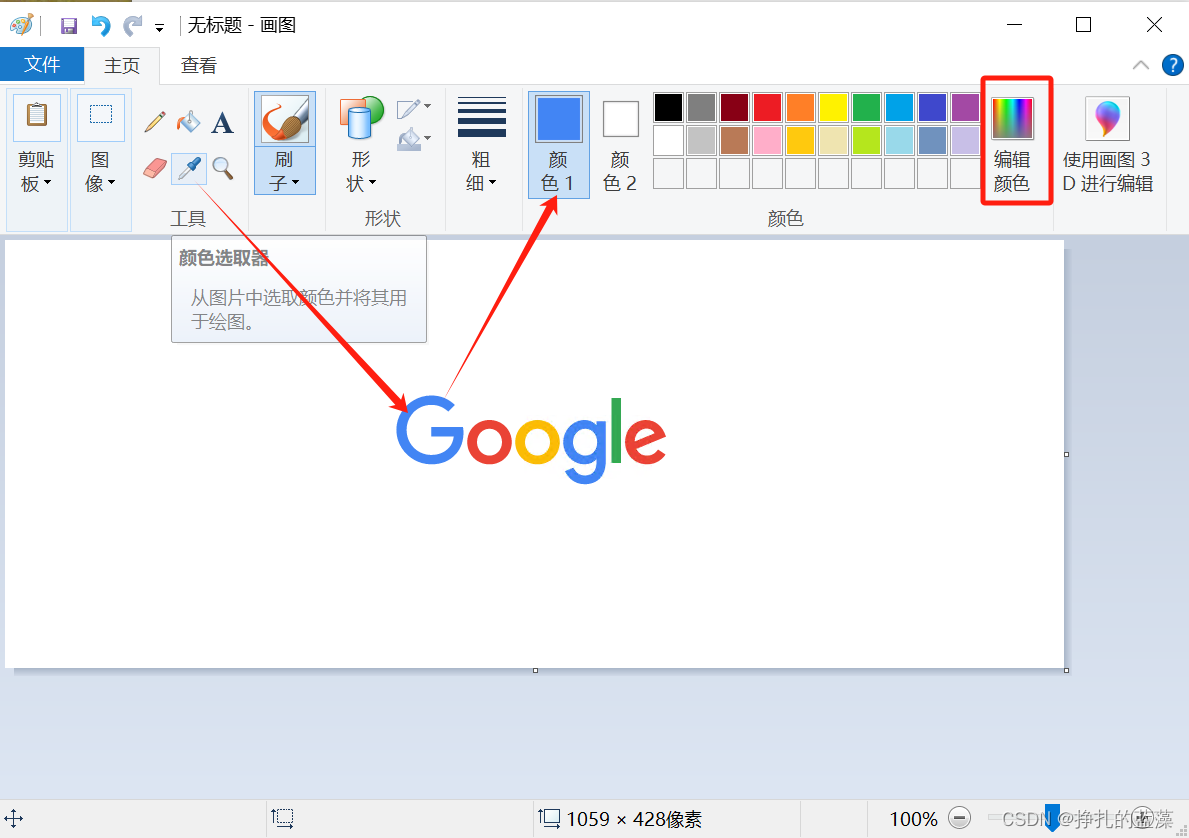
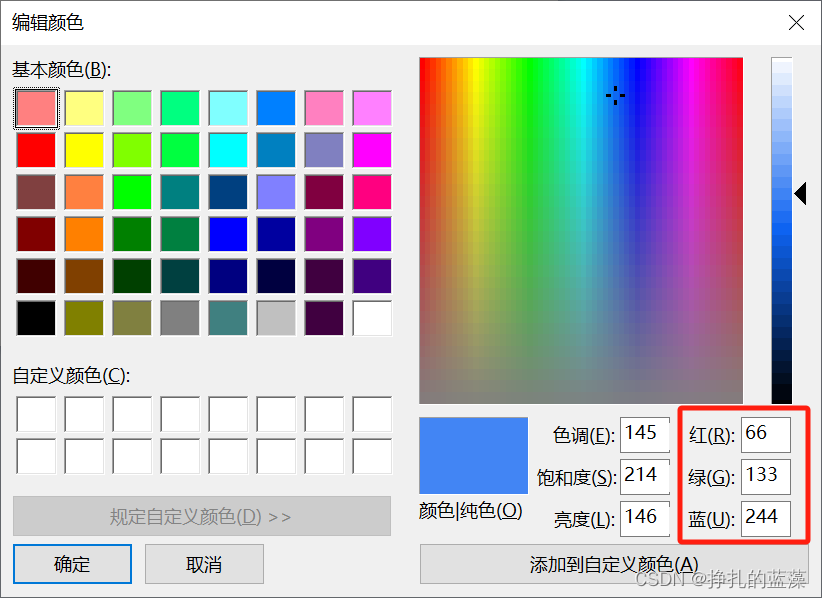
打開本地的畫圖工具,把圖片復制或截圖粘進去,用顏色提取器點對應的位置就可以提取了。

獲取到的 RGB 值為 (66,133,244) 轉化后的值為 #4285F4。

【內容拓展一】:RGB 十進制值與十六進制的轉換
當我們從 RGB 十進制值轉換為十六進制值時,我們需要將每個顏色通道的十進制值轉換為兩位十六進制值。每個顏色通道的范圍是 0 到 255 。具體如下:
1. RGB 十進制值
假設我們有一個 RGB 顏色,紅色通道的值為 125 ,綠色通道的值為 200 ,藍色通道的值為 50 。
2. 轉換為十六進制
2.1 紅色通道(125)
首先,我們將 125 轉換為十六進制。 125 除以 16 得到商為 7 ,余數為 13 (即十六進制的 D )。
所以,紅色通道的十六進制值為 7D 。
2.2 綠色通道(200)
將 200 轉換為十六進制。 200 除以 16 得到商為 12 ,余數為 8 (即十六進制的 8 )。
所以,綠色通道的十六進制值為 C8 。
2.3 藍色通道(50)
將 50 轉換為十六進制。 50 除以 16 得到商為 3 ,余數為 2 (即十六進制的 2 )。
所以,藍色通道的十六進制值為 32 。
3. 拼接十六進制值
現在,我們將每個顏色通道的十六進制值連接起來,得到完整的 RGB 十六進制值。
完整的 RGB 十六進制值為 7DC832 。
【內容拓展二】:RGB 顏色概念
RGB 是一種表示顏色的常用方法,它是由紅色( R )、綠色( G )和藍色( B )三種顏色通道的值組成的。通過調節這三種顏色通道的值的組合,可以創建出各種不同的顏色。
1. Alpha 通道( RGBA )
除了紅、綠、藍三個通道外,有時候還會有一個 Alpha 通道( A ),用于表示顏色的透明度。 RGBA 表示顏色時,除了紅、綠、藍三個通道的值外,還會有一個表示透明度的值。通常情況下, 0 表示完全透明, 255 (或 1 )表示完全不透明。
2. HEX 表示法
除了十進制表示法外, RGB 顏色還可以使用 HEX (十六進制)表示法。在 HEX 表示法中,每個顏色通道的值被表示為一個 2 位的十六進制數。例如,紅色的十進制值 255 在 HEX 中表示為 FF 。
3. 顏色混合
通過調節 RGB 通道的值的組合,可以創建出各種顏色。顏色混合是一種常見的技術,通過將兩種或多種顏色的 RGB 值進行加權平均來創建新的顏色。常見的顏色混合方式包括疊加、正片疊底、屏幕、柔光等。
4. 顏色空間
RGB 顏色空間是三維的,其中每個軸代表一個顏色通道。通過改變軸的位置,可以創建出不同的顏色。除了 RGB 外,還有其他顏色空間,如 CMYK (青、品紅、黃、黑)等。
5. 色彩模型
RGB 是一種色彩模型,用于表示顏色。除了 RGB 外,還有其他色彩模型,如 HSL (色相、飽和度、亮度)、 HSV (色相、飽和度、明度)等。每種色彩模型都有其獨特的特點和應用場景。
6. Web 色彩
在 Web 開發中,經常會使用一些特定的顏色值,如紅色(# FF0000 )、綠色(# 00FF00 )等。這些顏色值是使用 HEX 表示法表示的 RGB 顏色值,在網頁設計和開發中廣泛應用。



-數據庫與身份認證)















