這個日歷將具備以下功能:
- 顯示一個標準的月度日歷視圖。
- 可以自由切換上一個月和下一個月。
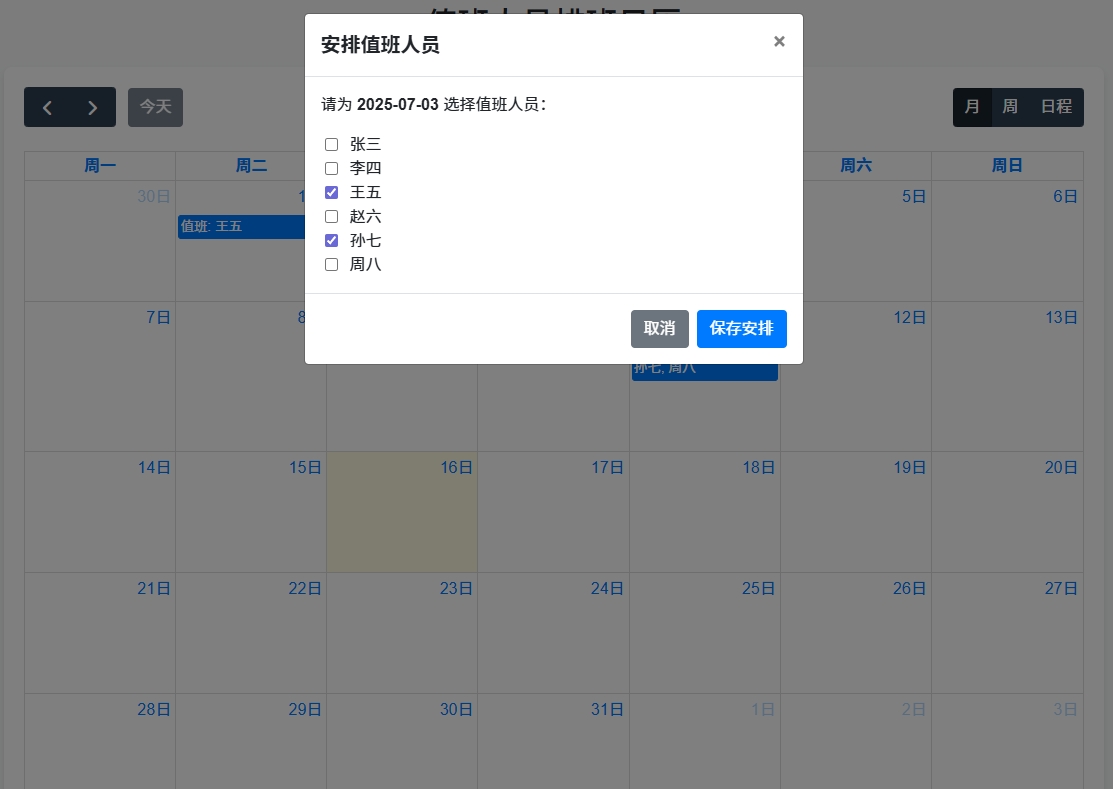
- 在日歷的每一天自動顯示當天值班的人員。
- 您可以很方便地在文件中修改值班人員列表和排班的起始日期。包括:
- 動態生成日歷網格
- 處理月份切換
- 根據排班規則計算并顯示每天的值班人員


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>值班人員排班日歷</title>
<!-- 引入 Bootstrap CSS 用于美化頁面和彈窗 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.2/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入 FullCalendar CSS -->
<link href="https://cdn.jsdelivr.net/npm/fullcalendar@5.11.3/main.min.css" rel="stylesheet">
<style>
body {
padding: 20px;
font-family: 'Helvetica Neue', Arial, sans-serif;
background-color: #f8f9fa;
}
#calendar {
max-width: 1100px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0,0,0,0.1);
}
/* 允許多行事件標題 */
.fc-event-title-container {
white-space: normal !important;
}
.fc-daygrid-event {
white-space: normal !important;
}
.modal-title {
font-weight: bold;
}
#staff-list .form-check-label {
margin-left: 5px;
}
.custom-checkbox {



)

)











)

