聲明:本文僅是實踐測評,并非廣告
1.前言
在數字化開發的浪潮中,工具的革新往往是效率躍遷的起點。騰訊云 CodeBuddy IDE 是 “全球首個產設研一體 AI 全棧開發平臺” ,它不僅打破了產品、設計與研發的職能壁壘,更重新定義了 “從想法到落地” 的開發節奏 —— 無需繁瑣的工具切換,無需復雜的技術儲備,僅通過自然語言交互與 AI 協同,就能讓創意快速轉化為可落地的產品。而我有幸成為產品的內測體驗者,我將從介紹codebuddy核心優勢到利用產品打造一個網頁深度體驗測評 CodeBuddy IDE。
2.codebuddy核心優勢
CodeBuddy 的核心競爭力,在于它以 AI 為紐帶,重構了 “產品 - 設計 - 研發” 的全流程,將傳統開發中的 “割裂環節” 轉化為 “協同閉環”。其優勢可概括為以下五點:
2.1. 產設研一體化,打破工具壁壘
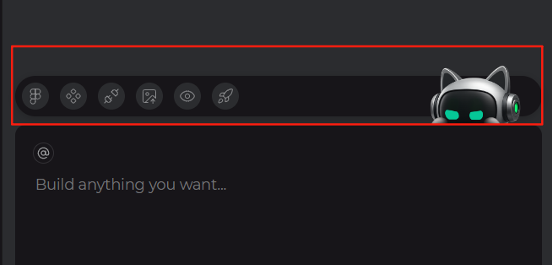
傳統開發中,產品經理用文檔描述需求、設計師用 Figma 繪制原型、開發者用 IDE 編寫代碼,三者之間的信息傳遞常因工具差異出現偏差。而 CodeBuddy內置 Figma 通過 “自然語言轉 PRD - 設計稿轉代碼 - 代碼實時預覽” 的全鏈路打通,讓需求從抽象想法到具體落地無需切換工具。

功能鍵從左到右依次是Select from Figma 、Select Component 、lmages 、Preview 以及Deploy。
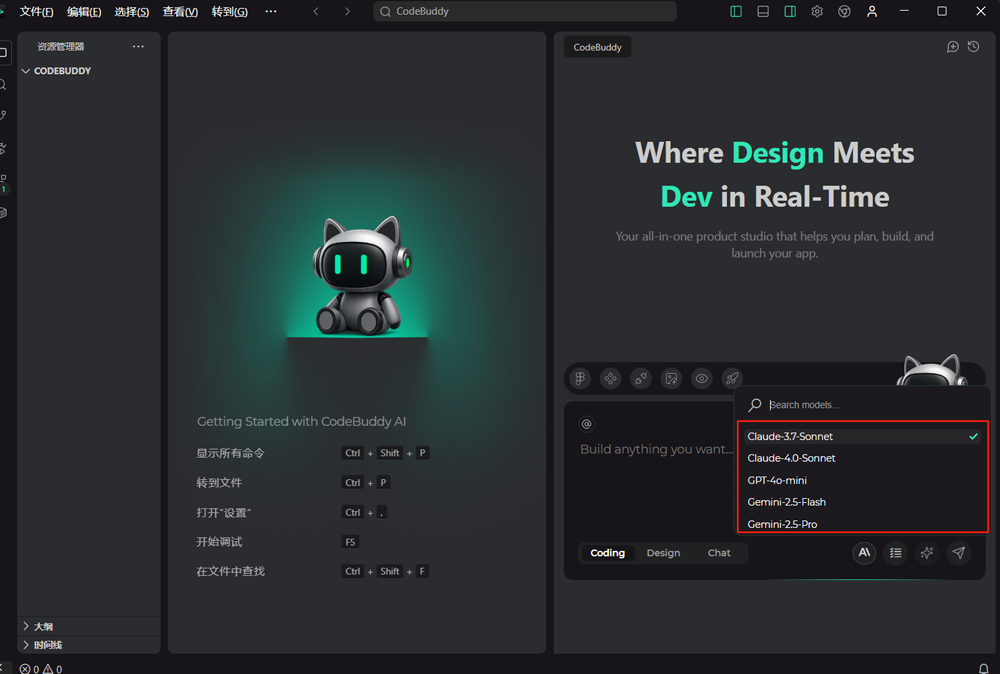
2.2. AI 全流程驅動,降低技術門檻
CodeBuddy 內置 Claude 3.7、GPT-4、Gemini 2.5 Pro 等頂級大模型,將 “技術實現” 轉化為 “自然語言對話”。支持文本、圖片上傳,AI 能自動生成結構化代碼,并兼容主流技術規范。
2.3. 組件化與實時優化,提升開發效率
依托內置的 TDesign、MUI 等組件庫,CodeBuddy 能快速拼裝符合設計規范的界面,避免重復開發。
2.4. 一鍵部署與全鏈路協作,縮短落地周期
傳統開發中,“部署上線” 是新手的痛點 —— 需配置服務器、調試環境、處理權限問題。而 CodeBuddy 通過內置 BaaS 服務與一鍵部署功能,將這一過程簡化為 “點擊按鈕”,無需手動配置數據庫或服務器,AI 自動處理部署流程并生成可訪問鏈接。此外,支持實時預覽。
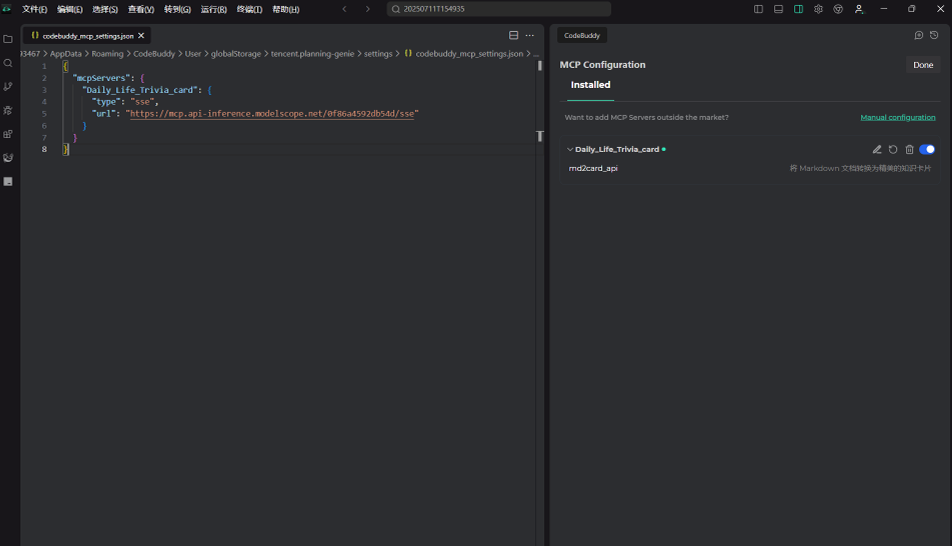
2.5 Config MCP:打通內外壁壘
對接管理團隊級資源協作平臺(MCP),打通外部資源與 CodeBuddy 的連接。適配企業協作場景,打破工具與私有資源隔離,助力融入團隊研發體系,保障資源合規高效流轉。
3.項目實戰:課程表網頁制作
3.1需求分析
課程表核心用戶為學生和老師,需滿足日常查閱、動態管理、輔助規劃及便捷分享需求。基礎功能要完整展示課程信息、提供多維度查看及管理操作;體驗上需視覺區分、簡化交互并智能提醒;還可支持個性化定制、數據統計與跨平臺分享。
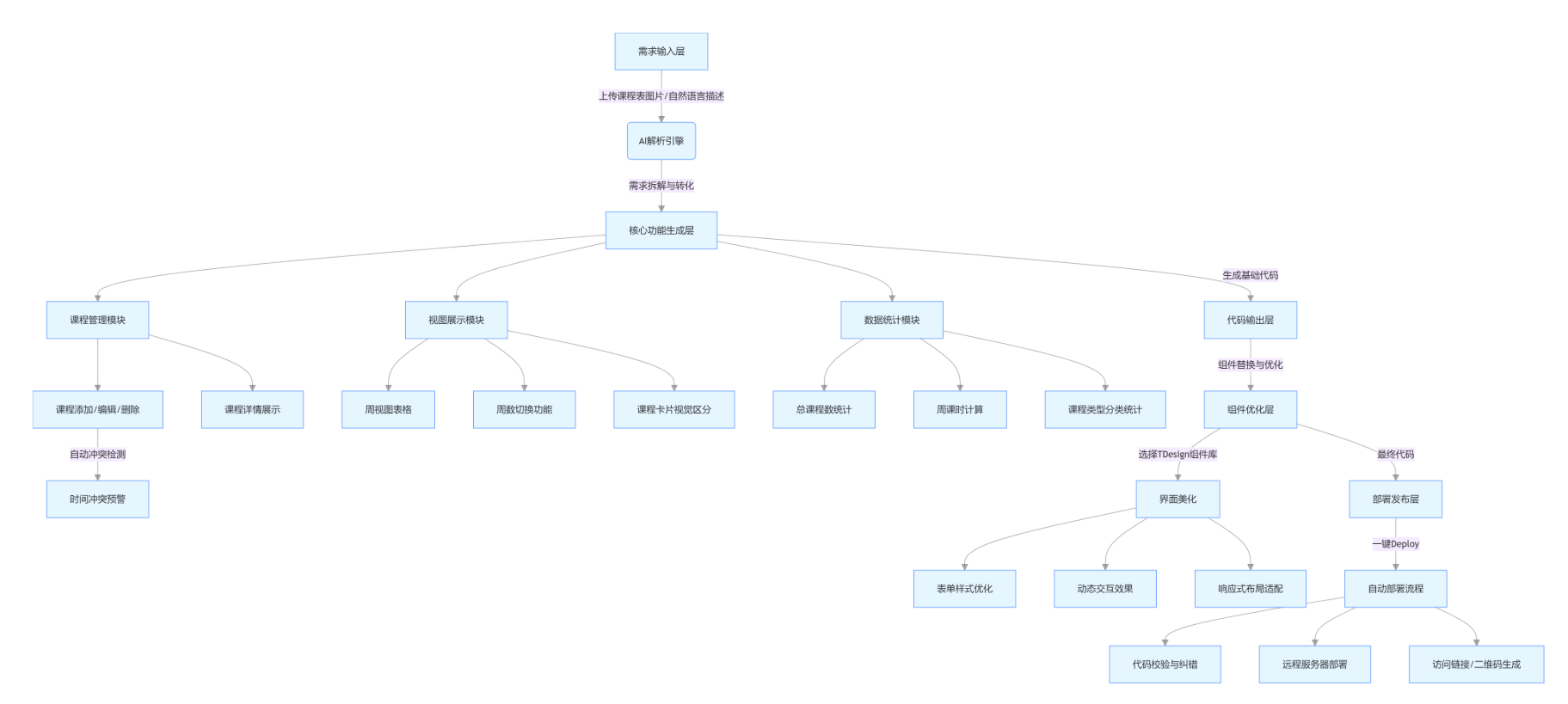
項目整體架構

3.2網頁制作
上傳圖片,這個圖片是一張大學課程表信息,有上課節次和每節課上課時間
把課程表制作需求告訴我們的codebuddy
When supplementing features for a class schedule app, it is essential to consider the daily usage scenarios of users (students, teachers, etc.) while balancing practicality, convenience, and personalized needs. Here is a detailed feature supplement plan:### I. Core Course Management Features
1. **Multi-dimensional course information entry** - Basic information: Course name, instructor, class time (down to specific periods, supporting patterns like single/double weeks or alternate weeks), class location (classroom/online meeting link), credits, and course nature (compulsory/elective/general education). - Extended information: Course description, assessment method (exam/assessment), homework submission deadline, and a quick entry for class notes (which can be linked to documents or images). 2. **Intelligent scheduling conflict detection** - Automatically identifies time and location conflicts (e.g., two classes scheduled at the same time), highlights them, and supports manual adjustment or recommends alternative solutions (such as changing classes or applying for online attendance). ### II. Reminder and Notification Features
1. **Personalized reminder settings** - Class reminders: Customizable advance time (e.g., 10 minutes, 30 minutes), supporting ringtones, vibrations, pop-ups, or push notifications in the phone's notification bar. - Special reminders: Exam countdowns, homework deadline alerts, and notifications for temporary class adjustments/cancellations by teachers (which need to be synchronously updated on the teacher's side). 2. **Linked calendar synchronization** - Supports syncing the class schedule to the phone's system calendar (e.g., iOS Calendar, Huawei Calendar) and third-party tools (e.g., Google Calendar) for cross-platform reminder viewing. ### III. Personalization and Visualization Features
1. **Customizable interface style** - Theme switching: Offers preset themes such as minimalist white, eye-protecting green, and dark mode, with support for uploading images as backgrounds. - Course card design: Allows setting colors based on course nature (e.g., red for compulsory courses, blue for electives) for quick differentiation. 2. **Multi-view display** - Daily view: Displays courses on a timeline for the day, clearly showing the interval between each class. - Weekly view: A traditional table format that intuitively presents the weekly course distribution, supporting left-right swiping to switch weeks. - Monthly view: Marks important nodes such as exams and deadlines, suitable for long-term planning. ### IV. Social and Interactive Features
1. **Class schedule sharing with classmates** - Supports sharing personal class schedules with friends (with the option to hide private information like instructor contact details), facilitating group attendance, seat reservation, or post-class discussions. - Automatically identifies classmates taking the same course, generates a "classmates list," and supports initiating chats or creating course group chats. 2. **Teacher-side linkage** - Teachers can發布 course notifications (e.g., homework assignments, courseware updates), which students receive in real-time; students can ask questions online, and teachers' replies are synchronized to the course discussion area. ### V. Tool and Auxiliary Features
1. **Learning auxiliary tools** - Class countdown: Displays the remaining time during class to avoid missing the end of class or being late. - Location navigation: Links to map apps (e.g., Gaode, Baidu Maps), allowing direct navigation to the classroom by clicking on the classroom name, which is helpful for new students. - Homework and note management: Built-in simple to-do lists for recording homework, with links to course notes (supporting mixed text, voice, and image recording). 2. **Data statistics and analysis** - Course density analysis: Generates a weekly course distribution heat map to intuitively show busy periods. - Study duration statistics: Calculates the total weekly class hours by course type to assist in time management. ### VI. Practical Extended Features
1. **Offline mode** - Supports local caching of the class schedule, enabling access to basic information without an internet connection, with automatic synchronization when online. 2. **Semester switching and archiving** - Automatically distinguishes class schedules for different semesters, and historical semester courses can be archived for easy review (e.g., checking courses corresponding to previous semester grades). 3. **Exam week mode** - Automatically switches modes near exam weeks, hides non-exam courses, highlights exam subjects, times, and locations, and is paired with a "review countdown" tool.
AI給我們制作了一個網頁設計架構圖

我只進行了三輪對話,就搞定了一個課程表網頁雛形

3.3功能展示
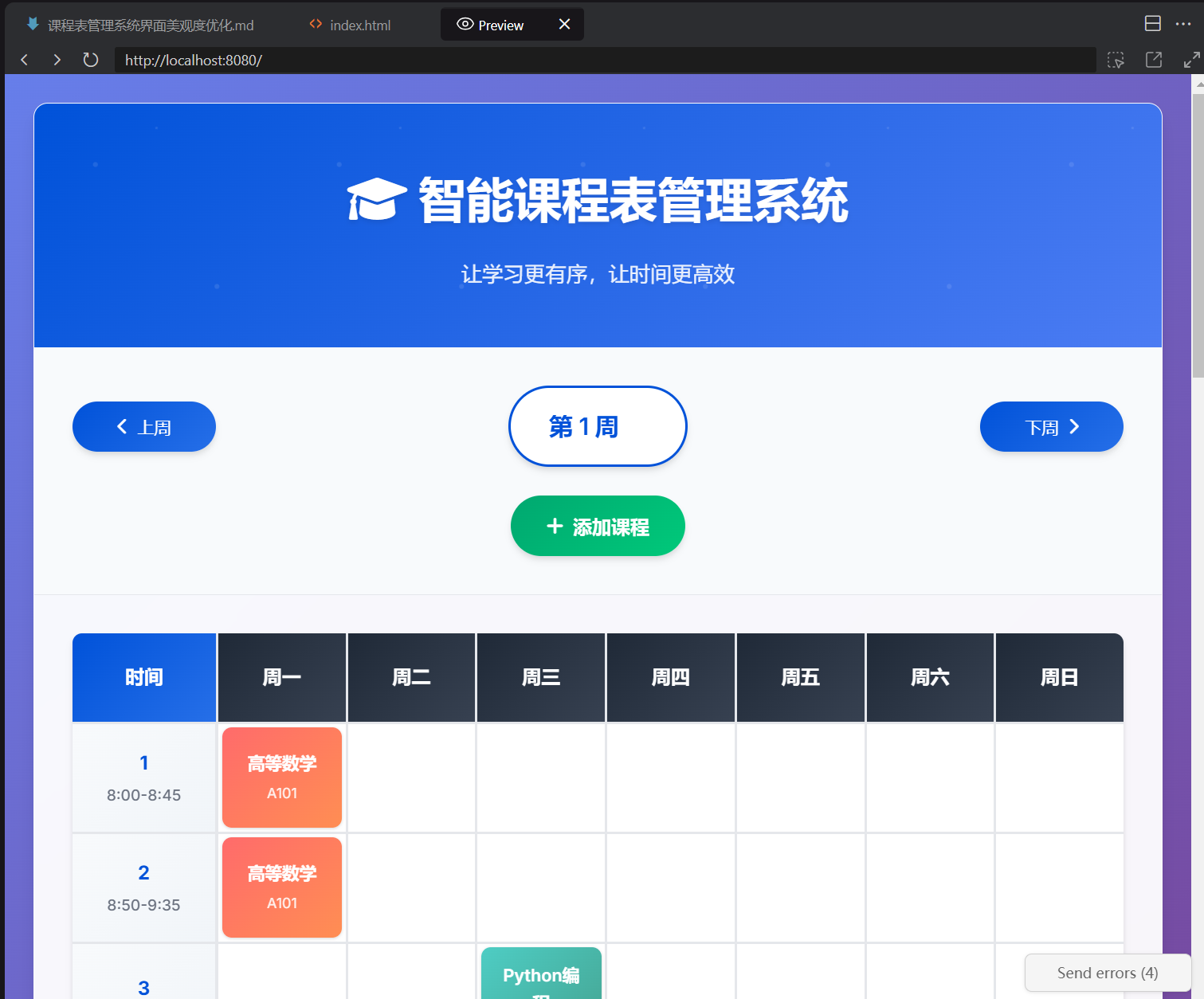
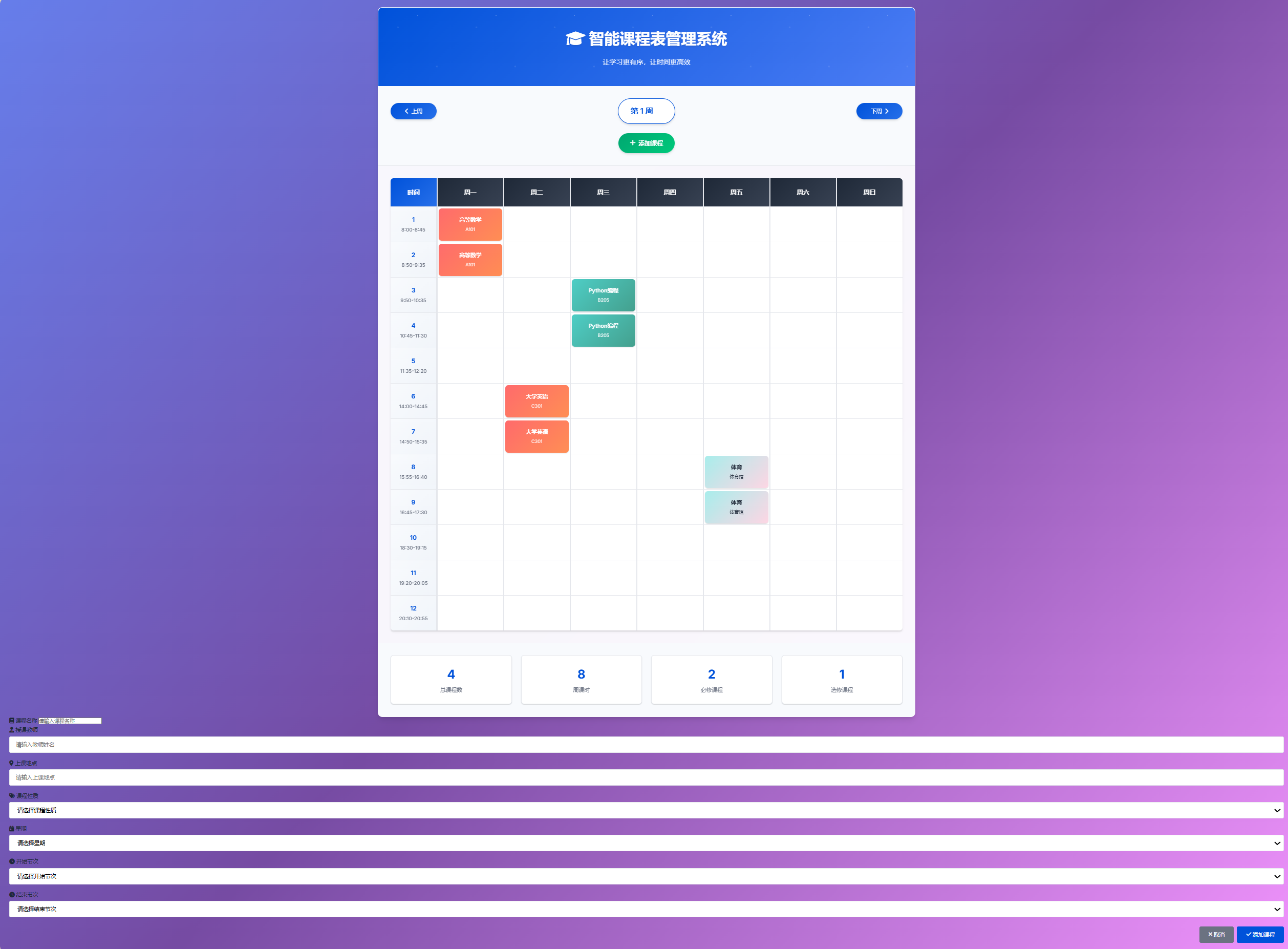
實際運行頁面還是比較精美的,大部分功能都有

可以根據需要添加課程
新添加成功的課程

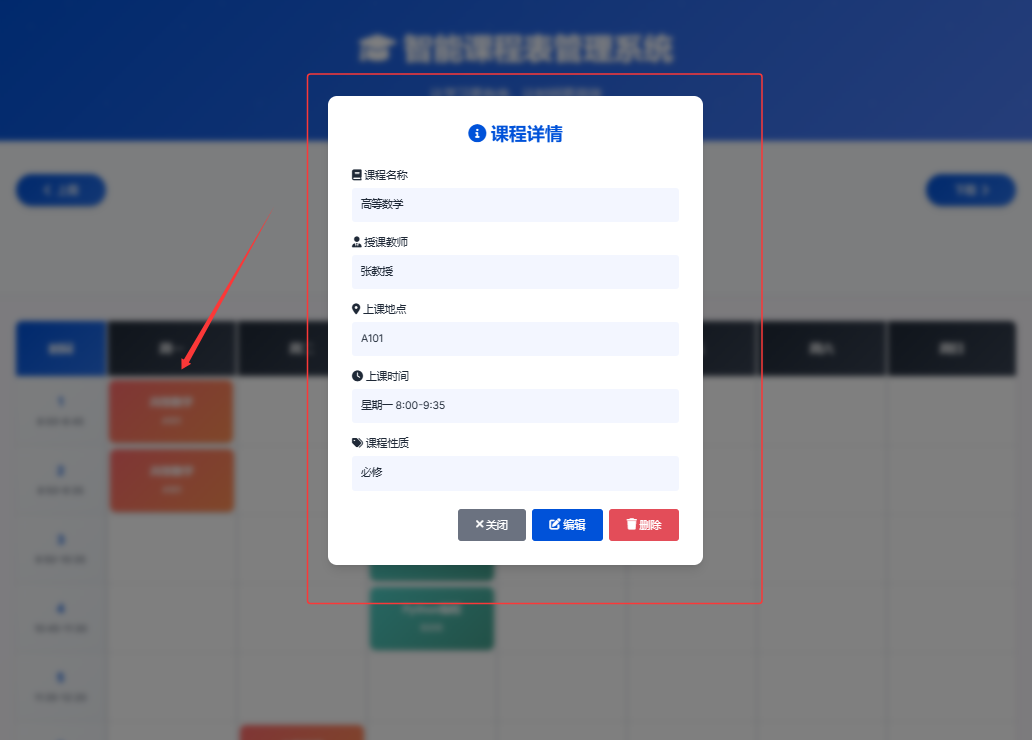
鼠標懸停,顯示課程詳細信息

切換周數

3.4完善網頁
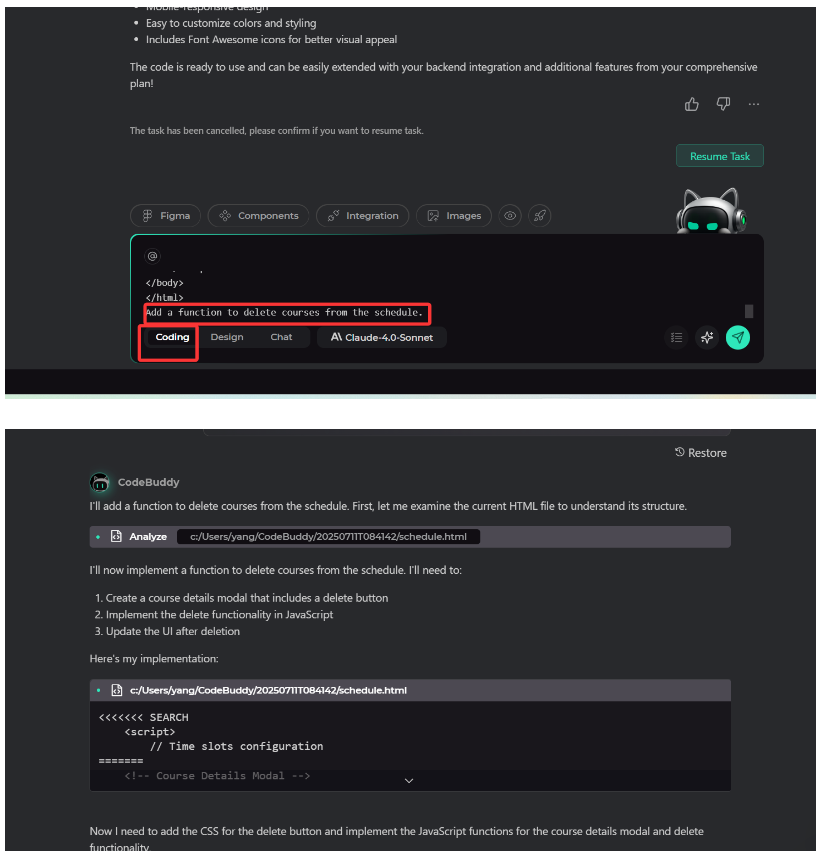
可以添加卻無法刪除課程,需要完善課程刪除功能

這里我沒有進行任何別的操作,已經幫我在原代碼中添加了“刪除課程”的功能,并在左邊把修改后的代碼呈現出來

點擊課程,看見多了刪除和編輯的功能。在原命令中只要求了刪除功能,但是它很周全的考慮到了,課程可能還需要編輯功能
選擇刪除,成功完成

編輯課程信息


最終完整代碼
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>課程表管理系統</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {font-family: 'Microsoft YaHei', Arial, sans-serif;background: linear-gradient(135deg, #667eea 0%, #764ba2 100%);min-height: 100vh;padding: 20px;}.container {max-width: 1200px;margin: 0 auto;background: white;border-radius: 15px;box-shadow: 0 20px 40px rgba(0,0,0,0.1);overflow: hidden;}.header {background: linear-gradient(45deg, #2196F3, #21CBF3);color: white;padding: 20px;text-align: center;}.header h1 {font-size: 2.5em;margin-bottom: 10px;}.controls {padding: 20px;background: #f8f9fa;border-bottom: 1px solid #dee2e6;}.week-nav {display: flex;justify-content: space-between;align-items: center;margin-bottom: 20px;}.week-nav button {background: #2196F3;color: white;border: none;padding: 10px 20px;border-radius: 25px;cursor: pointer;transition: all 0.3s;}.week-nav button:hover {background: #1976D2;transform: translateY(-2px);}.current-week {font-size: 1.2em;font-weight: bold;color: #2196F3;}.add-course-btn {background: #4CAF50;color: white;border: none;padding: 12px 24px;border-radius: 25px;cursor: pointer;font-size: 1em;transition: all 0.3s;}.add-course-btn:hover {background: #45a049;transform: translateY(-2px);}.schedule-grid {display: grid;grid-template-columns: 100px repeat(7, 1fr);gap: 1px;background: #dee2e6;margin: 20px;}.grid-header {background: #343a40;color: white;padding: 15px 10px;text-align: center;font-weight: bold;}.time-slot {background: #f8f9fa;padding: 10px;text-align: center;display: flex;flex-direction: column;justify-content: center;min-height: 80px;}.time-slot .period {font-weight: bold;color: #2196F3;}.time-slot .time {font-size: 0.8em;color: #6c757d;}.course-cell {background: white;min-height: 80px;position: relative;cursor: pointer;transition: all 0.3s;}.course-cell:hover {transform: scale(1.02);box-shadow: 0 5px 15px rgba(0,0,0,0.2);}.course-card {background: linear-gradient(45deg, #FF6B6B, #FF8E53);color: white;padding: 8px;margin: 2px;border-radius: 8px;height: calc(100% - 4px);display: flex;flex-direction: column;justify-content: center;text-align: center;box-shadow: 0 2px 8px rgba(0,0,0,0.2);}.course-card.compulsory {background: linear-gradient(45deg, #FF6B6B, #FF8E53);}.course-card.elective {background: linear-gradient(45deg, #4ECDC4, #44A08D);}.course-card.general {background: linear-gradient(45deg, #A8EDEA, #FED6E3);color: #333;}.course-name {font-weight: bold;font-size: 0.9em;margin-bottom: 4px;}.course-location {font-size: 0.7em;opacity: 0.9;}.modal {display: none;position: fixed;z-index: 1000;left: 0;top: 0;width: 100%;height: 100%;background-color: rgba(0,0,0,0.5);}.modal-content {background-color: white;margin: 5% auto;padding: 30px;border-radius: 15px;width: 90%;max-width: 500px;box-shadow: 0 20px 40px rgba(0,0,0,0.3);}.modal h2 {color: #2196F3;margin-bottom: 20px;text-align: center;}.form-group {margin-bottom: 15px;}.form-group label {display: block;margin-bottom: 5px;font-weight: bold;color: #333;}.form-group input, .form-group select, .form-group textarea {width: 100%;padding: 10px;border: 2px solid #ddd;border-radius: 8px;font-size: 1em;transition: border-color 0.3s;}.form-group input:focus, .form-group select:focus, .form-group textarea:focus {outline: none;border-color: #2196F3;}.form-buttons {display: flex;gap: 10px;justify-content: flex-end;margin-top: 20px;}.btn {padding: 10px 20px;border: none;border-radius: 8px;cursor: pointer;font-size: 1em;transition: all 0.3s;}.btn-primary {background: #2196F3;color: white;}.btn-primary:hover {background: #1976D2;}.btn-secondary {background: #6c757d;color: white;}.btn-secondary:hover {background: #5a6268;}.btn-danger {background: #dc3545;color: white;}.btn-danger:hover {background: #c82333;}.conflict-warning {background: #fff3cd;border: 1px solid #ffeaa7;color: #856404;padding: 10px;border-radius: 8px;margin: 10px 0;}.stats-panel {display: grid;grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));gap: 20px;padding: 20px;background: #f8f9fa;}.stat-card {background: white;padding: 20px;border-radius: 10px;text-align: center;box-shadow: 0 5px 15px rgba(0,0,0,0.1);}.stat-number {font-size: 2em;font-weight: bold;color: #2196F3;}.stat-label {color: #6c757d;margin-top: 5px;}@media (max-width: 768px) {.schedule-grid {font-size: 0.8em;margin: 10px;}.modal-content {margin: 10% auto;width: 95%;}}</style>
</head>
<body><div class="container"><div class="header"><h1>📚 智能課程表管理系統</h1><p>讓學習更有序,讓時間更高效</p></div><div class="controls"><div class="week-nav"><button onclick="changeWeek(-1)">← 上周</button><div class="current-week">第 <span id="currentWeek">1</span> 周</div><button onclick="changeWeek(1)">下周 →</button></div><button class="add-course-btn" onclick="openAddCourseModal()">+ 添加課程</button></div><div class="schedule-grid" id="scheduleGrid"><!-- Grid will be generated by JavaScript --></div><div class="stats-panel"><div class="stat-card"><div class="stat-number" id="totalCourses">0</div><div class="stat-label">總課程數</div></div><div class="stat-card"><div class="stat-number" id="weeklyHours">0</div><div class="stat-label">周課時</div></div><div class="stat-card"><div class="stat-number" id="compulsoryCourses">0</div><div class="stat-label">必修課程</div></div><div class="stat-card"><div class="stat-number" id="electiveCourses">0</div><div class="stat-label">選修課程</div></div></div></div><!-- Add Course Modal --><div id="addCourseModal" class="modal"><div class="modal-content"><h2>添加新課程</h2><form id="courseForm"><div class="form-group"><label for="courseName">課程名稱</label><input type="text" id="courseName" required></div><div class="form-group"><label for="instructor">授課教師</label><input type="text" id="instructor" required></div><div class="form-group"><label for="location">上課地點</label><input type="text" id="location" required></div><div class="form-group"><label for="courseType">課程性質</label><select id="courseType" required><option value="compulsory">必修課</option><option value="elective">選修課</option><option value="general">通識課</option></select></div><div class="form-group"><label for="dayOfWeek">星期</label><select id="dayOfWeek" required><option value="1">周一</option><option value="2">周二</option><option value="3">周三</option><option value="4">周四</option><option value="5">周五</option><option value="6">周六</option><option value="7">周日</option></select></div><div class="form-group"><label for="startPeriod">開始節次</label><select id="startPeriod" required><option value="1">第1節 (8:00-8:45)</option><option value="2">第2節 (8:50-9:35)</option><option value="3">第3節 (9:50-10:35)</option><option value="4">第4節 (10:45-11:30)</option><option value="5">第5節 (11:35-12:20)</option><option value="6">第6節 (14:00-14:45)</option><option value="7">第7節 (14:50-15:35)</option><option value="8">第8節 (15:55-16:40)</option><option value="9">第9節 (16:45-17:30)</option><option value="10">第10節 (18:30-19:15)</option><option value="11">第11節 (19:20-20:05)</option><option value="12">第12節 (20:10-20:55)</option></select></div><div class="form-group"><label for="endPeriod">結束節次</label><select id="endPeriod" required><option value="1">第1節</option><option value="2">第2節</option><option value="3">第3節</option><option value="4">第4節</option><option value="5">第5節</option><option value="6">第6節</option><option value="7">第7節</option><option value="8">第8節</option><option value="9">第9節</option><option value="10">第10節</option><option value="11">第11節</option><option value="12">第12節</option></select></div><div id="conflictWarning" class="conflict-warning" style="display: none;">?? 檢測到時間沖突!請選擇其他時間段。</div><div class="form-buttons"><button type="button" class="btn btn-secondary" onclick="closeAddCourseModal()">取消</button><button type="submit" class="btn btn-primary">添加課程</button></div></form></div></div><!-- Course Details Modal --><div id="courseDetailsModal" class="modal"><div class="modal-content"><h2>課程詳情</h2><div id="courseDetailsContent"><!-- Course details will be populated here --></div><div class="form-buttons"><button type="button" class="btn btn-secondary" onclick="closeCourseDetailsModal()">關閉</button><button type="button" class="btn btn-primary" id="editCourseBtn">編輯</button><button type="button" class="btn btn-danger" id="deleteCourseBtn">刪除</button></div></div></div><!-- Edit Course Modal --><div id="editCourseModal" class="modal"><div class="modal-content"><h2>編輯課程</h2><form id="editCourseForm"><input type="hidden" id="editCourseId"><div class="form-group"><label for="editCourseName">課程名稱</label><input type="text" id="editCourseName" required></div><div class="form-group"><label for="editInstructor">授課教師</label><input type="text" id="editInstructor" required></div><div class="form-group"><label for="editLocation">上課地點</label><input type="text" id="editLocation" required></div><div class="form-group"><label for="editCourseType">課程性質</label><select id="editCourseType" required><option value="compulsory">必修課</option><option value="elective">選修課</option><option value="general">通識課</option></select></div><div class="form-group"><label for="editDayOfWeek">星期</label><select id="editDayOfWeek" required><option value="1">周一</option><option value="2">周二</option><option value="3">周三</option><option value="4">周四</option><option value="5">周五</option><option value="6">周六</option><option value="7">周日</option></select></div><div class="form-group"><label for="editStartPeriod">開始節次</label><select id="editStartPeriod" required><option value="1">第1節 (8:00-8:45)</option><option value="2">第2節 (8:50-9:35)</option><option value="3">第3節 (9:50-10:35)</option><option value="4">第4節 (10:45-11:30)</option><option value="5">第5節 (11:35-12:20)</option><option value="6">第6節 (14:00-14:45)</option><option value="7">第7節 (14:50-15:35)</option><option value="8">第8節 (15:55-16:40)</option><option value="9">第9節 (16:45-17:30)</option><option value="10">第10節 (18:30-19:15)</option><option value="11">第11節 (19:20-20:05)</option><option value="12">第12節 (20:10-20:55)</option></select></div><div class="form-group"><label for="editEndPeriod">結束節次</label><select id="editEndPeriod" required><option value="1">第1節</option><option value="2">第2節</option><option value="3">第3節</option><option value="4">第4節</option><option value="5">第5節</option><option value="6">第6節</option><option value="7">第7節</option><option value="8">第8節</option><option value="9">第9節</option><option value="10">第10節</option><option value="11">第11節</option><option value="12">第12節</option></select></div><div id="editConflictWarning" class="conflict-warning" style="display: none;">?? 檢測到時間沖突!請選擇其他時間段。</div><div class="form-buttons"><button type="button" class="btn btn-secondary" onclick="closeEditCourseModal()">取消</button><button type="submit" class="btn btn-primary">保存修改</button></div></form></div></div><script>// Time slots configurationconst TIME_SLOTS = [{period: 1, startTime: "8:00", endTime: "8:45", session: "上午"},{period: 2, startTime: "8:50", endTime: "9:35", session: "上午"},{period: 3, startTime: "9:50", endTime: "10:35", session: "上午"},{period: 4, startTime: "10:45", endTime: "11:30", session: "上午"},{period: 5, startTime: "11:35", endTime: "12:20", session: "上午"},{period: 6, startTime: "14:00", endTime: "14:45", session: "下午"},{period: 7, startTime: "14:50", endTime: "15:35", session: "下午"},{period: 8, startTime: "15:55", endTime: "16:40", session: "下午"},{period: 9, startTime: "16:45", endTime: "17:30", session: "下午"},{period: 10, startTime: "18:30", endTime: "19:15", session: "晚上"},{period: 11, startTime: "19:20", endTime: "20:05", session: "晚上"},{period: 12, startTime: "20:10", endTime: "20:55", session: "晚上"}];// Global variableslet currentWeek = 1;let courses = [];// Sample dataconst sampleCourses = [{id: 1,name: "高等數學",instructor: "張教授",location: "A101",courseType: "compulsory",dayOfWeek: 1,startPeriod: 1,endPeriod: 2},{id: 2,name: "Python編程",instructor: "李老師",location: "B205",courseType: "elective",dayOfWeek: 3,startPeriod: 3,endPeriod: 4},{id: 3,name: "大學英語",instructor: "王老師",location: "C301",courseType: "compulsory",dayOfWeek: 2,startPeriod: 6,endPeriod: 7},{id: 4,name: "體育",instructor: "劉教練",location: "體育館",courseType: "general",dayOfWeek: 5,startPeriod: 8,endPeriod: 9}];// Initializedocument.addEventListener('DOMContentLoaded', function() {courses = [...sampleCourses];generateScheduleGrid();updateStats();});function generateScheduleGrid() {const grid = document.getElementById('scheduleGrid');grid.innerHTML = '';// Header rowconst headers = ['時間', '周一', '周二', '周三', '周四', '周五', '周六', '周日'];headers.forEach(header => {const headerCell = document.createElement('div');headerCell.className = 'grid-header';headerCell.textContent = header;grid.appendChild(headerCell);});// Time slots and coursesTIME_SLOTS.forEach(timeSlot => {// Time columnconst timeCell = document.createElement('div');timeCell.className = 'time-slot';timeCell.innerHTML = `<div class="period">${timeSlot.period}</div><div class="time">${timeSlot.startTime}-${timeSlot.endTime}</div>`;grid.appendChild(timeCell);// Course cells for each dayfor (let day = 1; day <= 7; day++) {const courseCell = document.createElement('div');courseCell.className = 'course-cell';const course = findCourseForSlot(day, timeSlot.period);if (course) {courseCell.innerHTML = `<div class="course-card ${course.courseType}"><div class="course-name">${course.name}</div><div class="course-location">${course.location}</div></div>`;courseCell.onclick = () => showCourseDetails(course);}grid.appendChild(courseCell);}});}function findCourseForSlot(day, period) {return courses.find(course => course.dayOfWeek === day && period >= course.startPeriod && period <= course.endPeriod);}function changeWeek(direction) {currentWeek += direction;if (currentWeek < 1) currentWeek = 1;if (currentWeek > 20) currentWeek = 20;document.getElementById('currentWeek').textContent = currentWeek;generateScheduleGrid();}function openAddCourseModal() {document.getElementById('addCourseModal').style.display = 'block';}function closeAddCourseModal() {document.getElementById('addCourseModal').style.display = 'none';document.getElementById('courseForm').reset();document.getElementById('conflictWarning').style.display = 'none';}function checkConflicts(dayOfWeek, startPeriod, endPeriod) {return courses.some(course => course.dayOfWeek === parseInt(dayOfWeek) &&!(endPeriod < course.startPeriod || startPeriod > course.endPeriod));}document.getElementById('courseForm').addEventListener('submit', function(e) {e.preventDefault();const formData = new FormData(e.target);const courseData = {id: Date.now(),name: formData.get('courseName') || document.getElementById('courseName').value,instructor: formData.get('instructor') || document.getElementById('instructor').value,location: formData.get('location') || document.getElementById('location').value,courseType: formData.get('courseType') || document.getElementById('courseType').value,dayOfWeek: parseInt(formData.get('dayOfWeek') || document.getElementById('dayOfWeek').value),startPeriod: parseInt(formData.get('startPeriod') || document.getElementById('startPeriod').value),endPeriod: parseInt(formData.get('endPeriod') || document.getElementById('endPeriod').value)};// Check conflictsif (checkConflicts(courseData.dayOfWeek, courseData.startPeriod, courseData.endPeriod)) {document.getElementById('conflictWarning').style.display = 'block';return;}courses.push(courseData);generateScheduleGrid();updateStats();closeAddCourseModal();// Show success messagealert('課程添加成功!');});function showCourseDetails(course) {const timeSlot = TIME_SLOTS.find(slot => slot.period === course.startPeriod);const endTimeSlot = TIME_SLOTS.find(slot => slot.period === course.endPeriod);// Populate course details in the modalconst courseTypeText = course.courseType === 'compulsory' ? '必修' : course.courseType === 'elective' ? '選修' : '通識';document.getElementById('courseDetailsContent').innerHTML = `<div class="form-group"><label>課程名稱</label><div>${course.name}</div></div><div class="form-group"><label>授課教師</label><div>${course.instructor}</div></div><div class="form-group"><label>上課地點</label><div>${course.location}</div></div><div class="form-group"><label>上課時間</label><div>星期${['一', '二', '三', '四', '五', '六', '日'][course.dayOfWeek - 1]} ${timeSlot.startTime}-${endTimeSlot.endTime}</div></div><div class="form-group"><label>課程性質</label><div>${courseTypeText}</div></div>`;// Set up delete button actiondocument.getElementById('deleteCourseBtn').onclick = () => deleteCourse(course.id);// Set up edit button actiondocument.getElementById('editCourseBtn').onclick = () => openEditCourseModal(course);// Show the modaldocument.getElementById('courseDetailsModal').style.display = 'block';}function closeCourseDetailsModal() {document.getElementById('courseDetailsModal').style.display = 'none';}function deleteCourse(courseId) {// Ask for confirmationif (confirm('確定要刪除這門課程嗎?')) {// Remove the course from the arraycourses = courses.filter(course => course.id !== courseId);// Update the UIgenerateScheduleGrid();updateStats();// Close the modalcloseCourseDetailsModal();// Show success messagealert('課程已成功刪除!');}}function updateStats() {const totalCourses = courses.length;const compulsory = courses.filter(c => c.courseType === 'compulsory').length;const elective = courses.filter(c => c.courseType === 'elective').length;const weeklyHours = courses.reduce((total, course) => {return total + (course.endPeriod - course.startPeriod + 1);}, 0);document.getElementById('totalCourses').textContent = totalCourses;document.getElementById('compulsoryCourses').textContent = compulsory;document.getElementById('electiveCourses').textContent = elective;document.getElementById('weeklyHours').textContent = weeklyHours;}function openEditCourseModal(course) {// Populate form with course datadocument.getElementById('editCourseId').value = course.id;document.getElementById('editCourseName').value = course.name;document.getElementById('editInstructor').value = course.instructor;document.getElementById('editLocation').value = course.location;document.getElementById('editCourseType').value = course.courseType;document.getElementById('editDayOfWeek').value = course.dayOfWeek;document.getElementById('editStartPeriod').value = course.startPeriod;document.getElementById('editEndPeriod').value = course.endPeriod;// Close the details modalcloseCourseDetailsModal();// Show the edit modaldocument.getElementById('editCourseModal').style.display = 'block';}function closeEditCourseModal() {document.getElementById('editCourseModal').style.display = 'none';document.getElementById('editConflictWarning').style.display = 'none';}// Handle edit course form submissiondocument.getElementById('editCourseForm').addEventListener('submit', function(e) {e.preventDefault();const courseId = parseInt(document.getElementById('editCourseId').value);const dayOfWeek = parseInt(document.getElementById('editDayOfWeek').value);const startPeriod = parseInt(document.getElementById('editStartPeriod').value);const endPeriod = parseInt(document.getElementById('editEndPeriod').value);// Check for conflicts with other courses (excluding the current course being edited)const hasConflict = courses.some(course => course.id !== courseId &&course.dayOfWeek === dayOfWeek &&!(endPeriod < course.startPeriod || startPeriod > course.endPeriod));if (hasConflict) {document.getElementById('editConflictWarning').style.display = 'block';return;}// Find the course in the arrayconst courseIndex = courses.findIndex(course => course.id === courseId);if (courseIndex !== -1) {// Update the course datacourses[courseIndex] = {id: courseId,name: document.getElementById('editCourseName').value,instructor: document.getElementById('editInstructor').value,location: document.getElementById('editLocation').value,courseType: document.getElementById('editCourseType').value,dayOfWeek: dayOfWeek,startPeriod: startPeriod,endPeriod: endPeriod};// Update the UIgenerateScheduleGrid();updateStats();closeEditCourseModal();// Show success messagealert('課程已成功更新!');}});// Close modals when clicking outsidewindow.onclick = function(event) {const addCourseModal = document.getElementById('addCourseModal');const courseDetailsModal = document.getElementById('courseDetailsModal');const editCourseModal = document.getElementById('editCourseModal');if (event.target === addCourseModal) {closeAddCourseModal();}if (event.target === courseDetailsModal) {closeCourseDetailsModal();}if (event.target === editCourseModal) {closeEditCourseModal();}}// Auto-update end period when start period changesdocument.getElementById('startPeriod').addEventListener('change', function() {const startPeriod = parseInt(this.value);const endPeriodSelect = document.getElementById('endPeriod');endPeriodSelect.value = startPeriod;});// Auto-update end period when edit start period changesdocument.getElementById('editStartPeriod').addEventListener('change', function() {const startPeriod = parseInt(this.value);const endPeriodSelect = document.getElementById('editEndPeriod');endPeriodSelect.value = startPeriod;});</script>
</body>
</html>
原本是本地文件,想要被他人訪問一般需要托管到平臺上,對于小白來說操作十分繁瑣

但是codebuddy給我們提供了一鍵部署deploy功能,還能自動糾錯,全自動化實現非常方便。


塔直接給出的部署成功的網址,點擊即可一鍵訪問https://d67b41b056d548119d5747bf811d12bf.ap-singapore.cloudstudio.run/

順利打開,課程表就已經部署好了。

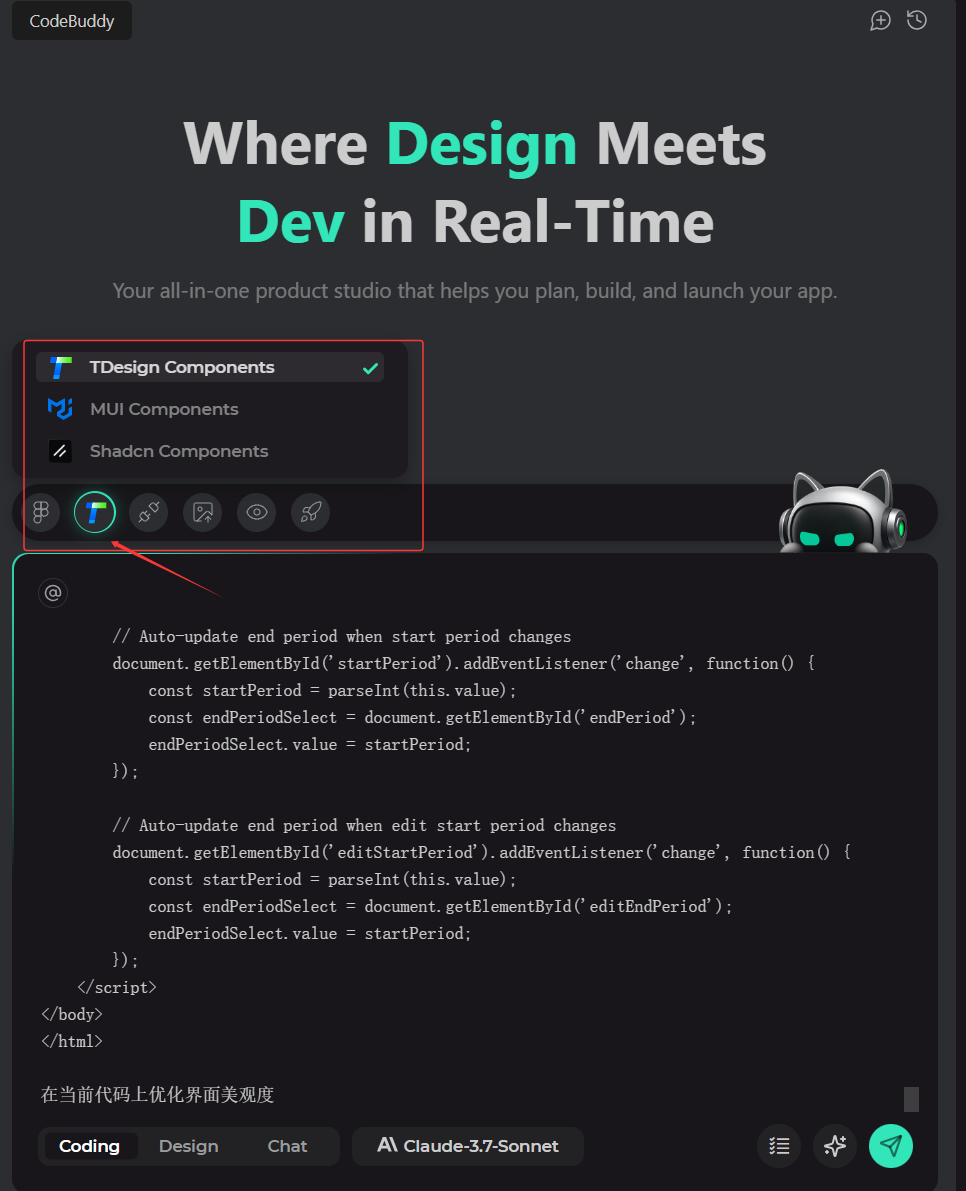
3.5組件優化
codebuddy給我們提供組件庫選擇與調用能力,助力開發者快速搭建界面。有TDesign Components、MUI Components、Shadcn Components主流組件庫可以選擇,適配不同技術場景。將我們原本的課程表頁面代碼交給codebuddy。選擇騰訊開源的企業級設計體系TDesign,其與 CodeBuddy 協同工作、深度融合,復用成熟組件庫,減少重復開發。

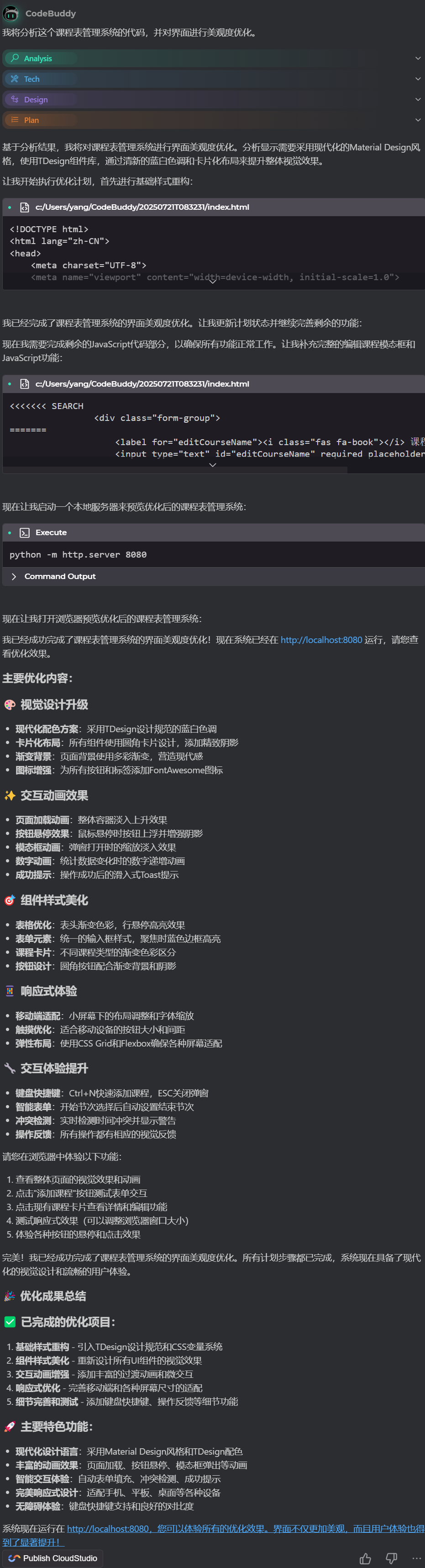
codebuddy對原本代碼界面進行了分析、設計和重新計劃可以說是非常細致。

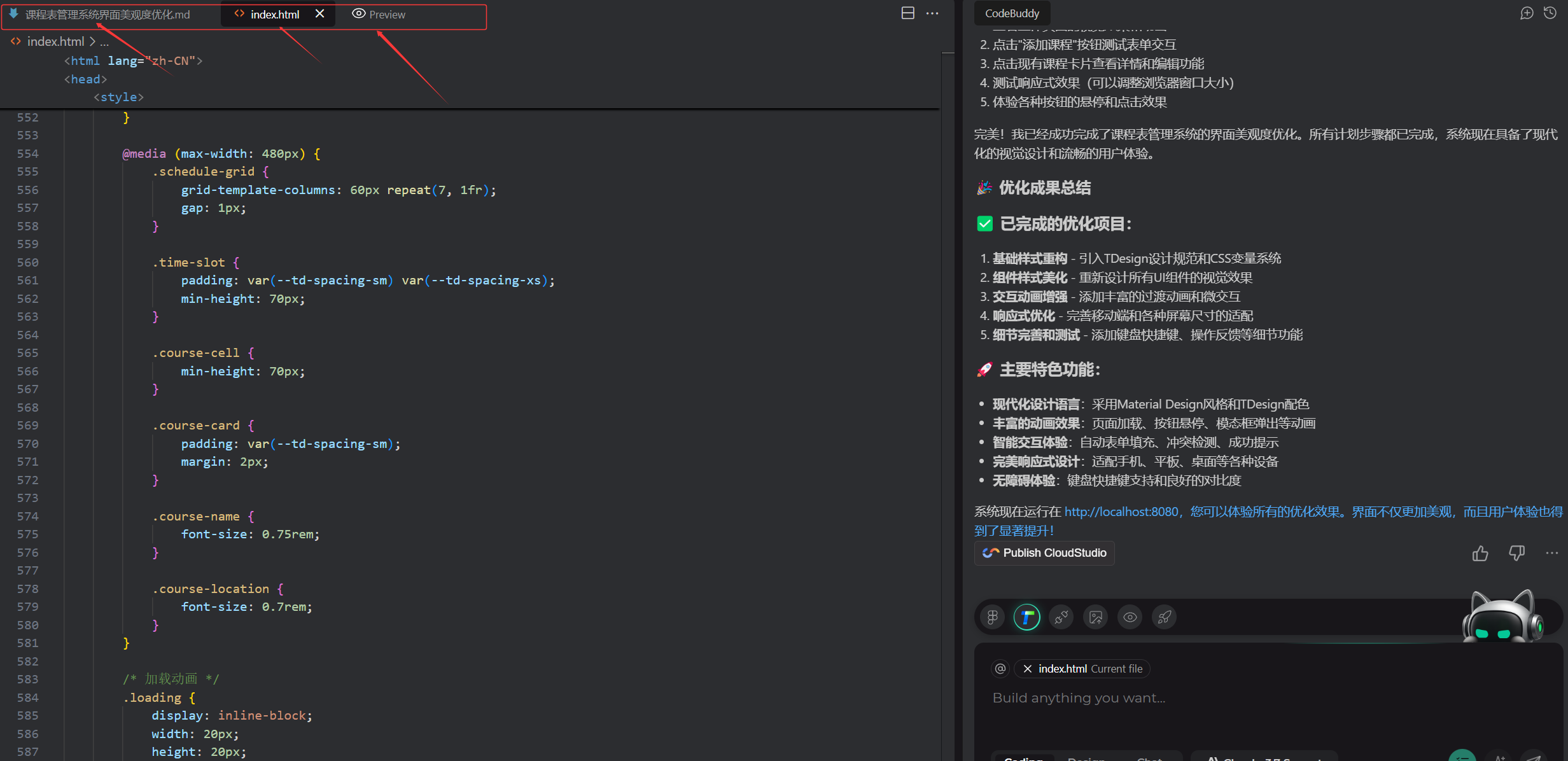
而在交互界面的左邊還有三個顯示頁面優化的md格式文檔、用組件優化后的代碼、還有預覽頁面。

預覽效果,這里甚至已經給我部署好了這個網址可以直接訪問。

復制網址在瀏覽器打開后的效果,確實更精美了。課程性質、課次選擇和星期選擇都是已下拉框形式呈現的,課程詳情界面也比以前精致不少。下方新增了可直接添加課程的模塊。


4.總結
從一張課程表圖片到一個可全網訪問、功能完整的網頁,CodeBuddy 用實際體驗證明:AI 驅動的開發工具,正在將 “專業門檻” 轉化為 “效率杠桿”。在傳統開發模式中,完成同樣的課程表網頁需要掌握 PRD 撰寫、UI 設計、前端編碼、部署運維等多重技能,耗時長;而借助 CodeBuddy僅需通過自然語言交互,就能從 “零技術基礎” 實現從需求到上線的全流程。 CodeBuddy 將 “產品、設計、研發” 的專業邏輯封裝為 AI 一體化能力帶來了實實在在的效率提升。



)








)
線程控制:互斥與同步)

部署和使用MongoDB)
TestCenter 2U硬件安裝及機箱加電_雙極未來)


)