基于微信小程序的在線聊天功能實現:WebSocket通信實戰
摘要
本文將詳細介紹如何使用微信小程序結合WebSocket協議開發一個實時在線聊天功能。通過完整的代碼示例和分步解析,涵蓋界面布局、WebSocket連接管理、消息交互邏輯及服務端實現,適合新手快速掌握即時通信開發核心技術。
前言
在移動互聯網時代,即時通信功能已成為眾多應用的核心需求。WebSocket協議憑借其全雙工通信、低延遲、長連接的特性,成為實現實時交互的首選方案。本文將基于微信小程序框架,結合Node.js服務端,從零構建一個具備消息發送/接收、界面自動滾動、消息差異化展示的在線聊天系統,并深入解析通信流程與優化技巧。
一、項目環境與技術棧
| 技術模塊 | 具體實現 |
|---|---|
| 開發工具 | 微信開發者工具(穩定版) |
| 前端框架 | 微信小程序(WXML/WXSS/JavaScript) |
| 通信協議 | WebSocket |
| 服務端技術 | Node.js + ws 模塊 |
| 運行環境 | 本地調試(Windows/macOS) |
二、完整代碼實現
2.1 項目初始化與頁面配置
步驟1:創建小程序項目
- 打開微信開發者工具,新建項目,命名為"在線聊天",選擇"不使用模板"
- 項目目錄結構:
在線聊天/
├─ pages/index/
│ ├─ index.wxml // 頁面結構
│ ├─ index.wxss // 頁面樣式
│ ├─ index.js // 邏輯代碼
│ └─ index.json // 頁面配置
├─ images/ // 頭像素材(需手動創建)
├─ app.js // 應用邏輯
├─ app.json // 全局配置
└─ app.wxss // 全局樣式
步驟2:配置導航欄(pages/index/index.json)
{"navigationBarTitleText": "在線聊天","navigationBarBackgroundColor": "#FFF","navigationBarTextStyle": "black"
}
2.2 界面布局與樣式設計
頁面結構(index.wxml)
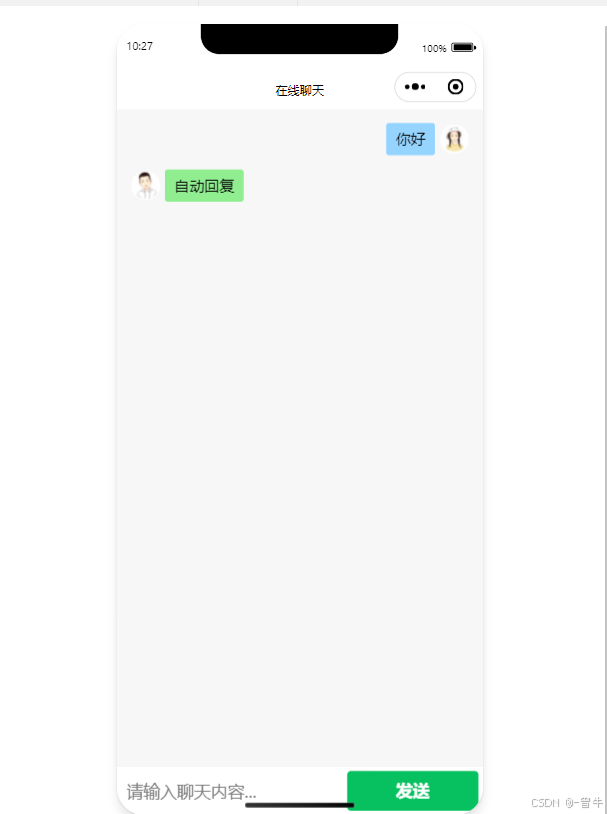
<view class="chat"><!-- 消息滾動容器 --><scroll-view scroll-y scroll-into-view="item_{{ lastId }}" class="chat-container"><!-- 消息列表渲染 --><view wx:for="{{ list }}" wx:key="id" class="chat-message chat-message-{{ item.role }}" id="item_{{ item.id }}"><!-- 頭像 --><image class="chat-avatar" src="/images/{{ item.role }}.png"></image><!-- 消息內容 --><view class="chat-content"><view>{{ item.content }}</view></view></view></scroll-view><!-- 消息輸入欄 --><view class="message"><input type="text" placeholder="請輸入聊天內容..." value="{{ content }}" bindinput="handleInput"/><button type="primary" bindtap="handleSend">發送</button></view>
</view>
頁面樣式(index.wxss)
page {background-color: #f7f7f7;display: flex;flex-direction: column;height: 100vh;
}.chat-container {flex: 1;padding: 30rpx;overflow-y: auto;
}/* 隱藏滾動條 */
::-webkit-scrollbar { display: none; }.chat-message {display: flex;margin-bottom: 30rpx;align-items: flex-start;
}.chat-avatar {width: 60rpx;height: 60rpx;border-radius: 50%;margin-top: 5rpx;
}.chat-content view {padding: 15rpx 30rpx;border-radius: 10rpx;line-height: 60rpx;max-width: 70%;word-wrap: break-word;
}/* 用戶消息(右對齊) */
.chat-message-me .chat-content view {float: right;background-color: #95d4ff;margin-left: 50rpx;
}/* 服務器消息(左對齊) */
.chat-message-server .chat-content view {float: left;background-color: #e3f2fd;margin-right: 50rpx;
}.message {height: 120rpx;padding: 20rpx;background-color: #fff;display: flex;align-items: center;border-top: 2rpx solid #eee;
}.message input {flex: 1;height: 80rpx;padding: 0 20rpx;font-size: 32rpx;border: 1rpx solid #ddd;border-radius: 40rpx;
}.message button {width: 180rpx;height: 80rpx;font-size: 32rpx;padding: 0;margin-left: 20rpx;background-color: #409eff;border: none;
}
2.3 WebSocket連接與消息處理(index.js)
Page({data: {list: [], // 消息列表lastId: '', // 最新消息錨點content: '' // 輸入內容},ws: null, // WebSocket實例// 頁面加載時建立連接onLoad() {this.ws = wx.connectSocket({url: 'ws://127.0.0.1:3000', // 本地服務器地址success: () => console.log('WebSocket連接成功'),fail: err => console.error('連接失敗:', err)});// 監聽消息接收this.ws.onMessage((msg) => {const data = JSON.parse(msg.data);this.handleReceiveMessage(data);});// 監聽連接關閉this.ws.onClose(res => console.log('連接關閉:', res));},// 頁面卸載時關閉連接onUnload() {this.ws.close();},// 輸入框內容變化handleInput(e) {this.setData({ content: e.detail.value });},// 發送消息handleSend() {const message = this.data.content.trim();if (!message) return wx.showToast({ title: '消息不能為空', icon: 'none' });// 發送至服務器this.ws.send({ data: message });// 更新本地消息列表this.updateMessageList(message, 'me');this.setData({ content: '' });},// 處理接收消息handleReceiveMessage(data) {this.updateMessageList(data.content, 'server');},// 更新消息列表并自動滾動updateMessageList(content, role) {const list = this.data.list;const id = list.length;list.push({ id, content, role });this.setData({list,lastId: `item_${id}` // 錨點定位到最新消息});}
});
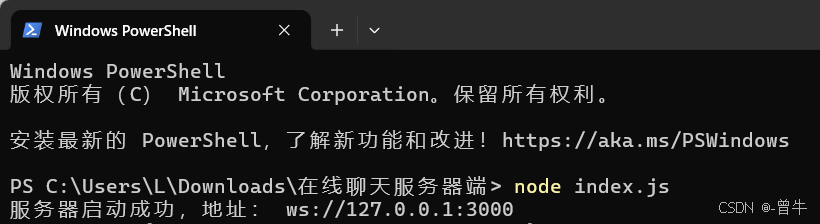
保存上述代碼,運行程序,在微信小程序的控制臺中會看到圖所示的效果。圖中控制臺中輸出的消息說明WebSocket連接成功。

2.4 服務器端代碼(Node.js)
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 3000 }); // 監聽3000端口// 客戶端連接事件
wss.on('connection', (ws) => {console.log('新客戶端連接');// 接收客戶端消息ws.on('message', (data) => {const message = data.toString();console.log('接收消息:', message);// 模擬自動回復(可對接業務邏輯)ws.send(JSON.stringify({content: `服務器回復:${message}`,timestamp: new Date().toLocaleTimeString()}));});// 連接關閉事件ws.on('close', () => console.log('客戶端斷開連接'));
});console.log('WebSocket服務器啟動,地址:ws://127.0.0.1:3000');



三、常見問題與解決方案
問題1:WebSocket連接失敗
- 原因分析:
- 服務器未啟動或端口被占用
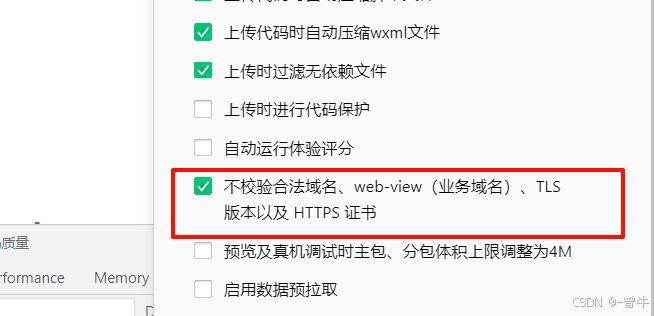
- 微信開發者工具未關閉域名校驗
- 解決步驟:
# 1. 安裝依賴并啟動服務器 npm install ws # 安裝WebSocket模塊 node index.js # 啟動服務端# 2. 微信開發者工具設置: # 詳情 -> 本地設置 -> 勾選"不校驗合法域名"
問題2:消息未更新到頁面
- 原因:未通過
setData觸發視圖更新 - 解決方案:
// 確保數據變更后調用setData this.setData({ list, lastId }); // 強制頁面重新渲染
問題3:消息格式解析失敗
- 原因:服務端未正確序列化JSON數據
- 解決方法:
// 服務端發送消息時使用JSON.stringify ws.send(JSON.stringify({ content: '消息內容' }));
四、項目總結
4.1 核心功能實現
- 實時通信:通過WebSocket實現客戶端與服務端雙向即時消息傳輸
- 界面交互:
- 消息列表自動滾動(
scroll-into-view結合動態錨點) - 用戶/服務器消息差異化展示(不同背景色、對齊方式)
- 消息列表自動滾動(
- 狀態管理:使用小程序
setData機制實現數據與視圖同步
4.2 技術關鍵點
- WebSocket生命周期:
connectSocket建立連接,onMessage監聽消息,close斷開連接 - 滾動容器優化:通過動態計算最新消息ID,實現
scroll-view自動定位到最新消息 - 界面布局:Flex彈性布局結合浮動實現消息氣泡左右對齊
五、功能延伸與優化方向
5.1 基礎功能擴展
- 多用戶聊天:
- 添加用戶登錄認證(微信UnionID)
- 實現群聊/單聊功能(維護用戶列表與房間機制)
- 富媒體支持:
- 增加圖片發送(
wx.chooseImage+ 二進制傳輸) - 集成表情面板(自定義組件或第三方庫)
- 增加圖片發送(
- 消息持久化:
- 對接微信云開發數據庫存儲歷史消息
- 實現消息分頁加載(下拉刷新/上拉加載更多)
5.2 性能與穩定性優化
- 長連接維護:
- 添加心跳機制(定時發送PING幀防止斷連)
- 自動重連邏輯(
onClose事件中重新連接)
- 列表渲染優化:
- 虛擬列表技術(處理上萬條消息場景)
- 消息分批加載(
limit參數控制單次渲染數量)
- 安全加固:
- 服務端消息過濾(防止XSS攻擊)
- WebSocket連接鑒權(Token驗證機制)
六、代碼獲取與運行指南
6.1 服務器端部署
- 創建
index.js并粘貼服務端代碼 - 安裝依賴并啟動:
npm install ws # 安裝WebSocket模塊
node index.js # 啟動服務器(端口3000)

6.2 小程序配置
- 在微信開發者工具中導入項目
- 確保
index.js中WebSocket地址與服務端一致:
url: 'ws://127.0.0.1:3000' // 本地地址,生產環境需替換為域名
- 在
images文件夾中添加me.png和server.png頭像素材(尺寸建議80rpx×80rpx)
注意:生產環境需在微信公眾平臺配置合法域名并啟用HTTPS,本地調試可勾選"不校驗合法域名"。

七、總結
本文通過完整的實戰案例,展示了微信小程序與WebSocket結合實現實時聊天的完整流程。從界面布局到通信邏輯,再到服務端實現,覆蓋了即時通信開發的核心環節。開發者可在此基礎上,根據業務需求擴展功能模塊,進一步探索實時通信在社交、客服、協作等場景中的應用。
歡迎在評論區交流技術問題,或分享你的優化方案!








)
使用 Docker 安裝 Zipkin 和 Skywalking)







)

)