1.實驗:DIV、SPAN
2.IDE:VSCODE?
3.記錄:
類?

4.代碼:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
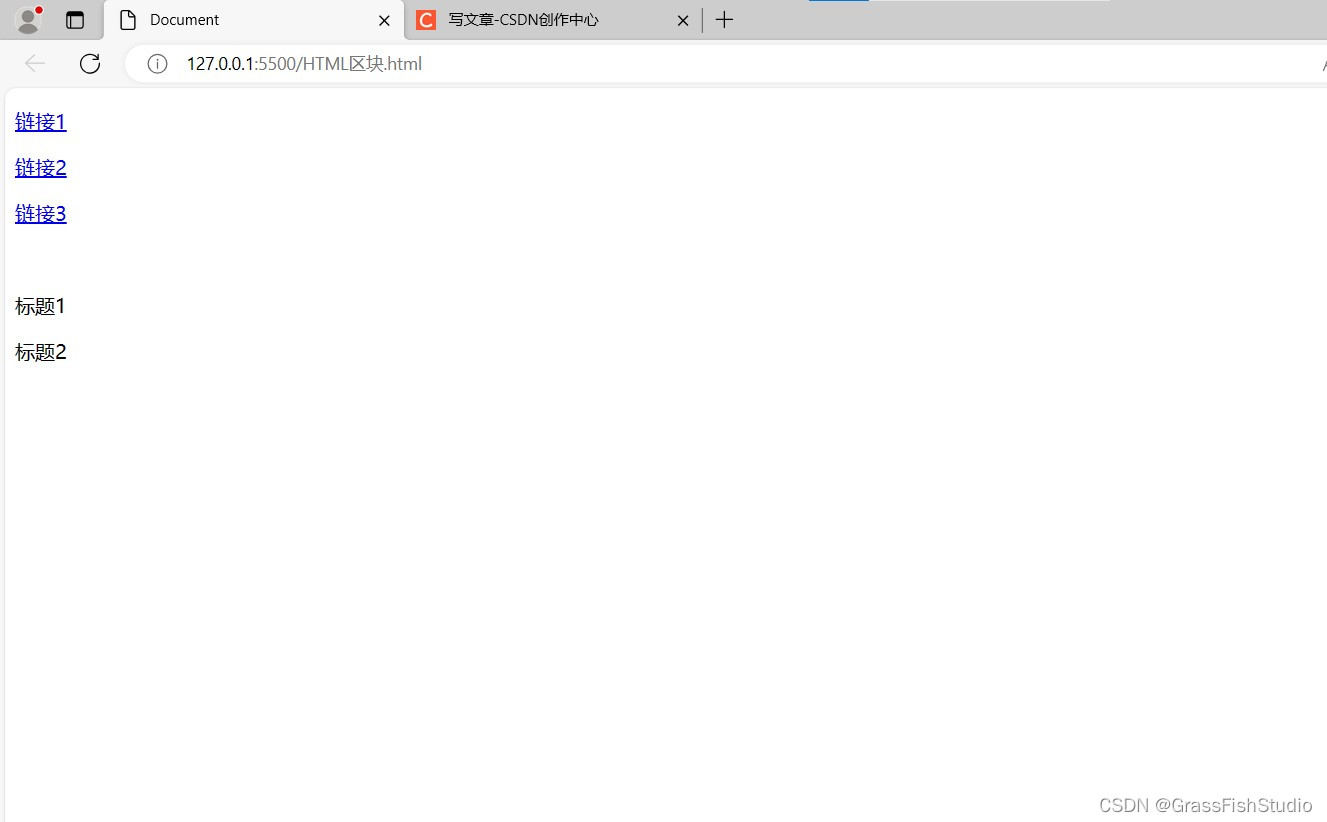
<body><div class="nagv"> <p><a href="#">鏈接1</a></p><p><a href="#">鏈接2</a></p><p><a href="#">鏈接3</a></p> </div><br> <!DOCTYPE html換行無分界線>
<span class="title"><p>標題1</p><p>標題2</p>
</span>
</body>
</html>





)

![[vue error] TypeError: AutoImportis not a function](http://pic.xiahunao.cn/[vue error] TypeError: AutoImportis not a function)
)
)

 img大圖預覽)



![[python隊列廣搜]請佩戴好口罩](http://pic.xiahunao.cn/[python隊列廣搜]請佩戴好口罩)


