作者主頁:舒克日記
簡介:Java領域優質創作者、Java項目、學習資料、技術互助
文中獲取源碼
項目介紹
這次開發的精品在線試題庫系統有管理員,教師,學生三個角色。
管理員功能有個人中心,專業管理,學生管理,教師管理,試卷管理,試題管理,考試管理。
教師可以管理試題和試卷,查看學生考試記錄和錯題本。
學生可以參加考試,查看試卷和錯題本以及考試記錄。
經過前面自己查閱的網絡知識,加上自己在學校課堂上學習的知識,決定開發系統選擇B/S模式這種高效率的模式完成系統功能開發。
環境要求
1.運行環境:最好是java jdk1.8,我們在這個平臺上運行的。其他版本理論上也可以。
2.IDE環境:IDEA,Eclipse,Myeclipse都可以。推薦IDEA;
3.tomcat環境:Tomcat7.x,8.X,9.x版本均可
4.硬件環境:windows7/8/10 4G內存以上;或者Mac OS;
5.是否Maven項目:是;查看源碼目錄中是否包含pom.xml;若包含,則為maven項目,否則為非maven.項目
6.數據庫:MySql5.7/8.0等版本均可;
技術棧
運行環境:jdk8 + tomcat9 + mysql5.7 + windows10
服務端技術:SpringBoot + MyBatis + Vue + Bootstrap + jQuery
使用說明
1.使用Navicati或者其它工具,在mysql中創建對應sq文件名稱的數據庫,并導入項目的sql文件;
2.使用IDEA/Eclipse/MyEclipse導入項目,修改配置,運行項目;
3.將項目中config-propertiesi配置文件中的數據庫配置改為自己的配置,然后運行;
運行指導
idea導入源碼空間站頂目教程說明(Vindows版)-ssm篇:
http://mtw.so/5MHvZq
源碼看好后直接在網站付款下單即可,付款成功會自動彈出百度網盤鏈接,網站地址:http://codegym.top
其它問題請關注公眾號:IT小舟,關注后發送消息即可,都會給您回復的。若沒有及時回復請耐心等待,通常當天會有回復
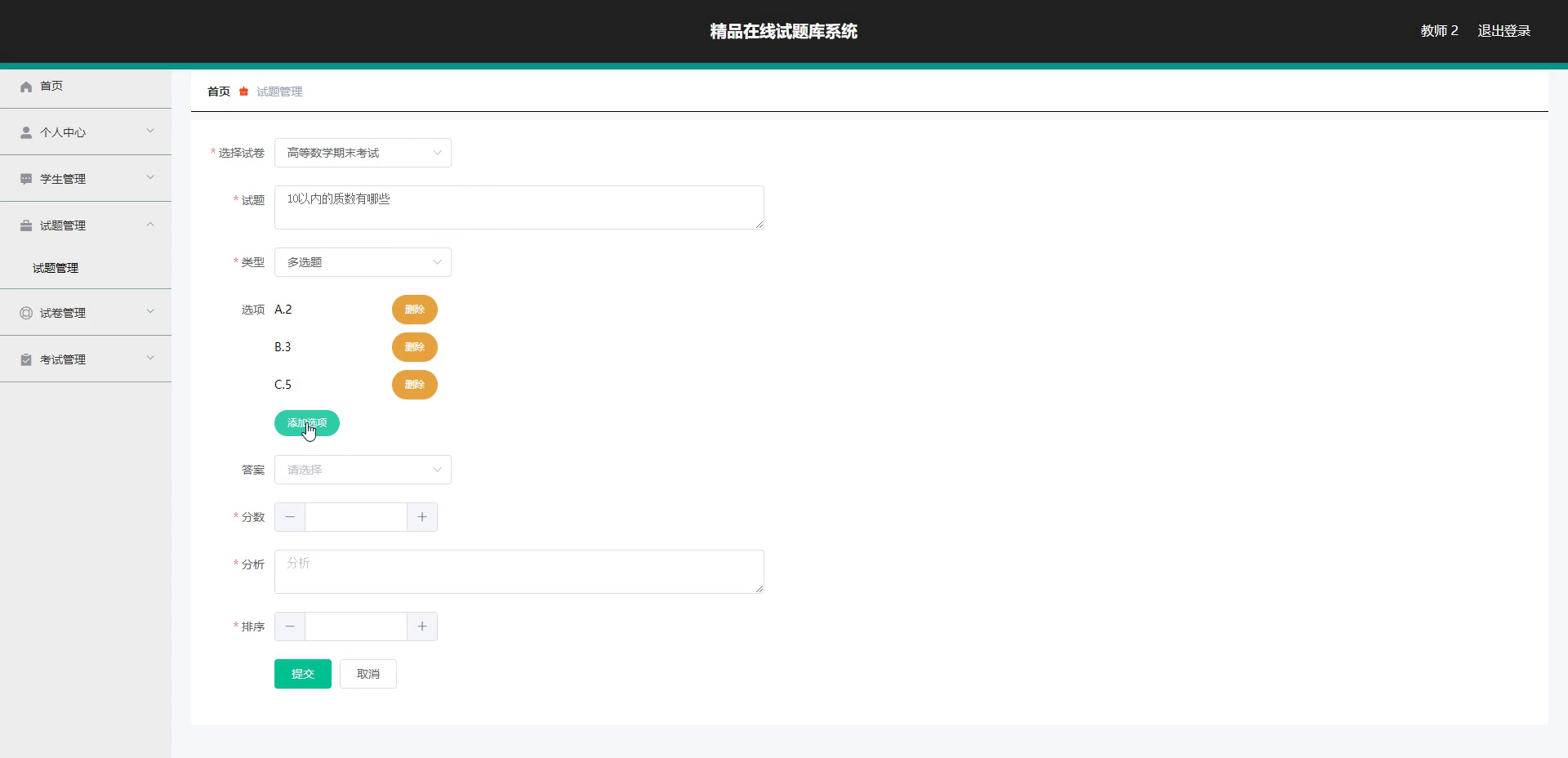
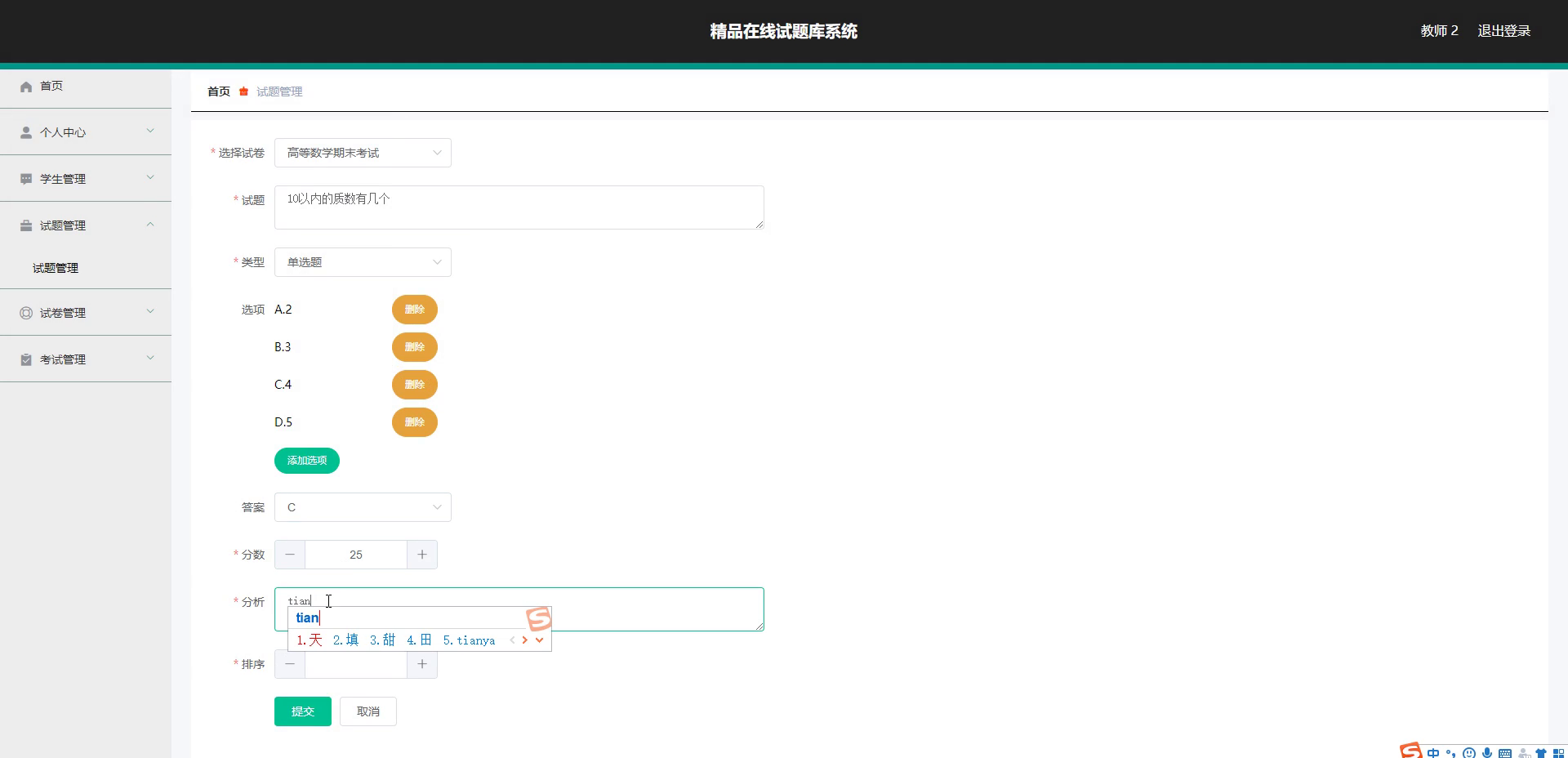
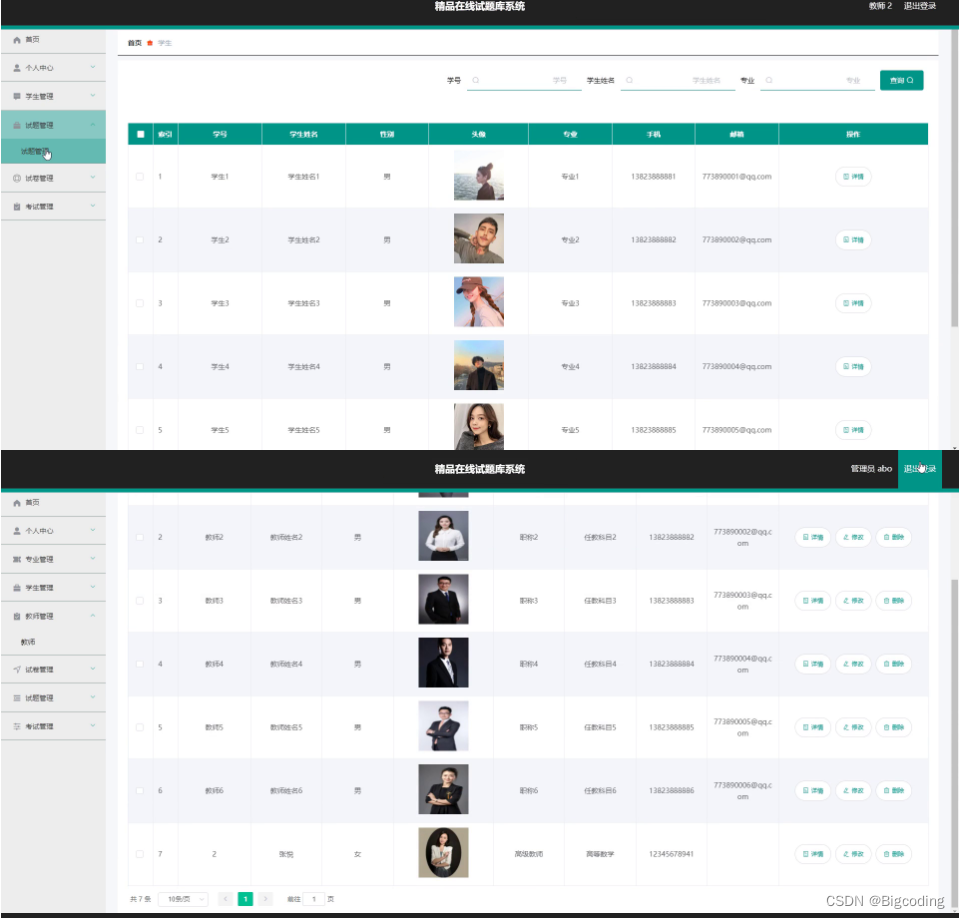
運行截圖



<div id="app"><div class="banner"><div class="layui-carousel" id="swiper":style='{"boxShadow":"0 0 0px rgba(255,0,0,.8)","margin":"0 auto","borderColor":"rgba(0,0,0,.3)","borderRadius":"0px","borderWidth":"0","width":"100%","borderStyle":"solid"}'><div carousel-item><div v-for="(item,index) in swiperList" :key="index"><img style="width: 100%;height: 100%;object-fit:cover;" :src="item.img"/></div></div></div></div><div class="recommend index-pv1":style='{"padding":"10px 0 10px 0","boxShadow":"0 0 0px ","margin":"10px 0 0 0","borderColor":"rgba(0,0,0,.3)","backgroundColor":"rgba(255, 0, 0, 0)","borderRadius":"0","borderWidth":"0","borderStyle":"solid"}'><div class="box" style='width:80%'><div :style='{"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0","borderColor":"rgba(0,0,0,1)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"10px","borderWidth":"0","width":"100%","borderStyle":"solid","height":"auto"}'><div style="display: inline-block;text-align: center;cursor: pointer;"class="thisTableType-search main_backgroundColor" index="":style='searchForm.newsTypes==""?{"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.3)","margin":"0 10px 0 0","borderColor":"rgba(0,0,0,1)","color":"#fff","borderRadius":"10px","borderWidth":"0","lineHeight":"34px","fontSize":"14px","borderStyle":"solid"}:{"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.3)","margin":"0 10px 0 0","borderColor":"rgba(0,0,0,1)","backgroundColor":"#fff","color":"#333","borderRadius":"10px","borderWidth":"0","lineHeight":"34px","fontSize":"14px","borderStyle":"solid"}'>公告類型全部</div><div v-for="(item,index) in newsTypesList" :key="item.codeIndex"class="thisTableType-search main_backgroundColor" :index="item.codeIndex":style='searchForm.newsTypes==item.codeIndex?{"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.3)","margin":"0 10px 0 0","borderColor":"rgba(0,0,0,1)","color":"#fff","borderRadius":"10px","borderWidth":"0","lineHeight":"34px","fontSize":"14px","borderStyle":"solid"}:{"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.3)","margin":"0 10px 0 0","borderColor":"rgba(0,0,0,1)","backgroundColor":"#fff","color":"#333","borderRadius":"10px","borderWidth":"0","lineHeight":"34px","fontSize":"14px","borderStyle":"solid"}'style="display: inline-block;text-align: center;cursor: pointer;">{{item.indexName}}</div></div><div class="title sub_backgroundColor sub_borderColor":style='{"padding":"10px 0 10px 0","margin":"10px 0 10px 0","borderRadius":"4px","borderWidth":"1px","borderStyle":"solid","justifyContent":"space-between","height":"54px"}'><span :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(255,0,0,1)","backgroundColor":"rgba(0,0,0,0)","color":"rgba(11, 11, 11, 1)","borderRadius":"0 0 2px 0","borderWidth":"0","fontSize":"18px","borderStyle":"solid"}'>公告信息</span><span :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","color":"rgba(255, 255, 255, 1)","borderRadius":"0","borderWidth":"0","fontSize":"16px","borderStyle":"solid"}'>您現在的位置:公告信息</span></div><form class="layui-form filter main_backgroundColor":style='{"padding":"0 10px","boxShadow":"0 0 0px rgba(255,0,0,.8)","margin":"10px 0 10px 0","borderColor":"rgba(0,0,0,.3)","borderRadius":"4px","alignItems":"center","borderWidth":"0","borderStyle":"solid","justifyContent":"flex-end","height":"64px"}'><div class="item-list"><div class="lable":style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"rgba(17, 16, 16, 1)","borderRadius":"0","textAlign":"right","borderWidth":"0","width":"auto","fontSize":"16px","borderStyle":"solid"}'>公告標題</div><input type="text" v-model="searchForm.newsName":style='{"boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"#ccc","backgroundColor":"#fff","color":"rgba(135, 206, 250, 1)","borderRadius":"8px","textAlign":"center","borderWidth":"0","width":"140px","fontSize":"14px","borderStyle":"solid","height":"44px"}'placeholder="公告標題" autocomplete="off"class="layui-input"></div><button id="btn-search" :style='{"padding":"0 15px","boxShadow":"0 0 8px rgba(0,0,0,0)","margin":"0 0 0 10px","borderColor":"rgba(135, 206, 250, 1)","color":"#fff","borderRadius":"4px","borderWidth":"0","width":"auto","fontSize":"14px","borderStyle":"solid","height":"40px"}' type="button" class="layui-btn layui-btn-normal sub_backgroundColor"><i v-if="true" class="layui-icon layui-icon-search"></i>搜索</button><button v-if="isAuth('news','新增')" @click="jump('../news/add.html')" :style='{"padding":"0 15px","boxShadow":"0 0 8px rgba(0,0,0,0)","margin":"0 0 0 10px","borderColor":"rgba(135, 206, 250, 1)","backgroundColor":"rgba(135, 206, 250, 1)","color":"#fff","borderRadius":"4px","borderWidth":"0","width":"auto","fontSize":"14px","borderStyle":"solid","height":"40px"}' type="button" class="layui-btn btn-theme"><i v-if="true" class="layui-icon"></i>添加</button></form><div class="list news"><div @click="jump('../news/detail.html?id='+item.id);"v-for="(item,index) in dataList" :key="index" class="list-item":class="2=='1'?'list-item1':2=='3'?'list-item3':''"><div class="list-item-body animation-box":style='{"padding":"10px","boxShadow":"0 0 0px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(0,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0","borderStyle":"solid"}'><img :style='{"boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"rgba(0,0,0,.3)","borderRadius":"0","borderWidth":"0","width":"170px","borderStyle":"solid","height":"200px"}':src="item.newsPhoto"><div class="item-info"><div v-if="item.newsName" class="main_color":style='{"isshow":true,"padding":"0","margin":"5px 0 0 0","backgroundColor":"rgba(0,0,0,0)","borderRadius":"0","textAlign":"center","width":"100%","fontSize":"16px"}'>{{item.newsName}}</div><div v-if="item.newsContent" class="sub_color":style='{"padding":"0","margin":"10px 0 0 0","backgroundColor":"rgba(0,0,0,0)","borderRadius":"0","textAlign":"center","width":"100%","fontSize":"14px"}'class="time">{{item.newsContent|subString}}</div></div></div></div></div></div></div><div class="pager" id="pager" :style="{textAlign:'center'}"></div>
</div>
利用python繪制雷達圖)









)

-閉包、裝飾器)




之uboot與內核編譯)

