AJAX全稱是 Asynchronous JavaScript and? XML ( 異步的JavaScript 和 XML ),使用該技術后,可以實現不刷新整個網頁,與服務器進行異步通信并更新部分網頁。
一)為什么需要AJAX?
傳統網頁在與服務器通信時,需要刷新整個頁面,導致用戶體驗不佳。例如:
- 提交表單后,整個頁面會刷新。
- 加載新內容時,頁面會出現 “閃爍”。
而 AJAX 可以在不刷新頁面的情況下:
- 動態加載數據(如社交媒體的 “加載更多” 按鈕)。
- 實時驗證表單(如注冊時檢查用戶名是否已存在)。
- 更新部分內容(如股票價格實時刷新)。
二)AJAX 的核心
XMLHttpRequest(簡稱 XHR)是 AJAX 的核心 API,用于與服務器進行異步通信。雖然名稱中包含 “XML”,但它可以處理任何類型的數據(如 JSON、文本等)。
示例:一個簡單的AJAX請求
// 1. 創建 XMLHttpRequest 對象
var xhr = new XMLHttpRequest();// 2. 設置回調函數:當請求成功完成時觸發
xhr.onload = function() {// 檢查響應狀態碼(200 表示成功)if (xhr.status === 200) {// 將服務器返回的文本內容顯示在頁面上document.getElementById("demo").innerHTML = xhr.responseText;}
};// 3. 設置回調函數:當請求出錯時觸發
xhr.onerror = function() {document.getElementById("demo").innerHTML = "請求出錯";
};// 4. 配置請求
// - "GET":請求方法(獲取數據)
// - "https://www.runoob.com/try/ajax/ajax_info.txt":請求的 URL
// - true:表示異步請求(默認值為 true)
xhr.open("GET", "https://www.runoob.com/try/ajax/ajax_info.txt", true);// 5. 發送請求
xhr.send();
// 這行代碼會立即執行,不會等待服務器響應
console.log("請求已發送,等待響應..."); 調用?xhr.send()?后,瀏覽器會發送請求到服務器,但不會等待響應,而是繼續執行后續代碼。當服務器返回數據后,onload?或?onerror?回調函數會自動被觸發。
三)測試
?不使用AJAX的時候,當點擊提交按鈕后頁面就會自動的刷新并跳轉。
<!DOCTYPE html>
<html>
<body><form action="/submit.php" method="POST"><label>用戶名: <input type="text" name="username"></label><br><label>密碼: <input type="password" name="password"></label><br><button type="submit">提交</button>
</form><div id="message">提交后頁面會刷新</div></body>
</html>使用AJAX后
<!DOCTYPE html>
<html>
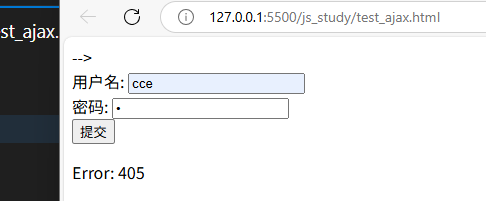
<body><form id="ajaxForm"><label>用戶名: <input type="text" name="username"></label><br><label>密碼: <input type="password" name="password"></label><br><button type="button" onclick="submitForm()">提交</button>
</form><div id="message">提交后這里會顯示結果(頁面不刷新)</div><script>
function submitForm() {// 獲取表單數據const form = document.getElementById('ajaxForm');const formData = new FormData(form);// 創建AJAX請求const xhr = new XMLHttpRequest();xhr.open('POST', '/submit.php', true);// 設置回調函數xhr.onload = function() {if (xhr.status === 200) {document.getElementById('message').textContent = xhr.responseText;} else {document.getElementById('message').textContent = 'Error: ' + xhr.status;}};// 發送請求xhr.send(formData);
}
</script></body>
</html>點擊按鈕提交后,AJAX負責將表單數據傳送到服務器,頁面不刷新。?

?
?流水不爭先,爭的是滔滔不絕!
2025/07/16
?

)



:Spring Boot + AI + Vue3 + OSS + DashScope 實現高效語音識別系統(附完整源碼))


置信度研究的經典與前沿論文 :溫度縮放;語義熵;自一致性;事實與反思;檢索增強;黑盒引導;)

對北半球光伏數據進行時間序列預測)

![[硬件]運算放大器對相位噪聲的影響與設計提示](http://pic.xiahunao.cn/[硬件]運算放大器對相位噪聲的影響與設計提示)

)



)
