JavaScript基礎知識5(對象)
- 對象
- 創建對象
- 使用對象字面量
- 使用 `new Object()`
- 訪問和修改屬性
- 點表示法
- 方括號表示法
- 動態添加和刪除屬性
- 添加屬性
- 刪除屬性
- 對象方法
- 對象的遍歷
- 常用屬性和方法
- 數學常量
- 數學函數
- 三角函數
- 使用示例
- 生成隨機整數
- 計算圓的面積
- 求最大值和最小值
- 對象常用方法
- `Object.keys()`
- `Object.values()`
- `Object.entries()`
- 對象的合并
- `Object.assign()`
- 展開運算符 `...`
- 示例代碼
- 總結
- null
- 遍歷對象
- 內置對象
對象
在 JavaScript 中,對象(Object)是用于存儲相關數據和功能的集合。對象由鍵值對(屬性)組成,鍵是字符串(或符號),值可以是任何類型,包括其他對象、函數、數組等。
創建對象
使用對象字面量
對象字面量是創建對象的最常見方法,使用花括號 {}。
let person = {name: "John",age: 30,isStudent: true,greet: function() {console.log("Hello, my name is " + this.name);}
};console.log(person.name); // 輸出 "John"
console.log(person.age); // 輸出 30
person.greet(); // 輸出 "Hello, my name is John"

使用 new Object()
可以使用 new Object() 語法創建對象,不過這種方法不如對象字面量常用。
let person = new Object();
person.name = "John";
person.age = 30;
person.isStudent = true;
person.greet = function() {console.log("Hello, my name is " + this.name);
};console.log(person.name); // 輸出 "John"
console.log(person.age); // 輸出 30
person.greet(); // 輸出 "Hello, my name is John"
訪問和修改屬性
點表示法
let person = {name: "John",age: 30
};console.log(person.name); // 輸出 "John"
person.age = 35;
console.log(person.age); // 輸出 35
方括號表示法
使用方括號表示法可以訪問使用變量或包含特殊字符的屬性。
let person = {"first name": "John",age: 30
};console.log(person["first name"]); // 輸出 "John"
person["age"] = 35;
console.log(person["age"]); // 輸出 35

動態添加和刪除屬性
添加屬性
可以在對象創建后動態添加屬性。
let person = {name: "John"
};person.age = 30;
console.log(person.age); // 輸出 30
刪除屬性
使用 delete 運算符刪除屬性。
let person = {name: "John",age: 30
};delete person.age;
console.log(person.age); // 輸出 undefined
對象方法
對象的方法是作為對象屬性的函數。方法可以通過對象字面量或動態添加。
let person = {name: "John",greet: function() {console.log("Hello, my name is " + this.name);}
};person.greet(); // 輸出 "Hello, my name is John"
對象的遍歷
可以使用 for...in 循環遍歷對象的屬性。
let person = {name: "John",age: 30,isStudent: true
};for (let key in person) {console.log(key)//順序輸出的是屬性名:'name'、'age'、'isstudent'console.log(person[key])//順序輸出的是屬性值:'john'、'30'、'true'
}
在 JavaScript 中,Math 對象是一個內置的對象,提供了一些基本的數學常量和函數。它不是一個構造函數,因此不能用作對象的模板。所有的屬性和方法都是靜態的,可以直接調用而無需創建 Math 對象的實例。
常用屬性和方法
數學常量
Math.PI:圓周率(π),約為 3.14159。Math.E:自然對數的底數(e),約為 2.718。Math.LN2:2 的自然對數,約為 0.693。Math.LN10:10 的自然對數,約為 2.302。Math.LOG2E:以 2 為底的 e 的對數,約為 1.442。Math.LOG10E:以 10 為底的 e 的對數,約為 0.434。Math.SQRT2:2 的平方根,約為 1.414。Math.SQRT1_2:1/2 的平方根,約為 0.707。
console.log(Math.PI); // 輸出 3.141592653589793
console.log(Math.E); // 輸出 2.718281828459045
數學函數
Math.abs(x):返回x的絕對值。Math.ceil(x):向上取整,返回大于或等于x的最小整數。Math.floor(x):向下取整,返回小于或等于x的最大整數。Math.round(x):四舍五入,返回最接近x的整數。Math.max(...values):返回一組數中的最大值。Math.min(...values):返回一組數中的最小值。Math.random():返回一個介于 0(包括)和 1(不包括)之間的偽隨機數。Math.pow(base, exponent):返回base的exponent次冪。Math.sqrt(x):返回x的平方根。Math.cbrt(x):返回x的立方根。Math.log(x):返回x的自然對數(以 e 為底)。Math.log2(x):返回x的以 2 為底的對數。Math.log10(x):返回x的以 10 為底的對數。Math.exp(x):返回e的x次冪。
console.log(Math.abs(-5)); // 輸出 5
console.log(Math.ceil(4.2)); // 輸出 5
console.log(Math.floor(4.8)); // 輸出 4
console.log(Math.round(4.5)); // 輸出 5
console.log(Math.max(1, 2, 3)); // 輸出 3
console.log(Math.min(1, 2, 3)); // 輸出 1
console.log(Math.random()); // 輸出 0 到 1 之間的隨機數
console.log(Math.pow(2, 3)); // 輸出 8
console.log(Math.sqrt(16)); // 輸出 4
console.log(Math.cbrt(27)); // 輸出 3
console.log(Math.log(Math.E)); // 輸出 1
console.log(Math.log2(8)); // 輸出 3
console.log(Math.log10(100)); // 輸出 2
console.log(Math.exp(1)); // 輸出 2.718281828459045
三角函數
Math.sin(x):返回x的正弦(弧度)。Math.cos(x):返回x的余弦(弧度)。Math.tan(x):返回x的正切(弧度)。Math.asin(x):返回x的反正弦(弧度)。Math.acos(x):返回x的反余弦(弧度)。Math.atan(x):返回x的反正切(弧度)。Math.atan2(y, x):返回從原點到點 (x, y) 的直線與 x 軸正向之間的角度(弧度)。
console.log(Math.sin(Math.PI / 2)); // 輸出 1
console.log(Math.cos(Math.PI)); // 輸出 -1
console.log(Math.tan(Math.PI / 4)); // 輸出 1
console.log(Math.asin(1)); // 輸出 1.5707963267948966 (π/2)
console.log(Math.acos(1)); // 輸出 0
console.log(Math.atan(1)); // 輸出 0.7853981633974483 (π/4)
console.log(Math.atan2(1, 1)); // 輸出 0.7853981633974483 (π/4)
使用示例
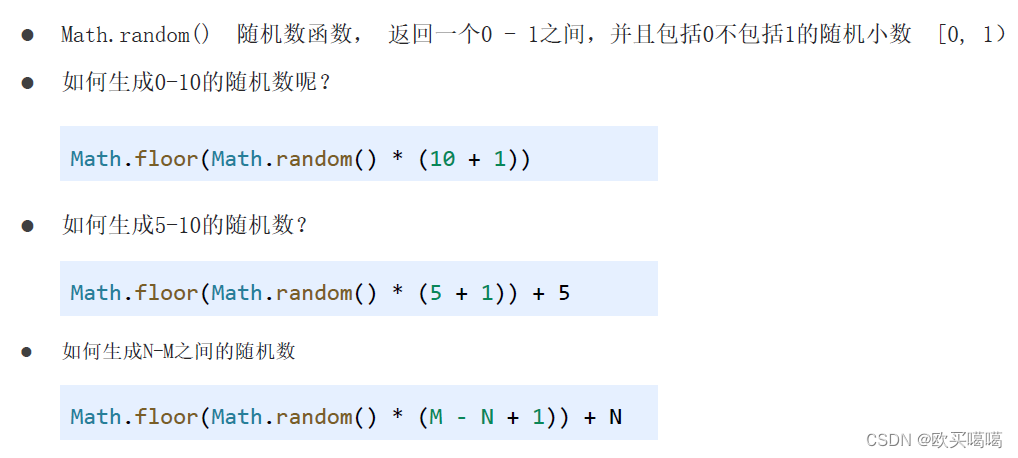
生成隨機整數
生成一個范圍在 [min, max] 的隨機整數:
function getRandomInt(min, max) {min = Math.ceil(min);max = Math.floor(max);return Math.floor(Math.random() * (max - min + 1)) + min;
}console.log(getRandomInt(1, 10)); // 輸出 1 到 10 之間的隨機整數

計算圓的面積
給定半徑計算圓的面積:
function getCircleArea(radius) {return Math.PI * Math.pow(radius, 2);
}console.log(getCircleArea(5)); // 輸出 78.53981633974483
求最大值和最小值
從一組數中找出最大值和最小值:
let numbers = [1, 2, 3, 4, 5];
let maxNum = Math.max(...numbers);
let minNum = Math.min(...numbers);console.log(maxNum); // 輸出 5
console.log(minNum); // 輸出 1
對象常用方法
Object.keys()
返回對象自身可枚舉屬性的數組。
let person = {name: "John",age: 30
};console.log(Object.keys(person)); // 輸出 ["name", "age"]
Object.values()
返回對象自身可枚舉屬性值的數組。
let person = {name: "John",age: 30
};console.log(Object.values(person)); // 輸出 ["John", 30]
Object.entries()
返回對象自身可枚舉屬性的鍵值對數組。
let person = {name: "John",age: 30
};console.log(Object.entries(person)); // 輸出 [["name", "John"], ["age", 30]]
對象的合并
可以使用 Object.assign() 或展開運算符 ... 合并對象。
Object.assign()
let person = {name: "John"
};let details = {age: 30,isStudent: true
};let merged = Object.assign({}, person, details);
console.log(merged); // 輸出 { name: "John", age: 30, isStudent: true }
展開運算符 ...
let person = {name: "John"
};let details = {age: 30,isStudent: true
};let merged = { ...person, ...details };
console.log(merged); // 輸出 { name: "John", age: 30, isStudent: true }
示例代碼
let car = {brand: "Toyota",model: "Corolla",year: 2020,displayInfo: function() {console.log(`Brand: ${this.brand}, Model: ${this.model}, Year: ${this.year}`);}
};car.displayInfo(); // 輸出 "Brand: Toyota, Model: Corolla, Year: 2020"car.color = "Red";
console.log(car.color); // 輸出 "Red"delete car.year;
console.log(car.year); // 輸出 undefinedfor (let key in car) {if (car.hasOwnProperty(key)) {console.log(key + ": " + car[key]);}
}let carKeys = Object.keys(car);
console.log(carKeys); // 輸出 ["brand", "model", "color", "displayInfo"]let carValues = Object.values(car);
console.log(carValues); // 輸出 ["Toyota", "Corolla", "Red", ?]let carEntries = Object.entries(car);
console.log(carEntries); // 輸出 [["brand", "Toyota"], ["model", "Corolla"], ["color", "Red"], ["displayInfo", ?]]
總結
- 創建對象:使用對象字面量
{}或new Object()。 - 訪問和修改屬性:使用點表示法或方括號表示法。
- 動態添加和刪除屬性:直接賦值添加屬性,使用
delete刪除屬性。 - 對象方法:作為對象屬性的函數。
- 對象的遍歷:使用
for...in循環。 - 對象常用方法:
Object.keys()、Object.values()、Object.entries()。 - 對象的合并:使用
Object.assign()或展開運算符...。
理解和掌握對象的各種操作,有助于編寫更加靈活和高效的 JavaScript 代碼。
null
null 也是 JavaScript 中數據類型的一種,通常只用它來表示不存在的對象。使用 typeof 檢測類型它的類型時,結果為 object。
遍歷對象
let obj = {uname: 'pink'
}
for(let k in obj) {// k 屬性名 字符串 帶引號 obj.'uname' k === 'uname'// obj[k] 屬性值 obj['uname'] obj[k]
}
for in 不提倡遍歷數組 因為 k 是 字符串
內置對象
回想一下我們曾經使用過的 console.log,console其實就是 JavaScript 中內置的對象,該對象中存在一個方法叫 log,然后調用 log 這個方法,即 console.log()。
除了 console 對象外,JavaScritp 還有其它的內置的對象。






)




安裝iptables防火墻)

——CRA角度)





