文章目錄
- 前言:
- 1. 背景介紹
- 2. 基本語法
- 3. QSS 設置方式
- 3.1. 設置全局樣式
- 3.2. 從文件加載樣式表
- 3.3. 使用 Qt Designer 編輯樣式
- 總結:
前言:
在當今這個視覺至上的時代,用戶界面(UI)的設計對于任何軟件產品來說都至關重要。一個美觀、直觀且易于使用的界面不僅能夠提升用戶體驗,還能增強品牌形象,甚至在某些情況下,成為產品成功的關鍵因素之一。在Qt框架中,QSS(Qt樣式表)提供了一種類似于網頁前端CSS的強大工具,允許開發者對應用程序的界面進行細致的美化和定制。本文將深入探討QSS的基本概念、基本語法以及如何通過不同的方式設置樣式,旨在幫助開發者更好地利用這一工具,打造出更加出色的用戶界面。
1. 背景介紹
界面優化 -> 美化
- 一個程序的界面是否好看,是否重要呢?
有些面向專業領域的程序,界面好看與否,不是很關鍵,更關鍵的是實際效果。有些面向普通用戶領域的程序,界面好看,還是很大的加分項。
QSS => 網頁前端 CSS
能夠針對界面“樣式”來進行設置
包括不限于:大小、位置、顏色、背景、間距、字體…
CSS 的功能是非常強大,非常豐富。
QSS 要遜色一些,也可以完成很多工作。
有時候可以通過 QSS 設置樣式(設置字體屬性,也可以通過 C++ 代碼設置樣式)。如果兩者沖突,QSS 優先級更高。
2. 基本語法
對于 CSS 來說,基本語法結構非常簡單
選擇器 {屬性名: 屬性值;
}
選擇器:先選擇某個控件/莫一類控件,接下來進行的各種屬性的設置,都是針對控件生效的。
鍵值對:針對某些樣式具體的設置了。
例如:
QPushButton { color : red; }
或者:
QPushButton { color : red;
}
上述代碼的含義表示,針對界面上所有的 QPushButton,都把文本設置為紅色。
設置樣式的時候,是可以指定某個控件來設置的。
指定控件之后,此時的樣式就會指定的控件,也會正對子控件生效。
ui->pushButton->setStyleSheet("QPushButton{color : #ffaa00; }");
由于 QPushButton 沒有子控件了,可以設置給QWidget。
this->setStyleSheet("QPushButton{color : red}");
這樣就可以同時給不同按鈕設了。

在這里會針對 this 的子控件生效,既要考慮子控件,也是要和選擇器相關的。
// 在 main.cpp 中設置全局樣式
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);a.setStyleSheet("QPushButton { color: red; }");Widget w;w.show();return a.exec();
}
3. QSS 設置方式
3.1. 設置全局樣式
界面上所有的樣式都集中組織到一起來組織。
- 如果設置了全局樣式,然后在某個控件里又設置了其它樣式,會咋樣?
// widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->pushButton->setStyleSheet(" QPushButton {font-size: 50px; }");
}Widget::~Widget()
{delete ui;
}

此時這兩方面的樣式,會“疊加”起來
- 如果設置了全局樣式,在某個控件里設置的樣式和全局樣式沖突了,又會咋樣?
ui->pushButton_2->setStyleSheet(" QPushButton {color: green; }");

當全局樣式和局部樣式沖突的時候,局部樣式的優先級是更高的,覆蓋了對應的全局樣式。
實際開發中,就可以在全局樣式中設置比較通用的樣式,統一整個系統的界面風格,如果需要針對某個控件進行微調,可以使用局部樣式來 做出調整。
3.2. 從文件加載樣式表
QSS 上述代碼中,樣式代碼 和 C++代碼都是混在一起的。
ui->pushButton->setStyleSheet("QPushButton{color : #ffaa00; }");
如果 QSS 樣式代碼比較簡單,無所謂了;如果 QSS 代碼非常復雜,繼續這樣搞,代碼維護成本就很高了。
就可以把樣式代碼拎出來,放到單獨的文件中。后續可以讓 C++ 代碼來讀取并加載文件內容。
- 創建 qrc 文件,通過 qrc 文件管理樣式文件
- 創建單獨的 qss 文件,把這樣的文件放到 qrc 中
用記事本新建一個 qss 文件:



- 編寫 C++ 代碼,讀取 qss 文件中的類容,并設置樣式
// main.cpp
#include "widget.h"#include <QApplication>
#include <QFile>QString loadQSS() {QFile file(":/style.qss");file.open(QFile::ReadOnly);QString style = file.readAll();file.close();return style;
}int main(int argc, char *argv[])
{QApplication a(argc, argv);// 設置全局樣式a.setStyleSheet(loadQSS());Widget w;w.show();return a.exec();
}
這個方案僅供大家參考,實際開發中還有更方便的方案。
3.3. 使用 Qt Designer 編輯樣式
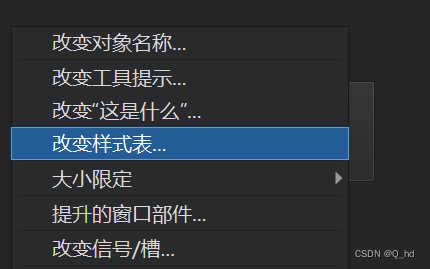
在 Qt Designer 中直接繼承了這樣的功能,允許我們把樣式直接寫到 .ui 文件里。
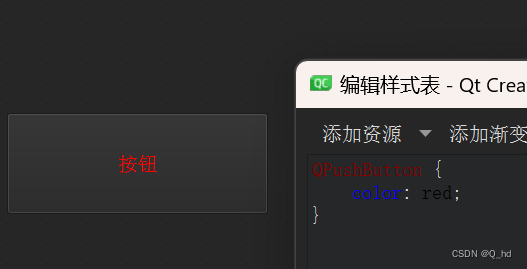
.ui 文件中直接點擊 改變樣式表,就可以直接編寫界面樣式了,這里進行的修改都會記錄到 ui 文件中,并且在程序運行時自動生效,而且這里還能進行預覽。


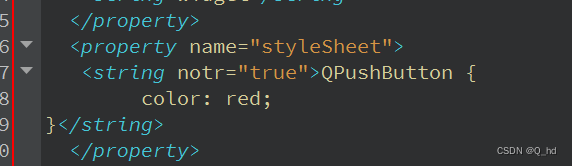
在 xml 文件中就 可以看到 記錄了當前編輯的樣式,后續 Qt 根據 ui 文件生成 C++代碼,也就會同時把樣式設置進去。

由于設置樣式太靈活,有很多地方都能設置。就導致當某個樣式不符合預期的時候,排查起來就比較麻煩了。
- 全局樣式 (
QApplication設置的)- 指定控件的樣式(這個控件是否設置了樣式)
- 指定控件的父控件的樣式(可能是從父控件中繼承過來的)
- qss 文件中的樣式
- ui 文件中的樣式
…
實際開發中,如果需要設置樣式,建議最好統一使用某一種方式來設置。
總結:
本文詳細介紹了Qt樣式表(QSS)的基本概念、語法結構以及多種設置方式,包括全局樣式的設置、從文件加載樣式表以及使用Qt Designer進行樣式編輯。通過這些方法,開發者可以根據需要靈活地定制應用程序的界面,從而提升用戶體驗和產品的整體吸引力。同時,文章也指出了在實際開發中,由于樣式設置的靈活性,可能會導致樣式沖突和排查困難的問題,因此建議開發者在項目中統一使用一種樣式設置方法,以保持界面風格的一致性和可維護性。通過本文的學習,希望開發者能夠更加熟練地運用QSS,打造出既美觀又實用的用戶界面。




)
 深入學習)




)








