第一版屬于開源版本,所以后臺功能沒有開發許多出來,今天分享證書查詢第三版;
通過幾天的緊急寫代碼及測試;第三版基本可以上線上,不過后面有一些BUG只能一邊修復。
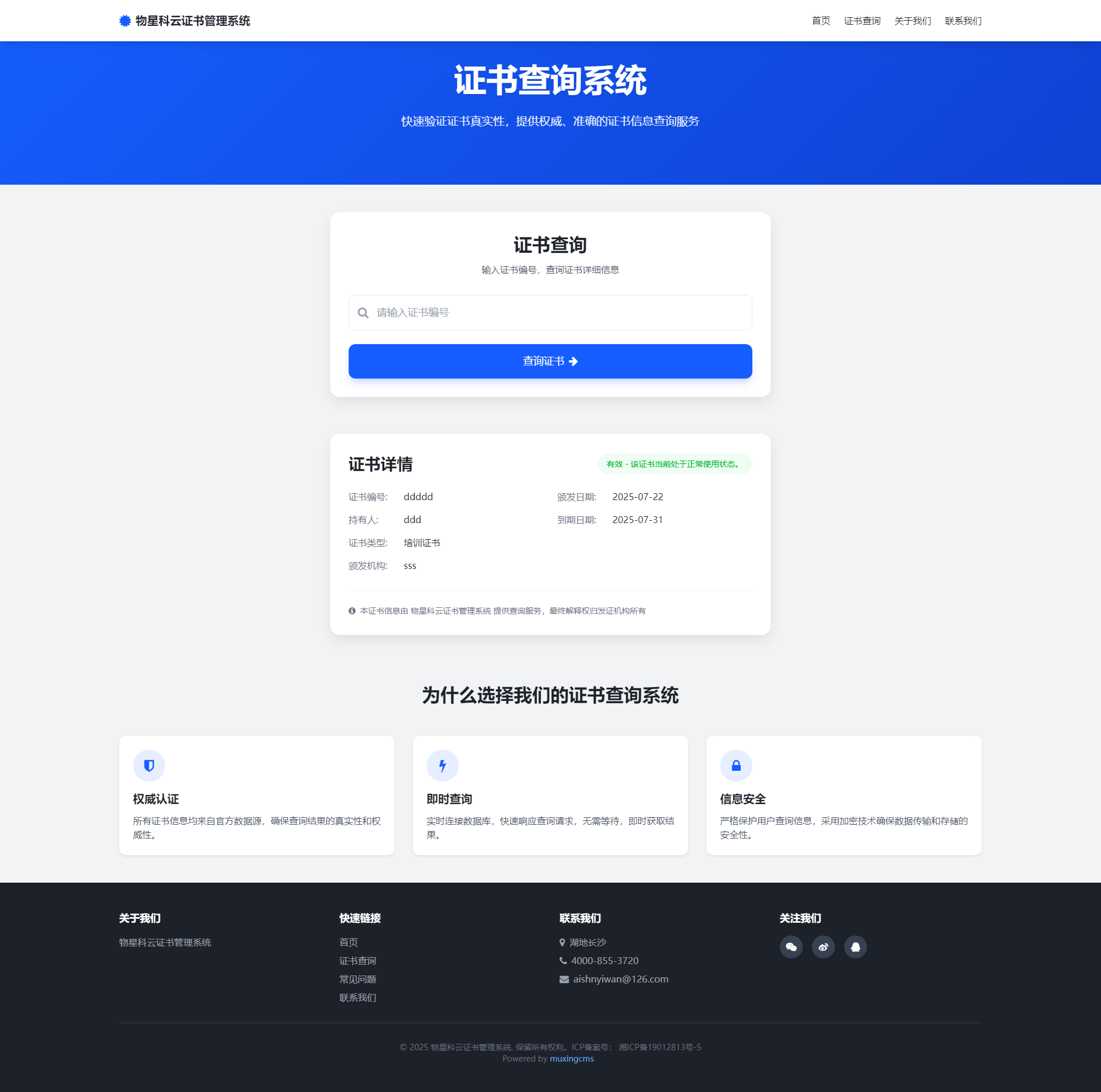
演示地址:物星科云證書管理系統
第三版(不屬于開源版)
該項目是一個基于 PHP 的 Web 應用程序,采用 Tailwind CSS 進行樣式設計,使用 Font Awesome 圖標庫增強界面視覺效果。系統主要面向管理員,提供了用戶管理、證書管理、頒發機構管理以及幫助中心等功能。
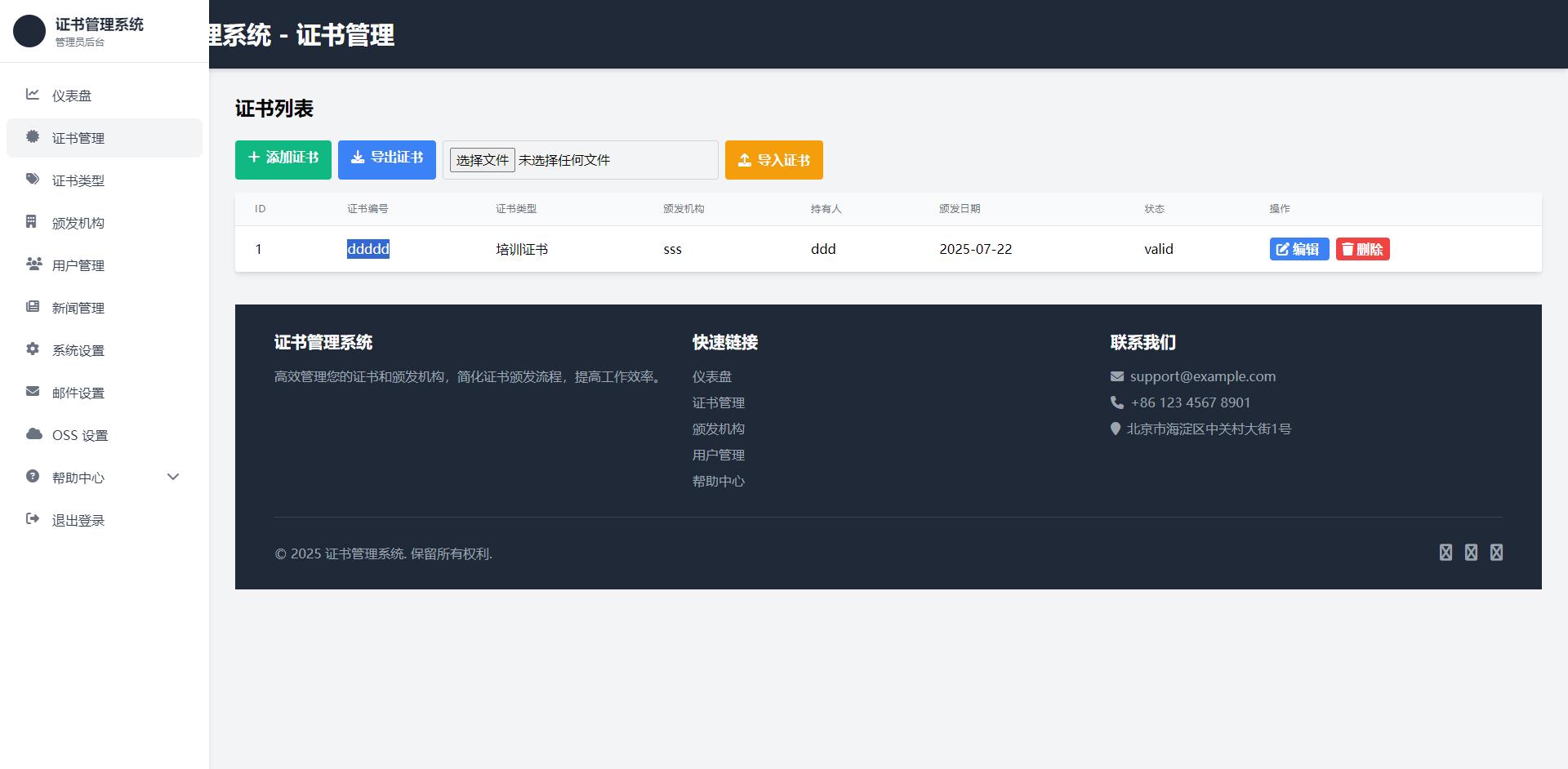
功能模塊
側邊欄導航:提供了儀表盤和證書管理等主要功能的導航鏈接。
儀表盤(Dashboard):展示歡迎信息和證書總數等統計數據。
幫助中心(Help Center):提供常見問題解答和聯系技術支持的方式。
頒發機構管理(Institutions):展示頒發機構列表,支持添加和刪除機構。
用戶管理(Users):展示用戶列表,支持刪除用戶,但禁止刪除當前登錄用戶。
添加用戶(Add User):支持添加新用戶,驗證用戶名和郵箱的唯一性,確保密碼長度符合要求。
技術棧
后端:PHP,使用 PDO 進行數據庫操作。
前端:Tailwind CSS 用于樣式設計,Font Awesome 圖標庫提供圖標支持。
數據庫:從代碼中推測使用關系型數據庫(如 MySQL),但具體數據庫類型未明確。
總結
該項目是一個功能較為完善的證書管理系統管理員后臺,提供了豐富的管理功能和一定的安全性保障。通過合理的代碼結構和技術選型,實現了數據的增刪改查和用戶權限管理等核心功能。

后臺界面于后期更新吧,

)








積分推導)






)

