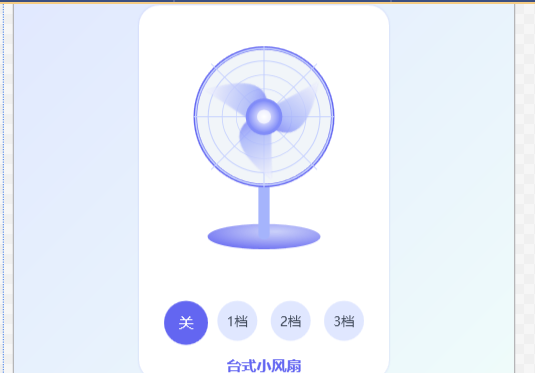
在本教程中,我們將通過使用 WPF (Windows Presentation Foundation) 和 XAML (Extensible Application Markup Language) 創建一個簡單的“臺式風扇”界面。我們將使用 XAML 繪制風扇的外觀,包含風扇葉片、風扇框架、支架和按鈕等元素,并通過一些基本的動畫效果讓它動起來。
這個示例將包含以下內容:
-
創建風扇的靜態圖形界面
-
繪制風扇的旋轉葉片
-
使用按鈕控制風扇的速度(動畫效果)
1. 創建項目和窗口
首先,在 Visual Studio 中創建一個新的 WPF 應用程序 項目。創建完成后,我們會在 MainWindow.xaml 文件中編寫我們的 XAML 代碼。
我們定義一個窗口 Window,并指定其樣式和大小。
<Window x:Class="DesktopFan.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:DesktopFan"mc:Ignorable="d"WindowStyle="None"Title="臺式小風扇" Height="600" Width="600" WindowStartupLocation="CenterScreen">
這段代碼指定了窗口的基礎信息,如窗口大小(Height="600" 和 Width="600")和標題(Title="臺式小風扇")。并且去掉了默認的窗口樣式(WindowStyle="None"),使其看起來像一個簡潔的風扇界面。
2. 定義風扇圖形的漸變效果
為了讓風扇看起來更現代化,我們為背景、葉片、中心以及底座等部分添加漸變效果。通過使用 WPF 中的 LinearGradientBrush 和 RadialGradientBrush,我們可以創建平滑的色彩過渡。
在 Window.Resources 部分,我們定義了風扇的各種漸變效果:
<Window.Resources><!-- 背景漸變 --><LinearGradientBrush x:Key="BackgroundGradient" StartPoint="0,0" EndPoint="1,1"><GradientStop Color="#E0E7FF" Offset="0"/><GradientStop Color="#F0FDFA" Offset="1"/></LinearGradientBrush><!-- 風扇葉片漸變 --><LinearGradientBrush x:Key="BladeGradient" StartPoint="0,0" EndPoint="1,1"><GradientStop Color="#B3FFFFFF" Offset="0"/><GradientStop Color="#B3A5B4FC" Offset="0.6"/><GradientStop Color="#E66366F1" Offset="1"/></LinearGradientBrush><!-- 風扇中心漸變 --><RadialGradientBrush x:Key="CenterGradient" GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.8" RadiusY="0.8"><GradientStop Color="White" Offset="0"/><GradientStop Color="#818CF8" Offset="0.6"/><GradientStop Color="#6366F1" Offset="1"/></RadialGradientBrush><!-- 風扇底座漸變 --><RadialGradientBrush x:Key="BaseGradient" GradientOrigin="0.6,0.3" Center="0.6,0.3" RadiusX="0.8" RadiusY="0.8"><GradientStop Color="#B3B4BCF7" Offset="0"/><GradientStop Color="#6366F1" Offset="1"/></RadialGradientBrush>
</Window.Resources>
每個 Brush 定義了一個漸變色,使用不同的顏色和透明度值來模擬真實世界中風扇各部分的材質。
3. 創建風扇的外框和底座
接下來,我們需要繪制風扇的外框和底座。在 XAML 中,我們使用 Ellipse 和 Rectangle 來繪制這些形狀,并使用 Canvas 來安排它們的位置。
<Border Background="White" CornerRadius="24" Width="300" Height="450" VerticalAlignment="Center" HorizontalAlignment="Center"><StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"><Viewbox Width="220" Height="320" Margin="0,10,0,32"><Canvas Width="260" Height="300"><!-- 底座 --><Ellipse Canvas.Left="50" Canvas.Top="282" Width="160" Height="36" Fill="{StaticResource BaseGradient}"/><!-- 支架 --><Rectangle Canvas.Left="122" Canvas.Top="170" Width="16" Height="134" RadiusX="7" RadiusY="7" Fill="#A5B4FC"/><Rectangle Canvas.Left="120" Canvas.Top="160" Width="20" Height="30" RadiusX="10" RadiusY="10" Fill="#A5B4FC"/><!-- 風扇框架 --><Ellipse Canvas.Left="30" Canvas.Top="30" Width="200" Height="200" Fill="#F1F5F9" Stroke="#6366F1" StrokeThickness="5"/></Canvas></Viewbox></StackPanel>
</Border>
我們使用 Canvas 來精確控制各個元素的位置。這里的 Ellipse 用于繪制風扇的框架和底座,Rectangle 用于繪制支架。
4. 繪制風扇的葉片
風扇葉片是界面中的重要元素,我們需要通過 Path 來繪制葉片的形狀。每個葉片的形狀是一個四邊形,使用 M100,100 L100,0 Q190,70 100,100 Z 路徑描述(即一個從中心擴展到邊緣的彎曲形狀)。
我們在 Canvas 中繪制多個葉片,并給每個葉片應用一個旋轉動畫,讓它們看起來像正在旋轉的風扇。
<Canvas x:Name="FanBlades" Canvas.Left="30" Canvas.Top="30" Width="200" Height="200" RenderTransformOrigin="0.5,0.5"><Canvas.RenderTransform><RotateTransform Angle="0"/></Canvas.RenderTransform><!-- 葉片 1 --><Path Data="M100,100 L100,0 Q190,70 100,100 Z" Fill="{StaticResource BladeGradient}" Effect="{StaticResource BladeShadowEffect}"/><!-- 葉片 2 --><Path Data="M100,100 L100,0 Q190,70 100,100 Z" Fill="{StaticResource BladeGradient}" Effect="{StaticResource BladeShadowEffect}"/><!-- 葉片 3 --><Path Data="M100,100 L100,0 Q190,70 100,100 Z" Fill="{StaticResource BladeGradient}" Effect="{StaticResource BladeShadowEffect}"/>
</Canvas>
通過使用 RotateTransform,我們可以對 FanBlades 容器中的所有葉片進行旋轉,模擬風扇葉片的轉動。
5. 添加控制按鈕
為了讓用戶能夠控制風扇的開關和風速,我們添加了一些按鈕。這些按鈕可以讓用戶選擇關閉風扇或設置風速。每個按鈕都被設計成圓形,使用 Ellipse 和 Button 控件,并附加了事件處理函數。
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,12,0,0"><Button x:Name="OffButton" Content="關" Style="{StaticResource ActiveSpeedButton}" Tag="0" Click="SpeedButton_Click"/><Button x:Name="Speed1Button" Content="1檔" Margin="16,0,0,0" Style="{StaticResource SpeedButton}" Tag="1" Click="SpeedButton_Click"/><Button x:Name="Speed2Button" Content="2檔" Margin="16,0,0,0" Style="{StaticResource SpeedButton}" Tag="2" Click="SpeedButton_Click"/><Button x:Name="Speed3Button" Content="3檔" Margin="16,0,0,0" Style="{StaticResource SpeedButton}" Tag="3" Click="SpeedButton_Click"/>
</StackPanel>
6. 運行與調試
在完成上述代碼后,點擊 運行 按鈕,你將看到一個現代化的風扇界面。在界面上,點擊控制按鈕時,風扇葉片將旋轉,并根據按鈕選擇的風速進行調整。

總結
通過 WPF 和 XAML,我們成功地創建了一個風扇動畫界面。這個示例結合了圖形繪制(使用 Path 和 Ellipse)和動畫效果(通過 RotateTransform 和按鈕事件),展示了如何使用 XAML 來開發具有交互性的圖形界面。
你可以根據需要進一步擴展這個界面,增加更多動畫效果或功能,例如風速動畫,或甚至使用 Storyboard 來平滑控制風扇葉片的旋轉。希望這個教程對你有所幫助!






--最簡單的核函數)
)

:Vue3語法基礎上)

![Docker 使用鏡像[SpringBoot之Docker實戰系列] - 第537篇](http://pic.xiahunao.cn/Docker 使用鏡像[SpringBoot之Docker實戰系列] - 第537篇)







)