或了解有關 Vue 2 終止支持 (EOL) 的信息。
Vue CLI標準開發工具:https://cli.vuejs.org/zh/
搭建一個簡單的Vue項目
問題1
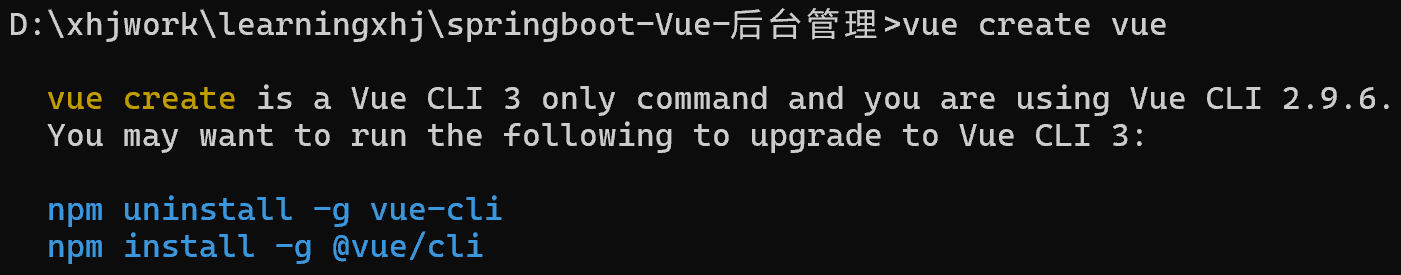
下載vue-cli 版本2.9.6 使用vue create xx命令,報錯,
原因在于:該命令是vue-cli 版本3的,所以需要更新版本;使用如圖顯示的兩條命令。

問題2
運行vue vreate vue-xhj命令后,根據視頻與真實操作情況,存在區別。

創建過程
進入想要創建vue項目的文件夾,通過cmd進入該文件夾;
輸入vue create xxx 執行該命令;其中項目的依賴在node_modules;
切換到該項目目錄xxx cd xxx
運行項目 npm run serve ; 項目啟動后展示該項目的訪問路徑以及端口號,通過該信息可以在瀏覽器進行訪問;
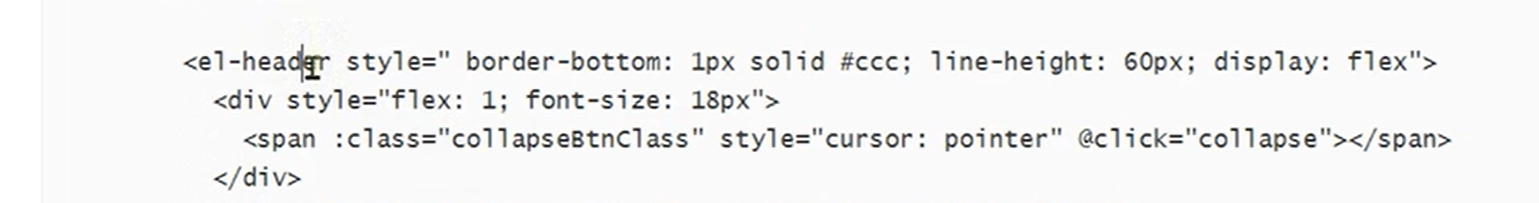
安裝element-ui;在IDEA命令框中執行 npm i element-ui -S快速上手,參考https://element.eleme.cn/#/zh-CN/component/quickstart快速構建簡單的可視化前端界面;Vue.use(ElementUI,{size:"mini"}); //添加size的目的是為了將使用的組件設置合適的大小。
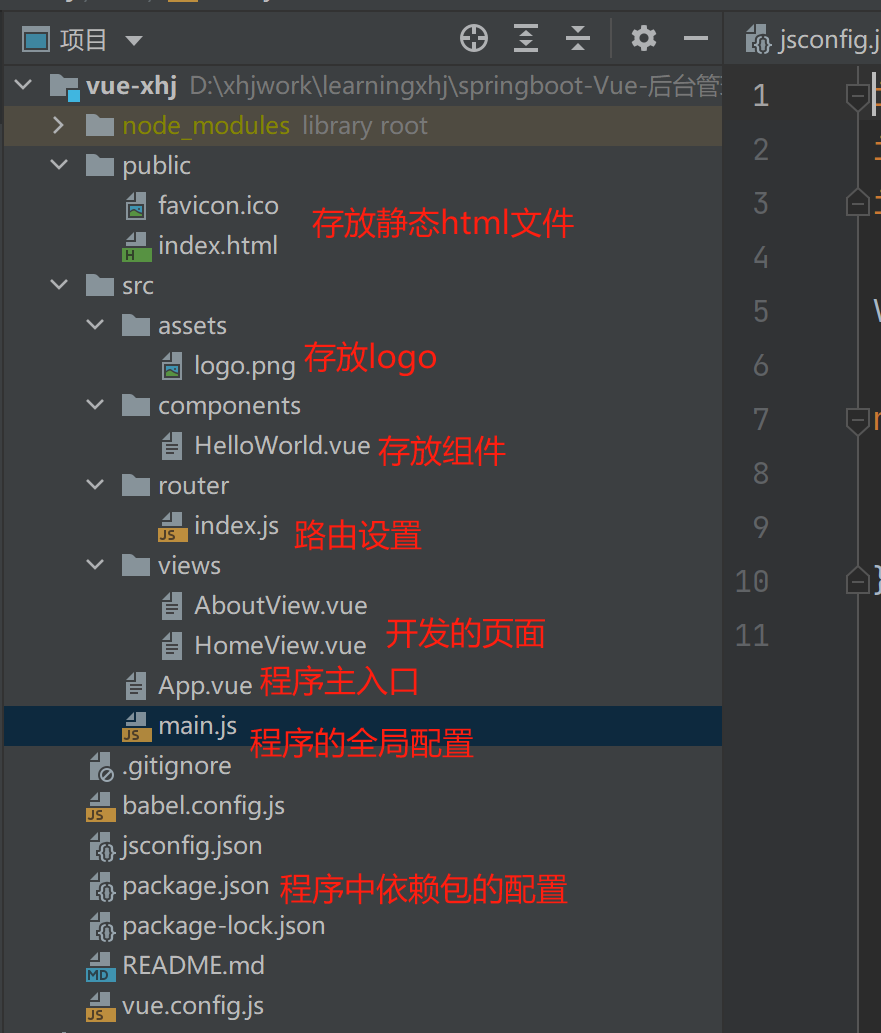
項目結構分析:

項目優化細節#2
去掉初始化項目界面中的邊框:項目/src/assets 創建global.css文件去掉某些元素的邊框;再main.js中引入該創建好的文件;
進行了一些配置,包括邊框修改等,再代碼中通過注解#2 xhj標識
項目優化#3

Spring項目1
項目架構
參考博客:https://blog.csdn.net/weixin_43823808/article/details/115254603


)
GBDT 梯度提升樹)






)








:常春藤算法(IVY)求解帶時間窗的車輛路徑問題VRPTW,MATLAB代碼)