(下面內容:我將結合我的實際項目帶大家進行每一步驟的梳理)
項目經歷-堂食外送點餐 2022年2月-2022年5月?
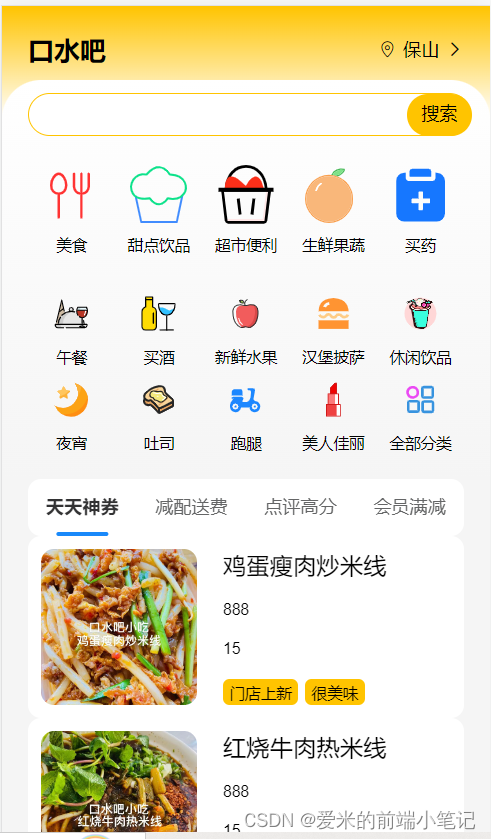
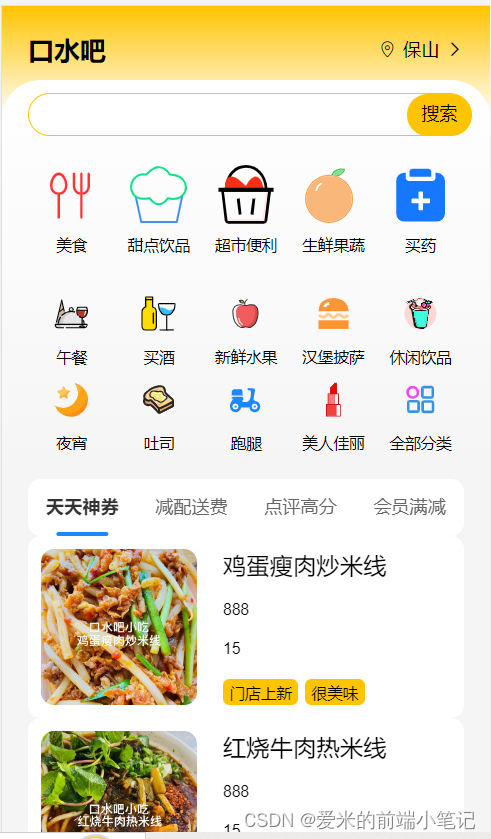
項目描述:該平臺提供外送訂餐服務,用戶可以在手機中輕松地瀏覽菜品、下單、支付、編輯地址、填寫個人信息等,我主要負責首頁、訂單、我的這3個功能/模塊。【以下圖片進行展示該項目】

?
Q1:如何寫項目描述?
答:我們可以從以下幾個方面進行回答:是什么(內容)+作用/功能+我主要負責xxx模塊/功能。
?
技術棧:Amfe-flexible+Axios+Core-js+Less+Less-loader+Mockjs+Postcss-pxtorem+Vant+Vue+Vue-router+Vuex
Q2:如何找出項目里面運用的技術棧?
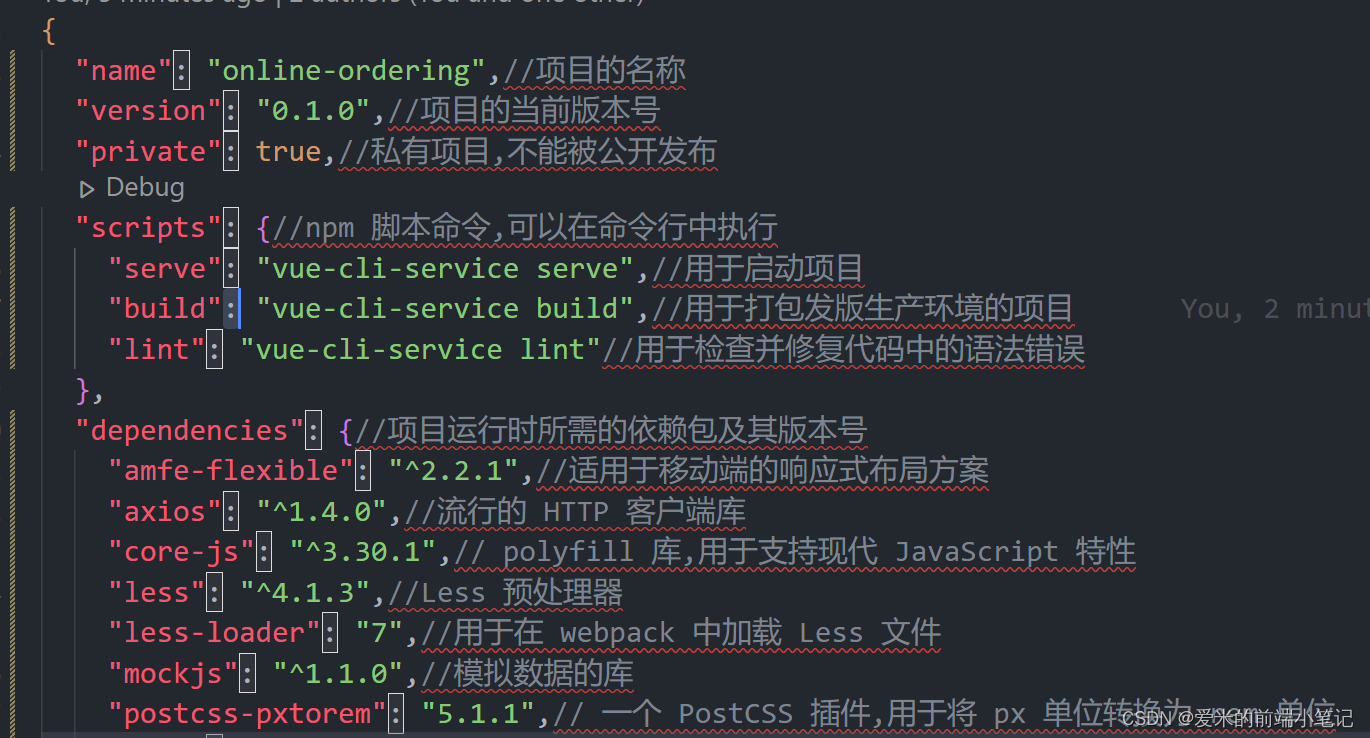
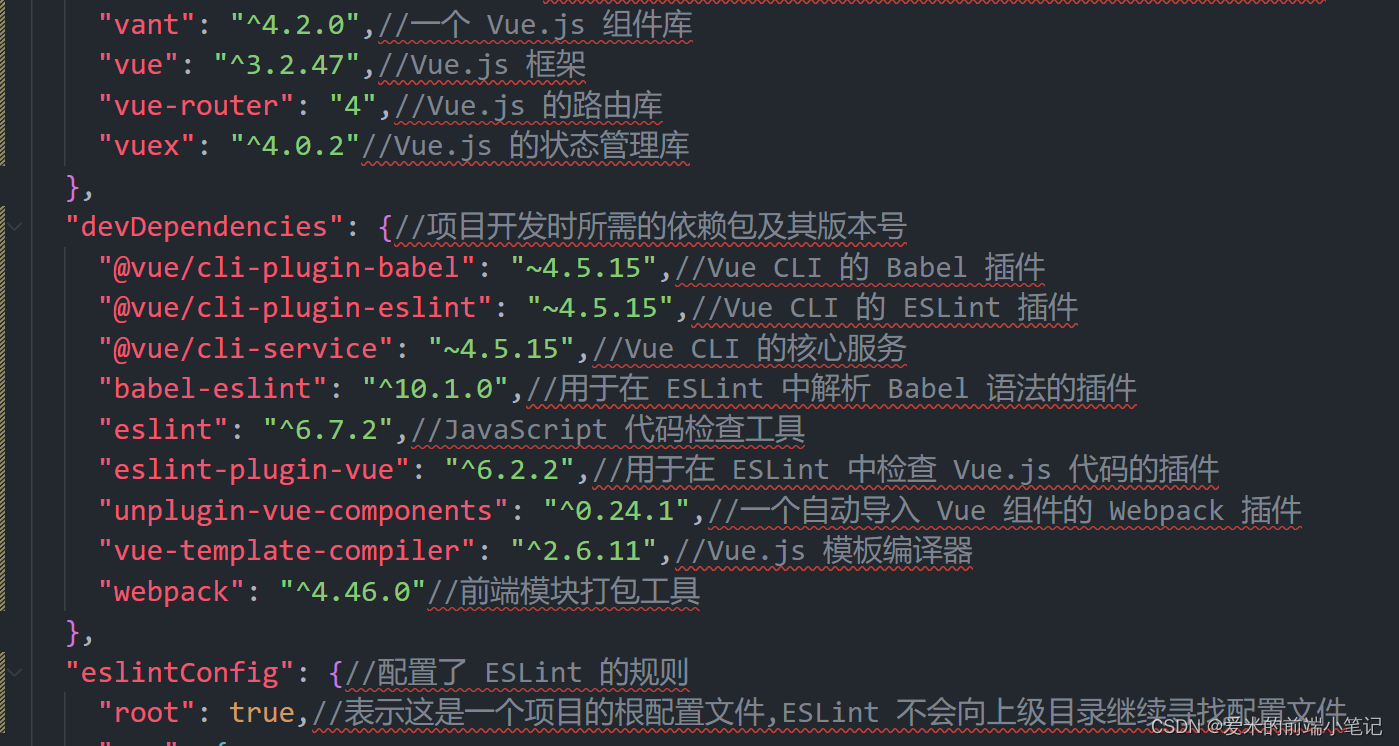
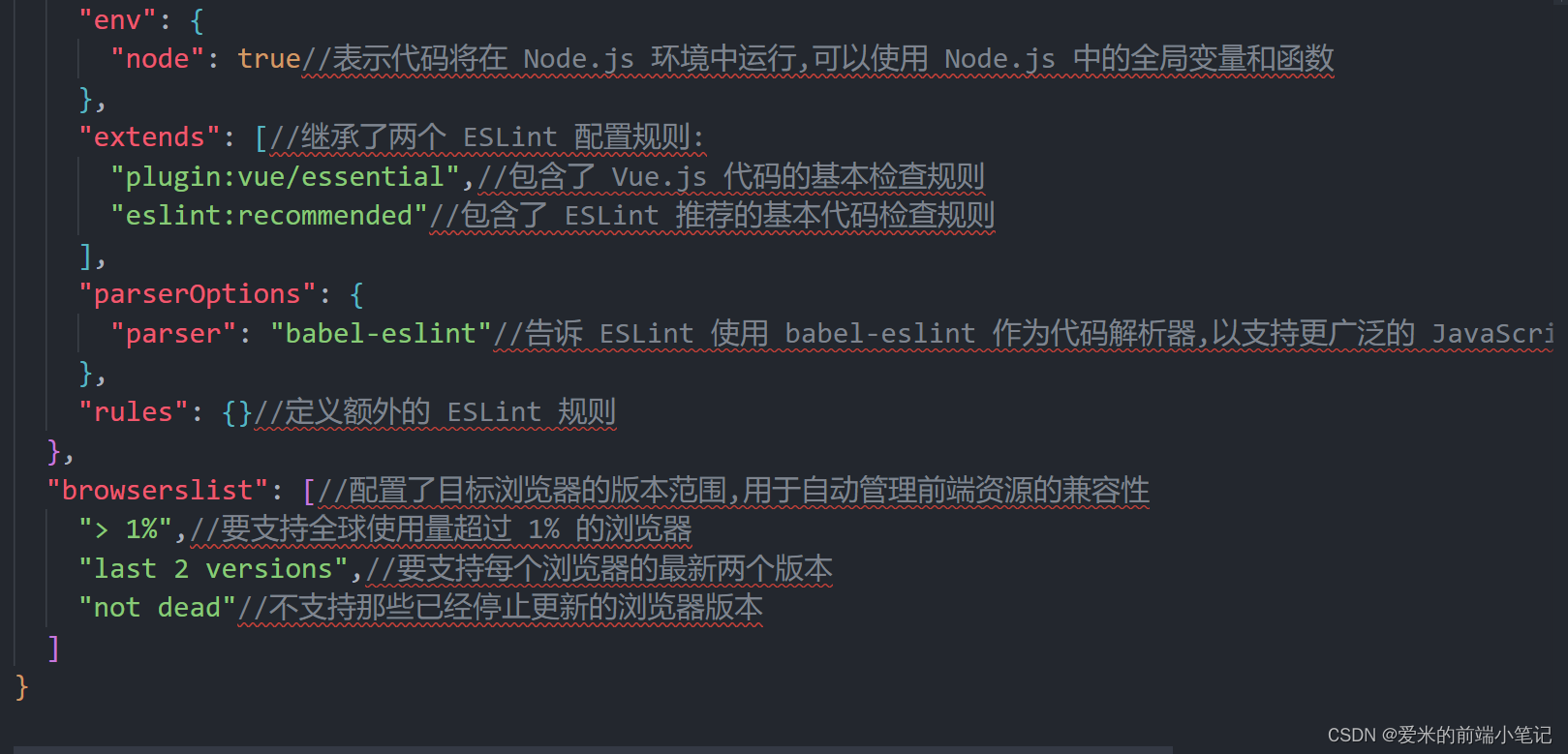
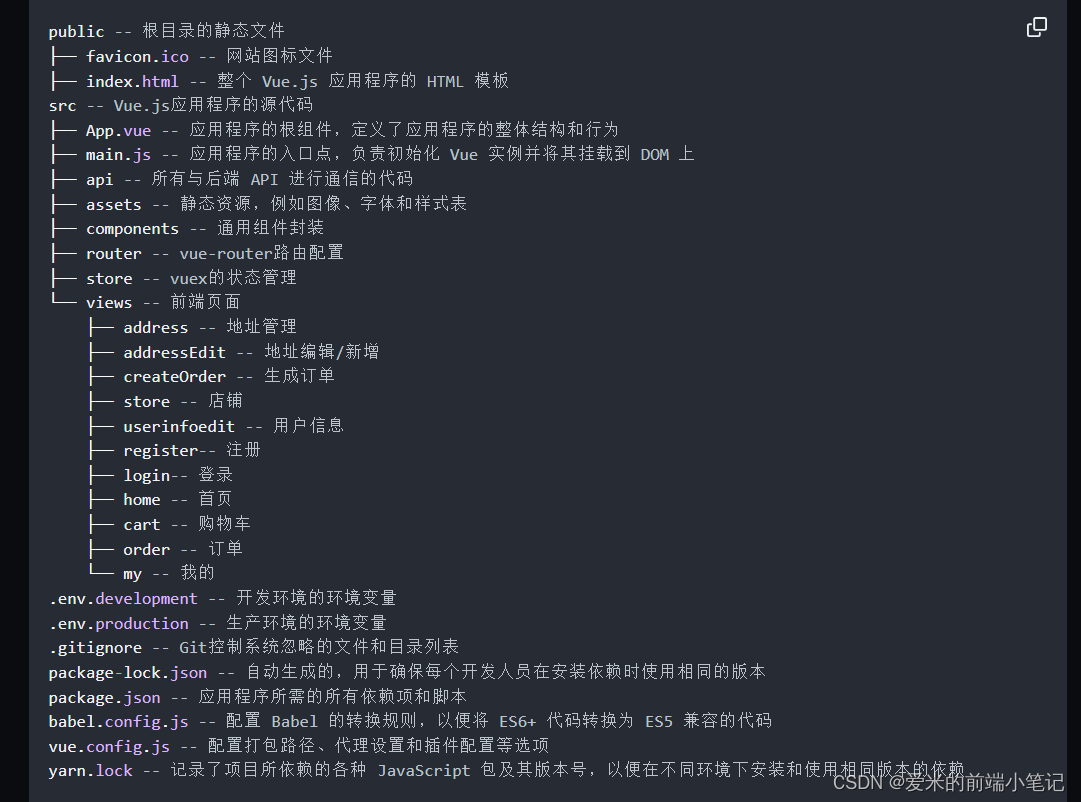
答:我們可以直接去package.json文件的dependencies 中的依賴包里看安裝了哪些包,把這些包的名稱羅列出來即可。但前提是我們得懂package.json文件里每部分里面的內容是什么,才可準確找出所使用技術棧。【溫馨提示:.json文件里不能寫注釋,會標號報錯,但我以下注釋為了方便大家直接理解package.json文件的內容,你們自己梳理的時候可以直接使用.md文件來進行梳理即可】

 ?
?
 ?
?
Q3:當我們理解完package.json文件后,大家知道要去哪里找我們需要的技術棧呢?
 ?
?
Q4:dependencies和devDependencies兩個對象中包含的所有技術都要寫嗎?有什么區別?
答:(1)我的建議:在簡歷中的項目模塊寫技術棧時,通常情況下只寫 dependencies 中的依賴包,因為它們才是項目運行所必需的核心技術棧。devDependencies 中的依賴包,雖然也是項目開發中用到的重要工具,但它們更多是開發輔助性質的,不應該作為核心技術棧寫在簡歷上。
區別:(了解)
依賴類型:
dependencies: 這里列出的是項目在運行時需要的依賴包,也就是項目打包后必須包含的依賴。
devDependencies: 這里列出的是項目在開發階段需要的依賴包,但在打包時并不需要包含在最終的應用中。
使用場景:
dependencies: 這些依賴包會隨著應用一起部署和運行,是項目必需的組件。
devDependencies: 這些依賴包只在開發環境中使用,比如代碼檢查工具、構建工具等。
打包影響:
dependencies: 這些依賴包會被包含在最終的應用包中,增加應用的體積。
devDependencies: 這些依賴包不會被包含在最終的應用包中,不會增加應用的體積。
項目職責:
1、使用vue/cli搭建項目,配合Vant組件庫完成相關頁面布局和需求。?
2、使用組件化和模塊化的開發模式并使用vue框架來構建項目,如首頁、購物、訂單、我的。?
3、使用 PostCSS 和 amfe-flexible 可以實現彈性布局和 rem 單位的轉換,進行移動端適配。?
4、使用isAuth屬性控制路由權限并使用import函數懶加載路由,提高性能。?
5、使用客戶端的localstorage緩存用戶信息和登錄信息,提高性能。?
6、抽離公共組件,如Empty.vue、Footer.vue、Header.vue、ListItem.vue等。?
7、完成axios的二次封裝,便于獲取axios請求的配置信息。?
8、注重用戶體驗:采用 webpack 打包提前緩存圖片、圖標等靜態資源,使用下拉刷新和滾動動?
畫,采用響應式布局,不同設備有良好的視覺效果。?
9、設置攔截器,統一獲取響應成功數據并失敗的請求和響應并做出提示。
?
?
?
?
?
?
?
?
?
?
?
Q5:如何找項目職責(重難點/細節)?
答:(1)看頁面:先運行項目看頁面:

?
先看重復通用的頁面或功能:使用截圖或文件的方式進行梳理標記。
Eg:天天神券、減配送費、點評高分、會員滿減下面都是展示相關商品:左邊商品圖片+右邊商品基本信息:名稱、銷量、價格、標簽
再看獨特的頁面或功能:使用截圖或文件的方式進行梳理標記。
Eg:登錄、注冊、地址管理這些頁面都是比較獨特
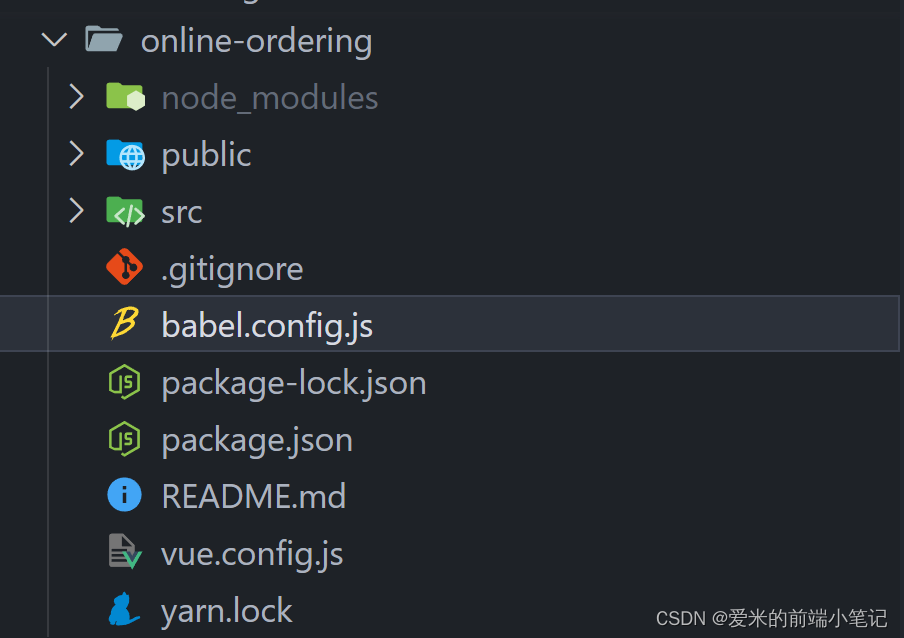
看代碼:打開項目代碼:

?
?
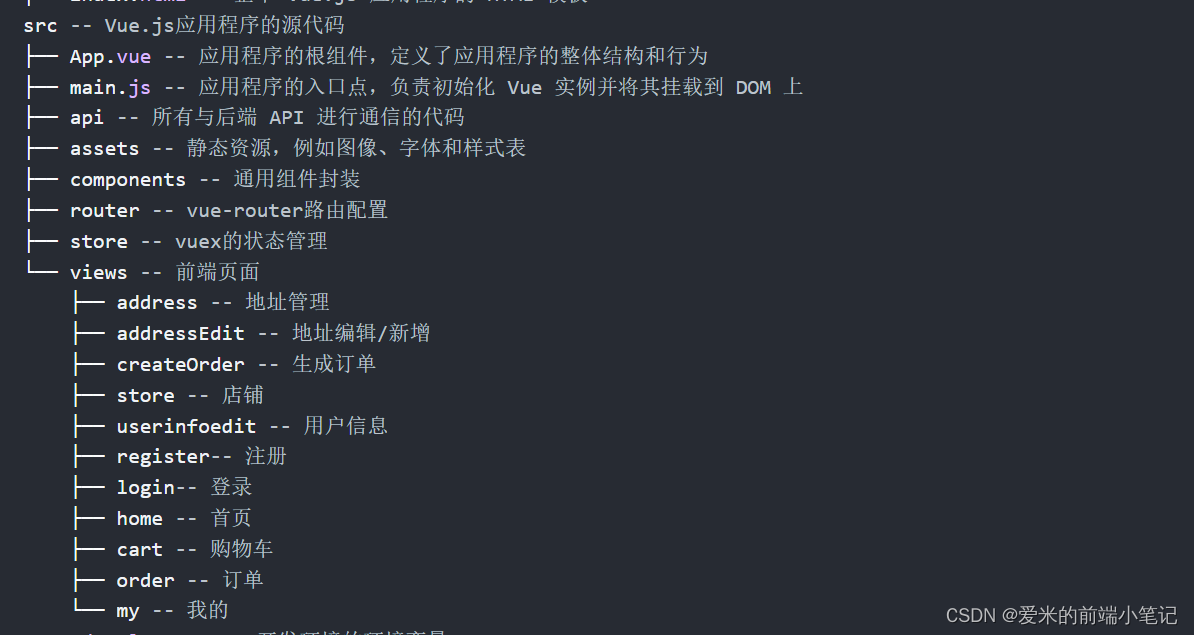
先整體看每個文件是什么、有什么作用以及文件之間有無聯系。

?
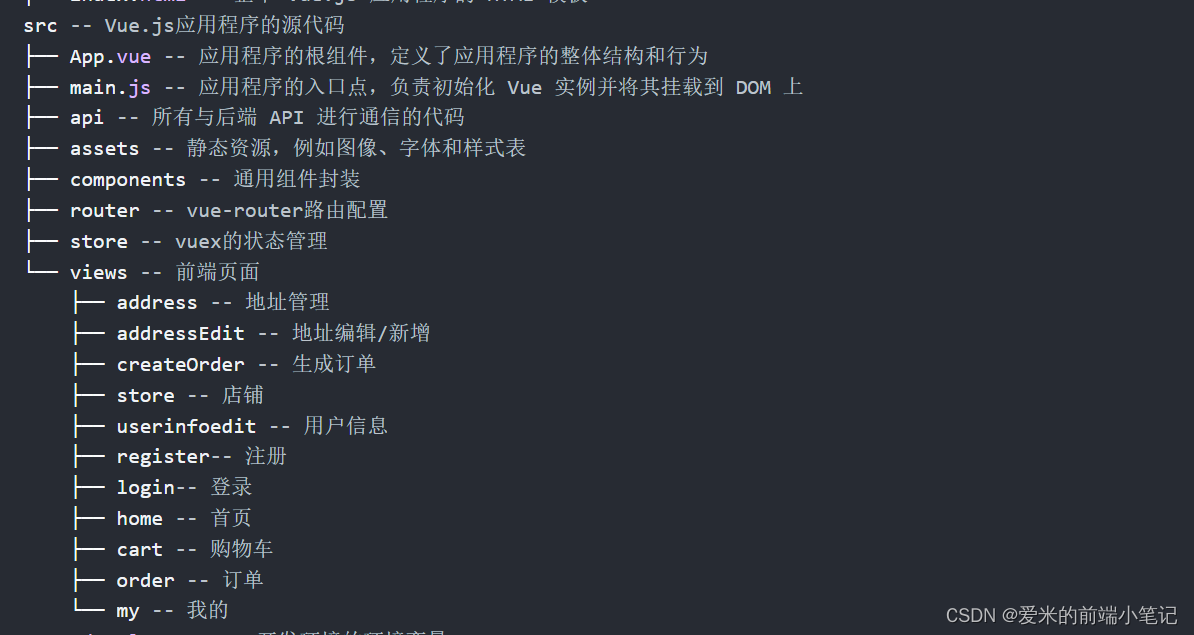
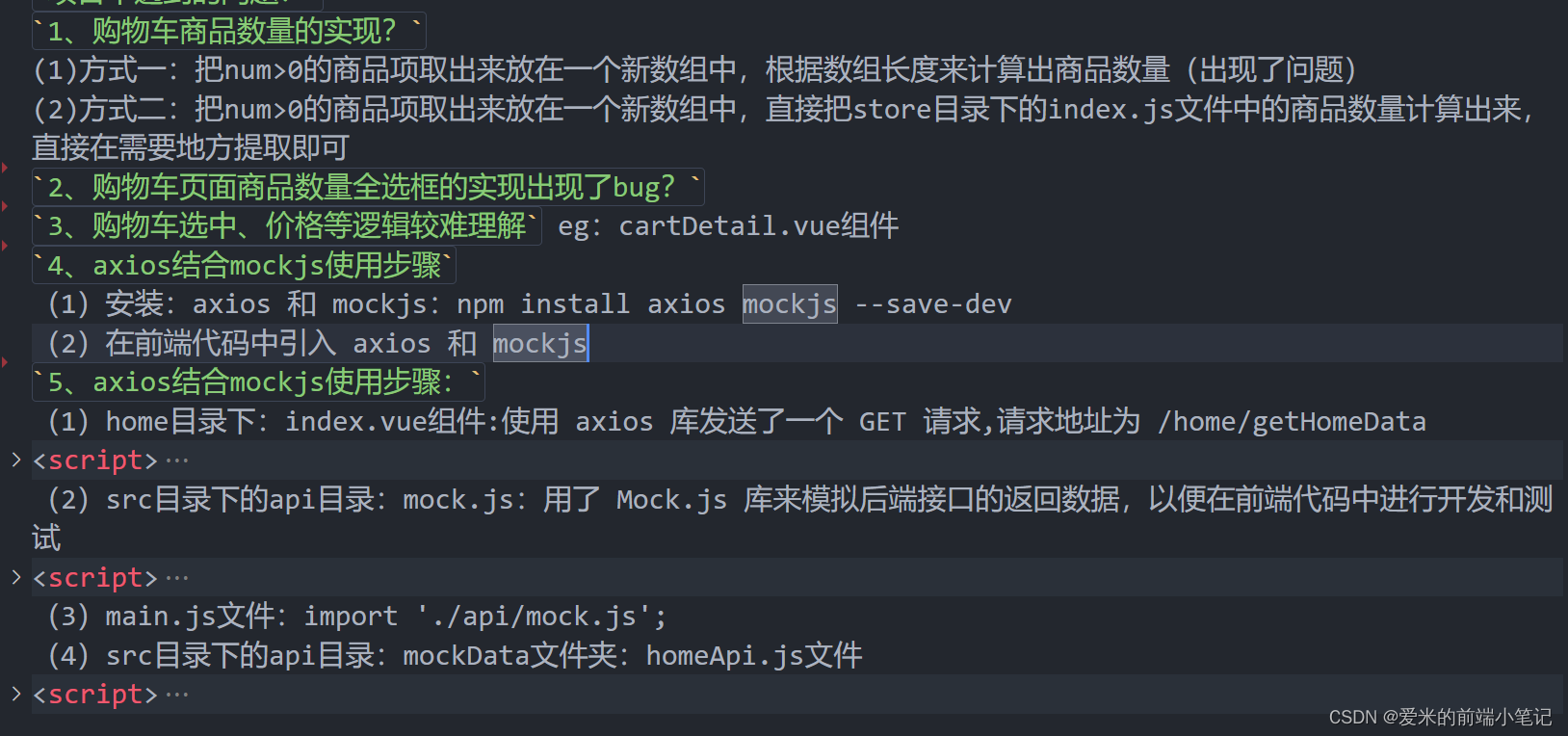
再細看某些文件(比如src文件包含整個項目的核心源代碼)里面的代碼邏輯,明白實現什么功能,并對其進行分點梳理。

 ?
?
Q6:如何篩選出寫在簡歷上的點呢?
答:如果你們按照上述步驟梳理的話應該會在文檔里梳理出很多關于該項目的點,你們應該很困惑,這么多點都要寫在簡歷上嗎?那對于HR簡直就是災難!所以此時我們就可以根據自己實際掌握情況和工作招聘要求做減法,篩選出最符合的10個點(因人而異)在簡歷上一一進行展示即可。





面中心線提取)




![[CTF]-PWN:House of Cat堆題型綜合解析](http://pic.xiahunao.cn/[CTF]-PWN:House of Cat堆題型綜合解析)
)






)
