先解釋:Selenium:n.硒;硒元素
目錄
1.Selenium--簡介
2.Selenium--原理
3.Selenium--環境搭建
4.Selenium--簡單案例
5.Selenium--定位方式
6.Selenium--常用方法
6.1.控制操作
6.2.鼠標操作
6.3.鍵盤操作
6.4.獲取斷言信息
6.5.多表單切換
6.6.多窗口切換
6.7.警告處理
6.8.下拉框
6.9.文件上傳
6.11.窗口截圖
1.Selenium--簡介
????????Selenium 是一種開源工具,用于在 Web 瀏覽器上執行自動化測試(使用任何 Web 瀏覽器進行 Web 應用程序測試)。提供一套測試函數,用于支持Web自動化測試。函數非常靈活,能夠完成界面元素定位、窗口跳轉、結果比較。重申一下,Selenium 僅可以測試Web應用程序。我們既不能使用 Selenium 測試任何桌面(軟件)應用程序,也不能測試任何移動應用程序。
具有如下特點:
- 多瀏覽器支持
- 如IE、Firefox、Safari、Chrome、Android手機瀏覽器等。
- 支持多語言
- 如Java、C#、Python、Ruby、PHP等。
- 支持多操作系統
- 如Windows、Linux、IOS、Android等。
- 開源免費
- 官網:Selenium:Selenium
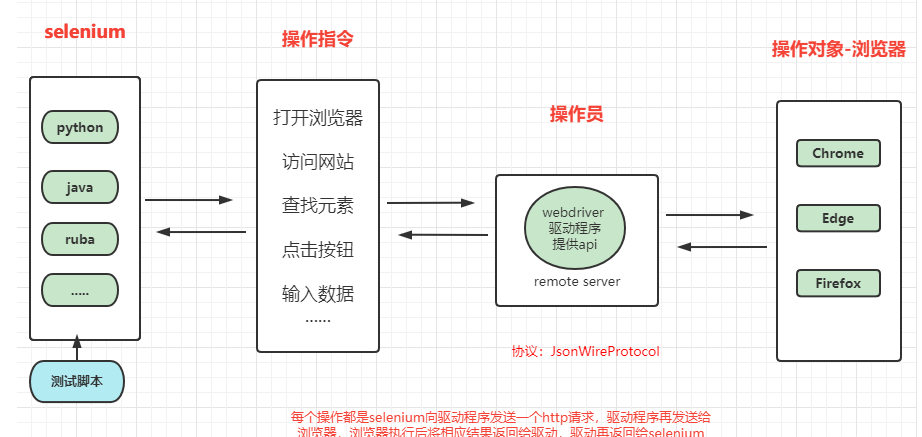
2.Selenium--原理

將 WebDriver 驅動瀏覽器類比成開出租車的場景。
在開出租車時有三個角色:
-
乘客:他/她告訴出租車司機去哪里,大概怎么走。
-
出租車司機:他按照乘客的要求來操控出租車。
-
出租車:出租車按照司機的操控完成真正的行駛,把乘客送到目的地。
在WebDriver中也有類似的三個角色:
- 工程師寫的自動化測試代碼:自動化測試代碼發送請求給瀏覽器的驅動(比如火狐驅動、谷歌驅動)
- 瀏覽器的驅動:它來解析這些自動化測試的代碼,解析后把它們發送給瀏覽器
- 瀏覽器:執行瀏覽器驅動發來的指令,并最終完成工程師想要的操作。
3.Selenium--環境搭建
以谷歌瀏覽器為例子:
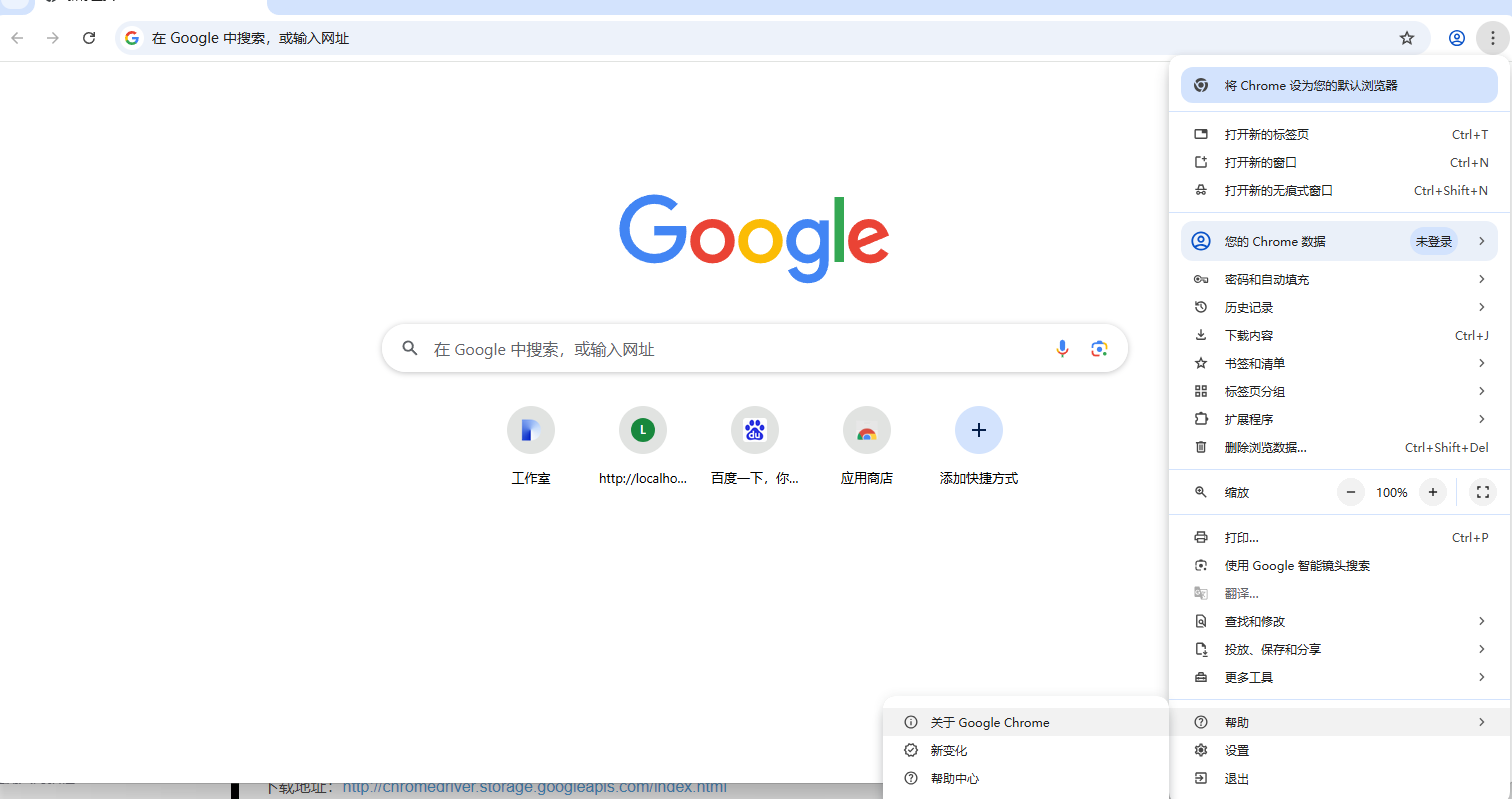
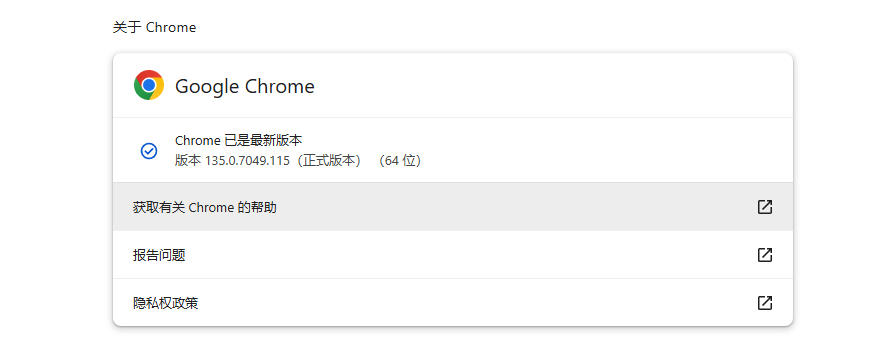
先確定谷歌瀏覽器版本,打開瀏覽器,點擊幫助、關于Google Chrome

?
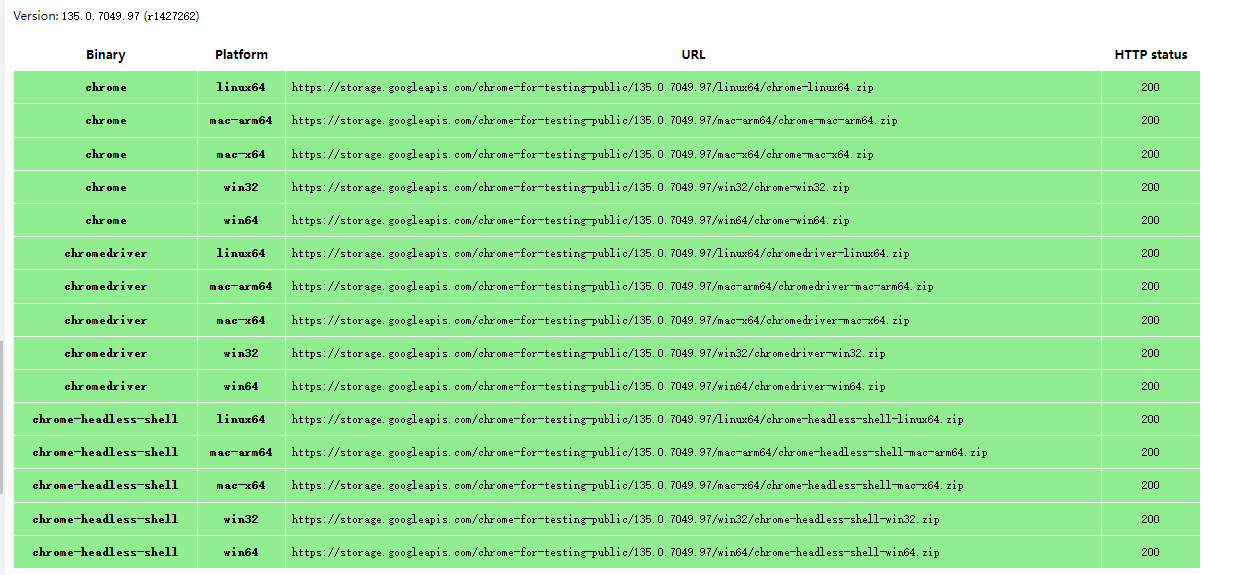
下載谷歌瀏覽器對應版本驅動?
舊版本下載地址:http://chromedriver.storage.googleapis.com/index.html
或CNPM Binaries Mirror
新版本下載地址:?Chrome for Testing availability

?下載解壓后設置瀏覽器驅動?
設置瀏覽器的地址非常簡單。 我們可以手動創建一個存放瀏覽器驅動的目錄,如: C:\driver , 將下載的瀏覽器驅動文件(例如:chromedriver、geckodriver)丟到該目錄下。
我的電腦–>屬性–>系統設置–>高級–>環境變量–>系統變量–>Path,將“C:\driver”目錄添加到Path的值中。
我的實驗使用的是edge瀏覽器,下載地址:Microsoft Edge WebDriver | Microsoft Edge Developer
驗證一下:?
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium.webdriver.edge.options import Options
import pandas as pd
import time# 設置Edge瀏覽器選項
edge_options = Options()
edge_options.add_argument("--headless") # 無頭模式,不顯示瀏覽器窗口
edge_options.add_argument("--disable-gpu")
edge_options.add_argument("--window-size=1920,1080")# 指定Edge驅動路徑(需要先下載對應版本的Edge驅動)
# 下載地址:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
edge_service = Service('D:\桌面文件\edgedriver_win64\msedgedriver.exe') # 替換為你的Edge驅動路徑# 啟動Edge瀏覽器
driver = webdriver.Edge(service=edge_service, options=edge_options)
url = "https://www.example.com"
driver.get(url)
# 獲取網頁標題
print(driver.title)
4.Selenium--簡單案例
使用edge瀏覽器打開百度,搜索‘西南石油大學’,返回結果
首先需要找到:
1.百度搜索框的標簽組件
2.‘搜索’按鍵

搜索框的xpath:?//*[@id="kw"]
搜索按鈕的://*[@id="su"]
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium.webdriver.edge.options import Options
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC# 配置瀏覽器選項
edge_options = Options()
edge_options.add_argument("--headless")
edge_options.add_argument("--disable-gpu")
edge_options.add_argument("--window-size=1920,1080")
edge_options.add_argument("user-agent=Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36")# 啟動瀏覽器
edge_service = Service(r"D:\桌面文件\edgedriver_win64\msedgedriver.exe")
driver = webdriver.Edge(service=edge_service, options=edge_options)try:# 訪問百度并搜索driver.get('https://www.baidu.com')driver.find_element(By.XPATH, '//*[@id="kw"]').send_keys('西南石油大學')driver.find_element(By.XPATH, '//*[@id="su"]').click()# 顯式等待搜索結果加載WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, "content_left")))# 保存源碼到文件with open("search_result.html", "w", encoding="utf-8") as f:f.write(driver.page_source)print("源碼已保存至 search_result.html")finally:driver.quit()
打開頁面:

5.Selenium--定位方式
通過d
river.find_element方法定位之后找到的元素對象就是 WebElement 類型。
方法/屬性 說明 典型應用場景 示例代碼 clear()清除輸入框、文本域中的內容 清空搜索框、表單輸入欄 element.clear()send_keys(value)向輸入框或可編輯元素模擬鍵盤輸入(支持字符串或組合鍵) 填寫用戶名、密碼、搜索詞 element.send_keys("test")click()模擬鼠標單擊操作 點擊按鈕、鏈接、復選框 element.click()submit()提交表單(適用于表單元素或通過回車鍵提交的場景) 搜索框無按鈕時替代回車提交 element.submit()size返回元素的尺寸字典? {'width': 寬, 'height': 高}(單位:像素)驗證UI布局或元素大小 print(element.size['width'])text獲取元素的可見文本(包括子元素的文本) 提取頁面顯示的標題、提示信息 print(element.text)get_attribute(name)獲取元素的屬性值(如? href、class、value?等)獲取鏈接地址、CSS類名、隱藏字段值 element.get_attribute("href")
| 定位方式 | 描述 | 示例 |
|---|---|---|
| id | 通過元素的唯一ID屬性定位 | driver.find_element(By.ID, "username") |
| name | 通過元素的name屬性定位 | driver.find_element(By.NAME, "password") |
| class name | 通過元素的class屬性定位(多個元素可能共享相同class) | driver.find_element(By.CLASS_NAME, "btn-submit") |
| tag name | 通過HTML標簽名定位(如<div>、<a>,通常需結合其他條件) | driver.find_element(By.TAG_NAME, "input") |
| link text | 通過超鏈接的完整文本內容定位(僅適用于<a>標簽) | driver.find_element(By.LINK_TEXT, "點擊登錄") |
| partial link text | 通過超鏈接的部分文本內容定位(模糊匹配) | driver.find_element(By.PARTIAL_LINK_TEXT, "登錄") |
| xpath | 通過XML路徑表達式定位,支持復雜層級和屬性組合 | driver.find_element(By.XPATH, "//input[@type='text']") |
| css selector | 通過CSS選擇器定位,語法簡潔且性能優于XPath | driver.find_element(By.CSS_SELECTOR, "#login .submit-btn") |
假如我們有一個Web頁面,通過前端工具(如,Firebug)查看到一個元素的屬性是這樣的。
<html><head><body link="#0000cc"><a id="result_logo" href="/" onmousedown="return c({'fm':'tab','tab':'logo'})"><form id="form" class="fm" name="f" action="/s"><span class="soutu-btn"></span><input id="kw" class="s_ipt" name="wd" value="" maxlength="255" autocomplete="off"><a class="mnav" href="http://news.baidu.com" name="tj_trnews">新聞</a>
<a class="mnav" href="http://www.hao123.com" name="tj_trhao123">hao123</a>
| 定位方式 | 代碼示例 | 適用場景 |
|---|---|---|
| ID定位 | driver.find_element(By.ID, "kw") | 通過唯一ID定位,速度快且穩定(適用于靜態或動態但ID唯一的元素)。 |
| Name定位 | driver.find_element(By.NAME, "wd") | 通過name屬性定位,常用于表單輸入框、按鈕等。 |
| Class Name定位 | driver.find_element(By.CLASS_NAME, "s_ipt") | 通過class屬性定位,需注意class可能重復(建議結合其他屬性)。 |
| Tag Name定位 | driver.find_element(By.TAG_NAME, "input") | 通過標簽名定位(如<input>),通常需結合層級或屬性過濾。 |
| XPath定位 | driver.find_element(By.XPATH, "//input[@id='kw']") | 靈活性強,支持復雜路徑、屬性組合和邏輯表達式(如and/or)。 |
| CSS Selector定位 | driver.find_element(By.CSS_SELECTOR, "#kw") | 語法簡潔,性能優于XPath,支持層級、偽類等(如input.s_ipt)。 |
| Link Text定位 | driver.find_element(By.LINK_TEXT, "新聞") | 精確匹配超鏈接的完整文本(如<a>新聞</a>)。 |
| Partial Link Text | driver.find_element(By.PARTIAL_LINK_TEXT, "新") | 模糊匹配鏈接文本(如“新聞”可匹配“新”或“聞”)。 |
- 通過xpath定位,xpath定位有N種寫法,這里列幾個常用寫法:
dr.find_element_by_xpath("//*[@id='kw']")
dr.find_element_by_xpath("//*[@name='wd']")
dr.find_element_by_xpath("//input[@class='s_ipt']")
dr.find_element_by_xpath("/html/body/form/span/input")
dr.find_element_by_xpath("//span[@class='soutu-btn']/input")
dr.find_element_by_xpath("//form[@id='form']/span/input")
dr.find_element_by_xpath("//input[@id='kw' and @name='wd']")
- 通過css定位,css定位有N種寫法,這里列幾個常用寫法:
dr.find_element_by_css_selector("#kw")
dr.find_element_by_css_selector("[name=wd]")
dr.find_element_by_css_selector(".s_ipt")
dr.find_element_by_css_selector("html > body > form > span > input")
dr.find_element_by_css_selector("span.soutu-btn> input#kw")
dr.find_element_by_css_selector("form#form > span > input")
6.Selenium--常用方法
6.1.控制操作
| 方法 | 說明 | 典型應用場景 |
|---|---|---|
set_window_size(width, height) | 設置瀏覽器窗口尺寸(像素單位) | 測試響應式布局時模擬不同設備分辨率(如set_window_size(1280, 720))。 |
back() | 模擬瀏覽器后退按鈕操作 | 測試頁面導航邏輯(如從詳情頁返回列表頁)。 |
forward() | 模擬瀏覽器前進按鈕操作 | 驗證用戶通過前進/后退功能是否能恢復歷史狀態。 |
refresh() | 刷新當前頁面 | 測試數據重新加載或表單重置邏輯。 |
clear() | 清除輸入框的文本內容 | 表單測試中先清空舊值再輸入新值(如搜索框)。 |
send_keys(value) | 向輸入框模擬鍵盤輸入(支持字符串或組合鍵) | 輸入用戶名、密碼或快捷鍵操作(如Keys.ENTER提交)。 |
click() | 單擊頁面元素(按鈕、鏈接等) | 觸發交互事件(如提交按鈕、下拉菜單)。 |
submit() | 提交表單(適用于<form>標簽內的元素) | 替代click()直接提交表單數據(需元素在form內)。 |
get_attribute(name) | 獲取元素屬性值(如href、value) | 驗證動態生成的屬性(如超鏈接地址或數據綁定值)。 |
is_displayed() | 檢查元素是否可見(返回布爾值) | 驗證彈窗、廣告是否正常展示或隱藏。 |
size | 返回元素的尺寸(width和height,單位像素) | 測試UI布局是否符合設計規范(如按鈕大小)。 |
text | 獲取元素的可見文本內容(不包括隱藏文本) | 驗證頁面提示信息或動態加載的文本內容。 |
from selenium import webdriverfrom time import sleep
#1.創建Chrome瀏覽器對象,這會在電腦上在打開一個瀏覽器窗口
browser = webdriver.Firefox(executable_path ="F:\GeckoDriver\geckodriver")#2.通過瀏覽器向服務器發送URL請求
browser.get("https://www.baidu.com/")sleep(3)#3.刷新瀏覽器
browser.refresh()#4.設置瀏覽器的大小
browser.set_window_size(1400,800)#5.設置鏈接內容
element=browser.find_element_by_link_text("新聞")
element.click()element=browser.find_element_by_link_text("“下團組”時間")
element.click()

6.2.鼠標操作
| 方法 | 說明 | 代碼示例(Selenium 4+) |
|---|---|---|
ActionChains(driver) | 創建鼠標操作鏈對象 | actions = ActionChains(driver) |
move_to_element(element) | 鼠標懸停到指定元素 | actions.move_to_element(driver.find_element(By.ID, "menu")) |
context_click(element) | 在元素上模擬鼠標右鍵操作(需指定元素) | actions.context_click(driver.find_element(By.LINK_TEXT, "新聞")) |
double_click(element) | 雙擊指定元素 | actions.double_click(driver.find_element(By.CLASS_NAME, "btn")) |
drag_and_drop(source, target) | 將源元素拖動到目標元素 | actions.drag_and_drop(driver.find_element(By.ID, "item"), driver.find_element(By.ID, "trash")) |
perform() | 執行所有存儲的鼠標操作(必須調用才會生效) | actions.perform() |
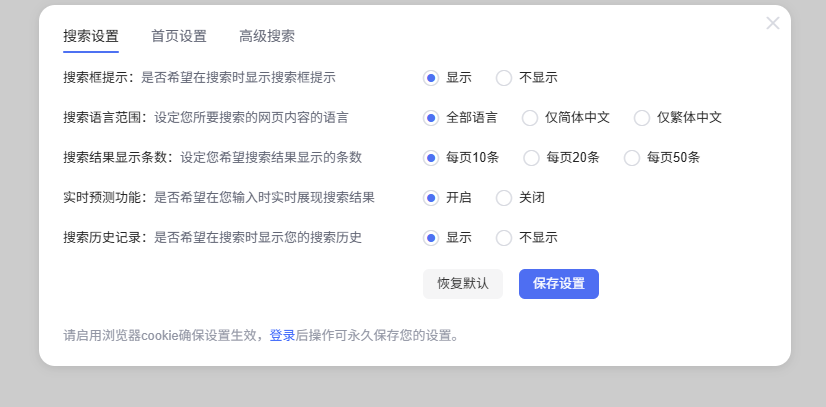
?現在我們需要把百度--設置--搜索設置,將搜索歷史記錄從顯示改成不顯示:

?這個代碼,再’搜索設置‘這里有問題
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium.webdriver.edge.options import Options
import pandas as pd
import time# 設置Edge瀏覽器選項
edge_options = Options()
edge_options.add_argument("--headless") # 無頭模式,不顯示瀏覽器窗口
edge_options.add_argument("--disable-gpu")
edge_options.add_argument("--window-size=1920,1080")# 指定Edge驅動路徑(需要先下載對應版本的Edge驅動)
# 下載地址:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
edge_service = Service('D:\桌面文件\edgedriver_win64\msedgedriver.exe') # 替換為你的Edge驅動路徑# 啟動Edge瀏覽器
driver = webdriver.Edge(service=edge_service, options=edge_options)
url = "https://www.baidu.com"
driver.get(url)
# 獲取網頁標題
print(driver.title)# <a class="setpref first" href="javascript:;"><span class="set">搜索設置</span></a>,
# 如何通過elem1= driver.find_element(By.LINK_TEXT)找到搜索設置這個按鍵,然后elem1.click()點擊#2.定位到要懸停的元素
element= driver.find_element(By.XPATH, '//*[@id="s-usersetting-top"]')
print("定位到要懸停的元素")
#3.對定位到的元素執行鼠標懸停操作
ActionChains(driver).move_to_element(element).perform()
print("對定位到的元素執行鼠標懸停操作")
#4.等待懸停操作完成
time.sleep(2)#找到鏈接,搜索設置并點擊
#找到鏈接
elem1=driver.find_element_by_link_text("搜索設置")print("找到鏈接")
elem1.click()
print("點擊鏈接")#通過元素選擇器找到id=sh_2,并點擊設置
elem2=driver.find_element(By.ID,"sh_2")
elem2.click()#保存設置
elem3=driver.find_element(By.CLASS_NAME,"prefpanelgo")
elem3.click()6.3.鍵盤操作
Selenium中的Key模塊為我們提供了模擬鍵盤按鍵的方法,那就是send_keys()方法。它不僅可以模擬鍵盤輸入,也可以模擬鍵盤的操作。
單鍵操作
| 模擬鍵盤按鍵 | 說明 | 補充信息 |
|---|---|---|
send_keys(Keys.BACK_SPACE) | 刪除鍵(BackSpace) | 常用于刪除輸入框中的前一個字符 |
send_keys(Keys.SPACE) | 空格鍵(Space) | 輸入空格或觸發按鈕焦點 |
send_keys(Keys.TAB) | 制表鍵(Tab) | 切換焦點到下一個元素 |
send_keys(Keys.ESCAPE) | 回退鍵(Esc) | 關閉彈窗或退出當前操作 |
send_keys(Keys.ENTER) | 回車鍵(Enter) | 確認輸入或提交表單 |
組合鍵操作
| 模擬鍵盤按鍵 | 說明 | 典型應用場景 |
|---|---|---|
send_keys(Keys.CONTROL, 'a') | 全選(Ctrl+A) | 快速選中所有文本內容 |
send_keys(Keys.CONTROL, 'c') | 復制(Ctrl+C) | 復制選中文本到剪貼板 |
send_keys(Keys.CONTROL, 'x') | 剪切(Ctrl+X) | 剪切選中文本并保存到剪貼板 |
send_keys(Keys.CONTROL, 'v') | 粘貼(Ctrl+V) | 從剪貼板粘貼內容到當前位置 |
send_keys(Keys.F1)?到?Keys.F12 | 功能鍵(F1-F12) | 觸發瀏覽器或應用的快捷鍵功能 |
6.4.獲取斷言信息
????????不管是在做功能測試還是自動化測試,最后一步需要拿實際結果與預期進行比較。這個比較的稱之為斷言。通過我們獲取title 、URL和text等信息進行斷言。
| 屬性 | 說明 |
|---|---|
| title | 用于獲得當前頁面的標題 |
| current_url | 用戶獲得當前頁面的URL |
| text | 獲取搜索條目的文本信息 |
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium.webdriver.edge.options import Options
import pandas as pd
import time# 設置Edge瀏覽器選項
edge_options = Options()
edge_options.add_argument("--headless") # 無頭模式,不顯示瀏覽器窗口
edge_options.add_argument("--disable-gpu")
edge_options.add_argument("--window-size=1920,1080")# 指定Edge驅動路徑(需要先下載對應版本的Edge驅動)
# 下載地址:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
edge_service = Service('D:\桌面文件\edgedriver_win64\msedgedriver.exe') # 替換為你的Edge驅動路徑# 啟動Edge瀏覽器
driver = webdriver.Edge(service=edge_service, options=edge_options)
url = "https://www.baidu.com"
driver.get(url)
# 獲取網頁標題
print(driver.title)print("斷言測試")
# 斷言測試
driver.find_element_by_id("kw").send_keys("西南石油大學")
driver.find_element_by_id("su").click()
print(driver.current_url)
print(driver.find_element_by_class_name('nums').text)
Before search================
百度一下,你就知道
https://www.baidu.com/
After search================
selenium_百度搜索
https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=0&rsv_idx=1&tn=baidu&wd=selenium&rsv_pq=a1d51b980000e36e&rsv_t=a715IZaMpLd1w92I4LNUi7gKuOdlAz5McsHe%2FSLQeBZD44OUIPnjY%2B7pODM&rqlang=cn&rsv_enter=0&rsv_sug3=8&inputT=758&rsv_sug4=759
搜索工具
百度為您找到相關結果約7,170,000個
6.5.多表單切換
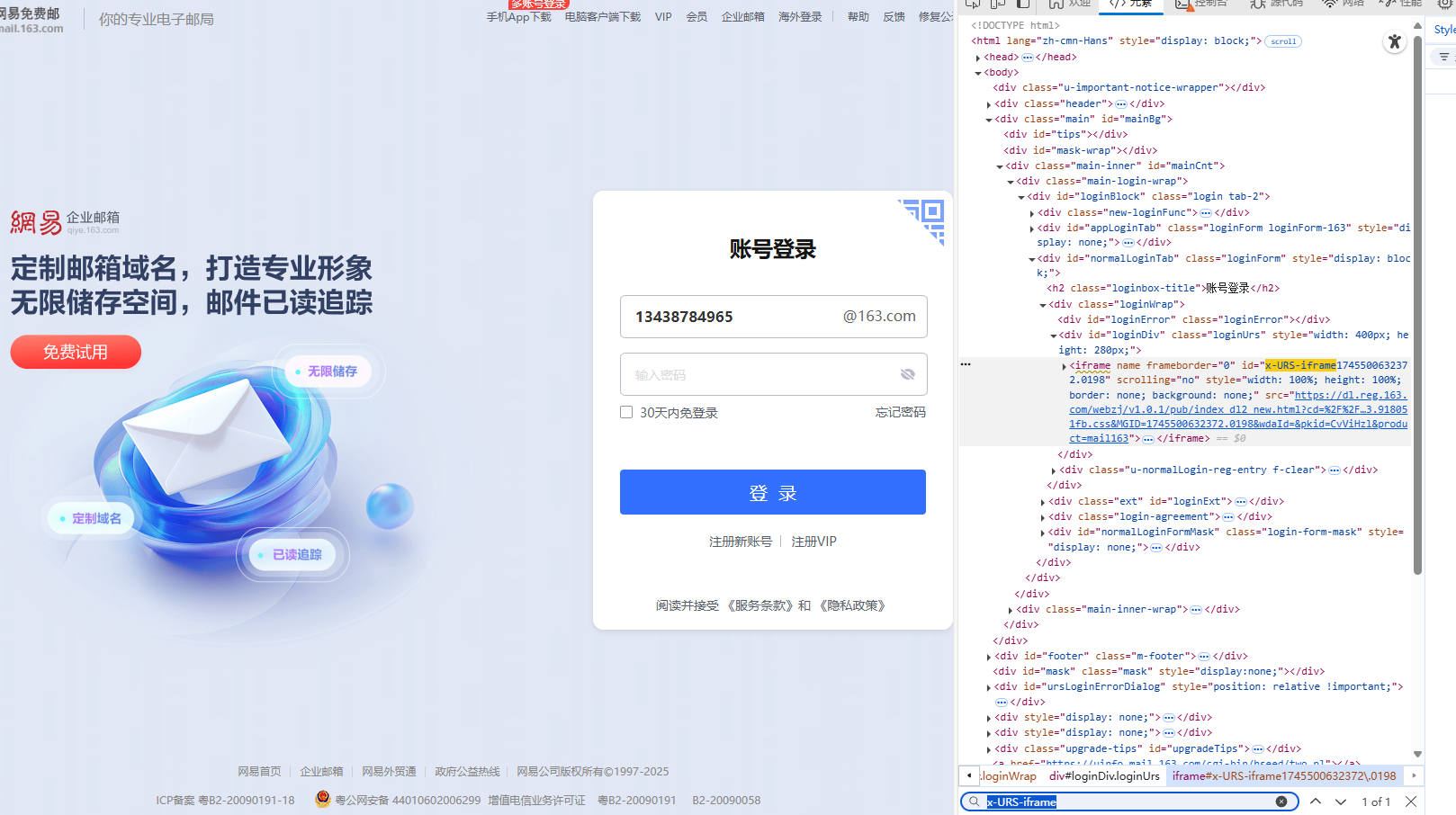
????????在Web應用中經常會遇到frame/iframe表單嵌套頁面的應用,WebDriver只能在一個頁面上對元素識別與定位,對于frame/iframe表單內嵌頁面上的元素無法直接定位。這時就需要通過switch_to.frame()方法將當前定位的主體切換為frame/iframe表單的內嵌頁面中。
| 方法 | 說明 |
|---|---|
| switch_to.frame() | 將當前定位的主體切換為frame/iframe表單的內嵌頁面中 |
| switch_to.default_content() | 跳回最外層的頁面 |
163郵箱登錄框的結構大概是這樣子的,想要操作登錄框必須要先切換到iframe表單。

from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium.webdriver.edge.options import Options
import pandas as pd
import time# 設置Edge瀏覽器選項
edge_options = Options()
edge_options.add_argument("--headless") # 無頭模式,不顯示瀏覽器窗口
edge_options.add_argument("--disable-gpu")
edge_options.add_argument("--window-size=1920,1080")# 指定Edge驅動路徑(需要先下載對應版本的Edge驅動)
# 下載地址:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
edge_service = Service('D:\桌面文件\edgedriver_win64\msedgedriver.exe') # 替換為你的Edge驅動路徑# 啟動Edge瀏覽器
driver = webdriver.Edge(service=edge_service, options=edge_options)driver.get("https://mail.163.com/")driver.switch_to.frame(driver.find_element(By.CSS_SELECTOR,"iframe[id^='x-URS-iframe']"))
driver.find_element_by_name("email").clear()
driver.find_element_by_name("email").send_keys("***")
driver.find_element_by_name("password").clear()
driver.find_element_by_name("password").send_keys("***")
driver.find_element_by_id("dologin").click()
print("登錄中...")
#檢測是否登陸成功
driver.switch_to.default_content()# # 等待登錄成功
# wait = WebDriverWait(driver, 10, 0.5)
# wait.until(EC.presence_of_element_located((By.XPATH, '//*[@id="spnUid"]')))
driver.switch_to.default_content()
print(driver.title)
print(driver.current_url)
x=driver.page_source
print(driver.page_source)
#
# print("登錄成功!")
# time.sleep(5)# # <span id="spnUid" title="共有0封未讀郵件">134****4965@163.com</span>
# uid = driver.find_element_by_xpath('//*[@id="spnUid"]').get_attribute("title")
# print(uid)driver.quit()
6.6.多窗口切換
在頁面操作過程中有時候點擊某個鏈接會彈出新的窗口,這時就需要主機切換到新打開的窗口上進行操作。WebDriver提供了switch_to.window()方法,可以實現在不同的窗口之間切換。
| 方法 | 說明 |
|---|---|
current_window_handle | 獲取當前焦點所在窗口的句柄(唯一標識符),返回字符串類型值。 |
window_handles | 返回當前會話中所有已打開窗口的句柄列表(按打開時間排序),常用于多窗口遍歷場景。 |
switch_to.window() | 通過窗口句柄參數切換到目標窗口,需配合window_handles使用。與switch_to.frame()?的區別在于前者處理窗口級切換,后者處理頁面內框架/表單切換。 |
from selenium import webdriver
import time
driver = webdriver.Chrome("F:\Chrome\ChromeDriver\chromedriver")
driver.implicitly_wait(10)
driver.get("http://www.baidu.com")#1.獲得百度搜索窗口句柄
sreach_windows = driver.current_window_handledriver.find_element_by_link_text('登錄').click()
driver.find_element_by_link_text("立即注冊").click()#1.獲得當前所有打開的窗口的句柄
all_handles = driver.window_handles#3.進入注冊窗口
for handle in all_handles:if handle != sreach_windows:driver.switch_to.window(handle)print('跳轉到注冊窗口')driver.find_element_by_name("account").send_keys('123456789')driver.find_element_by_name('password').send_keys('123456789')time.sleep(2)driver.quit()
6.7.警告處理
在WebDriver中處理JavaScript所生成的alert、confirm以及prompt十分簡單,具體做法是使用 switch_to.alert 方法定位到 alert/confirm/prompt,然后使用text/accept/dismiss/ send_keys等方法進行操作。
| 方法 | 說明 |
|---|---|
text | 返回 alert/confirm/prompt 中的文字信息 |
accept() | 接受現有警告框(相當于點擊確認按鈕) |
dismiss() | 解散現有警告框(相當于點擊取消按鈕) |
send_keys(keysToSend) | 發送文本至警告框(僅適用于 prompt 類型的輸入框) |
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import timedriver = webdriver.Chrome("F:\Chrome\ChromeDriver\chromedriver")
driver.implicitly_wait(10)
driver.get('http://www.baidu.com')# 鼠標懸停至“設置”鏈接
link = driver.find_element_by_link_text('設置')
ActionChains(driver).move_to_element(link).perform()# 打開搜索設置
driver.find_element_by_link_text("搜索設置").click()#在此處設置等待2s否則可能報錯
time.sleep(2)
# 保存設置
driver.find_element_by_class_name("prefpanelgo").click()
time.sleep(2)# 接受警告框
driver.switch_to.alert.accept()driver.quit()
6.8.下拉框
導入選擇下拉框Select類,使用該類處理下拉框操作。
from selenium.webdriver.support.select import Select
Select類的方法
| 方法 | 說明 |
|---|---|
| select_by_value(“選擇值”) | select標簽的value屬性的值 |
| select_by_index(“索引值”) | 下拉框的索引 |
| select_by_visible_testx(“文本值”) | 下拉框的文本值 |
from selenium import webdriver
from selenium.webdriver.support.select import Select
from time import sleepdriver = webdriver.Chrome("F:\Chrome\ChromeDriver\chromedriver")
driver.implicitly_wait(10)
driver.get('http://www.baidu.com')#1.鼠標懸停至“設置”鏈接
driver.find_element_by_link_text('設置').click()
sleep(1)
#2.打開搜索設置
driver.find_element_by_link_text("搜索設置").click()
sleep(2)#3.搜索結果顯示條數
sel = driver.find_element_by_xpath("//select[@id='nr']")
Select(sel).select_by_value('50') # 顯示50條sleep(3)
driver.quit()
6.9.文件上傳
對于通過input標簽實現的上傳功能,可以將其看作是一個輸入框,即通過send_keys()指定本地文件路徑的方式實現文件上傳。
通過send_keys()方法來實現文件上傳:
from selenium import webdriver
import osdriver = webdriver.Firefox()
file_path = 'file:///' + os.path.abspath('upfile.html')
driver.get(file_path)# 定位上傳按鈕,添加本地文件
driver.find_element_by_name("file").send_keys('D:\\upload_file.txt')driver.quit()
6.10.cookie操作
| 方法 | 說明 | 使用場景示例 |
|---|---|---|
| get_cookies() | 獲取當前頁面所有 Cookie 信息 | 檢查頁面 Cookie 配置 |
| get_cookie(name) | 獲取指定名稱的 Cookie | 驗證登錄狀態 Token |
| add_cookie(cookie_dict) | 添加 Cookie 到當前會話 | 模擬已登錄狀態 |
| delete_cookie(name) | 刪除指定 Cookie | 清理測試環境 |
| delete_all_cookies() | 刪除當前會話所有 Cookie | 隱私測試初始化 |
from selenium import webdriver
import time
browser = webdriver.Chrome("F:\Chrome\ChromeDriver\chromedriver")
browser.get("http://www.youdao.com")#1.打印cookie信息
print('=====================================')
print("打印cookie信息為:")
print(browser.get_cookies)#2.添加cookie信息
dict={'name':"name",'value':'Kaina'}
browser.add_cookie(dict)print('=====================================')
print('添加cookie信息為:')
#3.遍歷打印cookie信息
for cookie in browser.get_cookies():print('%s----%s\n' %(cookie['name'],cookie['value']))#4.刪除一個cookie
browser.delete_cookie('name')
print('=====================================')
print('刪除一個cookie')
for cookie in browser.get_cookies():print('%s----%s\n' %(cookie['name'],cookie['value']))print('=====================================')
print('刪除所有cookie后:')
#5.刪除所有cookie,無需傳遞參數
browser.delete_all_cookies()
for cookie in browser.get_cookies():print('%s----%s\n' %(cookie['name'],cookie['value']))time.sleep(3)
browser.close()
6.11.窗口截圖
| 方法 | 語法 | 適用場景 | 注意事項 |
|---|---|---|---|
| 頁面截圖 | driver.save_screenshot(filename) | 全頁面截圖 | 路徑需包含擴展名(如?.png) |
| 元素截圖 | element.screenshot(filename) | 特定元素截圖 | 需確保元素可見 |
| Base64編碼截圖 | driver.get_screenshot_as_base64() | 需要直接嵌入報告或前端 | 無需保存文件 |
| 二進制截圖 | driver.get_screenshot_as_png() | 配合其他庫處理圖像 |
| 方法 | 說明 |
|---|---|
| close() | 關閉單個窗口 |
| quit() | 關閉所有窗口 |

PriorityQueue<TElement, TPriority>優先級隊列的介紹)




)


)







)

