一個網站如果有評論功能,可以更好的和讀者互動。VuePress 也有很多評論插件,這里簡單介紹下,最后介紹本站所使用的 Twikoo。
大部分評論插件都是使用的 Github 或 Gitee 的 issue 功能,也就是用 issue 去存儲評論;而 Twikoo 則是將數據保存到本地。
?
?
常見的評論區插件
Vssue:Vssue 簡單來說就是 VuePress + issue,專門用來 VuePress 的評論功能。博主曾嘗試過,但好像和其他插件沖突了,這里不詳述。想要使用請參考:
- Vssue 官網:https://vssue.js.org/zh/guide/
- GitTalk :https://github.com/gitalk/gitalk
- Gitment:https://imsun.net/posts/gitment-introduction/
- Valine:https://valine.js.org/
- ArtTalk:https://wiki.eryajf.net/pages/b74c2b/
?
由于本文采用的是 Twikoo,因此著重講下其怎么配置。
Twikoo 的安裝
官網:https://twikoo.js.org
Twikoo 支持多種部署方式:云函數,Vercel,私有部署、Docker… 具體參見文檔:https://twikoo.js.org/backend.html
?
最原始的方法,也就是直接在服務器上部署,步驟很簡單:安裝 node → 安裝 tkserver → 啟動。
$ npm i -g tkserver$ ln -s /opt/nodejs/node/bin/tkserver /usr/local/bin/tkserver$ tkserver?
然后就可以訪問了,地址是:http://服務端IP:8080?
 ?
?
Linux 服務器可以用 nohup tkserver >> tkserver.log 2>&1 &? 命令后臺啟動。
注意:可能需要在云服務器上開啟 8080 端口的防火墻
?
還是推薦用 Docker 來部署。我之前是用私有部署,幾年后想升級 Twikoo,但是因為 node 版本太老了,導致升級失敗… 然后試著升級 node,又是一堆報錯…
 ?
?
?
?
?
?
聽群友的 鬼話 建議后,用 Docker 后,一個命令就啟動起來了,真香!
docker run --name twikoo -e TWIKOO_THROTTLE=1000 -p 8080:8080 -v ${PWD}/data:/app/data -d imaegoo/twikoo
?
Twikoo 目錄結構
在私有部署的情況下,在你執行 tkserver 的時候,就會在當前目錄創建:
- data 文件夾:存放評論數據、配置等
- tkserver.log:日志文件
?
因此,有必要在你自己指定的目錄下啟動 tkserver,方便后期的數據備份、日志分析等。
如果你使用的是 Docker,在上述命令里其實也用了 ${PWD}/data? 來指定數據文件的目錄,請自行選擇。
?
?
?
配置 https
理論上這樣部署,就完成后臺的部分了,但鑒于我的網站用了 HTTPS,而 Twikoo 本身并不支持,因此還需要做反向代理。
接下來的步驟如下:
- 再申請和購買一個 SSL 證書
- 配置 cname
- 下載證書放到 Linux 服務器上
- 配置 Nginx 反向代理
?
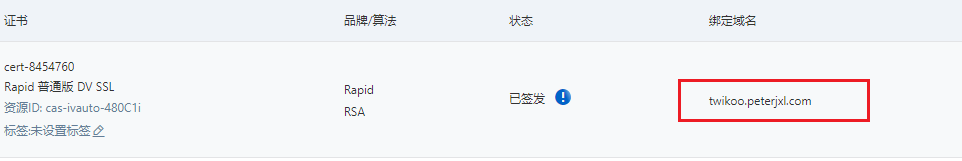
購買 HTTPS 證書,這里我用二級域名的:
 ?
?
?
然后在云服務器控制臺上配置 cname:
 ??
??
?
?
配置 Nginx 反向代理。和上一小節一樣,上傳子域名的證書到服務器上,然后配置 Nginx:
upstream twi { server peterjxl.com:8080; #你的域名+加端口
}server {listen 443 ssl;server_name twikoo.peterjxl.com; #子域名ssl_certificate /opt/nginxrun/conf/cert/8852603_twikoo.peterjxl.com.pem;ssl_certificate_key /opt/nginxrun/conf/cert/8852603_twikoo.peterjxl.com.key;# ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;ssl_protocols SSLv3 TLSv1 TLSv1.1 TLSv1.2;ssl_ciphers HIGH:!ADH:!EXPORT56:RC4+RSA:+MEDIUM;ssl_prefer_server_ciphers on;location / {proxy_pass http://twi;}
}
?
?
這樣,訪問 https://twikoo.peterjxl.com/,就會轉發到我的服務器 IP:8080 ,完成反向代理:
 ?
?
?
前端配置 Twikoo
這里主要參考:本站 - 評論模塊 | Young Kbt blog,感謝大佬。
?
打開 docs/.vuepress/config.js,在 head 里添加如下內容(在 <head>? 引入在線 script):1.6.7 是版本號。
['script', { src: 'https://cdn.staticfile.org/twikoo/1.6.7/twikoo.all.min.js' }],
在 docs/.vuepress/components? 目錄下創建 Vue 組件:Twikoo.vue?。如果不存在 components 目錄,則請創建。添加如下內容:注意修改 envId? 為你自己的
ps:envId 就是你自己的 Twikoo 地址,例如我的是 https://twikoo.peterjxl.com/
<template><div id="tcomment"></div>
</template>
<script>
let waitTime = 700; // 頁面加載后多少毫秒后加載評論區(如果是 0ms,可能會報錯)
let archives = "/archives/"; // 歸檔頁的 permalink
export default {data() {return {twikoo: "",firstLoad: true,};},mounted() {// 不初始化評論區的頁面:frontmatter 的 comment: false 的文章頁、首頁、歸檔頁、404 頁面if ((this.$frontmatter.comment == undefined || this.$frontmatter.comment) &&this.$route.path != "/" &&this.$route.path != archives &&!this.isFourZeroFour(this.$route)) {setTimeout(() => {this.twikooInit();}, waitTime);}},watch: {$route(to, from) {// 404 頁面、不同的標題會觸發路由,禁止掉if (this.$route.path == "/" ||this.$route.hash != "" ||this.isFourZeroFour(to)) {return;}// 進入首頁、進入 frontmatter 的 comment: false 頁面,刪除評論區if (to.path == "/" || this.getCommentByFrontmatter(to) == false) {this.deleteComment();return;}// 初始化評論條件:來自首頁,來自歸檔頁、來自 frontmatter 的 comment: true 的文章頁if (from.path == "/" ||from.path == archives ||!this.getCommentByFrontmatter(from)) {this.firstLoad? setTimeout(() => {this.twikooInit();this.firstLoad = false;}, waitTime): this.twikooInit(); // 如果加載過一次評論區,則直接獲取} else if (this.$route.path != "/" && this.$route.hash == "") {// 文章頁之間跳轉,重新獲取評論setTimeout(() => {this.updateComment();}, waitTime);}},},methods: {twikooInit() {twikoo.init({// envId 要切換成自己的,這是評論區的 ID,一個博客只能有一個評論區 ID,用別人的評論區 ID,導致讀者評論時或發送到別人的評論區里envId: "https://twikoo.peterjxl.com/",el: "#tcomment",// region: 'ap-guangzhou', // 環境地域,默認為 ap-shanghai,如果您的環境地域不是上海,需傳此參數// path: 'window.location.pathname', // 用于區分不同文章的自定義 js 路徑,如果您的文章路徑不是 location.pathname,需傳此參數// lang: 'zh-CN', // 用于手動設定評論區語言,支持的語言列表 https://github.com/imaegoo/twikoo/blob/dev/src/js/utils/i18n/index.js// onCommentLoaded: function () {// console.log("評論加載或評論成功");// },}).then(() => {this.loadTwikoo();});},// 初始化加載或者跳轉新頁面重新加載 Twikoo 評論區loadTwikoo() {let page = document.getElementsByClassName("page")[0];let comment = document.getElementById("twikoo");// comment 不存在代表曾初始化過,后面被刪除comment ? (this.twikoo = comment) : (comment = this.twikoo);page? comment? page.appendChild(comment): page.appendChild(this.twikoo): "";this.updateComment();},// 跳轉新頁面,重新獲取當前頁面的評論信息updateComment() {let tk_icon = document.getElementsByClassName("tk-icon")[0];tk_icon ? tk_icon.click() : undefined;},// 刪除 frontmatter:comment: false 頁面的數據deleteComment() {let comment = document.getElementById("twikoo");comment ? comment.parentNode.removeChild(comment) : "";},// 獲取 frontmatter 的 commentgetCommentByFrontmatter(route) {let comment = true;this.$site.pages.forEach((item) => {if (item.path == route.path) {comment = item.frontmatter.comment;}});return comment;},// 判定當前頁面是不是 404isFourZeroFour(route) {let flag = true;this.$site.pages.forEach((item) => {if (item.path == route.path) {flag = false;}});return flag;},},
};
</script><style>
.twikoo .tk-comments {margin-top: 20px;
}
</style>?
?
管理 Twikoo
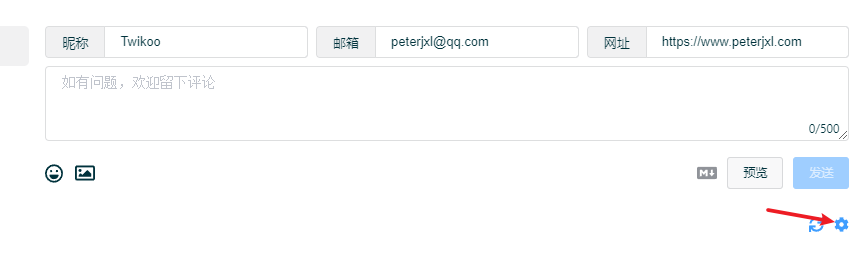
配置好后,就可以在每個文章下面看到評論區,在評論區的右邊發現有一個「藍色小齒輪」,這就是管理面板:
 ?
?
第一次 點擊小齒輪后會讓你輸入登錄密碼,請記住它,如果忘記了密碼,請參考官網文檔解決。
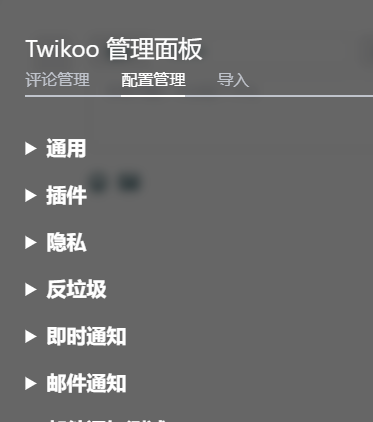
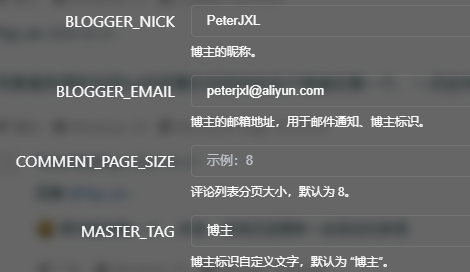
管理面板的用處:
- 可以查看、刪除、隱藏、顯示、置頂任意的評論
- 配置你的個人信息,登錄管理面板后評論系統能識別你的身份(博主)
- 配置反垃圾模塊,防止別人發送不雅的評論
- 配置通知,別人的評論可以通過 郵件 / 微信 / QQ 等方式通知你
- …
 ?
?
?
?
反垃圾
騰訊云是提供了反垃圾評論服務的,提供 1 個月的免費試用,到期后選擇后付費即可,25 元/萬條。
注意不要購買套餐,非常貴,最少都是 4k 大洋的,180w 條,大部分網站用不著這么多。
控制臺地址:https://console.cloud.tencent.com/cms/text/package
 ?
?
?
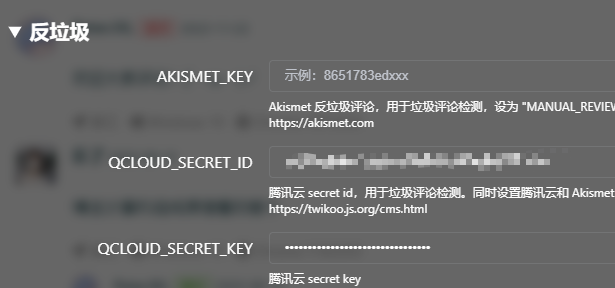
然后我們配置反垃圾,輸入獲取到的 secret id:
 ?
?
?
?
?
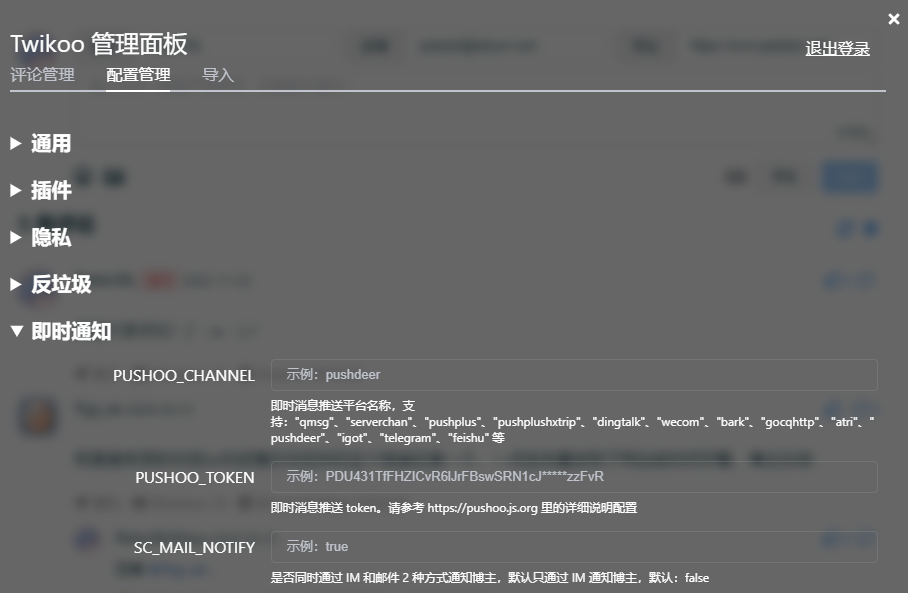
通知
如何知道有人給網站評論了呢?我們可以使用郵件通知、即時通知。
?
可以在管理面板里開啟郵件通知。如果使用的是 QQ 郵箱,則需要授權碼,而不是 QQ 密碼,QQ 郵箱這樣的設計可能是為了防止 QQ 被盜吧?具體步驟可參考:qq 郵箱授權碼如何獲取-百度經驗 (如果是其他郵件,同理):
 ?
?
?
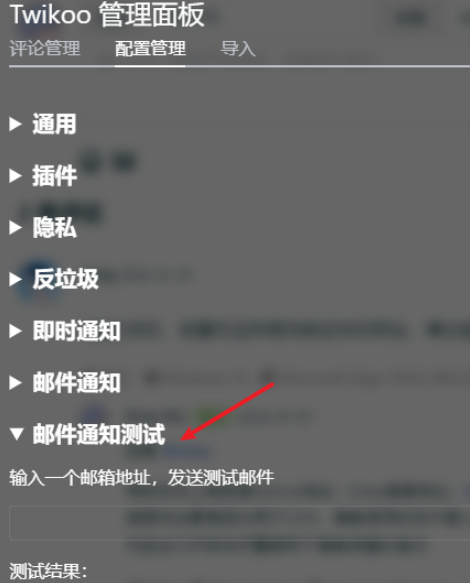
配置完后,可以測試下能不能正常收到郵件:
 ?
?
?
?
效果:當有評論后會有郵件提醒:
 ?
?
?
?
即時通知:Twikoo 支持多種即時通知,QQ,微信,釘釘,telegram 等等,自行按需配置即可:
 ?
?
?
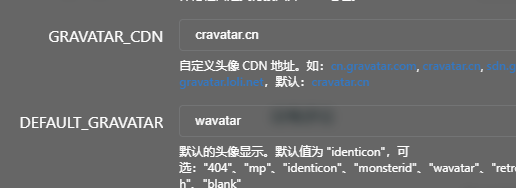
關于顯示頭像
Twikoo 評論區還支持 Gravatar 頭像:
 ?
?
?
什么是 Gravatar?簡單來說就是全球通用頭像,只要你去 Gravatar 的網站上設置一個郵箱和頭像,這樣在其他支持 Gravatar 的網站上,你輸入郵箱就能自動獲取你的頭像。讀者可以去 https://cravatar.cn 上注冊郵箱,然后就可以了(由于 CDN 緩存的問題,可能得過幾個小時才能正常顯示)。
?
Twikoo 也提供了自定義頭像 CDN 地址的功能,具體可以看官網文檔:
 ?
?
?
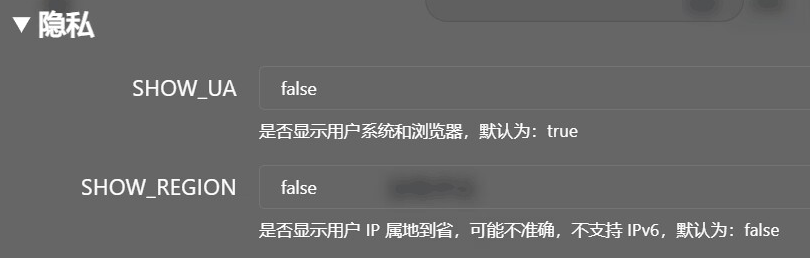
關于顯示 IP
在設置后有相關的部分:
 ?
?
?
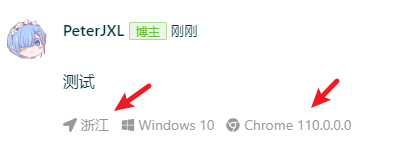
注意,并不會顯示 IP,而是顯示省份,有些人會誤以為后面顯示的是 IP,其實是瀏覽器版本:
 ?
?
?
關于顯示語言
Twikoo 支持簡體中文、繁體中文、English。此外歡迎 提交翻譯 PR。
至于管理面板顯示什么語言,得看瀏覽器使用的語言了:
 ?
?
?
關于博主標識
?
如果是博主,在發表評論時會有一個“博主”標識:
 ?
?
注意,發表評論時,用戶昵稱和郵箱得和配置的一樣,否則是沒有這個標識的。
?
也可以自定義這個標識:
 ?
?
?
?
?
數據導出和定期備份
Twikoo 也支持數據的導入/導出,數據格式為 JSON。
如果想要自動定期備份,可以參考這篇博客:使用 GitHub Actions 自動備份 Twikoo 評論數據 | 小嘉的部落格
?
更新 Twikoo
具體參考官網文檔:版本更新 | Twikoo 文檔
注意,前端的 JS 文件也要更新,直接修改版本號即可,例如本例中用的是:
['script', { src: 'https://cdn.staticfile.org/twikoo/1.6.7/twikoo.all.min.js' }],
更新為:
['script', { src: 'https://cdn.staticfile.org/twikoo/1.6.38/twikoo.all.min.js' }],
小結
本人使用過幾個評論區插件, 但都配置失敗了,折騰了很久都不行,最后還是用了 Twikoo,并且配置的過程中還加進了 Twikoo 的 QQ 群去咨詢,也是折騰了很久才可以。
如果讀者配置的過程遇到了什么問題,請不要灰心,遇到問題就盡量去解決,總是能成功的。
注意事項:
- 每個頁面加載評論區的時候,使用了 JS 的
document.getElementById("twikoo")? 方法來加載評論區(參考剛剛的“前端配置 Twikoo”小節) - 所以,在寫博客的時候,文章的標題請不要取成單獨的“Twikoo”,這樣會導致評論區樣式混亂。
- 例如,本博客的小標題都不是單獨的“Twikoo”,而是諸如“Twikoo 的安裝”、“Twikoo 的目錄結構”之類的。
?
?
?
?
?
參考
- Twikoo 私有化部署 - 騰訊云開發者社區-騰訊云
- 常見問題 | Twikoo 文檔
- 本站 - 評論模塊 | Young Kbt blog
- 設置郵箱頭像方法,gravatar 頭像設置 - EzraYes 博客
?
?
與大語言模型(LLM) 主要差異)


)







)







