1. 微信小程序 自定義帶圖片彈窗

1.1. 實現思路
??使用官方組件實現圖片模態彈窗。
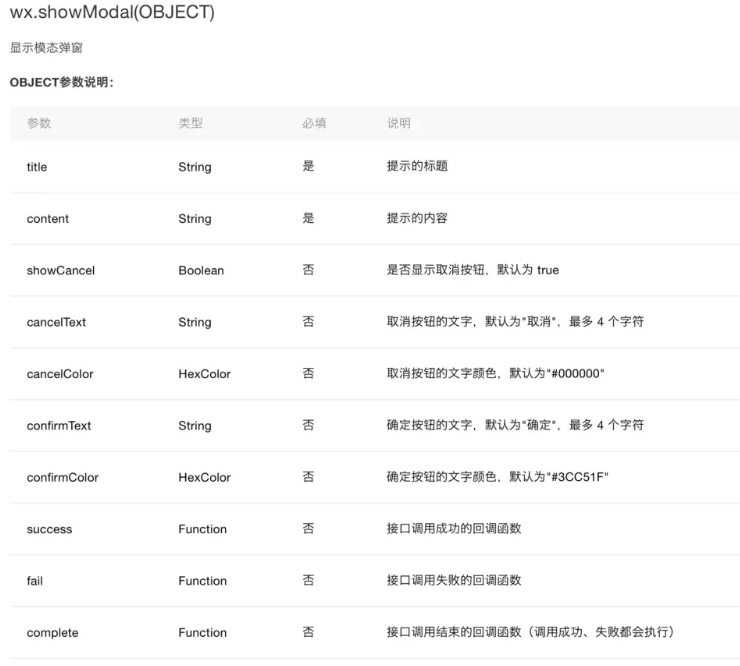
首先找到官方文檔:?顯示模態彈窗的API wx.showModal(OBJECT)

wx.showModal參數介紹發現并沒有設置圖片的參數,但是這是一個API,但是組件呢?我并沒有在官方文檔中找到,但是經過嘗試發現是可以顯示一個模態彈窗的,即:
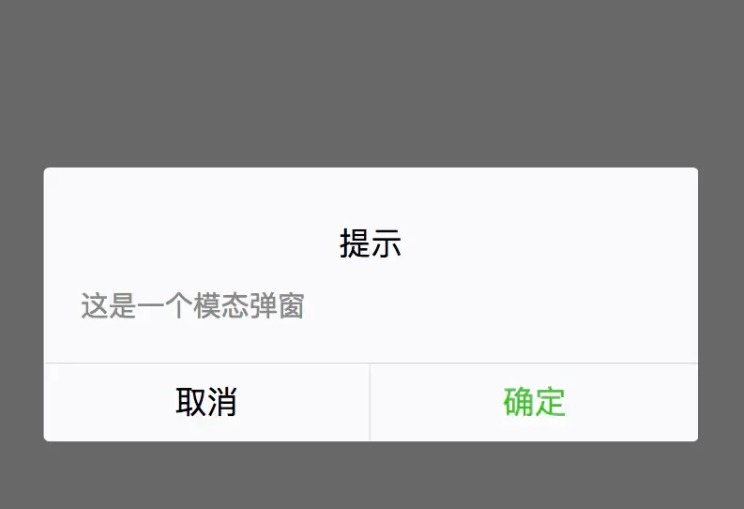
wx.showModal({title: '提示',content: '這是一個模態彈窗',success: function(res) {if (res.confirm) {console.log('用戶點擊確定')} else if (res.cancel) {console.log('用戶點擊取消')}}
})
??可以改寫為:
<modal title='提示' hidden="{{modalHidden}}" bindcancel='modalCancel' bindConfirm='modalConfirm'>這是一個模態彈窗
</modal>
??其中按鈕標題可使用comfirmText="新名字"設置,但是發現顏色好像無法自定義。。。找到方法的小伙伴們望告知。
但是是否隱藏,確認以及取消的回調都需要自己手動綁定至js進行控制,效果還是一樣的。

這樣子的話其實大家就明白了,只是一個容器,大家可以盡情的發揮想象去定制,既不用完全自己去實現一個自定義模態彈窗視圖,又可以擺脫官方wx.showModal的簡陋。
1.2. 實例
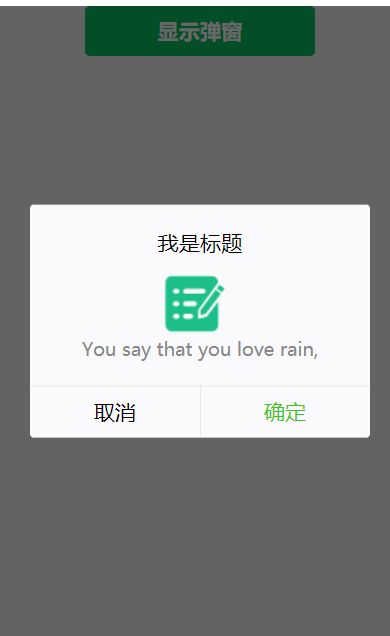
1.2.1. customDialog3.wxml
<view class='container'><button class='button' bindtap='buttonTap' type='primary'>顯示彈窗</button><modal title="我是標題" hidden="{{modalHidden}}" bindconfirm="modalConfirm" bindcancel="modalCandel"><view class="modal-layput"><image class="modal-image" mode='aspectFill' src="../../image/icon/board-active.png"></image><view>You say that you love rain,</view></view></modal>
</view>
1.2.2. customDialog3.wxss
.modal-layput {display: flex;flex-direction: column;align-items: center;
}
.modal-image {width: 150rpx;height: 120rpx;margin: 10rpx 20rpx 0rpx 0rpx;float: left;
}
1.2.3. customDialog3.js
// pages/customDialog3/customDialog3.js
Page({data: {modalHidden: true},onLoad(options) {},buttonTap(){this.setData({modalHidden: false})},modalConfirm(){this.setData({modalHidden: true})},modalCandel(){this.setData({modalHidden: true})},})


(含刪除)(腳本))











)



:信號量sem)
