在vue項目中使用element-UI el-tab里的el-tab-pane是循環出來的,但是循環出來后選中tab不顯示下劃線了
文章目錄
- 問題
- 問題展示效果
- 問題代碼
- 問題原因
- 解決方案
- 解決后效果
- 解決方案1代碼
- 解決方案2代碼
問題
問題展示效果

問題代碼
<el-tabs v-model="activeName" @tab-click="handleClick"><el-tab-pane v-for="item in model_creation_list" :label="item.abbreviation" :name="item.id ">{{ item.name }}</el-tab-pane></el-tabs>
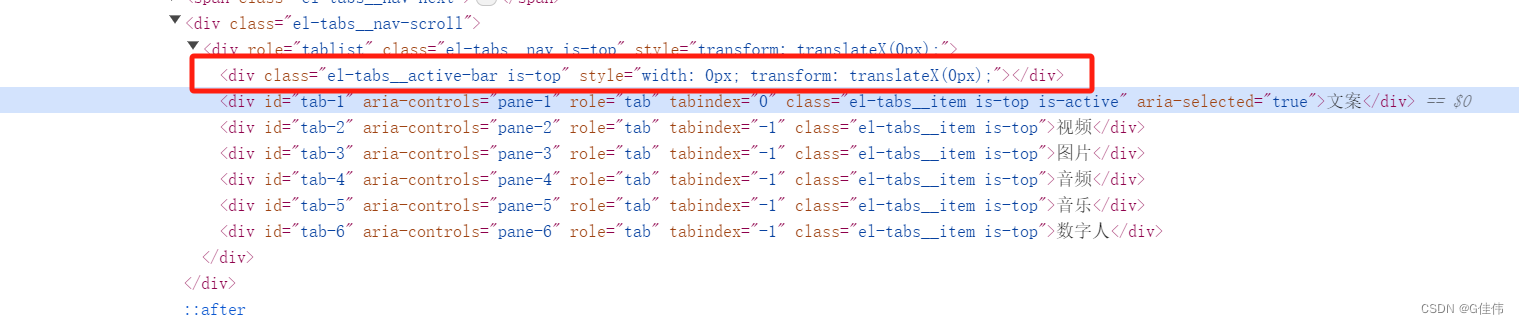
問題原因

el-tabs__active-bar is-top 元素寬度為0
解決方案
解決后效果

解決方案1代碼
在方法里設置固定寬度
_this.$nextTick(_ => {const activeBarElement = document.getElementsByClassName('el-tabs__active-bar')[0]activeBarElement.style.width = '104px';})
解決方案2代碼
給name添加一個空字符串
<el-tabs v-model="activeName" @tab-click="handleClick"><el-tab-pane v-for="item in model_creation_list" :label="item.abbreviation" :name="item.id + ''">{{ item.name }}</el-tab-pane></el-tabs>

)
















后臺系統的員工管理業務開發)
