圖片組件(image)
先插入個圖片試試,插入圖片用src屬性,這是圖片:

代碼如下:
<template><view><swiper indicator-dots indicator-color ="#126bae" indicator-active-color = "#ee3f4d" circular autoplay interval = "2000" vertical><swiper-item>我是第一區域</swiper-item><swiper-item >我是第二區域</swiper-item><swiper-item>我是第三區域</swiper-item><swiper-item> 我是第四區域</swiper-item></swiper></view><view> <image src = "../../static/清新空氣.png" class="pic1"></image></view>
</template><script setup></script><style lang="scss">swiper{width:100vw ;height: 200px;border: 1px solid green;swiper-item{width: 100%;height:100%;background: pink;}swiper-item:nth-child(2n){background: coral;}}
</style>
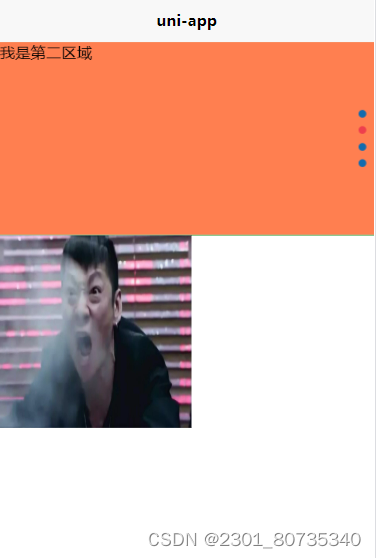
實際效果:

如圖可見,圖片被拉伸了,這是因為系統會默認給圖片設置一個尺寸,如對圖片尺寸有要求,需要在插入后手動設置圖片尺寸。
圖片的導入
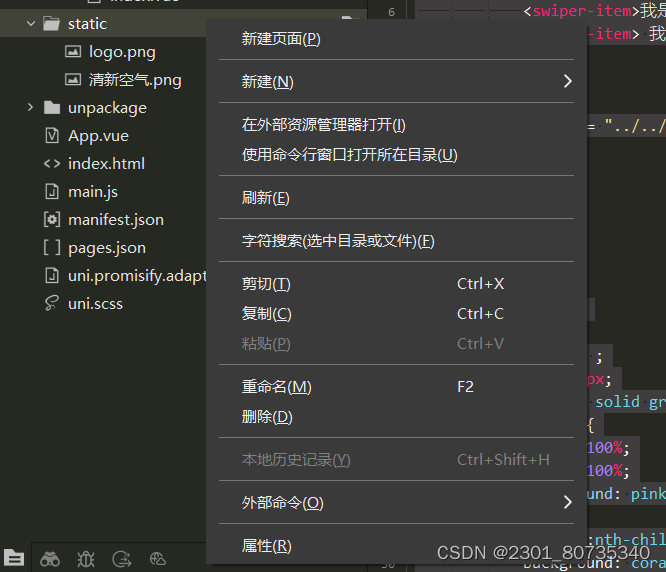
圖片是存放在static文件夾中的,如需導入圖片,右鍵static—在外部資源管理器打開,后將圖片復制進文件夾即可。

mode屬性
aspectFit和aspectFill
mode屬性,就是圖片裁剪、縮放的模式,這里簡單說2種mode屬性:aspectFit和aspectFill。
先插入一張長方形圖片,并為其設定正方形的寬高:

代碼如下:
<template><view><swiper indicator-dots indicator-color ="#126bae" indicator-active-color = "#ee3f4d" circular autoplay interval = "2000" vertical><swiper-item>我是第一區域</swiper-item><swiper-item >我是第二區域</swiper-item><swiper-item>我是第三區域</swiper-item><swiper-item> 我是第四區域</swiper-item></swiper></view><view> <image src = "../../static/pic3.webp" class="pic2"></image></view>
</template><script setup></script><style lang="scss">swiper{width:100vw ;height: 200px;border: 1px solid green;swiper-item{width: 100%;height:100%;background: pink;}swiper-item:nth-child(2n){background: coral;}}.pic2{width: 200px;height:200px;}
</style>效果如下:

aspectFit屬性
aspectFit,會保持縱橫比縮放圖片,使圖片的長邊能完全顯示出來。也就是說,可以完整地將圖片顯示出來,代碼如下:
<template><view><swiper indicator-dots indicator-color ="#126bae" indicator-active-color = "#ee3f4d" circular autoplay interval = "2000" vertical><swiper-item>我是第一區域</swiper-item><swiper-item >我是第二區域</swiper-item><swiper-item>我是第三區域</swiper-item><swiper-item> 我是第四區域</swiper-item></swiper></view><view> <image src = "../../static/pic3.webp" class="pic2"mode = "aspectFit"></image></view>
</template><script setup></script><style lang="scss">swiper{width:100vw ;height: 200px;border: 1px solid green;swiper-item{width: 100%;height:100%;background: pink;}swiper-item:nth-child(2n){background: coral;}}.pic2{width: 200px;height:200px;}
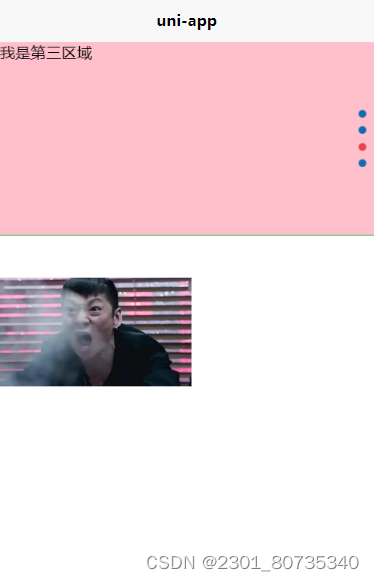
</style>效果如下:

可以看到,在剛剛設定的正方形容器中,圖片被完整的顯示出來了。
aspectFill屬性
aspectFill,保持縱橫比縮放圖片,只保證圖片的短邊能完全顯示出來。也就是說,圖片通常只在水平或垂直方向是完整的,另一個方向將會發生截取,代碼如下:
<template><view><swiper indicator-dots indicator-color ="#126bae" indicator-active-color = "#ee3f4d" circular autoplay interval = "2000" vertical><swiper-item>我是第一區域</swiper-item><swiper-item >我是第二區域</swiper-item><swiper-item>我是第三區域</swiper-item><swiper-item> 我是第四區域</swiper-item></swiper></view><view> <image src = "../../static/pic3.webp" class="pic2"mode = "aspectFill"></image></view>
</template><script setup></script><style lang="scss">swiper{width:100vw ;height: 200px;border: 1px solid green;swiper-item{width: 100%;height:100%;background: pink;}swiper-item:nth-child(2n){background: coral;}}.pic2{width: 200px;height:200px;}
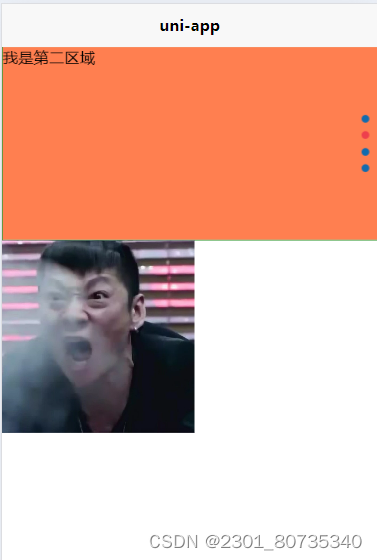
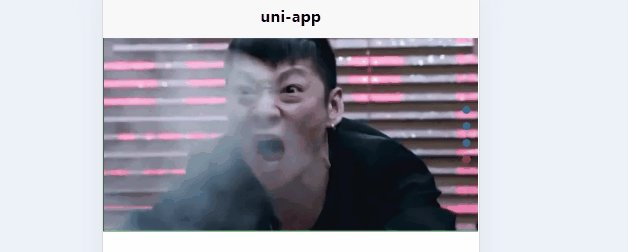
</style>效果如下:

可以看到,圖片的短邊完整顯示了,但兩側被截取了。
widthFix和heightFix
WidthFix:寬度不變,高度自動變化,保持原圖寬高比不變。
heightFix:高度不變,寬度自動變化,保持原圖寬高比不變。
接下來,演示WidthFix,插入新圖片,只給它設置寬度:

代碼如下:
<view><swiper indicator-dots indicator-color ="#126bae" indicator-active-color = "#ee3f4d" circular autoplay interval = "2000" vertical><swiper-item>我是第一區域</swiper-item><swiper-item >我是第二區域</swiper-item><swiper-item>我是第三區域</swiper-item><swiper-item> 我是第四區域</swiper-item></swiper></view><view> <image src = "../../static/pic3.webp" class="pic2"mode = "aspectFill"></image><image src = "../../static/pic4.jpg" class = "pic3"></image></view>
</template><script setup></script><style lang="scss">swiper{width:100vw ;height: 200px;border: 1px solid green;swiper-item{width: 100%;height:100%;background: pink;}swiper-item:nth-child(2n){background: coral;}}.pic2{width: 200px;height:200px;}.pic3{width: 300px;}
</style>效果如下:

可以看到,圖片尺寸發生了變化,現在加入widthFix屬性,代碼如下:
<template><view><swiper indicator-dots indicator-color ="#126bae" indicator-active-color = "#ee3f4d" circular autoplay interval = "2000" vertical><swiper-item>我是第一區域</swiper-item><swiper-item >我是第二區域</swiper-item><swiper-item>我是第三區域</swiper-item><swiper-item> 我是第四區域</swiper-item></swiper></view><view> <image src = "../../static/pic3.webp" class="pic2"mode = "aspectFill"></image><image src = "../../static/pic4.jpg" class = "pic3" mode = "widthFix"></image></view>
</template><script setup></script><style lang="scss">swiper{width:100vw ;height: 200px;border: 1px solid green;swiper-item{width: 100%;height:100%;background: pink;}swiper-item:nth-child(2n){background: coral;}}.pic2{width: 200px;height:200px;}.pic3{width: 300px;}
</style>效果如下:

可以看到,圖片恢復了原寬高比,HeightFix屬性同理,不再做演示。
將圖片放置到swiper滾動容器中
接下來,把圖片放到swiper-item中,設置aspectFill屬性,并將尺寸設置為100%充滿容器,實現圖片滾動,代碼如下:
<template><view><swiper indicator-dots indicator-color ="#126bae" indicator-active-color = "#ee3f4d" circular autoplay interval = "2000" vertical><swiper-item><image src="../../static/pic1.png" mode="aspectFill"></image></swiper-item><swiper-item><image src="../../static/pic2.png" mode="aspectFill"></image></swiper-item><swiper-item><image src="../../static/pic4.jpg" mode="aspectFill"></image></swiper-item><swiper-item><image src = "../../static/pic3.webp" mode="aspectFill"></image></swiper-item></swiper></view></template><script setup></script><style lang="scss">swiper{width:100vw ;height: 200px;border: 1px solid green;swiper-item{width: 100%;height:100%;background: pink;image{width: 100%;height:100%;}}swiper-item:nth-child(2n){background: coral;}}.pic2{width: 200px;height:200px;}.pic3{width: 300px;}
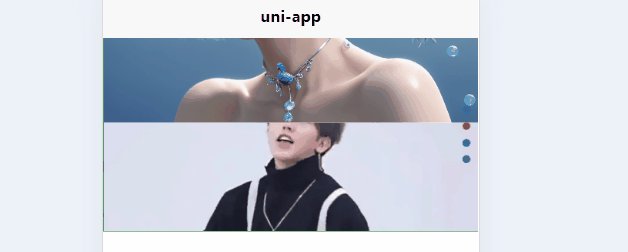
</style>效果如下:












)







![【代碼隨想錄】【算法訓練營】【第58天】 [卡碼110]字符串接龍 [卡碼105]有向圖的完全可達性 [卡碼106]島嶼的周長](http://pic.xiahunao.cn/【代碼隨想錄】【算法訓練營】【第58天】 [卡碼110]字符串接龍 [卡碼105]有向圖的完全可達性 [卡碼106]島嶼的周長)