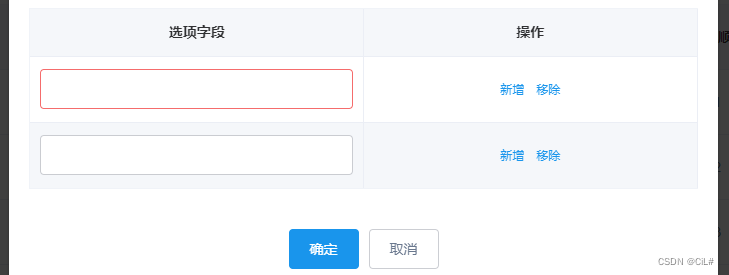
實現效果:

?
代碼實現 :
<el-table :data="dataForm.updateData"border:header-cell-style="{'text-align':'center'}":cell-style="{'text-align':'center'}"><el-table-column label="選項字段"align="center"prop="name"><template slot-scope="scope"><el-form-item :prop="'updateData.' + scope.$index + '.formName'":rules="[{ required: true, message: '請輸入', trigger: 'blur' },{ min: 1, max: 20, message: '長度在1到 20個字符', trigger: 'blur' }]"><el-input v-model="scope.row.formName"clearable></el-input></el-form-item></template></el-table-column><el-table-column fixed="right"label="操作"><template slot-scope="scope"><el-button @click.native.prevent="addRow(scope.$index,scope.row,dataForm.updateData)"type="text"size="small">新增</el-button><el-button @click.native.prevent="deleteRow(scope.$index,scope.row,dataForm.updateData)"type="text"size="small"v-if="dataForm.updateData.length!=1">移除</el-button></template></el-table-column></el-table><script>
export default {data () {return {dataForm: {// 自定義字段updateData: [{// id: '',formName: ''}]// 其他... }}},methods: {// addRow 新增 自定義字段表格行addRow (index, rows, item) {// console.log(index, rows, item)// this.dataForm.updateData.push({// // sort: this.dataForm.updateData && this.dataForm.updateData.length > 0 ? this.dataForm.updateData.length + 1 : 1,// id: null,// formName: ''// })// 數組中添加新元素item.splice(index + 1, 0, { formName: '' })},// deleteRow 刪除 自定義字段表格行deleteRow (index, rows, item) {// console.log(index, '當前行索引', rows, '刪除的目標行')// 從index這個位置開始刪除數組后的1個元素item.splice(index, 1)// this.$confirm('刪除當前行, 是否繼續?', '提示', {// confirmButtonText: '確定',// cancelButtonText: '取消',// type: 'warning'// }).then(() => {// item.splice(index, 1)// // this.delArrId.push(rows.id) // 被刪除的id數組集合// // rows.isDelete = 1// }).catch(() => {// this.$message({// type: 'info',// message: '已取消刪除'// })// })},}
}
</script>
和ROW_NUMBER()函數的對比)
)








)







