? JSX的測試網站?Babel · Babel? ? 可以測試代碼的效果
JSX的測試網站?Babel · Babel? ? 可以測試代碼的效果


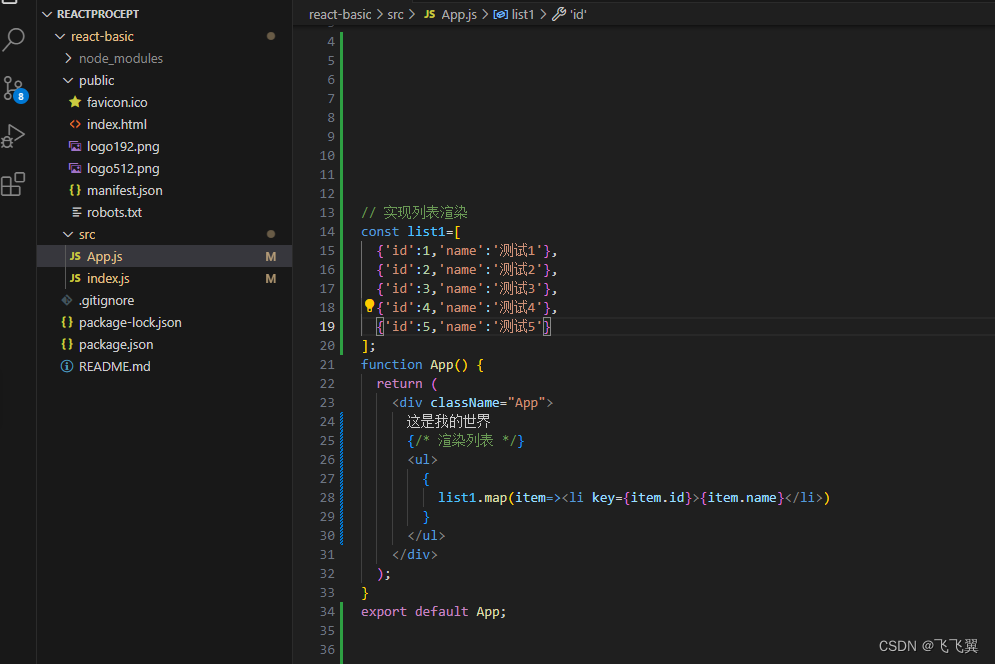
JSX實現map列表 注意? key不一樣(使用遍歷的時候)

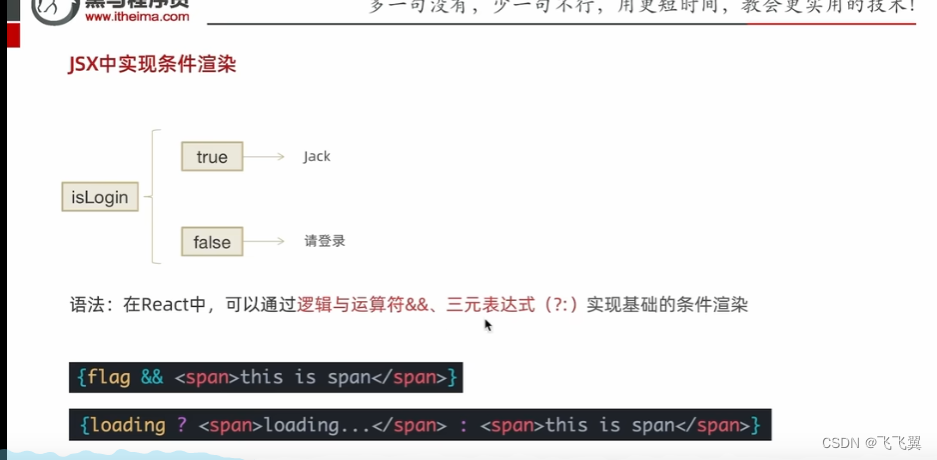
簡單條件渲染

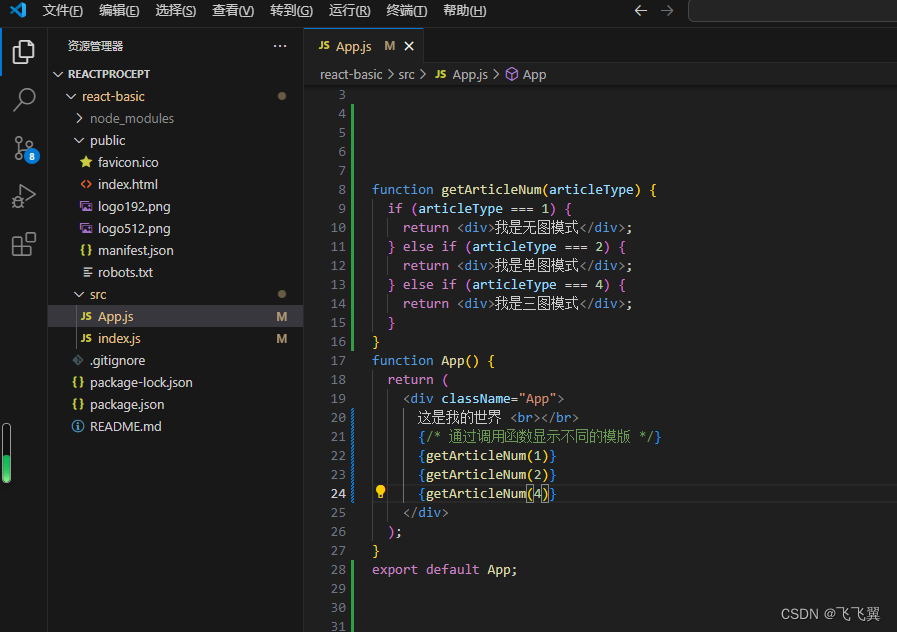
復雜條件渲染


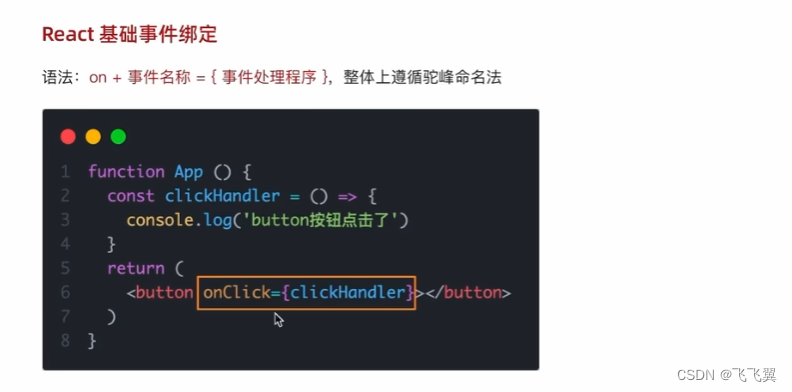
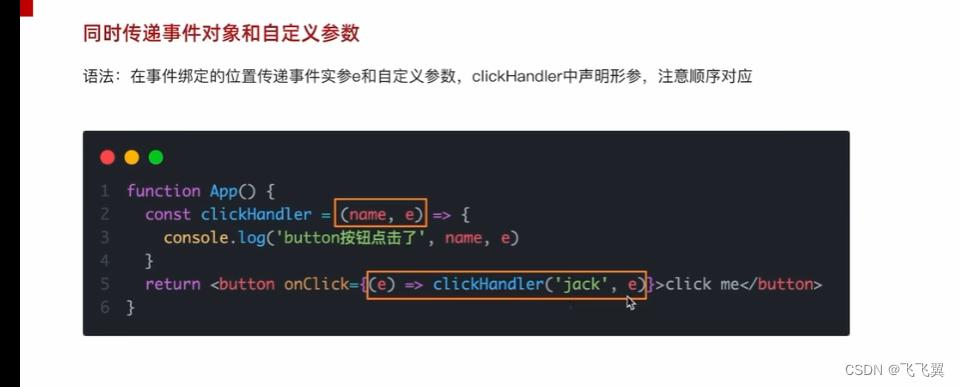
綁定事件



function App() {const colorse = (e)=>{console.log("測試點擊",e);}const colorse1 = (name)=>{console.log("測試點擊",name);}const colorse2 = (name,e)=>{console.log("測試點擊",name,e);}return (<div className="App" >這是我的世界 <br></br><button onClick={colorse} >測試點擊事件</button><button onClick={()=>colorse1("你是好的")} >測試點擊事件傳參</button><button onClick={(e)=>colorse2("你是好的",e)} >測試點擊事件傳參</button></div>);
}
export default App;


![[AIGC] 自定義Spring Boot中BigDecimal的序列化方式](http://pic.xiahunao.cn/[AIGC] 自定義Spring Boot中BigDecimal的序列化方式)




】)

 改變顏色空間)








