文章目錄
- 1.實現效果
- 2.實現步驟
- 3.示例頁面代碼
- 3.基本幾何圖形繪制的關鍵代碼
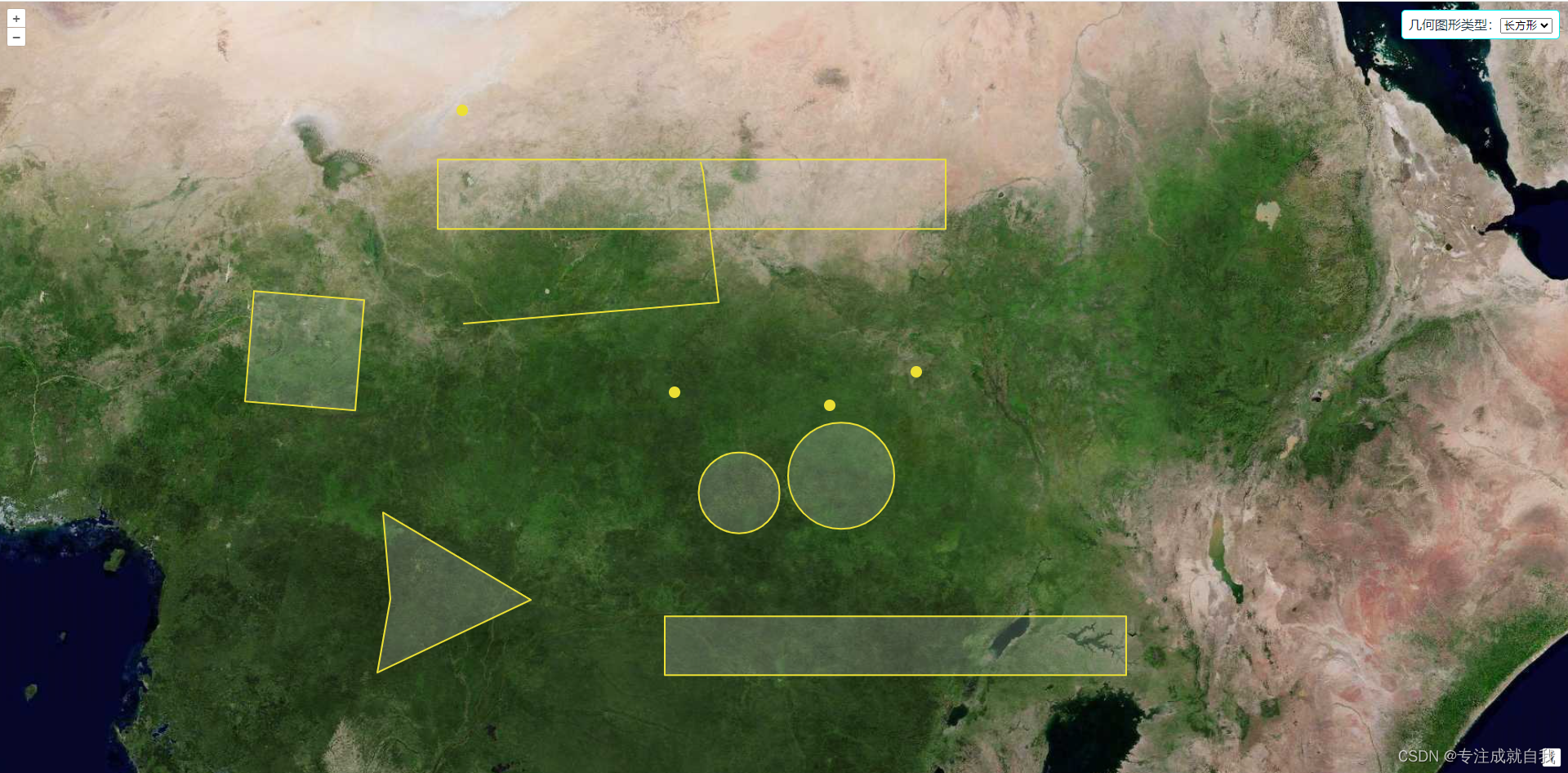
1.實現效果
繪制點、線、多邊形、圓、正方形、長方形

2.實現步驟
- 引用openlayers開發庫。
- 加載天地圖wmts瓦片地圖。
- 在頁面上添加幾何圖形繪制的功能按鈕,使用下拉列表(select)設置幾何圖形繪制功能項,并設置其樣式。其中,當“幾何圖形類型”為“無”時清除當前繪制的所有圖形。
3.示例頁面代碼
<template><div id="map" class="imap"></div><div class="menu"><label>幾何圖形類型:</label><select id="type" v-model="typeSelect" @change="typeSelectOnChange"><option value="">無</option><option value="Point">點</option><option value="LineString">線</option><option value="Polygon">多邊形</option><option value="Circle">圓</option><option value="Square">正方形</option><option value="Box">長方形</option></select></div>
</template>
3.基本幾何圖形繪制的關鍵代碼
<script setup>// vue+openlayers之幾何圖形交互繪制基礎與實踐import {onMounted,ref} from 'vue'import 'ol/ol.css';import {Map,View} from 'ol';import TileLayer from 'ol/layer/Tile';import XYZ from 'ol/source/XYZ';import VectorLayer from "ol/layer/Vector";import VectorSource from "ol/source/Vector";import {Circle,Fill,Stroke,Style,Text} from "ol/style";import Draw, {createRegularPolygon} from "ol/interaction/Draw";import {LinearRing,LineString,MultiLineString,MultiPoint,MultiPolygon,Point,Polygon,} from 'ol/geom';var map = null;var draw; // 繪制對象// 實例化一個矢量地圖vectorvar source = new VectorSource({wrapX: false})var vector = new VectorLayer({source: source,style: new Style({fill: new Fill({ //填充樣式color: 'rgba(225,225,225,0.2)'}),stroke: new Stroke({ //邊界樣式color: '#ece034',width: 2}),image: new Circle({ //點要素樣式radius: 7,fill: new Fill({color: '#ece034'})}),})})onMounted(() => {map = new Map({target: 'map',layers: [new TileLayer({source: new XYZ({url: "你的天地圖地址",attributions: '影像底圖',crossOrigin: 'anonymous',wrapX: false //如果設置為 false,地圖在橫向滾動到最右側時不會出現重復的地圖;}),preload: Infinity})],view: new View({//地圖初始中心點center: [0, 0],minZoom: 2,maxZoom: 18,zoom: 5})});window.olmap = mapmap.addLayer(vector)})const typeSelect = ref('')function typeSelectOnChange() {map.removeInteraction(draw)addInteraction()}//根據幾何圖形類型進行繪制function addInteraction() {var value = typeSelect.value //幾何圖形類型if (value) {if (source == null) {source = new VectorSource({wrapX: false});vector.setSource(source); //添加數據源}var geometryFunction, maxPoints;if (value === 'Square') { //正方形value = 'Circle'; //設置幾何圖形類型為Circle(圓形)//設置幾何圖形類型,即創建正多邊形geometryFunction = createRegularPolygon(4);} else if (value === 'Box') { //長方形value = 'LineString'; //設置繪制類型為LineString(線)maxPoints = 2; //設置最大點數為2//設置幾何圖形類型,即設置長方形的坐標點geometryFunction = function (coordinates, geometry) {var start = coordinates[0];var end = coordinates[1];if (!geometry) {//多邊形geometry = new Polygon([[start, [start[0], end[1]], end, [end[0], start[1]], start]]);}geometry.setCoordinates([[start, [start[0], end[1]], end, [end[0], start[1]], start]]);return geometry;};}//實例化交互式圖形繪制控件并添加到地圖容器中draw = new Draw({source: source, //數據源type: /**@type{ol.geom.GeometryType}*/ (value), //幾何圖形類型geometryFunction: geometryFunction, //幾何圖形變更時調用函數maxPoints: maxPoints, //最大點數style: new Style({image: new Circle({radius: 7,fill: new Fill({color: '#ece034',}),}),stroke: new Stroke({ //邊界樣式color: '#ece034',width: 2}),}),});map.addInteraction(draw);} else {source = null;vector.setSource(source); //清空繪制的圖形}}
</script>


)









)






