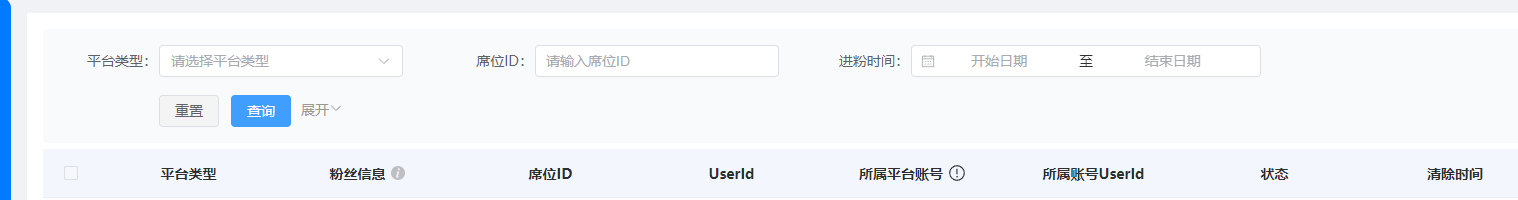
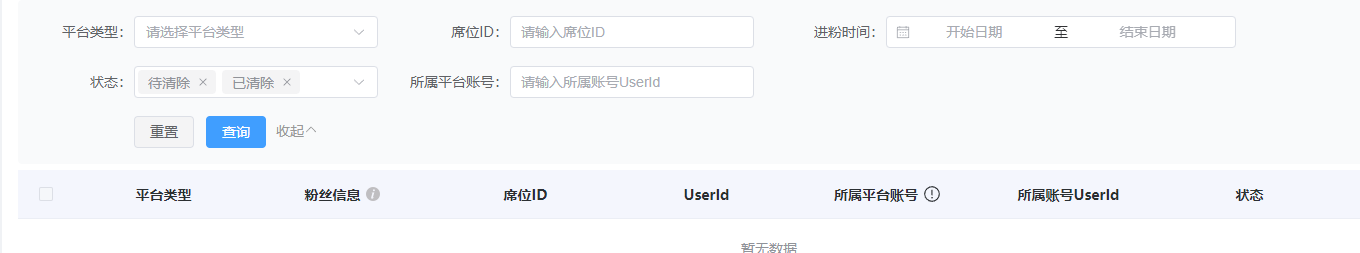
效果如下


?直接上代碼
v-if="showAll || 0 < 3" 的意思是:如果 showAll 為 true,或者 0 小于 3,這個表單項就會顯示。
<el-form :inline="true" class="demo-form-inline" size="default" label-width="100px"><el-form-item label="平臺類型:" v-if="showAll || 0 < 3"><el-select v-model="pageForm.platform_id" placeholder="請選擇平臺類型"><el-option v-for="item in platformData" :key="item.id" :label="item.name" :value="item.id" /></el-select></el-form-item><el-form-item label="席位ID:" v-if="showAll || 1 < 3"><el-input v-model="pageForm.seat_id" placeholder="請輸入席位ID" clearable /></el-form-item><el-form-item label="進粉時間:" v-if="showAll || 2 < 3"><el-date-pickerv-model="dateRange"size="default"type="daterange"range-separator="至"start-placeholder="開始日期"end-placeholder="結束日期":format="'YYYY-MM-DD'":value-format="'YYYY-MM-DD'"placeholder="選擇日期范圍"/></el-form-item><el-form-item label="狀態:" v-if="showAll"><el-select v-model="delete_status" :multiple="true" clearable placeholder="請選擇狀態"><el-option label="待清除" :value="1" /><el-option label="已清除" :value="2" /></el-select></el-form-item><el-form-item label="所屬平臺賬號:" v-if="showAll"><el-input v-model="pageForm.account_user_id" placeholder="請輸入所屬賬號UserId" clearable /></el-form-item><div style="margin-left: 100px"><el-button style="background-color: #f4f4f5" size="default" @click="getRefresh">重置</el-button><el-button size="default" type="primary" @click="getList">查詢</el-button><span style="color: #999999; cursor: pointer; margin-left: 10px" @click="showAll = !showAll">{{ showAll ? '收起' : '展開' }}<el-icon><component :is="showAll ? 'ArrowUp' : 'ArrowDown'" /></el-icon></span></div></el-form>
樣式我調了下輸入框的長度
.demo-form-inline .el-input {--el-input-width: 244px;
}.demo-form-inline .el-select {--el-select-width: 244px;
}?




【包管理器/Vim】)





)
)







