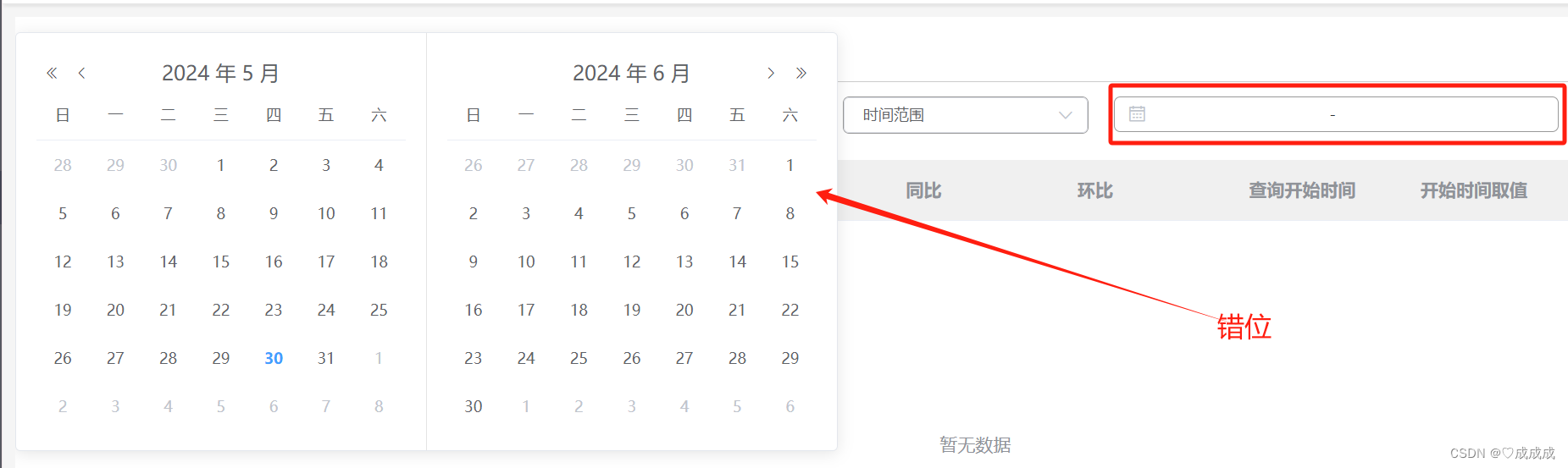
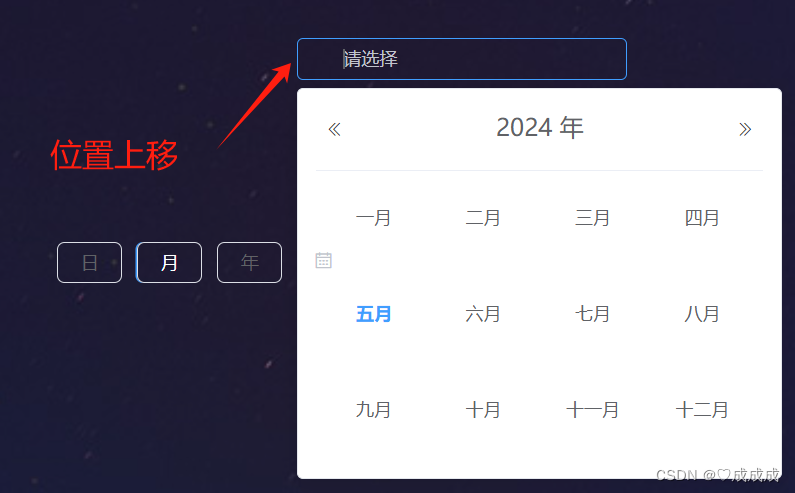
這里選擇器的類型可以選擇日月年和時間范圍,根據類型不同,el-date-picker的面板也展示不同,但是會出現el-date-picker錯位,或者面板位置和層級等問題。




源代碼:
<el-selectv-model="dateType"placeholder="請選擇類型"size="mini"clearable@change="handleDateTypeChange"><el-option label="日" value="day"></el-option><el-option label="月" value="month"></el-option><el-option label="年" value="year"></el-option><el-option label="時間范圍" value="range"></el-option></el-select><el-date-pickerv-model="selectedDate":type="datePickerType":placeholder="datePickerPlaceholder"size="mini"style="margin-right: 20px"></el-date-picker>dateType: "",selectedDate: null,computed: {datePickerType() {switch (this.dateType) {case "day":return "date";case "month":return "month";case "year":return "year";case "range":return "daterange";default:return "date";}},datePickerPlaceholder() {switch (this.dateType) {case "day":return "選擇日期";case "month":return "選擇月份";case "year":return "選擇年份";case "range":return "選擇時間范圍";default:return "選擇日期";}},},methods: {handleDateTypeChange() {// 清空之前選中的日期this.selectedDate = null;},}最簡單的解決方法:在el-date-picker中綁定一個key值:key="datePickerType"
<el-date-pickerv-model="selectedDate":type="datePickerType":placeholder="datePickerPlaceholder"size="mini"style="margin-right: 20px":key="datePickerType"></el-date-picker>以上幾個樣式問題就都可以解決了。



之棧、堆、方法區)











:圖像距離變換)



