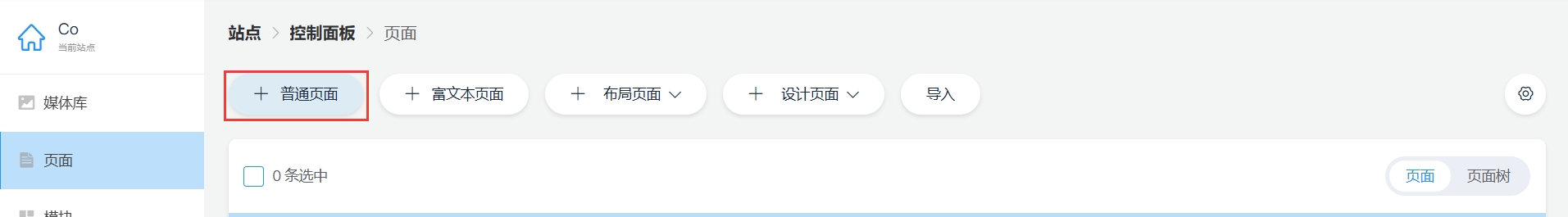
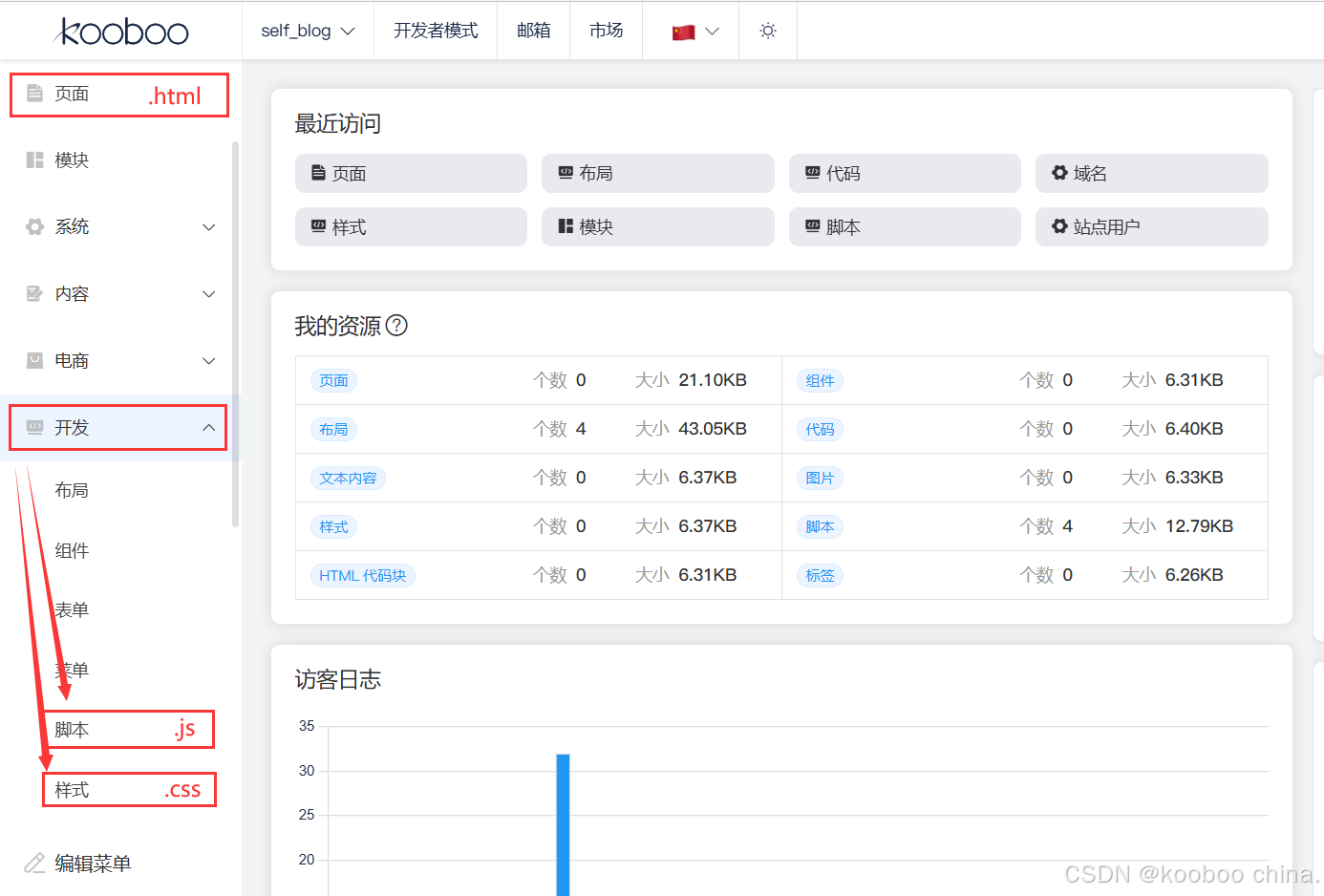
使用?Kooboo平臺?訓練實戰技巧,無需配置安裝,直接引入CDN就可以在線練習了!具體操作流程:進入Kooboo后,選擇創建空白站點?->?站點開發 ->?控制面板?->?頁面 ->新建普通頁面 -> 編寫代碼


一、核心布局類
1. 容器與布局模式
container容器:作為響應式布局的基礎,container類會根據不同屏幕尺寸自動調整寬度,并保持水平居中。在實際項目中,常見于頁面主體內容的包裹,確保內容在不同設備上都有合適的顯示空間。例如:
<main class="container mx-auto p-4"><h1 class="text-3xl font-bold mb-4">歡迎來到我的網站</h1><p class="text-gray-700">這里是詳細的內容介紹...</p>
</main>
- Flex 布局
flex與inline-flex:flex將元素設置為塊級 Flex 容器,inline - flex則設置為行內 Flex 容器。在導航欄、按鈕組等組件中應用廣泛。比如,創建一個水平排列且居中的按鈕組:
<div class="flex space-x-4 justify-center"><button class="bg-blue-500 hover:bg-blue-600 text-white px-4 py-2 rounded">按鈕1</button><button class="bg-blue-500 hover:bg-blue-600 text-white px-4 py-2 rounded">按鈕2</button>
</div>
- Grid 布局
grid與grid-cols-{n}:grid創建網格容器,grid-cols-{n}定義列數。以博客文章列表為例,可輕松實現多列布局:
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4"><div class="bg-white p-4 rounded shadow">文章1</div><div class="bg-white p-4 rounded shadow">文章2</div><div class="bg-white p-4 rounded shadow">文章3</div>
</div>
- 顯示控制
block、inline-block與hidden:block使元素獨占一行;inline-block元素在一行內排列且可設置寬高;hidden用于隱藏元素。在制作響應式菜單時,可通過 JavaScript 結合hidden類控制菜單顯示與隱藏:
<button id="menu-toggle" class="block md:hidden">菜單</button>
<ul id="main-menu" class="hidden md:block"><li><a href="#" class="px-4 py-2 hover:bg-gray-100">首頁</a></li><li><a href="#" class="px-4 py-2 hover:bg-gray-100">關于</a></li>
</ul>
2. 間距控制
- 內邊距與外邊距
p-{n}與m-{n}:p-{n}設置內邊距,m-{n}設置外邊距。數值從0到96,以rem為單位遞增。在卡片組件中,可這樣使用:
<div class="bg-white p-6 m-4 rounded shadow"><h2 class="text-2xl font-bold mb-2">卡片標題</h2><p class="text-gray-600">卡片具體內容...</p>
</div>
mx-auto:常用于水平居中元素,如上述container示例中,mx-auto確保容器在父元素中水平居中。- 子元素間距
space-{x/y}-{n}:space-x-{n}控制子元素水平間距,space-y-{n}控制垂直間距。在列表項中,可快速設置間距:
<ul class="space-y-4"><li>列表項1</li><li>列表項2</li><li>列表項3</li>
</ul>
gap-{n}:用于 Grid 或 Flex 布局中設置子項間距。在 Grid 布局中:
<div class="grid grid-cols-3 gap-4"><div>單元格1</div><div>單元格2</div><div>單元格3</div>
</div>
3. 尺寸與定位
- 寬高設置
w-{n}與h-{n}:w-{n}設置寬度,h-{n}設置高度。常見值有w-full(100% 寬度)、h-screen(100 視口高度)。制作全屏背景圖時:
<div class="bg-cover bg-center h-screen w-full" style="background-image: url('your-image.jpg')"></div>
- 定位模式
absolute、relative與fixed:relative為元素提供相對定位基準;absolute使元素相對于最近的非靜態定位祖先元素定位;fixed則相對于視口定位。在制作固定懸浮按鈕時:
<div class="fixed bottom-4 right-4"><button class="bg-blue-500 hover:bg-blue-600 text-white rounded-full p-3 shadow-lg"><i class="fas fa-plus"></i></button>
</div>
- 定位偏移
top-{n}與left-{n}:配合定位模式使用,設置元素的垂直和水平偏移量。例如,將絕對定位的元素精確放置在特定位置:
<div class="relative"><div class="absolute top-4 left-8 bg-yellow-500 text-white p-2 rounded">偏移元素</div>
</div>
二、樣式核心類
1. 文本與字體
- 字號設置
text-{size}:從text-xs(超小字體)到text-9xl(超大字體),滿足各種文本顯示需求。在標題和正文區分上:
<h1 class="text-4xl font-bold mb-4">主標題</h1>
<p class="text-base text-gray-700">正文內容...</p>
- 字重調整
font-{weight}:font-bold(加粗)、font-medium(中等粗細)等。在強調文本重點時:
<p class="text-gray-700">這段內容中有 <span class="font-bold">重要信息</span> 需注意。</p>
- 文字顏色
text-{color}:結合顏色系統,如text-gray-800(深灰色文字)、text-green-500(綠色文字)。用于提示信息:
<p class="text-green-500">操作成功!</p>
- 文本對齊
text-{align}:text-center(居中對齊)、text-right(右對齊)等。在版權信息展示時:
<footer class="text-center p-4 text-gray-600">© 2024 版權所有
</footer>
2. 背景與邊框
- 背景顏色
bg-{color}:bg-blue-500(藍色背景)、bg-yellow-100(淺黃色背景)。用于按鈕背景:
<button class="bg-red-500 hover:bg-red-600 text-white px-4 py-2 rounded">刪除按鈕</button>
- 邊框設置
border與border-{width}:border添加默認邊框,border-2等指定邊框寬度。在表單輸入框中:
<input type="text" class="border border-gray-300 rounded px-3 py-2 w-full">
- 圓角處理
rounded-{size}:rounded-lg(大圓角)、rounded-full(圓形)。在頭像展示時:
<img src="avatar.jpg" alt="頭像" class="rounded-full w-16 h-16">
- 陰影效果
shadow-{size}:shadow-md(中等陰影)、shadow-lg(大陰影)。增強卡片立體感:
<div class="bg-white p-6 rounded shadow-lg"><h2 class="text-2xl font-bold mb-2">卡片標題</h2><p class="text-gray-600">卡片具體內容...</p>
</div>
3. 交互狀態
- 懸停與聚焦
hover:{}?與focus:{}?:在按鈕、鏈接等元素上添加交互反饋。如鏈接懸停變色:
<a href="#" class="text-blue-500 hover:text-blue-700">查看詳情</a>
- 在輸入框聚焦時添加邊框效果:
<input type="text" class="border border-gray-300 rounded px-3 py-2 w-full focus:border-blue-500">
- 激活與禁用
active:{}?與disabled:{}?:active處理元素點擊激活狀態,disabled用于禁用元素。在按鈕上:
<button class="bg-blue-500 hover:bg-blue-600 text-white px-4 py-2 rounded disabled:bg-gray-400 disabled:cursor-not-allowed" disabled>禁用按鈕</button>
- 過渡動畫
transition與duration-{n}:transition-all過渡所有屬性,duration-300設置過渡時長為 300 毫秒。使按鈕點擊時背景色漸變:
<button class="bg-green-500 hover:bg-green-600 text-white px-4 py-2 rounded transition-all duration-300">提交按鈕</button>
三、響應式設計
1. 斷點前綴
Tailwind CSS 提供了多個響應式斷點前綴:
sm:(小屏幕,≥640px):適用于手機橫屏等場景。md:(中等屏幕,≥768px):常用于平板設備。lg:(大屏幕,≥1024px):桌面顯示器常用。xl:(超大屏幕,≥1280px):適用于大尺寸顯示器。2xl:(更大屏幕,≥1536px):針對超寬屏幕。
例如,在制作響應式導航菜單時:
<nav class="flex items-center justify-between p-4 bg-white shadow-md"><div class="text-xl font-bold">Logo</div><ul class="flex space-x-6 md:hidden"><li><a href="#" class="hover:text-blue-500">Home</a></li></ul><button class="md:hidden">菜單圖標</button><ul class="hidden md:flex space-x-6"><li><a href="#" class="hover:text-blue-500">Home</a></li></ul>
</nav>
2. 移動優先原則
采用移動優先的開發策略,先編寫小屏幕樣式,再通過斷點類覆蓋大屏樣式。比如,設計一個圖片與文字的組合模塊:
<div class="flex flex-col items-center p-4"><img src="image.jpg" alt="圖片" class="w-full h-auto mb-4"><p class="text-center text-gray-700">圖片描述文字...</p><button class="bg-blue-500 hover:bg-blue-600 text-white px-4 py-2 rounded mt-4">了解更多</button>
</div>
在中等屏幕及以上,改為水平排列:
<div class="flex flex-col items-center p-4 md:flex-row md:justify-between"><img src="image.jpg" alt="圖片" class="w-1/2 h-auto mb-4 md:mb-0"><div class="md:w-1/2"><p class="text-gray-700">圖片描述文字...</p><button class="bg-blue-500 hover:bg-blue-600 text-white px-4 py-2 rounded mt-4">了解更多</button></div>
</div>
四、高頻實用類
| 分類 | 常用類示例 | 說明 | 實際應用場景 |
|---|---|---|---|
| Flex | items-center justify-between | 使 Flex 容器內子元素垂直居中且水平兩端對齊 | 導航欄、底部工具欄 |
| Grid | grid-cols-3 col-span-2 | 創建 3 列 Grid 布局,指定元素跨 2 列 | 商品展示網格、多欄內容布局 |
| 間距 | p-4 mb-2 space-x-4 | 內邊距為 4 單位,底部外邊距 2 單位,子元素水平間距 4 單位 | 卡片組件、列表項 |
| 顏色 | text-white bg-opacity-50 | 白色文字,背景透明度 50% | 半透明遮罩層、提示框 |
| 定位 | sticky z-10 | 粘性定位,層級為 10 | 側邊欄、固定導航 |
| 溢出 | overflow-hidden truncate | 隱藏溢出內容,文本超出顯示省略號 | 標題過長處理、卡片內容顯示控制 |
五、實戰技巧
1. 組合常用樣式
通過@apply指令在 CSS 中提取重復類,提升代碼復用性。例如,創建一個通用的按鈕樣式:
.btn {@apply py-2 px-4 rounded-lg transition-all duration-300;
}
.btn-primary {@apply btn bg-blue-500 text-white hover:bg-blue-600;
}
.btn-secondary {@apply btn bg-gray-500 text-white hover:bg-gray-600;
}

在 HTML 中使用:
<button class="btn-primary">主要按鈕</button>
<button class="btn-secondary">次要按鈕</button>
2. 自定義配置
在tailwind.config.js文件中擴展主題,滿足項目特定需求。例如,添加自定義顏色和字體:
module.exports = {theme: {extend: {colors: {'brand': '#3B82F6', // 自定義品牌色'accent': '#FF6B6B' // 自定義強調色},fontFamily: {'custom': ['"Open Sans"', 'sans-serif'] // 自定義字體}}},variants: {},plugins: []
};
在 HTML 中使用自定義顏色和字體:
<p class="text-brand font-custom">使用自定義品牌色和字體的文本</p>
3. 使用 Arbitrary Values
當需要設置非標準尺寸時,可使用方括號語法。比如,創建一個自定義寬度和高度的容器:
<div class="w-[350px] h-[200px] bg-gray-200 p-4">自定義尺寸容器</div>
還可進行復雜的計算:
<div class="w-[calc(50%-20px)] h-[calc(100vh-100px)] bg-yellow-100 p-4">計算尺寸容器</div>
4. 工具推薦
- VS Code 插件 - Tailwind CSS IntelliSense:提供強大的自動補全功能,輸入類名時可快速提示相關類,提高開發效率。安裝后,在編寫 HTML 和 CSS 文件時,會自動識別 Tailwind 類并提供智能提示。
- 瀏覽器開發者工具:利用瀏覽器自帶的開發者工具審查樣式,檢查元素應用的 Tailwind 類及其效果,方便調試和優化樣式。可查看元素的計算樣式,對比實際效果與預期效果的差異,快速定位問題。
六、典型組件速建
1. 導航欄
<nav class="flex items-center justify-between p-4 bg-white shadow-md"><div class="text-xl font-bold">網站Logo</div><ul class="flex space-x-6"><li><a href="#" class="hover:text-blue-500">首頁</a></li><li><a href="#" class="hover:text-blue-500">產品</a></li><li><a href="#" class="hover:text-blue-500">關于</a></li><li><a href="#" class="hover:text-blue-500">聯系我們</a></li></ul><button class="bg-blue-500 hover:bg-blue-600 text-white px-4 py-2 rounded">登錄</button>
</nav>
2. 卡片布局
<div class="max-w-sm rounded-lg shadow-lg bg-white p-6"><img src="product.jpg" alt="產品圖片掌握這些核心類后,配合官方文檔(tailwindcss.com/docs)查閱細節,90% 的頁面需求都能快速實現。關鍵是多實踐,逐漸形成自己的常用類組合模式。




)

)

)





】(將三個模板放在同一個命名空間就實現 list 啦))




