element-ui el-select選擇器組件下拉框增加自定義按鈕
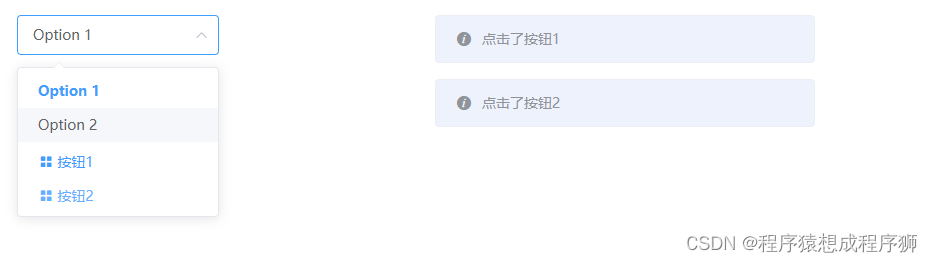
先看效果

原理:在el-select下添加禁用的el-option,將其value綁定為undefined,然后覆蓋el-option禁用狀態下的默認樣式即可
示例代碼如下:
<template><div class="extra-button-select" style="padding: 20px"><el-select v-model="selected"><el-optionv-for="option in options":key="option.id":label="option.label":value="option.id"></el-option><el-option disabled style="cursor: pointer"><el-button type="text" @click="onClickBtn1"><i class="el-icon-menu"></i> 按鈕1</el-button></el-option><el-option :value="undefined" disabled style="cursor: pointer"><el-button type="text" @click="onClickBtn2"><i class="el-icon-menu"></i> 按鈕2</el-button></el-option></el-select></div>
</template><script>
export default {name: 'extra-button-select',data() {return {selected: 1,options: [{id: 1,label: 'Option 1',},{id: 2,label: 'Option 2',}]}},methods: {onClickBtn1() {this.$message.info('點擊了按鈕1')},onClickBtn2() {this.$message.info('點擊了按鈕2')}}
}
</script><style scoped lang="scss">
</style>



















