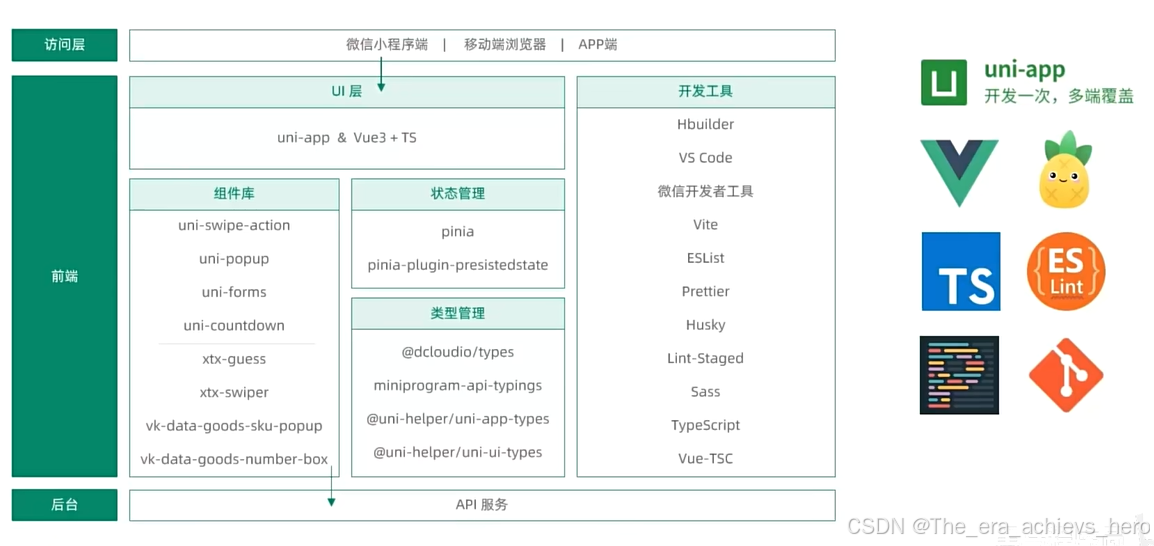
1.技術架構

2.創建uniapp項目
- 通過HBuilderX創建
- 官網安裝
- 創建uniapp vue3項目
- 安裝uniapp vue3的編譯器
- 在工具欄啟動微信小程序
- 開啟服務端口
- 模擬器窗口分離和置頂
- 通過命令行創建
3.pages.json和tabbar案例
pages.json用來配置路由,導航欄,tabbar等頁面類信息
圖標等靜態資源放到static中,否則打包不了
這個一點要勾選上

tabbar中至少配置兩項,否則會報錯
給微信小程序配置AppID
4.uni-app和原生小程序開發時候的區別
數據綁定事件及事件處理同Vue.js規范:
- 屬性綁定 src=“{{ url }}” 升級成 :src=“url”
- 事件綁定 bindtap=“eventName” 升級成 @tap=“eventName”,支持()傳參
- 支持Vue常用指令 v-if, v-for, v-show, v-model 等
<template><swiper indicator-dots autoplay class="banner" circular :interval="3000" :duration="1000"><swiper-item v-for="item in pictures" :key="item.id"><image @tap="onPreImage(item.url)" :src="item.url"></image></swiper-item></swiper>
</template><script>export default {data() {return {title: 'Hello uniapp',// 輪播圖數組pictures: [{ id: '1', url: "https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/goods_preview_1.jpg" },{ id: '2', url: "https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/goods_preview_2.jpg" },{ id: '3', url: "https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/goods_preview_3.jpg" },{ id: '4', url: "https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/goods_preview_4.jpg" },{ id: '5', url: "https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/goods_preview_5.jpg" },]}},onLoad() {},methods: {onPreImage(url) {// 全局幫助預覽wx.previewImage({urls: this.pictures.map(v=>v.url),current: url})}}}
</script><style>.banner,.banner image {height: 750rpx;width: 750rpx;}
</style>
最好把wx換成url
5.命令行創建uni-app項目

- npx degit xxx 創建項目
- manifest.json添加appid
- pnpm install
- pnpm i
- pnpm dev:mp-weixin
- 導入微信開發者工具
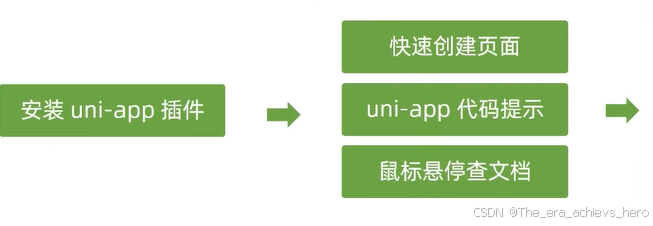
6.用VS Code開發uni-app項目

分別為:
- uni-create-view
- uni-helper
- uniapp小程序擴展
//pages數組中第一項表示應用啟動頁,參考:https://uniapp.dcloud.io/collocation/pages

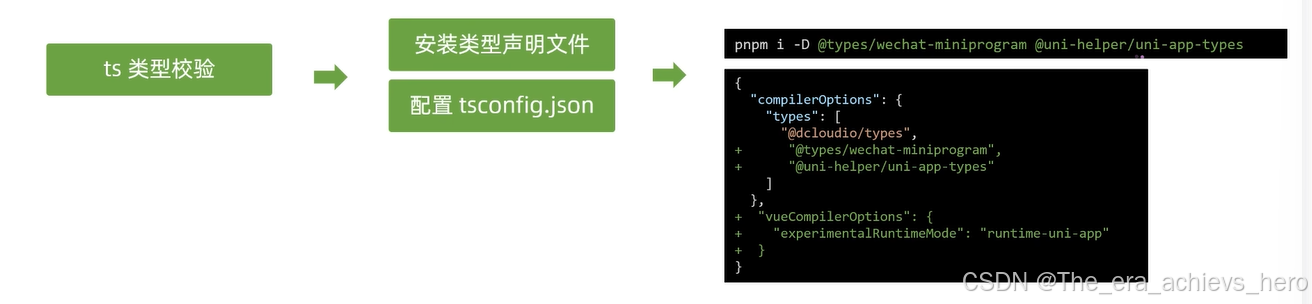
- pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types

7.拉取小兔鮮兒項目模板代碼
注意事項:
在manifest.json中添加微信小程序的appid
克隆命令: git clone http://git.itcast.cn/heimaqianduan/erabbit-uni-app-vue3-ts.git heima-shop
- pnpm install
- pnpm i
- pnpm dev:mp-weixin
- 導入微信開發者工具
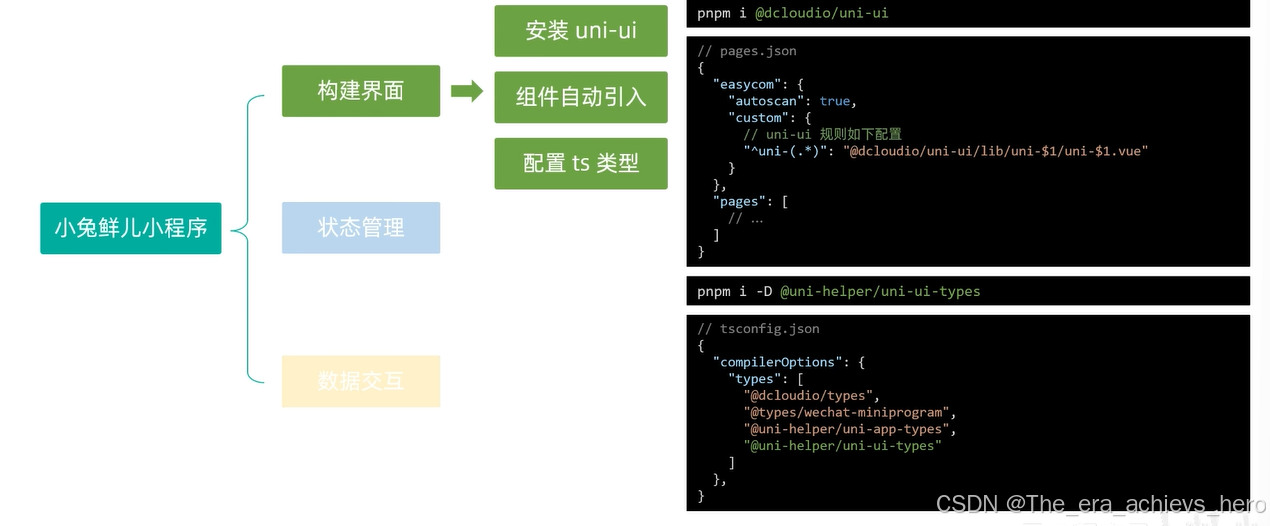
8.基礎架構-使用uni-app組件庫

pnpm i @dcloudio/uni-ui
// pages.json
// 組件自動引入規則"easycom": {// 是否開啟自動掃描"autoscan": true,// 以正則方式自定義組件匹配規則"custom": {// uni-ui 規則如下配置"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue",// 以 Xtx 開頭的組件,在 components 文件夾中查找引入(需要重啟服務器)"^Xtx(.*)": "@/components/Xtx$1.vue"}},
easycom通過uniapp配置實現組件,不用我們手動導入
安裝依賴:pnpm i -D @uni-helper/uni-ui-types
9.基礎架構-小程序端Pinia持久化

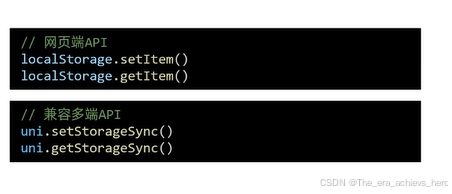
{// 網頁端配置// persist: true,// 小程序端配置persist: {storage: {// 獲取數據getItem(key) {return uni.getStorageSync(key)},// 設置數據setItem(key, value) {uni.setStorageSync(key, value)},},},},
將網頁端傳統的API調整成小程序的API

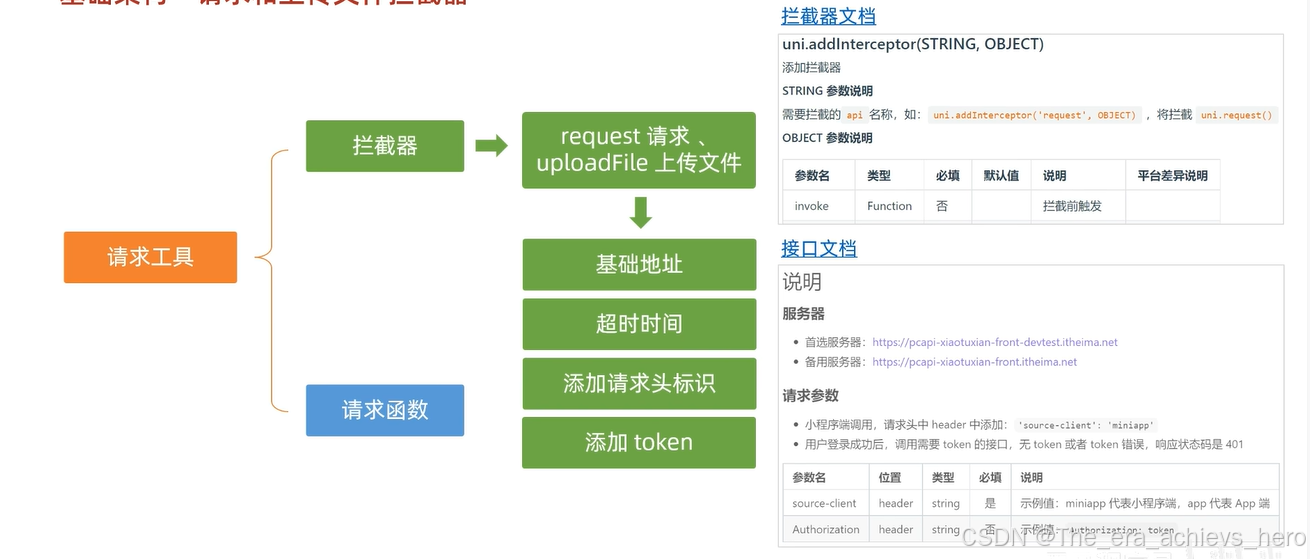
10.基礎架構-請求和上傳文件攔截器

import { useMemberStore } from '@/stores'const baseURL = 'https://pcapi-xiaotuxian-front-devtest.itheima.net'// 添加攔截器
const httpInterceptor = {// 攔截前觸發invoke(options: UniApp.RequestOptions) {// 1. 非 http 開頭需拼接地址if (!options.url.startsWith('http')) {options.url = baseURL + options.url}// 2. 請求超時, 默認 60s,改為10秒 options.timeout = 10000// 3. 添加小程序端請求頭標識options.header = {// 如果有先保留原有標識...options.header,// 再添加特殊標識'source-client': 'miniapp',}// 4. 添加 token 請求頭標識const memberStore = useMemberStore()const token = memberStore.profile?.tokenif (token) {options.header.Authorization = token}},
}
uni.addInterceptor('request', httpInterceptor)
uni.addInterceptor('uploadFile', httpInterceptor)
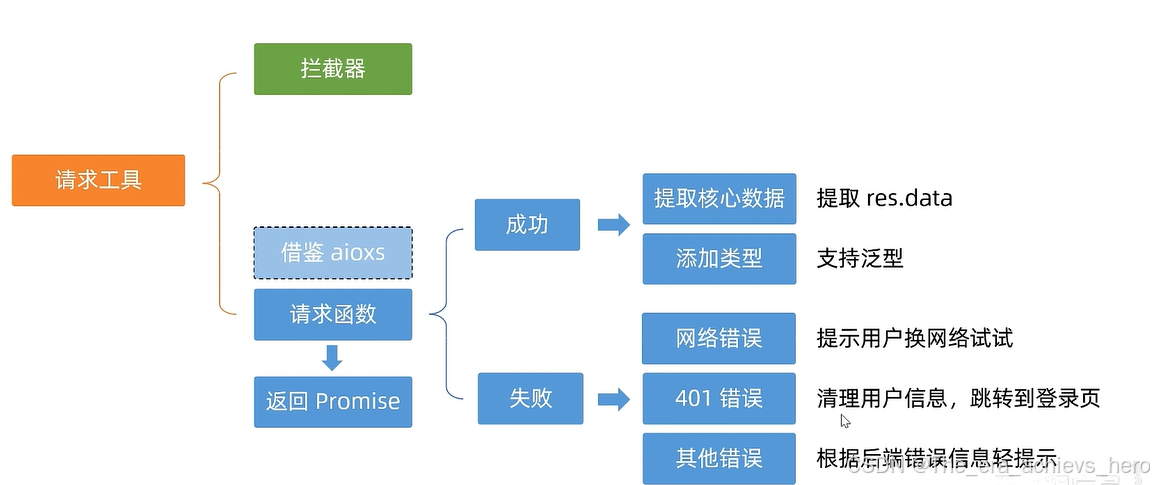
11.基礎架構-封裝Promise請求函數

// http.js
interface Data<T> {code: stringmsg: stringresult: T
}// 添加類型,支持泛型
export const http = <T>(options: UniApp.RequestOptions) => {// 返回Promise對象return new Promise<Data<T>>((reslove, reject) => {uni.request({...options,// 請求成功success(res) {// 提取核心數據// 通過as斷言。指定res.data 為與上面一樣的類型,即 Data<T>reslove(res.data as Data<T>)},})})
}// my.vue
<script setup lang="ts">
import { useMemberStore } from '@/stores'
import { http } from '@/utils/http'const memberStore = useMemberStore()
const getData = async () => {const res = await http<string[ ]>({method: 'GET',url: '/home/banner',header: {},})console.log('請求成功', res.result)
}
</script>
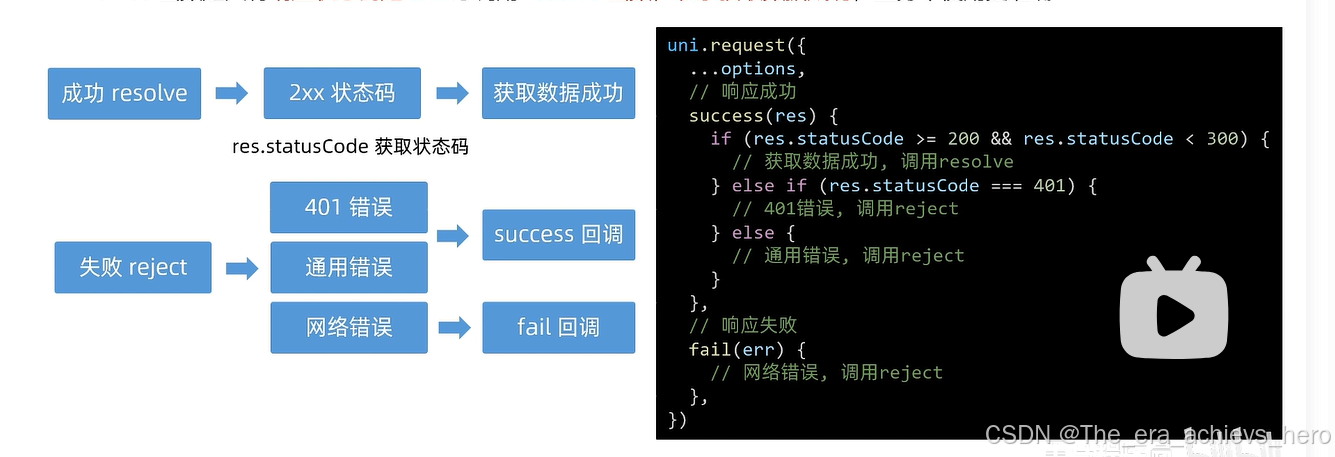
12.請求函數-獲取數據失敗

- uni.request的success回調函數只是表示服務器響應成功,沒處理響應狀態碼,業務中使用不方便。
- axios函數是只有響應狀態碼是2開頭的才能調用resolve函數,表示數據獲取成功,業務中使用更準確
// 添加類型,支持泛型
export const http = <T>(options: UniApp.RequestOptions) => {// 返回Promise對象return new Promise<Data<T>>((reslove, reject) => {uni.request({...options,// 請求成功success(res) {if (res.statusCode >= 200 && res.statusCode < 300) {// 提取核心數據// 通過as斷言。指定res.data 為與上面一樣的類型,即 Data<T>reslove(res.data as Data<T>)} else if (res.statusCode === 401) {// 清空用戶數據const memberStore = useMemberStore()memberStore.clearProfile()uni.navigateTo({ url: '/pages/login/login' })// 調用失敗函數reject(res)} else {// 其他類型,輕提示uni.showToast({icon: 'none',title: (res.data as Data<T>).msg || '請求錯誤',})reject(res)}},// 失敗fail(err) {uni.showToast({icon: 'none',title: '網絡錯誤,換個網絡試試',})reject(err)},})})
}13.首頁-自定義導航欄
- 準備組件
<script setup lang="ts">
import CustomNavbar from './components/CustomNavbar.vue'
</script><template><CustomNavbarom /><view class="index">index</view>
</template><style lang="scss">
//
</style>- 隱藏默認導航欄,修改文字顏色
{"path": "pages/index/index","style": {// 意思是自定義"navigationStyle": "custom","navigationBarTextStyle": "white","navigationBarTitleText": "首頁"}},
- 樣式適配 ->安全區域
const { safeAreaInsets } = uni.getSystemInfoSync()
console.log(safeAreaInsets)<view class="logo" :style="{ paddingTop: safeAreaInsets?.top + 'px' }">


















(表結構的操作、數據類型、約束))
