在使用LabVIEW通過OPC Server讀取PLC地址時,若遇到錯誤代碼180121602,建議檢查網絡連接、OPC Server和PLC配置、用戶權限及LabVIEW設置。確保網絡暢通,正確配置OPC變量,取消緩沖設置以實時讀取數據,并使用診斷工具驗證連接,解決這一問題。
在LabVIEW中,您可以通過以下步驟在多變量編輯器中取消網絡發布的“正在緩沖”選項,以確保獲取到的是實時數據,而不是緩存的數據。
步驟:
-
打開LabVIEW:
- 啟動LabVIEW開發環境。
-
打開項目:
- 打開包含您需要編輯的共享變量庫的項目文件(.lvproj)。
-
導航到共享變量庫:
- 在項目資源管理器中,找到包含您需要修改的共享變量的庫(Library)。
-
打開多變量編輯器:
- 右鍵點擊共享變量庫(Library),選擇“多變量編輯器”(Multiple Variable Editor)。
-
選擇共享變量:
- 在多變量編輯器中,選擇您需要修改的共享變量(可以按住
Ctrl鍵進行多選)。
- 在多變量編輯器中,選擇您需要修改的共享變量(可以按住
-
修改網絡發布設置:
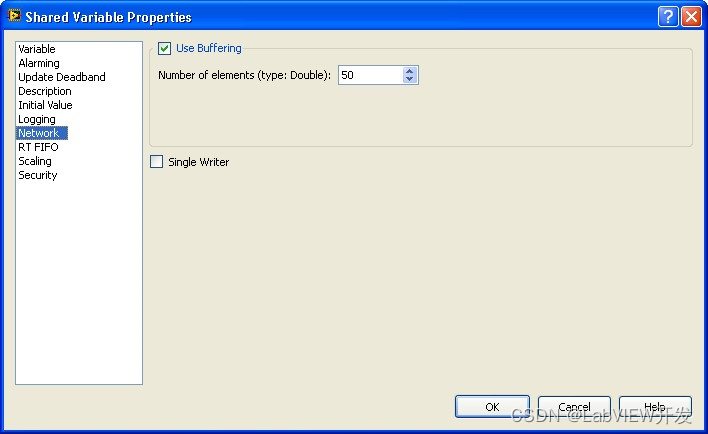
- 在多變量編輯器中,找到網絡發布的相關設置。具體位置可能因LabVIEW版本不同而略有不同,一般來說,您會看到類似“Network Publishing”或“Network Update”選項。
- 找到“正在緩沖”(或類似的“Buffering”)選項,取消勾選該選項。
-
應用更改:
- 確認所有需要修改的變量都取消了“正在緩沖”選項后,點擊“應用”或“確定”保存更改。
-
部署共享變量庫:
- 返回項目資源管理器,右鍵點擊共享變量庫,選擇“部署”(Deploy),以應用和激活這些更改。
注意事項:
- LabVIEW版本差異:根據不同版本的LabVIEW,界面和選項可能會有所不同。如果上述步驟在您的版本中有些不同,請參考LabVIEW的幫助文檔或用戶手冊,查找關于多變量編輯器和網絡發布的詳細說明。
- 確保權限:在進行這些更改時,確保您有足夠的權限來修改共享變量庫并進行部署。
通過上述步驟,您可以在LabVIEW中取消共享變量的網絡發布緩沖設置,確保每次獲取的數據都是實時的,而不是緩存的數據。





)
![[音視頻]ffmepg常用命令](http://pic.xiahunao.cn/[音視頻]ffmepg常用命令)











)
