美甲店
??目錄
一、👨?🎓網站題目
二、??網站描述
三、📚網站介紹
?四、🌐網站效果
?五、🪓 代碼實現
? ? ? ? ??🧱HTML
六、🥇 如何讓學習不再盲目
七、🎁更多干貨
一、👨?🎓網站題目
旅游,當地特色,歷史文化,特色小吃等網站的設計與制作。
二、??網站描述
👨?🎓靜態網站的編寫主要是用HTML DIV+CSS 等來完成頁面的排版設計👩?🎓,常用的網頁設計軟件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的還是DW,當然不同軟件寫出的前端Html5代碼都是一致的,本網頁適合修改成為各種類型的產品展示網頁,比如美食、旅游、攝影、電影、音樂等等多種主題,希望對大家有所幫助。
三、📚網站介紹
📔網站布局方面:計劃采用目前主流的、能兼容各大主流瀏覽器、顯示效果穩定的浮動網頁布局結構。
📓網站程序方面:計劃采用最新的網頁編程語言HTML5+CSS3程序語言完成網站的功能設計。并確保網站代碼兼容目前市面上所有的主流瀏覽器,已達到打開后就能即時看到網站的效果。
📘網站素材方面:計劃收集各大平臺好看的圖片素材,并精挑細選適合網頁風格的圖片,然后使用PS做出適合網頁尺寸的圖片。
📒網站文件方面:網站系統文件種類包含:html網頁結構文件、css網頁樣式文件、js網頁特效文件、images網頁圖片文件;
📙網頁編輯方面:網頁作品代碼簡單,可使用任意HTML編輯軟件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html編輯軟件進行運行及修改編輯等操作)。
其中:
(1)📜html文件包含:其中index.html是首頁、其他html為二級頁面;
(2)📑 css文件包含:css全部頁面樣式,文字滾動, 圖片放大等;
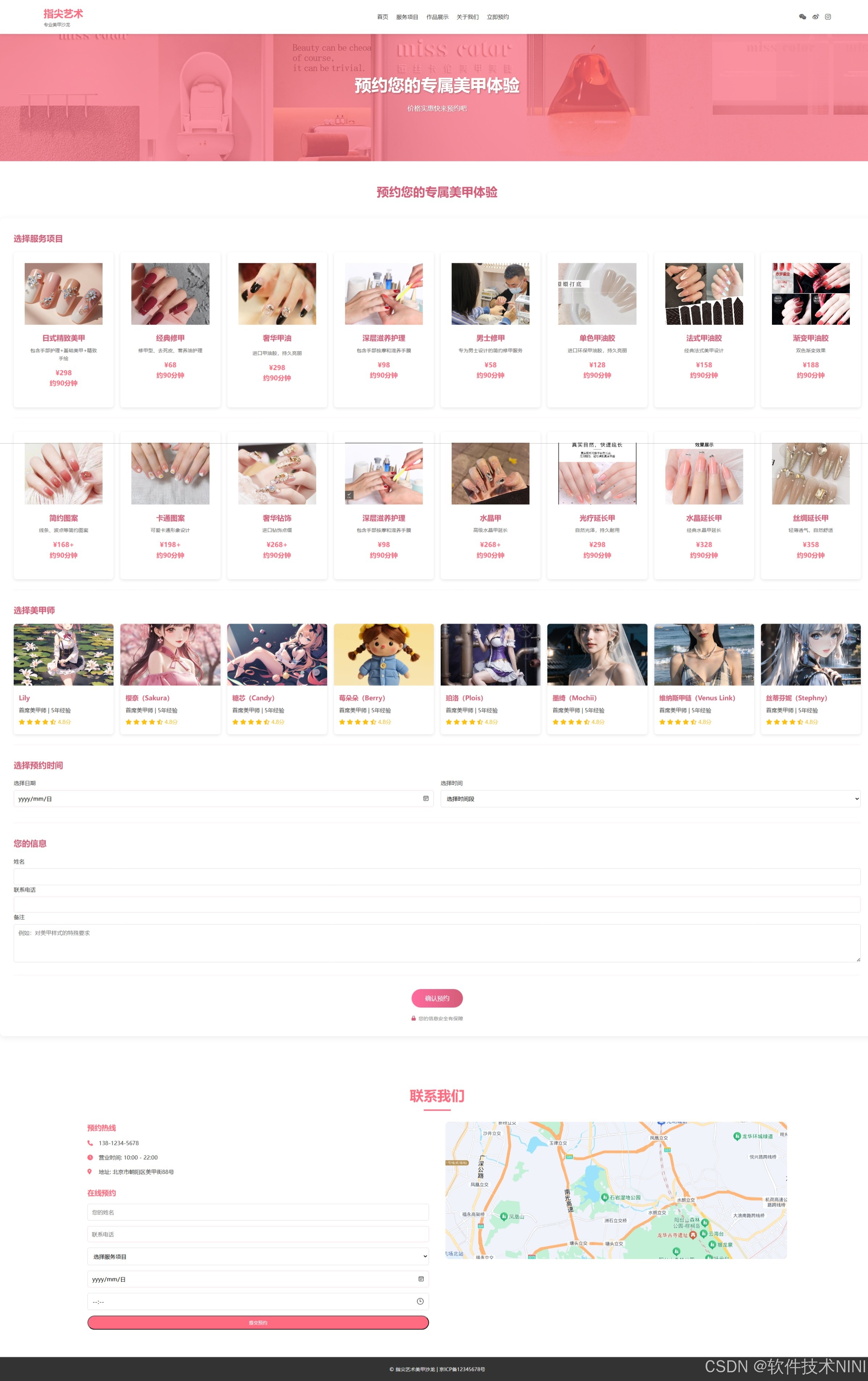
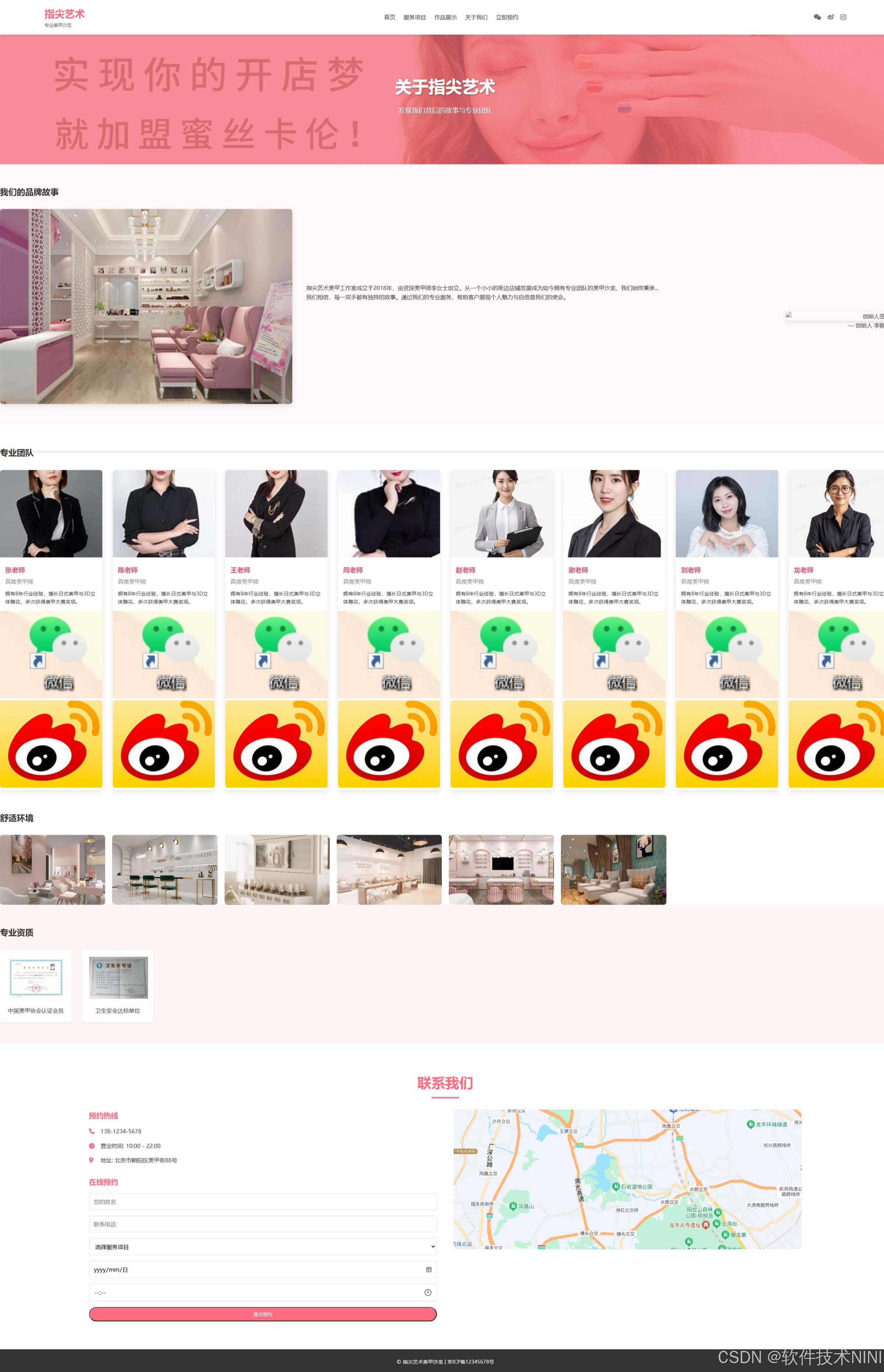
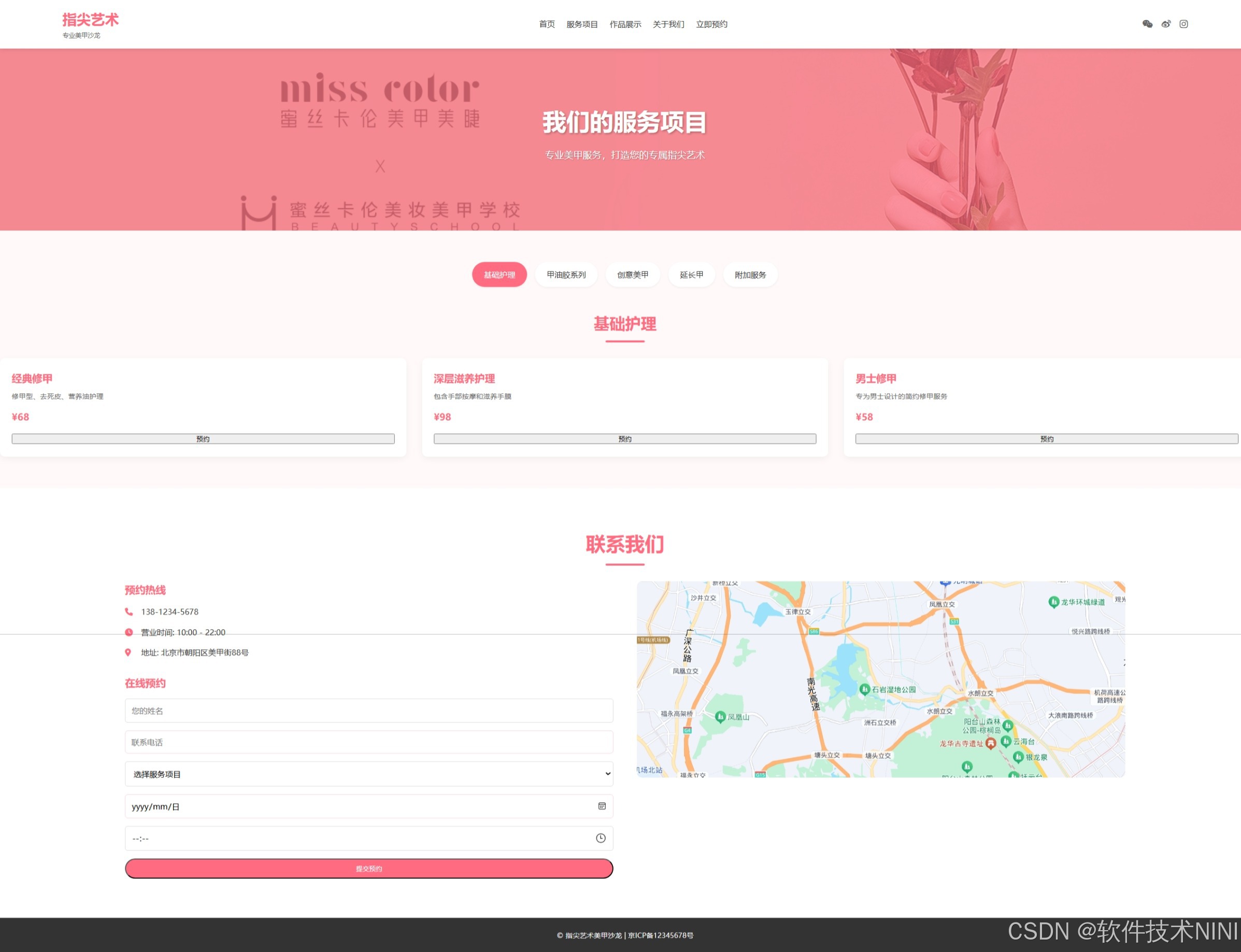
?四、🌐網站效果





?
?五、🪓 代碼實現
🧱HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>指尖藝術 - 專業美甲沙龍</title><link rel="stylesheet" href="css/styles.css"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
</head>
<body><header><div class="logo"><h1>指尖藝術</h1><p>專業美甲沙龍</p></div><nav><ul><li><a href="index.html">首頁</a></li><li><a href="services.html">服務項目</a></li><li><a href="gallery.html">作品展示</a></li><li><a href="about.html">關于我們</a></li><li><a href="ljyy.html">立即預約</a></li></ul></nav><div class="social-icons"><a href="#"><i class="fab fa-weixin"></i></a><a href="#"><i class="fab fa-weibo"></i></a><a href="#"><i class="fab fa-instagram"></i></a></div></header><section class="page-hero" style="background-image: url('http://www.misscolor.net/attachment/slideshow/20240424104834102YWnBg.jpg')"><h1>預約您的專屬美甲體驗</h1><p>價格實惠快來預約吧</p></section><!-- 預約表單主體 --><section class="appointment-section"><div class="container"><h1>預約您的專屬美甲體驗</h1><form class="appointment-form" id="appointmentForm"><!-- 服務選擇 --><div class="form-group"><h2>選擇服務項目</h2><div class="service-options"><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/日式精致美甲.jpg" alt="日式美甲"><div class="service-info"><h3>日式精致美甲</h3><p>包含手部護理+基礎美甲+精致手繪</p><span class="price">¥298</span><span class="duration">約90分鐘</span></div></label></div><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/經典修甲.jpg" alt="經典修甲"><div class="service-info"><h3>經典修甲</h3><p>修甲型、去死皮、營養油護理</p><span class="price">¥68</span><span class="duration">約90分鐘</span></div></label></div><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/奢華甲油.jpg" alt="奢華甲油"><div class="service-info"><h3>奢華甲油</h3><p><p>進口甲油膠,持久亮麗</p></p><span class="price">¥298</span><span class="duration">約90分鐘</span></div></label></div><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/深層滋養護理.jpg" alt="深層滋養護理"><div class="service-info"><h3>深層滋養護理</h3><p>包含手部按摩和滋養手膜</p> <span class="price">¥98</span><span class="duration">約90分鐘</span></div></label></div><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/男士修甲.jpg" alt="男士修甲"><div class="service-info"><h3>男士修甲</h3><p>專為男士設計的簡約修甲服務</p> <span>¥58</span><span class="duration">約90分鐘</span></div></label></div><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/單色甲油膠.jpg" alt="單色甲油膠"><div class="service-info"><h3>單色甲油膠</h3><p>進口環保甲油膠,持久亮麗</p><span class="price">¥128</span><span class="duration">約90分鐘</span></div></label></div><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/法式甲油膠.jpg" alt="法式甲油膠"><div class="service-info"><h3>法式甲油膠</h3><p>經典法式美甲設計</p><span class="price">¥158</span><span class="duration">約90分鐘</span></div></label></div><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/漸變甲油膠.jpg" alt="漸變甲油膠"><div class="service-info"><h3>漸變甲油膠</h3><p>雙色漸變效果</p> <span class="price">¥188</span><span class="duration">約90分鐘</span></div></label></div><!-- 更多服務選項... --></div></div><div class="form-group"><div class="service-options"><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/簡約圖案.jpg" alt="簡約圖案"><div class="service-info"><h3>簡約圖案</h3><p>線條、波點等簡約圖案</p><span class="price">¥168+</span><span class="duration">約90分鐘</span></div></label></div><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/卡通圖案.jpg" alt="卡通圖案"><div class="service-info"><h3>卡通圖案</h3><p>可愛卡通形象設計</p><span class="price">¥198+</span><span class="duration">約90分鐘</span></div></label></div><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/奢華鉆飾.jpg" alt="奢華鉆飾"><div class="service-info"><h3>奢華鉆飾</h3><p>進口鉆飾點綴</p><span class="price">¥268+</span><span class="duration">約90分鐘</span></div></label></div><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/深層滋養護理1.jpg" alt="深層滋養護理"><div class="service-info"><h3>深層滋養護理</h3><p>包含手部按摩和滋養手膜</p> <span class="price">¥98</span><span class="duration">約90分鐘</span></div></label></div><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/水晶甲.jpg" alt="水晶甲"><div class="service-info"><h3>水晶甲</h3><p>高級水晶甲延長</p> <span>¥268+</span><span class="duration">約90分鐘</span></div></label></div><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/光療延長甲.jpg" alt="光療延長甲"><div class="service-info"><h3>光療延長甲</h3><p>自然光澤,持久耐用</p><span class="price">¥298</span><span class="duration">約90分鐘</span></div></label></div><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/水晶延長甲.jpg" alt="水晶延長甲"><div class="service-info"><h3>水晶延長甲</h3><p>經典水晶甲延長</p><span class="price">¥328</span><span class="duration">約90分鐘</span></div></label></div><div class="service-card"><input type="radio" id="service1" name="service" value="japanese" required><label for="service1"><img src="images/絲綢延長甲.jpg" alt="絲綢延長甲"><div class="service-info"><h3>絲綢延長甲</h3><p>輕薄透氣,自然舒適</p> <span class="price">¥358</span><span class="duration">約90分鐘</span></div></label></div><!-- 更多服務選項... --></div></div><!-- 美甲師選擇 --><div class="form-group"><h2>選擇美甲師</h2><div class="staff-options"><div class="staff-card"><input type="radio" id="staff1" name="staff" value="lily" required><label for="staff1"><img src="images/staff1.jpg" alt="美甲師Lily"><div class="staff-info"><h3>Lily</h3><p>首席美甲師 | 5年經驗</p><div class="rating"><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star-half-alt"></i><span>4.8分</span></div></div></label></div><div class="staff-card"><input type="radio" id="staff1" name="staff" value="lily" required><label for="staff1"><img src="images/櫻奈(Sakura).jpg" alt="美甲師Lily"><div class="staff-info"><h3>櫻奈(Sakura)</h3><p>首席美甲師 | 5年經驗</p><div class="rating"><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star-half-alt"></i><span>4.8分</span></div></div></label></div><div class="staff-card"><input type="radio" id="staff1" name="staff" value="lily" required><label for="staff1"><img src="images/?糖芯(Candy).jpg" alt="美甲師Lily"><div class="staff-info"><h3>?糖芯(Candy)</h3><p>首席美甲師 | 5年經驗</p><div class="rating"><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star-half-alt"></i><span>4.8分</span></div></div></label></div><div class="staff-card"><input type="radio" id="staff1" name="staff" value="lily" required><label for="staff1"><img src="images/莓朵朵(Berry).jpg" alt="美甲師Lily"><div class="staff-info"><h3>莓朵朵(Berry)</h3><p>首席美甲師 | 5年經驗</p><div class="rating"><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star-half-alt"></i><span>4.8分</span></div></div></label></div><div class="staff-card"><input type="radio" id="staff1" name="staff" value="lily" required><label for="staff1"><img src="images/珀洛(Plois).jpg" alt="美甲師Lily"><div class="staff-info"><h3>珀洛(Plois)</h3><p>首席美甲師 | 5年經驗</p><div class="rating"><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star-half-alt"></i><span>4.8分</span></div></div></label></div><div class="staff-card"><input type="radio" id="staff1" name="staff" value="lily" required><label for="staff1"><img src="images/墨綺(Mochii).jpg" alt="美甲師Lily"><div class="staff-info"><h3>墨綺(Mochii)</h3><p>首席美甲師 | 5年經驗</p><div class="rating"><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star-half-alt"></i><span>4.8分</span></div></div></label></div><div class="staff-card"><input type="radio" id="staff1" name="staff" value="lily" required><label for="staff1"><img src="images/?維納斯甲鏈(Venus.jpg" alt="美甲師Lily"><div class="staff-info"><h3>?維納斯甲鏈(Venus Link)</h3><p>首席美甲師 | 5年經驗</p><div class="rating"><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star-half-alt"></i><span>4.8分</span></div></div></label></div><div class="staff-card"><input type="radio" id="staff1" name="staff" value="lily" required><label for="staff1"><img src="images/絲蒂芬妮(Stephny).png" alt="美甲師Lily"><div class="staff-info"><h3>絲蒂芬妮(Stephny)</h3><p>首席美甲師 | 5年經驗</p><div class="rating"><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star-half-alt"></i><span>4.8分</span></div></div></label></div><!-- 更多美甲師選項... --></div></div><!-- 日期時間選擇 --><div class="form-group"><h2>選擇預約時間</h2><div class="date-time-picker"><div class="date-picker"><label for="appointmentDate">選擇日期</label><input type="date" id="appointmentDate" name="date" min="2025-04-26" required></div><div class="time-picker"><label for="appointmentTime">選擇時間</label><select id="appointmentTime" name="time" required><option value="" disabled selected>選擇時間段</option><option value="10:00">10:00 - 11:30</option><option value="12:00">12:00 - 13:30</option><!-- 更多時間段... --></select></div></div></div><!-- 個人信息 --><div class="form-group"><h2>您的信息</h2><div class="personal-info"><div class="input-group"><label for="name">姓名</label><input type="text" id="name" name="name" required></div><div class="input-group"><label for="phone">聯系電話</label><input type="tel" id="phone" name="phone" required></div><div class="input-group"><label for="notes">備注</label><textarea id="notes" name="notes" rows="4" placeholder="例如:對美甲樣式的特殊要求"></textarea></div></div></div><!-- 提交按鈕 --><div class="form-submit"><button type="submit" class="btn-submit">確認預約</button><div class="security-note"><i class="fas fa-lock"></i><p>您的信息安全有保障</p></div></div></form></div></section><section class="contact" id="contact"><h2 class="section-title">聯系我們</h2><div class="contact-container"><div class="contact-info"><h3>預約熱線</h3><p><i class="fas fa-phone"></i> 138-1234-5678</p><p><i class="fas fa-clock"></i> 營業時間: 10:00 - 22:00</p><p><i class="fas fa-map-marker-alt"></i> 地址: 北京市朝陽區美甲街88號</p><div class="online-booking"><h3>在線預約</h3><form><input type="text" placeholder="您的姓名"><input type="tel" placeholder="聯系電話"><select><option>選擇服務項目</option><option>基礎護理</option><option>奢華甲油</option><option>創意彩繪</option><option>水晶甲</option></select><input type="date"><input type="time"><button type="submit" class="btn">提交預約</button></form></div></div><div class="map"><!-- 這里可以嵌入地圖 --><div class="map-placeholder"><img src="images/dt.jpg" alt="" ><p>地圖位置</p></div></div></div></section><footer><p>© 指尖藝術美甲沙龍 | 京ICP備12345678號</p></footer>
</body>
</html>
六、🥇 如何讓學習不再盲目
很多剛入門編程的小白學習了基礎語法,卻不知道語法的用途,不知道如何加深映像,不知道如何提升自己,這個時候每天刷自主刷一些題就非常重要(百煉成神),可以去牛客網上的編程初學者入門訓練。該專題為編程入門級別,適合剛學完語法的小白練習,題目涉及編程基礎語法,基本結構等,每道題帶有練習模式和考試模式,可還原考試模式進行模擬,也可通過練習模式進行練習。
七、🎁更多干貨
1.如果我的博客對你有幫助、如果你喜歡我的博客內容,請 “👍點贊” “??評論” “💙收藏” 一鍵三連哦!
2.💗【👇🏻👇🏻👇🏻關注我| 獲取更多源碼 | 優質文章】 帶您學習各種前端插件、3D炫酷效果、圖片展示、文字效果、以及整站模板 、大學生畢業HTML模板 、期末大作業模板 、等! 「在這里有好多 前端 開發者,一起探討 前端 Node 知識,互相學習」!
3.以上內容技術相關問題💌歡迎一起交流學習👇🏻👇🏻👇🏻🔥源代碼:
4.有任何意見或者不懂得地方可以在評論區留言,也可以私信,我會認真看也會回復的哦
?
?
?
?
?
?
![LeetCode[347]前K個高頻元素](http://pic.xiahunao.cn/LeetCode[347]前K個高頻元素)

)








![[逆向工程]如何理解小端序?逆向工程中的字節序陷阱與實戰解析](http://pic.xiahunao.cn/[逆向工程]如何理解小端序?逆向工程中的字節序陷阱與實戰解析)
)
:集群核心配置)



 聯合查詢)

