在下面的文章中,我們將向您展示如何使用Elementor和MemberPress在WordPress中輕松構建會員網站。這篇文章將涵蓋WordPress會員網站設置過程、會員資格和受保護內容創建、重要頁面和登錄表單設計、電子郵件通知管理、報告等。
目錄
什么是WordPress會員網站??
如何建立WordPress會員網站?
1.安裝MemberPress插件?
2. 配置 MemberPress 選項?
3. 設置會員級別?
4. 使用 Elementor 編輯注冊頁面?
5. 包含并編輯會員新聞表格?
6. 配置訪問規則?
7. 創建會員專用頁面?
8. 保護視頻內容?
9. 創建定價頁面?
10.使用 Elementor 構建自定義定價頁面?
11. 包括注冊表單和用戶登錄表單?
12. 創建登錄彈出窗口?
13.自定義電子郵件模板?
14. 設置提醒和優惠券?
15.檢查你的報告?
總結:WordPress會員網站?
什么是WordPress會員網站?
WordPress會員網站允許您限制對網站部分或全部內容的訪問,包括下載、網頁、表單等。
會員網站是通過WordPress網站獲利的有效方式,因為您可以邀請用戶訂閱,以便訪問優質內容。公司還使用會員網站來限制內容,以便只有員工才能訪問。
如何建立WordPress會員網站
WordPress 領域提供了大量用于創建會員網站的出色解決方案,每個解決方案都有不同的功能和各自的優缺點。
在本教程中,我們將使用世界上最頂級且最易于使用的WordPress會員插件之一MemberPress。該插件適用于任何主題,易于使用,對初學者和開發人員友好,并且具有廣泛的功能。我們推薦MemberPress,因為它非常適合向您的網站添加訂閱、付費內容和數字下載。
MemberPress是一個付費解決方案。請始終記住,付費功能的好處可以等同于更高的效率和易用性(當涉及到利潤時可以節省大量資金)。
1.安裝MemberPress插件
下載MemberPress 后,登錄您的站點并轉到插件 >添加新插件。單擊屏幕頂部的“上傳插件”按鈕,然后瀏覽到您的文件并點擊“立即安裝”。

該過程完成后,在您的網站上啟用該插件。
2. 配置 MemberPress 選項
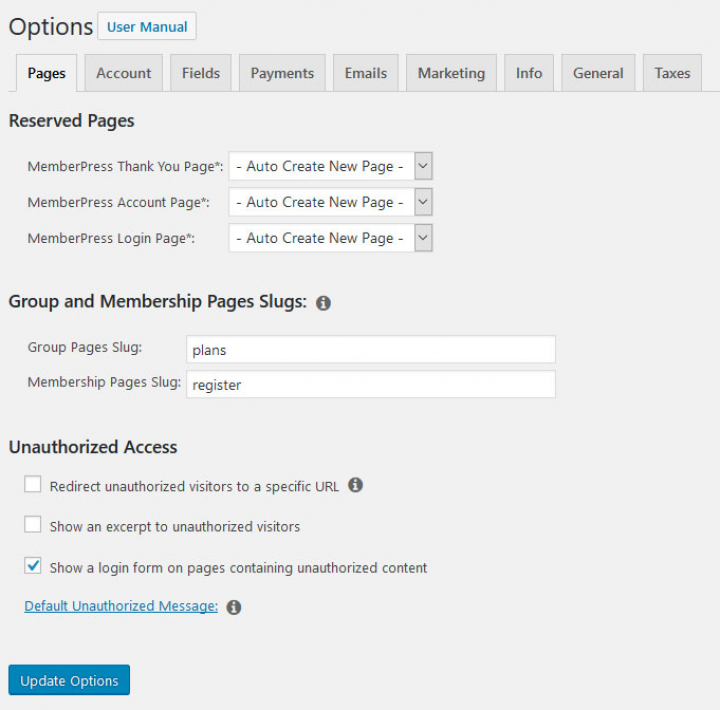
安裝并注冊 MemberPress 副本后,系統會要求您訪問選項頁面(MemberPress > 選項)。

此時無需配置所有設置,因為我們將在整個教程的各個點處處理這些設置。
首先,請確保點擊Pages下的Update Options按鈕。這樣做會自動生成感謝、帳戶和登錄頁面。
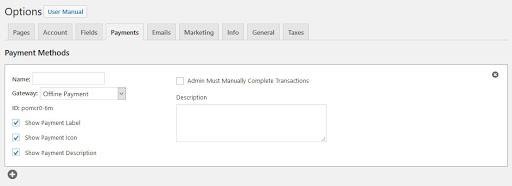
如果您計劃通過您的會員網站獲利,現在是時候在Payments下配置付款方式了。

MemberPress 支持 Stripe、PayPal 和離線支付。
在信息下,您將添加您的業務信息。“常規”部分允許您選擇會員網站的語言和貨幣。如果您對自己的理解有信心,請繼續在Taxes下配置稅率。否則,請暫時跳過此步驟。
3. 設置會員級別
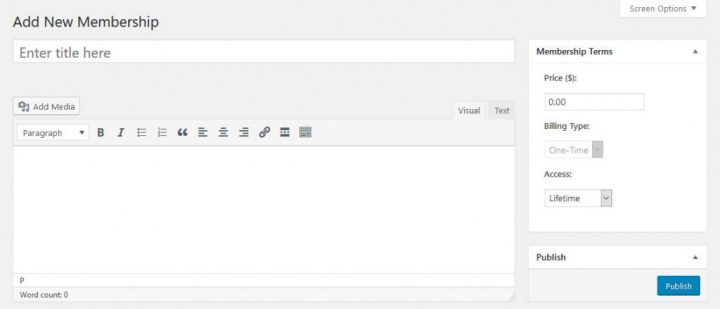
在MemberPress >會員資格下,您現在可以創建客戶可以購買的會員資格。在這里,您可以創建具有不同價格、功能和訪問級別的各種會員資格。


為每個級別指定一個名稱,添加說明,然后在右側部分中設置術語(價格、定期或一次性計費和到期時間)。在下一步中,您將在底部配置“會員選項” 。

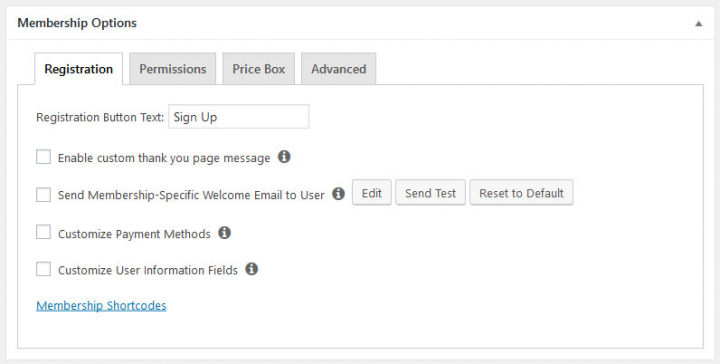
- 注冊– 此部分控制注冊按鈕文本、感謝信息、電子郵件、付款方式以及要收集的用戶信息。您還可以在全局范圍內定義大部分此類信息(更多信息見下文)。因此,如果您想使用特殊設置,則只需配置這些詳細信息。
- 權限– 在這里,您將確定哪些用戶可以購買會員資格,并定義用戶在沒有權限時看到的消息。同樣,這些細節有全局設置。
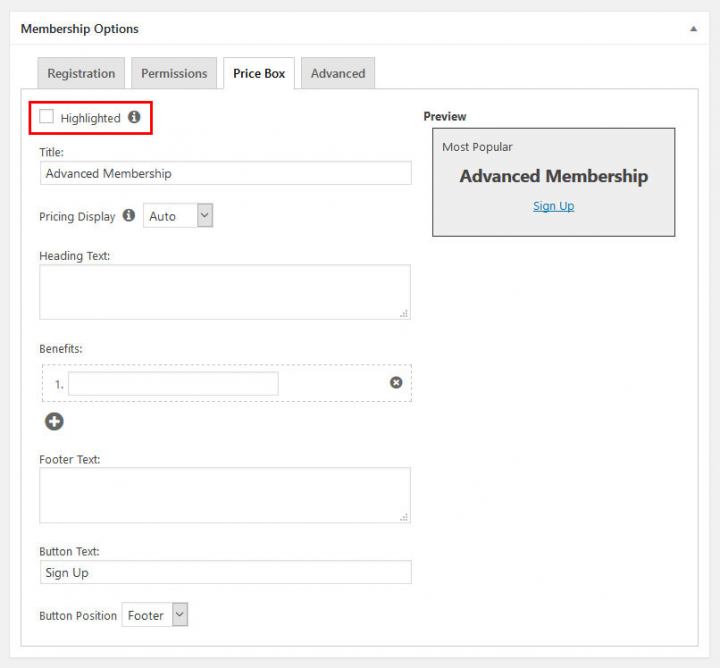
- 價格框– 在此部分中,您將配置會員定價表的設計和內容。此信息稍后會顯示在定價頁面上,所以不要跳過它!
- 高級– 在這里,您可以找到會員 URL、定價條款和重定向的高級選項。
一旦您對設置感到滿意,請點擊“發布”按鈕以使新會員資格在您的網站上可用。根據需要重復此過程多次,以創建所需數量的會員級別。
4. 使用 Elementor 編輯注冊頁面
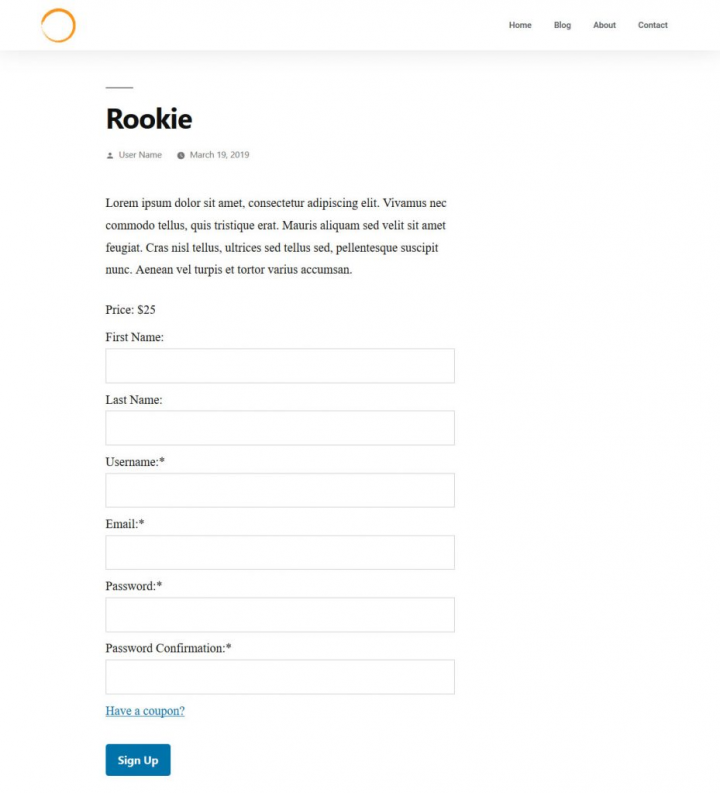
創建會員資格后,單擊標題下方的 URL 或頂部的“查看會員資格” 。這樣做可以讓您看到注冊頁面在前端的樣子(使用私人瀏覽器窗口查看未登錄的用戶將看到的內容)。

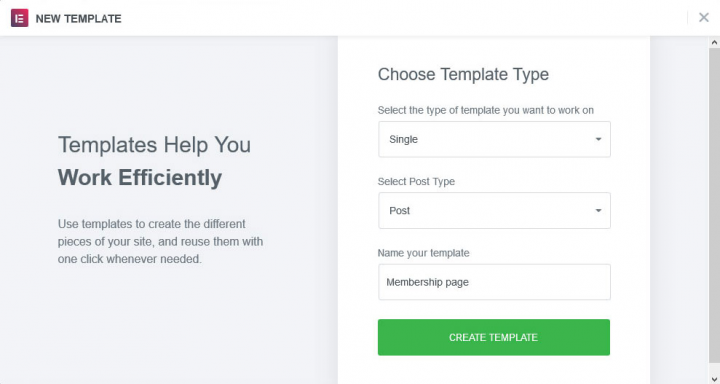
如果您想調整外觀,可以使用 Elementor 編輯頁面。只需轉到“模板” > “添加新模板”。

在彈出菜單中,選擇Single,然后選擇Post。忽略模板并單擊繼續。在編輯器窗口中,找到左下角的“預覽”按鈕(眼睛圖標)。

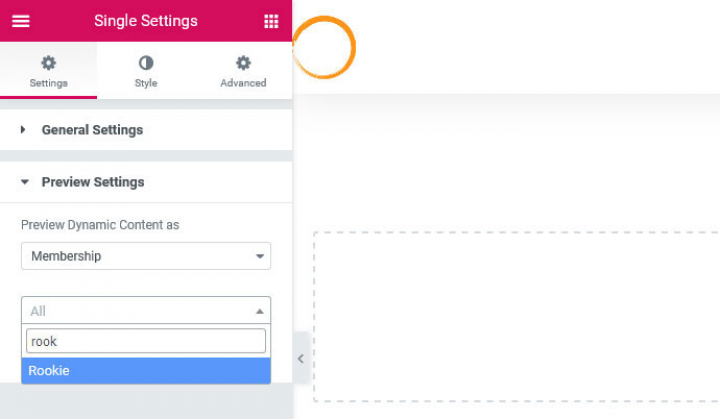
單擊“設置”以訪問預覽設置。從下拉菜單中,選擇會員資格,然后搜索并選擇您剛剛創建的會員資格之一。

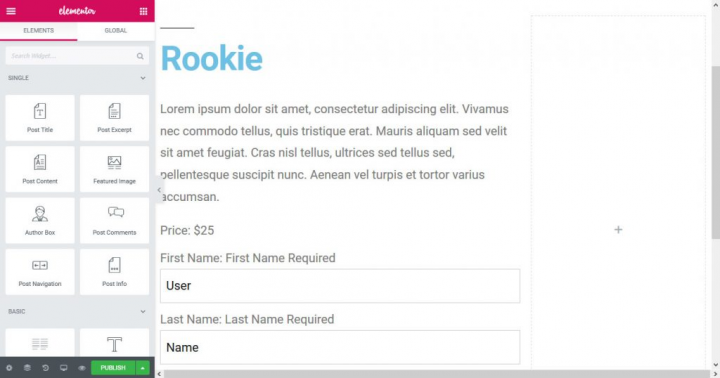
接下來,單擊“應用并預覽”,Elementor 將自動在編輯器中使用其頁面內容。當您添加標題和內容的小部件時,它們會自動出現。

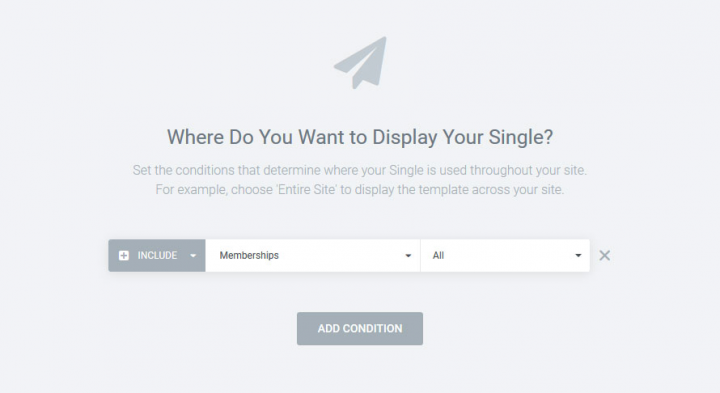
繼續按照您喜歡的方式進行定制。完成后,單擊“發布”按鈕,并確保將顯示設置設置為“成員資格”和“全部”。

將顯示設置配置為“會員資格”和“全部”將在用戶查看您的會員注冊表單時應用新設計。您可以類似地編輯其他標準頁面(帳戶和感謝)。
5. 包含并編輯會員新聞表格
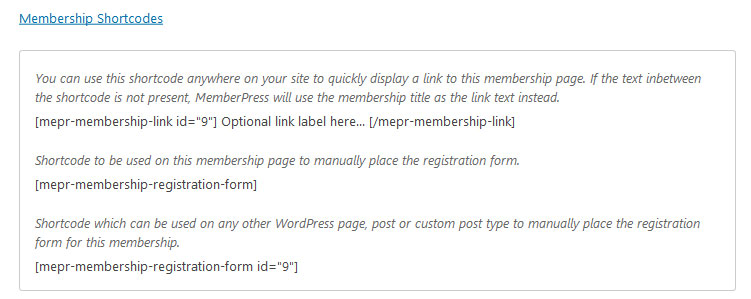
如果您想完全自定義您的會員頁面,您可以使用簡碼在您喜歡的任何地方輸入注冊表單。您可以在會員頁面底部的會員選項中找到這些短代碼。

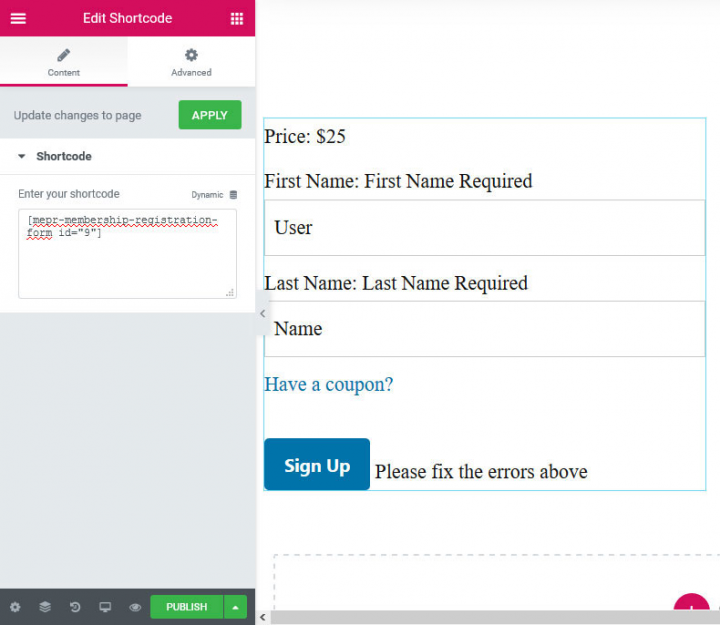
使用這些短代碼將使您能夠通過短代碼小部件在 Elementor 頁面模板中輸入和預覽表單。

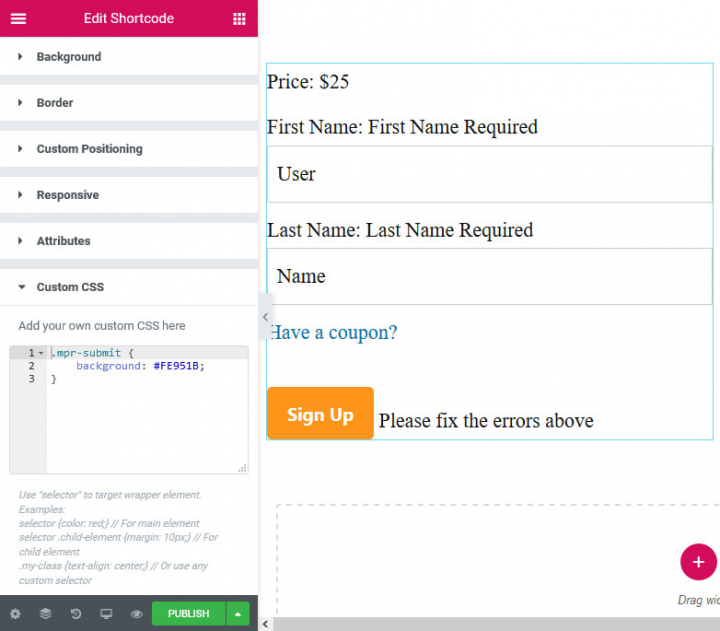
這些表單硬連線到 MemberPress 中,因此您無法通過 Elementor 對設計進行編輯。但是,您可以通過自定義 CSS 進行任何所需的更改。
為此,請首先使用瀏覽器的開發人員工具檢查表單。接下來,進行所需的更改,然后將更改后的 CSS 規則添加到Advanced > Custom CSS下的 Elementor 小部件中。

6. 配置訪問規則
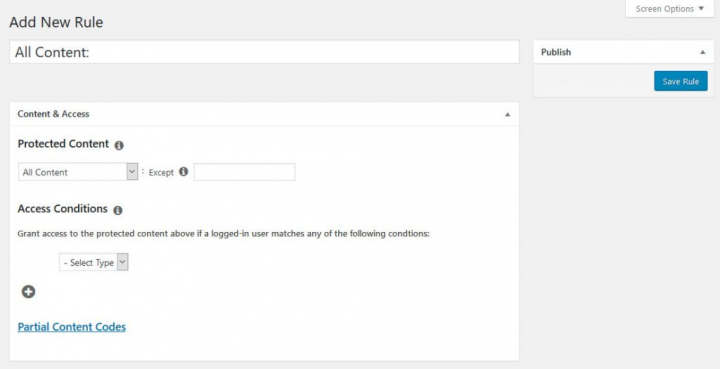
接下來,您需要選擇每個會員級別可以使用哪些內容。您可以通過MemberPress >規則下提供的訪問規則來完成此步驟。再次點擊添加新按鈕以訪問以下屏幕。

使用下拉菜單,您可以設置適用于您的內容的規則 – 從具有特定類別或標簽的帖子到幾乎任何其他區別。
在上述部分下方,您可以設置哪些用戶可以訪問特定內容。訪問權限可能僅限于某些會員級別或單個會員。
在下面,您將找到啟用滴注內容和過期時間的選項。

點滴內容是指逐步而不是一次性向會員發布內容。過期允許您在設定的時間后使內容不可用。這些都是創造緊迫感并將用戶帶回您的會員網站的好工具。
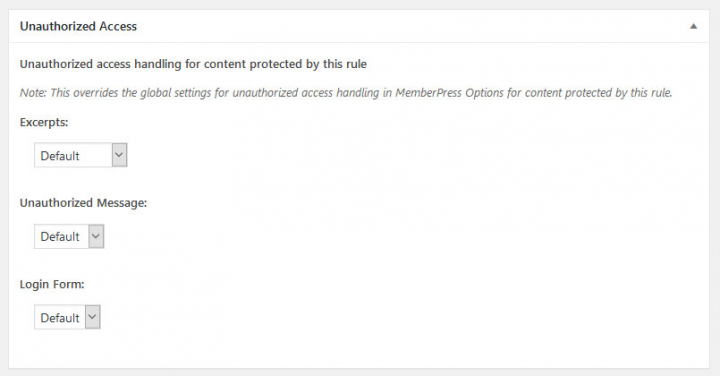
最后,在底部,您將為那些無權訪問的用戶配置選項。

在這里,您將確定用戶能夠看到多少鎖定內容、向他們顯示什么消息以及他們將使用什么登錄表單。再次請記住,這些信息中的大部分都是全局設置的,因此除非有充分的理由,否則不建議更改它。
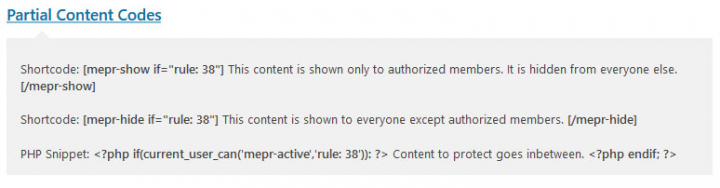
您還可以使用短代碼手動設置授權和非授權成員可以看到的內容。您可以通過單擊“部分內容代碼”來找到這些代碼。

7. 創建會員專用頁面
當您牢記訪問規則時,創建只有成員有權訪問的內容就很簡單。例如,如果您確定應限制某個類別或具有特定標簽的內容,則只需將該類別或標簽添加到帖子中即可保護該內容。
當規則適用于任何內容時,MemberPress 將相應地識別它。如果您使用經典編輯器,屏幕頂部將顯示一條消息,告知您某內容受到限制。
![]()
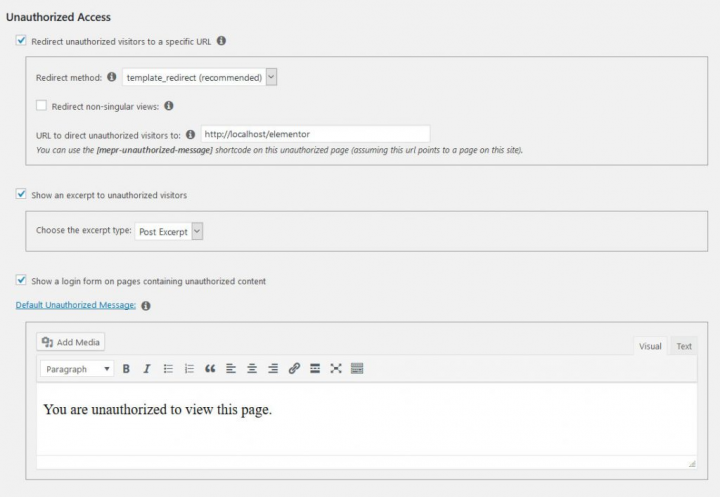
除了上述內容之外,還有多種方法可以確定非授權用戶在嘗試訪問受限內容時將看到的內容。這些設置的全局選項位于MemberPress >選項>頁面的底部。

在這里,您可以決定是否重定向訪問者、是否向他們顯示受保護內容的片段、是否將他們引導至登錄表單以及默認情況下他們將看到什么消息。
在內容編輯器的底部,您還可以找到相同的選項來覆蓋每頁的全局設置。

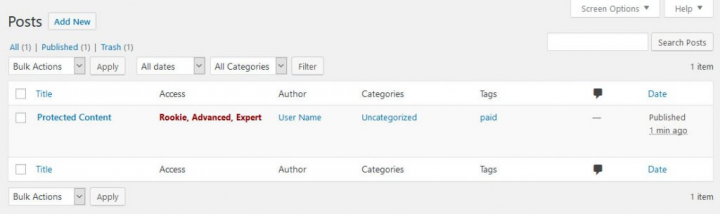
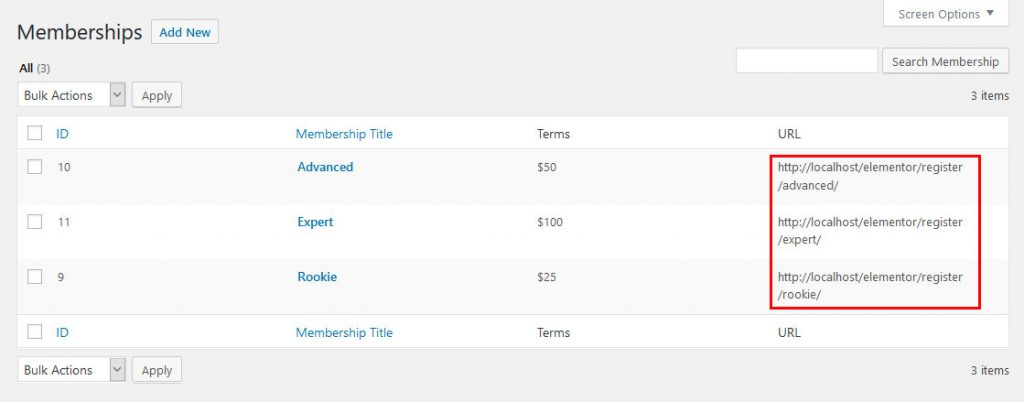
設置規則并創建適用的內容后,您將在帖子和頁面列表中看到這些詳細信息。

通過此列表,您可以一目了然地知道您的設置是否配置正確。
8. 保護視頻內容
通過新的集成,您現在可以在Elementor 中保護您的內容。正如您將在下面的教程視頻中看到的,很容易:
- 編輯行內的訪問權限– 該功能使您可以允許某人在免費級別查看摘錄,但在擁有會員資格后可以查看整行。
- 制定自定義會員規則– 您可以創建規則來為會員網站的每個部分設置參數。設置專門的消息來插入您的升級,突出顯示未經授權的查看者錯過的內容,并搶先了解通常僅付費客戶才能使用的功能。
- 決定針對未經授權的訪問的操作– 您可以通過設置向不符合特定成員資格規則的用戶顯示的專門消息來配置您希望 MemberPress 處理未經授權的訪問的方式。
9. 創建定價頁面
設置好內容和規則后,您就可以開始吸引會員了。但為此,您仍然需要一些重要的頁面。
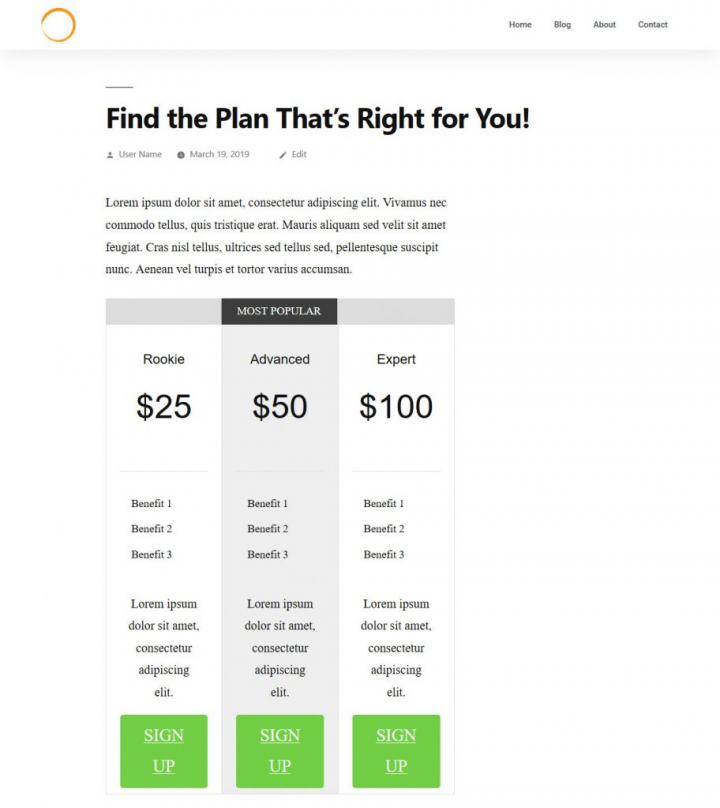
第一個是定價頁面。在此頁面上,您的訪問者將看到并能夠選擇可用的會員計劃并繼續付款。該網站還將重定向那些試圖訪問此處受限內容的人。
要開始設置定價頁面,請轉至MemberPress >群組>添加新成員。

您要做的第一件事就是添加標題。標題也會出現在前端,因此請考慮使用強烈的號召性用語。
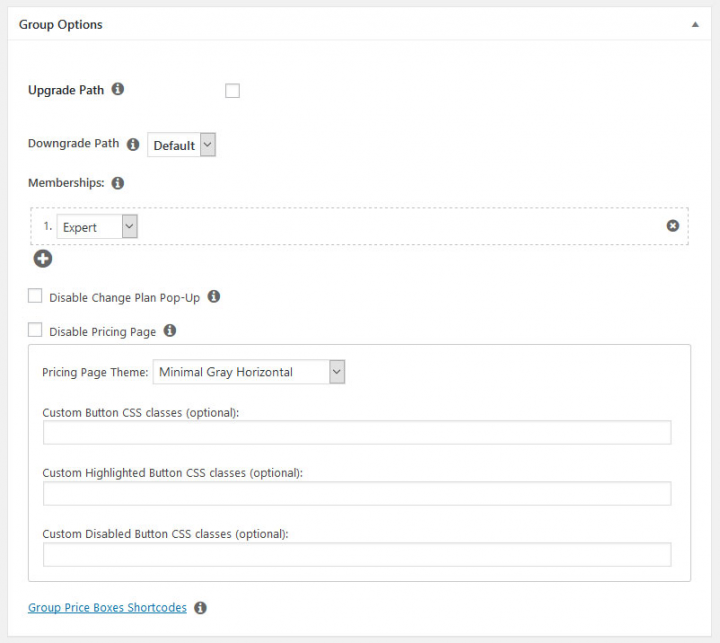
接下來,最重要的設置將屬于“組選項”。

以下是這些重要選項含義的詳細說明:
- 升級路徑– 限制用戶一次只能使用一項會員訂閱計劃。
- 降級路徑– 確定訂閱到期時回退到哪個計劃。在這里,創建并設置一個免費計劃是個好主意。
- 會員資格– 確定要包含在定價頁面上的會員級別。請務必特別注意計劃的順序。
- 禁用更改計劃彈出窗口– 控制想要升級的會員是否可以通過快速選擇彈出窗口進行升級,或者是否將他們帶回定價頁面。
- 禁用定價頁面– 從首頁訪問中排除定價頁面。當您想要設置自己的自定義頁面時,請使用此選項(稍后將詳細介紹)。
- 定價范圍主題– 允許您從現有模板中選擇定價表的外觀。
在“組選項”下方,您可以使用自定義 CSS 類自行設置定價頁面的樣式。要使任何會員資格脫穎而出,請在會員資格編輯器中的“價格框”下選擇“突出顯示” 。

同樣,一旦您對自己的選擇感到滿意,請發布該頁面以使其在您的網站上可用。請務必在發布后單擊鏈接來預覽您的頁面。

10.使用 Elementor 構建自定義定價頁面
作為另一種選擇,您可以使用 Elementor 從頭開始??創建定價頁面,利用其許多有用的小部件和模板。
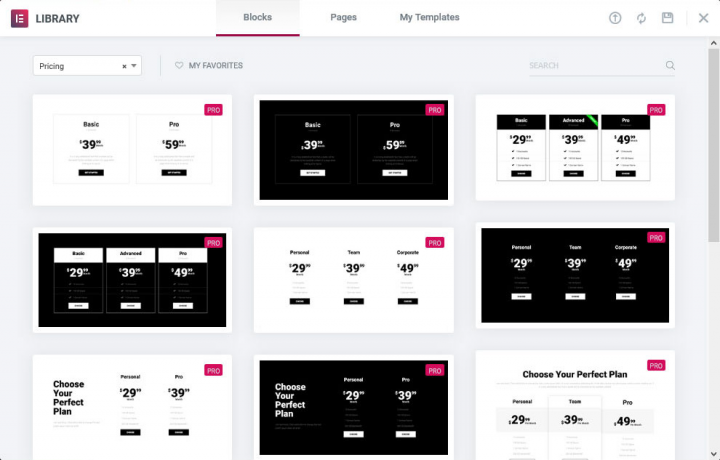
首先,創建一個新的頁面模板(Single > Page),為其命名,然后繼續編輯器。在庫中,您會發現大量可供選擇的模板。
使用左上角的下拉菜單查看所有定價塊。

或者,您可以在頂部的頁面下訪問此類別的整個頁面。作為另一種解決方案,您可以簡單地選擇使用普通 Elementor 菜單中的定價表小部件。
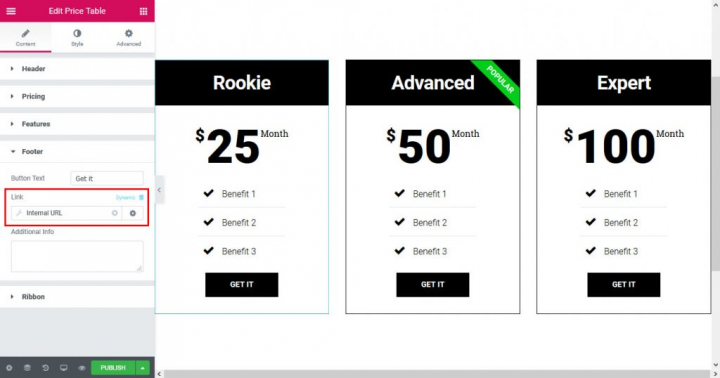
選擇適合您的選項,并根據您的需求進行定制。請務必將您的MemberPress > 會員資格的 URL 復制并粘貼到注冊按鈕。

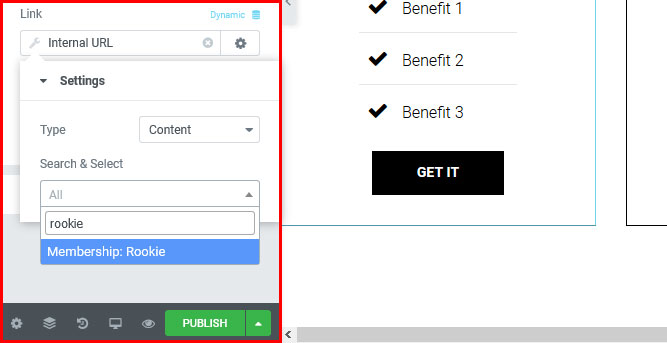
相反,您可以選擇讓 Elementor動態輸入您的 URL 。為此,請單擊要編輯的定價的編輯按鈕。在頁腳下,您可以更改按鈕設置。單擊藍色的動態鏈接,然后選擇內部 URL。

接下來,單擊扳手符號打開設置。在“類型”下選擇“內容”,然后單擊底部的下拉菜單并開始輸入所需會員資格的名稱。

選擇該會員級別,然后對其他會員計劃重復相同的過程。每當您保存時,Elementor 都會自動使 URL 保持最新。
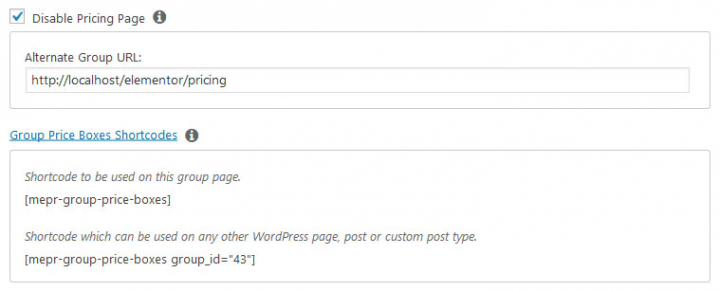
創建您自己的定價頁面時,請務必選中MemberPress 創建的頁面底部的“禁用定價頁面”選項。另外,請務必添加新頁面的 URL 作為重定向地址。

最后,您可以使用底部的短代碼,而不是完全從頭開始創建頁面。這樣做將允許您在頁面上使用 MemberPress 的定價表。您還可以通過 CSS 自定義這些表格的外觀,就像上面描述的注冊表單一樣。
11. 包括注冊表單和用戶登錄表單
現在您已經設置了會員網站所需的一切,是時候授予會員訪問權限了。您需要的第一件事是一個網絡表單,用戶可以在其中登錄他們的帳戶。
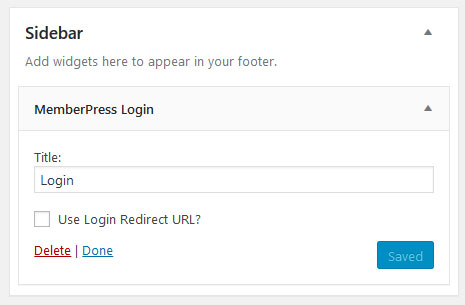
包含此功能的最簡單方法之一是 MemberPress 小部件,您可以在Appearance > Widgets下找到它。只需將 MemberPress Login 拖放到任何小部件區域(例如側邊欄)即可將表單包含在您的網站上。

(如果您有時間,值得查看此頁面上其他有用的 MemberPress 小部件。)
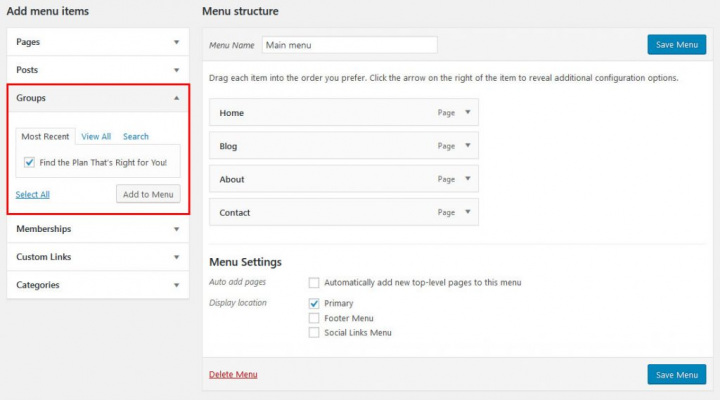
接下來,轉到外觀>菜單,并確保將定價頁面添加到主菜單中。為此,請打開“組”選項卡,選中頁面的復選框,然后單擊“添加到菜單”(如果您看不到“組”選項,請選中右上角的“屏幕選項”)。

如果您創建了自己的頁面,您將在Pages下找到它,并可以以相同的方式添加它。將菜單拖到您想要的位置,并根據您的需要更改標簽。

完成后別忘了保存!保存后,您將在網站上看到表單和鏈接。
您還可以使用上述短代碼將表單放置在 Elementor 模板中您想要的任何位置。與往常一樣,您會在每個頁面的底部找到它們。
12. 創建登錄彈出窗口
您可以與 Elementor 一起使用的另一個選項是點擊觸發的登錄彈出窗口。通過此彈出窗口,用戶無需轉到頁面即可登錄,也無需始終將表單顯示在屏幕上。
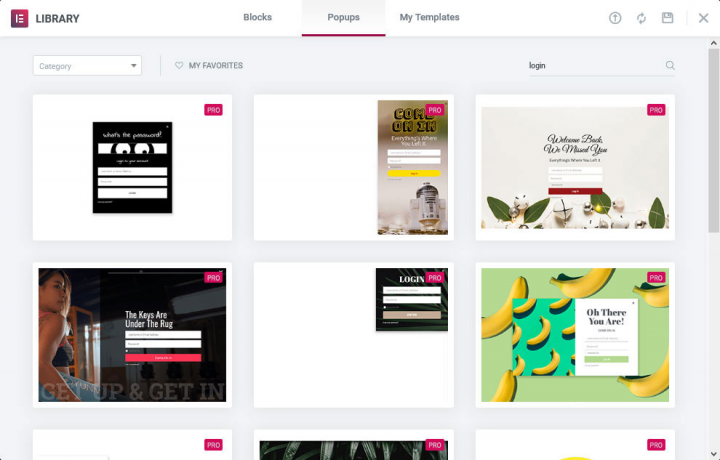
要創建登錄彈出窗口,請轉到模板 > 彈出窗口 > 添加新窗口。為彈出窗口指定一個有意義的名稱(例如會員登錄)并繼續。
Elementor 附帶了許多用于此目的的現成模板。

創建彈出窗口的最簡單方法是從模板中選擇一個并根據您的需求進行自定義。但是,您也可以完全從頭開始。
一旦您做出選擇,您可以通過兩種方式集成 MemberPress 登錄表單:
首先,您可以通過 Elementor Shortcode 小部件使用登錄頁面的短代碼。
其次,您可以從 Elementor 內部輸入 MemberPress Login 小部件(在 WordPress 下或通過搜索找到它)。
同樣,直接使用 Elementor,您的樣式選項將受到限制,因此您需要使用自定義 CSS 設置。一旦您滿意,請點擊“發布”。無需設置條件、觸發器或規則。
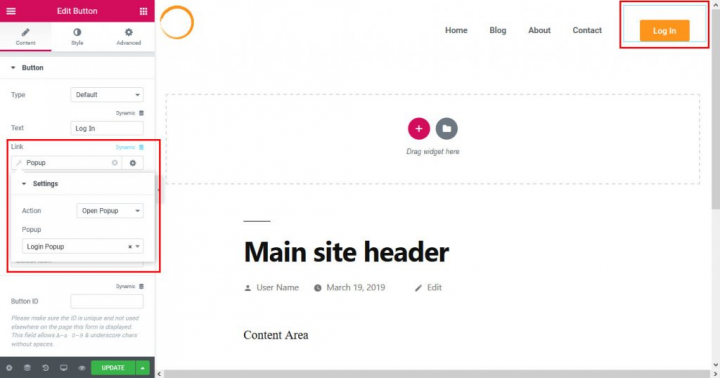
現在,您需要確保彈出窗口顯示在您的頁面上。完成此操作的最簡單方法是編輯標題模板以包含登錄按鈕。
完成此操作后,訪問其設置,找到Link,選擇Dynamic,然后選擇Action > Popup。接下來,單擊扳手符號,選擇“打開彈出窗口” ,然后在底部按名稱找到您剛剛創建的彈出窗口。

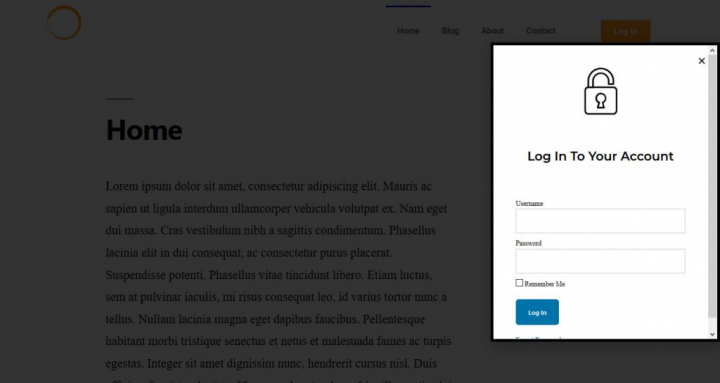
更新模板后,返回前端并單擊按鈕。應該會出現登錄彈出窗口。

13.自定義電子郵件模板
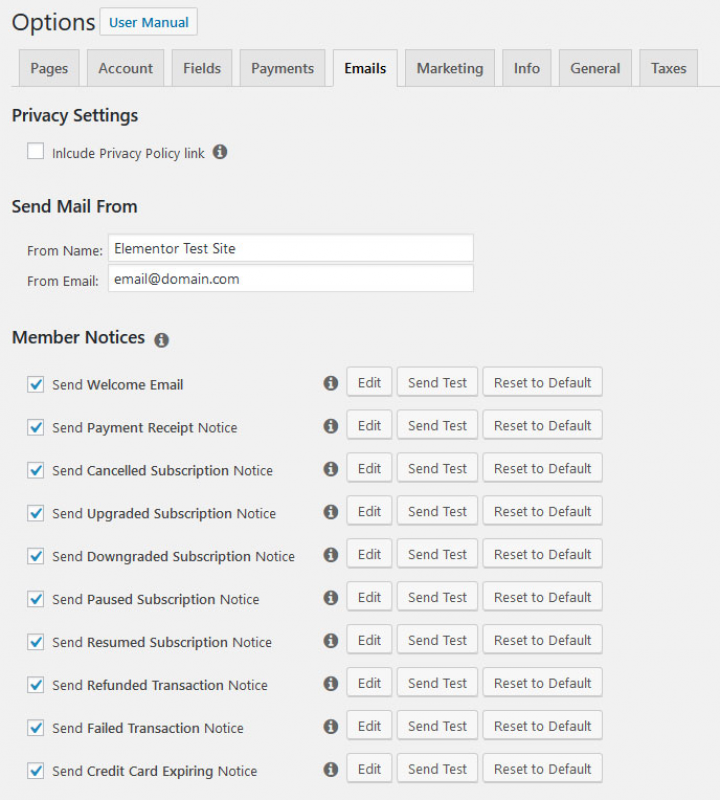
MemberPress 將向注冊您的 WordPress 會員網站的用戶發送多封電子郵件。您可以在MemberPress > 選項 > 電子郵件下輕松編輯這些電子郵件。

在頂部,您會找到一個選項,可以在插件發送的任何電子郵件中包含指向您的隱私政策的鏈接。對于那些位于歐洲或在歐洲開展業務的人,我們建議您添加此鏈接。
您可以在下面確定您的消息的來源名稱和電子郵件地址。
要更改電子郵件模板,只需單擊任何各種通知旁邊的編輯即可。

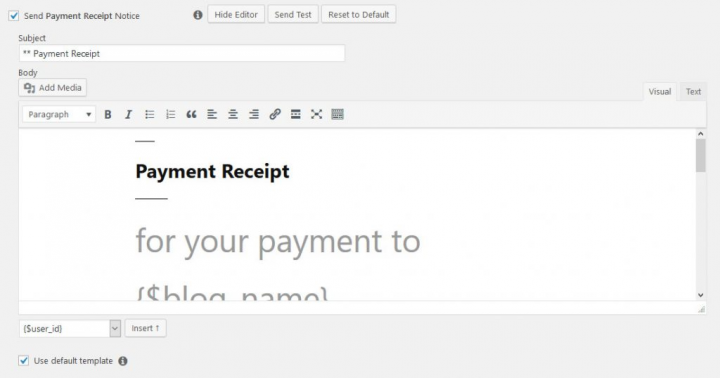
編輯器現在將在頁面上打開。在這里,您可以編輯主題行和內容,添加用于品牌推廣的媒體,并進行您想要的任何其他更改。
在左下角的下拉菜單中,您還可以找到一系列智能標簽來個性化您的消息。要添加它們,只需使用“插入”按鈕即可。
請務必時常使用“發送測試”按鈕。測試電子郵件可讓您了解您的電子郵件對用戶的外觀,并確保您的網站成功發送電子郵件。
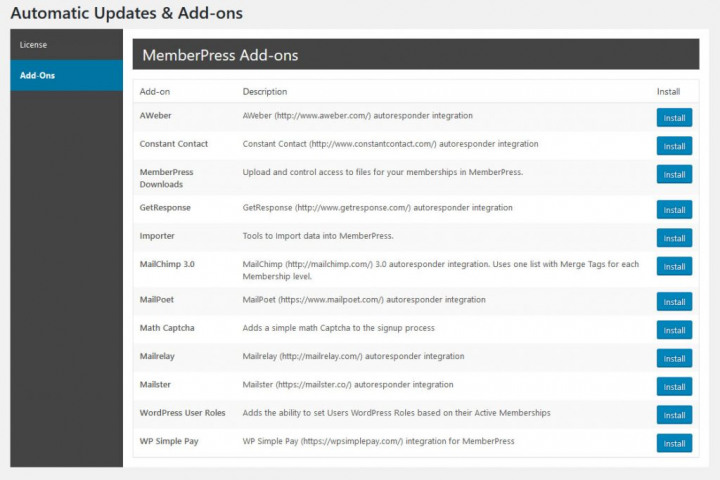
MemberPress 與許多電子郵件營銷提供商集成。您可以通過“激活”>“附加組件”下提供的附加組件輕松地將這些提供商添加到您的網站。

只需單擊“安裝”即可將這些服務中的任何一個添加到您的會員站點。但請注意,您可能必須先將您的會員網站與該服務連接起來,然后才能使用該服務。

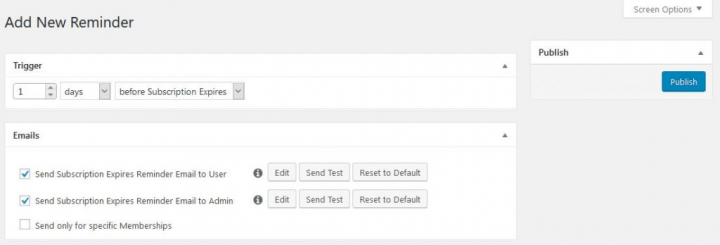
14. 設置提醒和優惠券
提醒和優惠券是吸引和留住訂閱者的好工具。提醒以電子郵件的形式發送給訂閱者,以歡迎他們,讓他們知道他們的帳戶即將過期或需要續訂等等。要訪問各種提醒,請轉至MemberPress > 提醒 > 添加新提醒。

這里的界面非常直觀。您只需編輯發送給訂閱者的電子郵件,并設置每個接收的提醒數量限制。在頁面頂部,您還可以設置激活提醒的觸發器。完成電子郵件設置后,只需選擇發布。
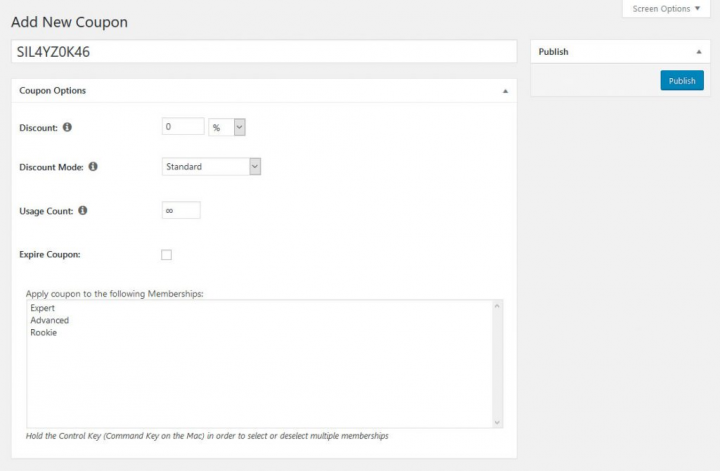
您可以在MemberPress菜單的優惠券下找到優惠券菜單。

添加優惠券也很簡單。創建名稱,設置折扣金額及其應用方式,設置優惠券可使用的次數,確定到期日期并設置優惠券可用于哪些會員資格。
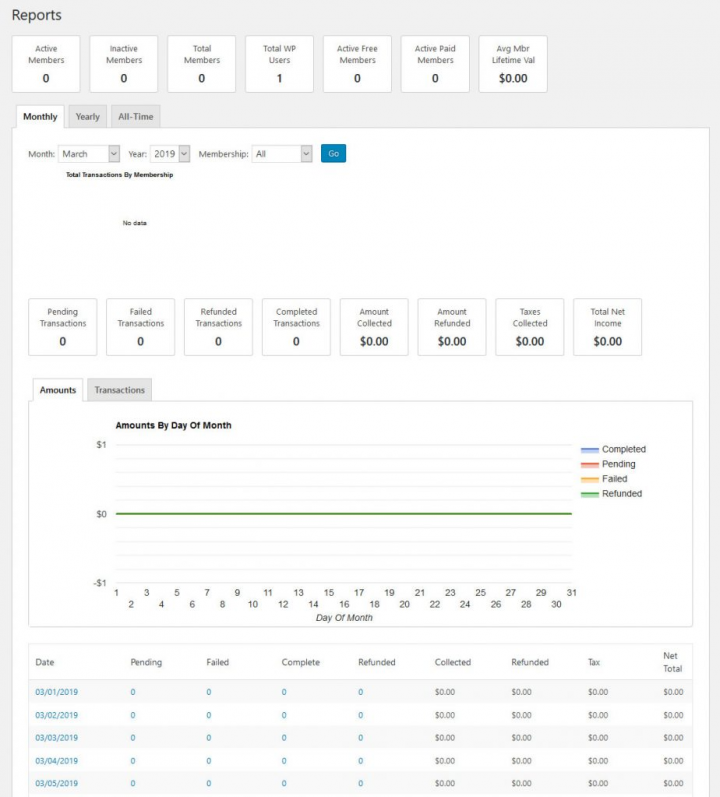
15.檢查你的報告
在MemberPress > 報告下,您會發現大量精彩的報告,讓您及時了解會員網站的運行情況。這些報告是幫助您制定業務決策和規劃的寶貴工具。

在頂部,您可以快速查看活躍、不活躍和總會員數量、網站上的總用戶數、免費和付費會員及其平均生命周期價值。
下一部分包括您網站的財務信息 – 待處理、失敗、退款和已完成交易的數量及其貨幣價值,加上征收的稅款和總收入。您還可以以圖表形式和每日數據查看此信息(單擊任何日期以獲取更多信息)。
頂部的選項卡允許您查看每月、每年和所有時間的相同信息。
總結:WordPress會員網站
讀到這里,您已經成功創建了一個 WordPress 會員網站,該網站將在未來幾年產生經常性收入。得益于 MemberPress 的強大功能(以及與 Elementor 更強大的集成),此過程比以往任何時候都更容易啟動和維護 – 無需編碼!
不過,完成此操作后,您的下一步工作是獲得支持您的網站所需的訂閱者。一旦你做到了這一點,就沒有什么可以阻止你的成功。





)











)

