先直接上代碼 不耽誤大家時間
標明下插件庫 非常感謝作者提供預覽插件 @vue-office/excel
只需要控制CSS
:deep(.x-spreadsheet-overlayer) {.x-spreadsheet-selectors {display: none !important;}
}
:deep(.x-spreadsheet-bottombar) {li.active {user-select: none !important;pointer-events: none !important;}
}
ps: 在發現bug后給作者提了issues并發現該bug已有使用者提交過 但并未解決。因項目時間太趕就不去修改源碼了 本就是個不大的問題 只是不好發現。
解決上述問題后把現象回溯
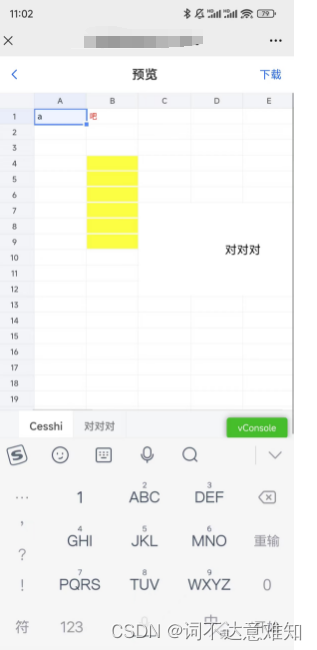
1.可以看到進預覽后就觸發了軟鍵盤

2. 切換底部tab后連點兩次會觸發input框 ps: 該現象不會在web端出現



之uboot與內核編譯)


)


)



)






