這一節,我主要學習敵人的血量顯示、掉血顯示和死亡效果。敵人的血量顯示和主人公的血量顯示有所不同,主要是在敵人頭頂有個紅色的血條,受到攻擊敵人的血條會減少,并且有掉血數量的文字顯示,效果如下:

一、創建敵人的血條
1.節點布局
新建Node場景命名為HealthBar,給HealthBar添加3個子節點,一是TextureProgressBar命名為HbarTxp,二是Label命名為ShowLb,三是AnimationPlayer命名為AnimaP。整個場景節點情況如下:

保存場景到Scenes文件夾下。
2.設置血條
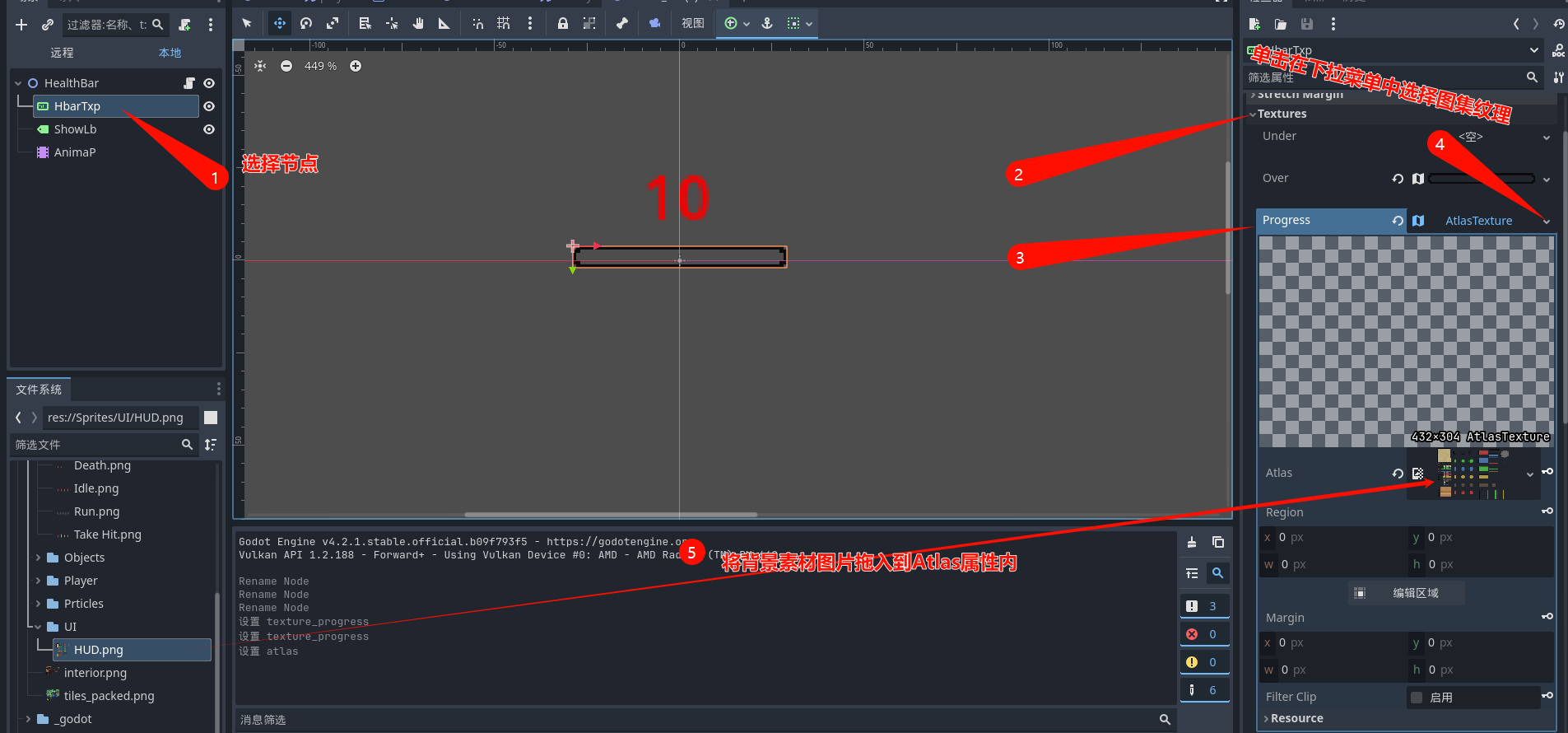
選擇HbarTxp節點, 在其檢查器中Textures->Progress選擇新建AtlasTexture(紋理圖集),然后單擊該圖集在其屬性面板中,將我們做好的血量圖片拖拽到Atlas下,操作圖如下:

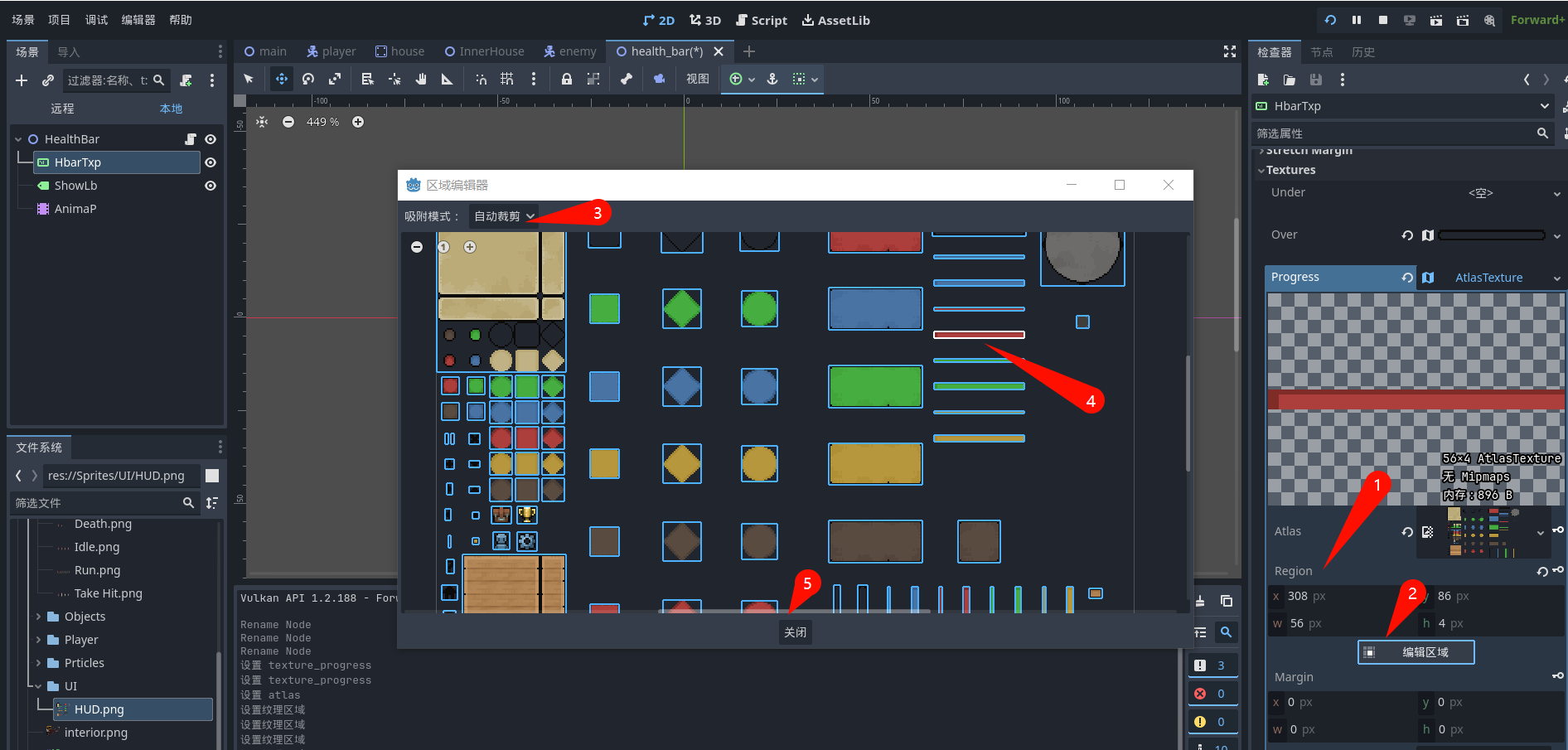
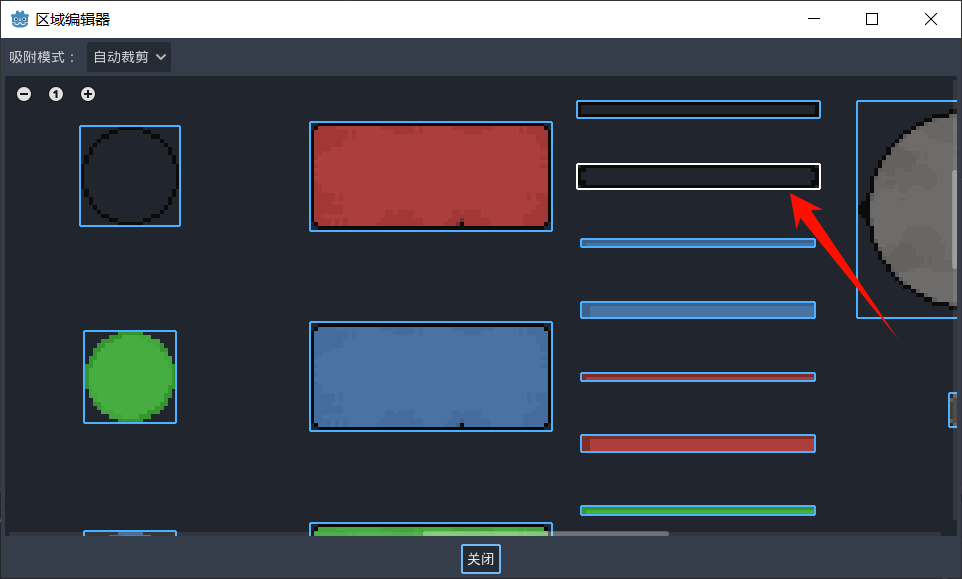
下一步單擊Region->編輯區域按鈕,在彈出的區域編輯器中,吸附模式選擇自動裁剪,然后單擊紅色血條,然后選擇關閉。操作過程如下:

同理,設置Textures->Over,操作過程類似,只不過背景圖片選擇血條背景圖片框,選擇的圖片如下:

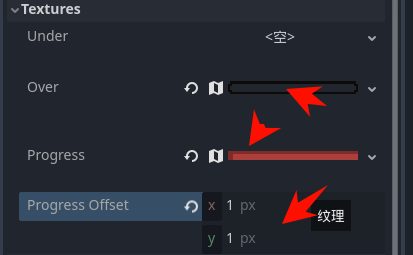
HbarTxp檢查器中將Textures->Progess Offset設置為(1,1),如下:

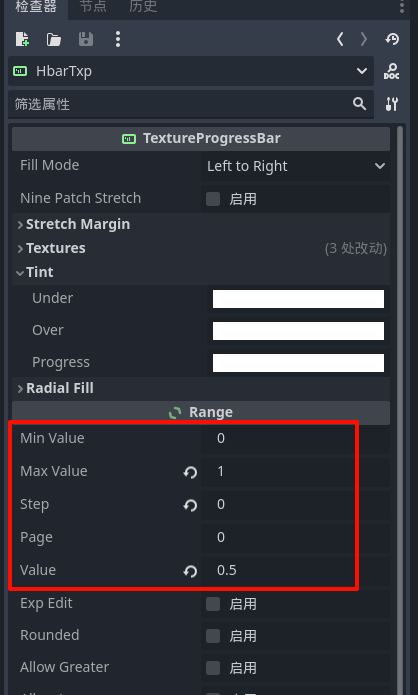
最后,在HbarTxp檢查器中將Radial Fill->Max Value 設置為1,Step設置為0,Value設置為0,5,參數如下:

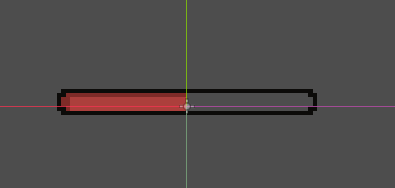
在編輯器中調整HealthBar居中,最后效果如下:

3.設置文本顯示
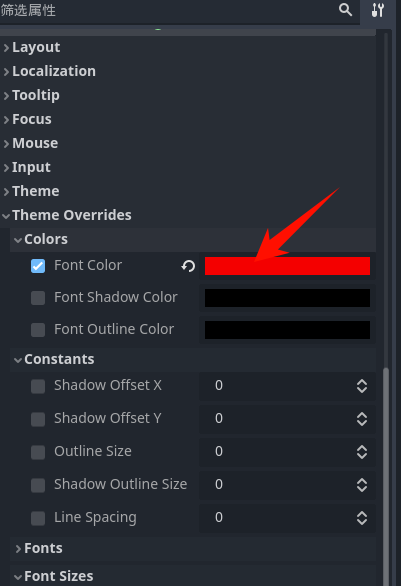
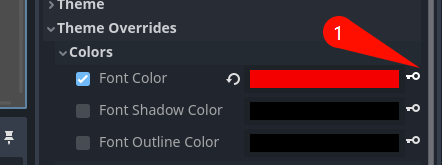
選擇ShowLb結點,在其檢查器中將Text屬性隨便輸入一個數字10。Theme Overrides->Colors->Font Color選擇紅色,如下:

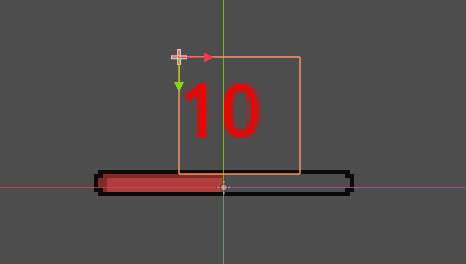
在編輯器中調整ShowLb到血量條的正上方,最后效果如下:

4.設置文字動畫
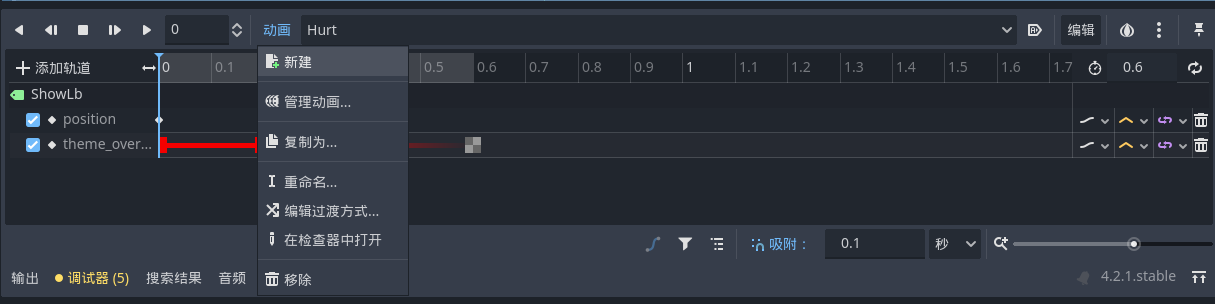
選擇AnimaP節點,在其動畫面板中“動畫”按鈕下拉菜單中選擇新建動畫。

新動畫名稱設置為Hurt。

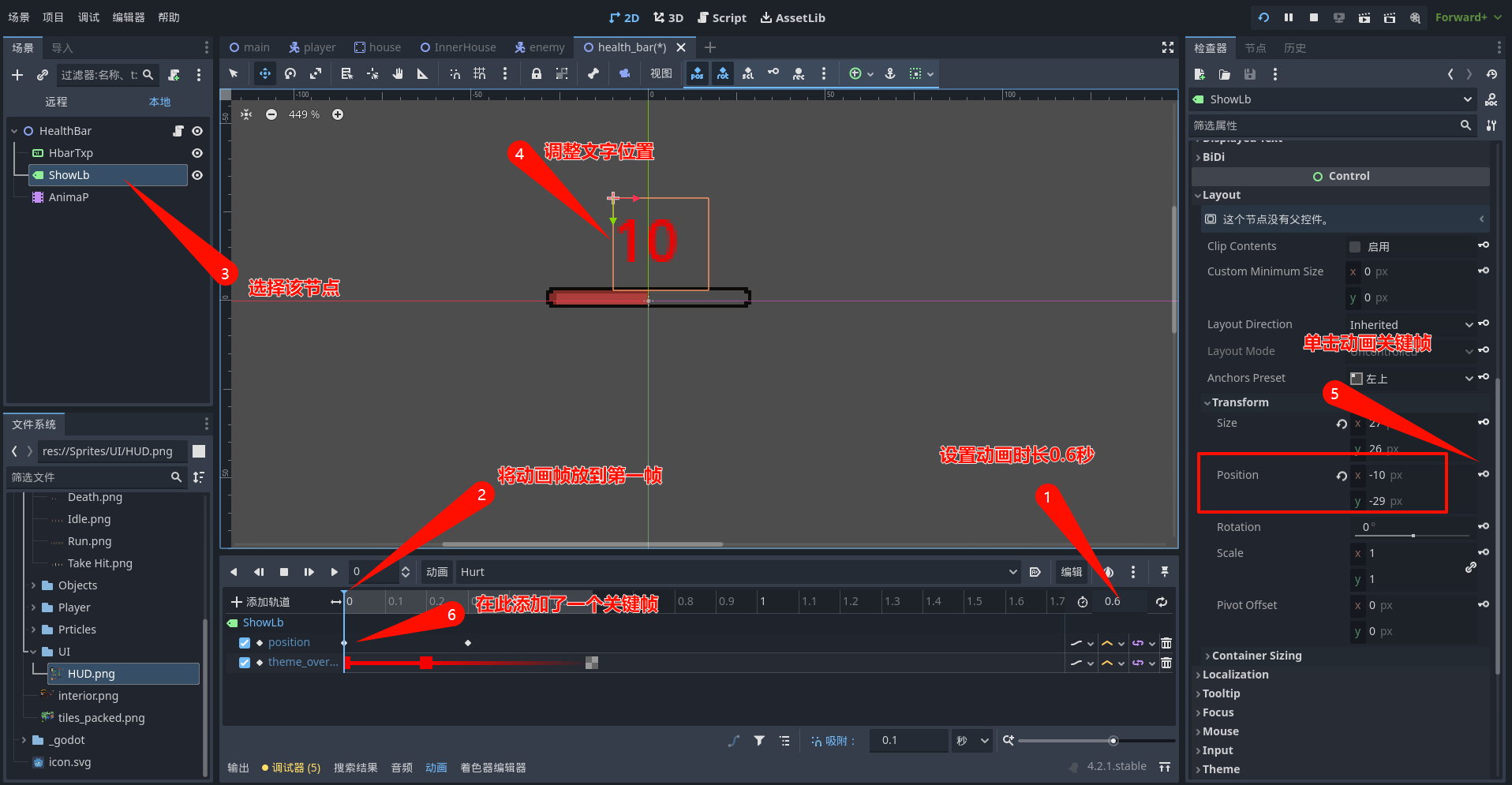
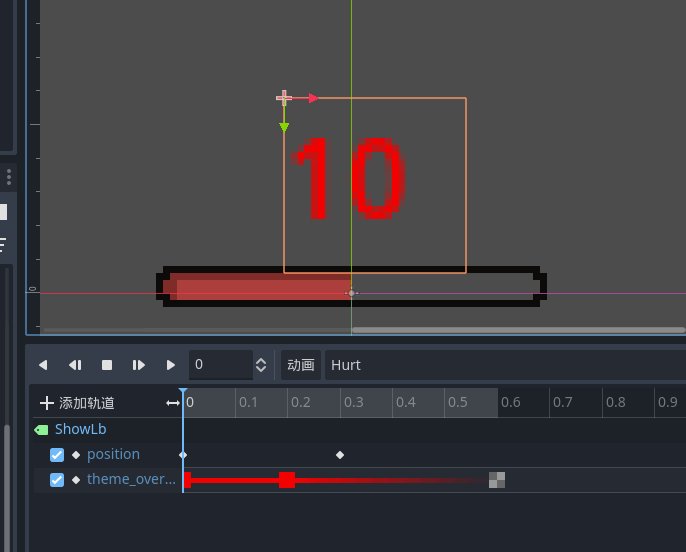
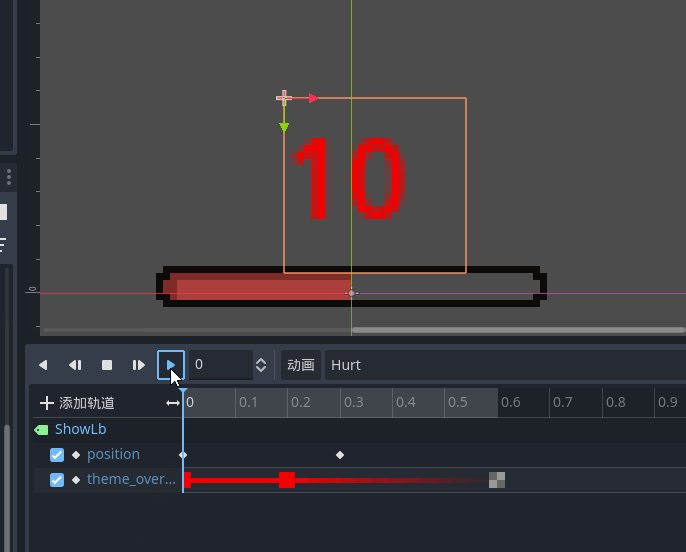
動畫時長設置為0.6,將播放頭放到第1幀,選擇ShowLb,在其檢查器中Layout->Transform->Position后面的關鍵幀按鈕將此關鍵幀添加到動畫第一幀。

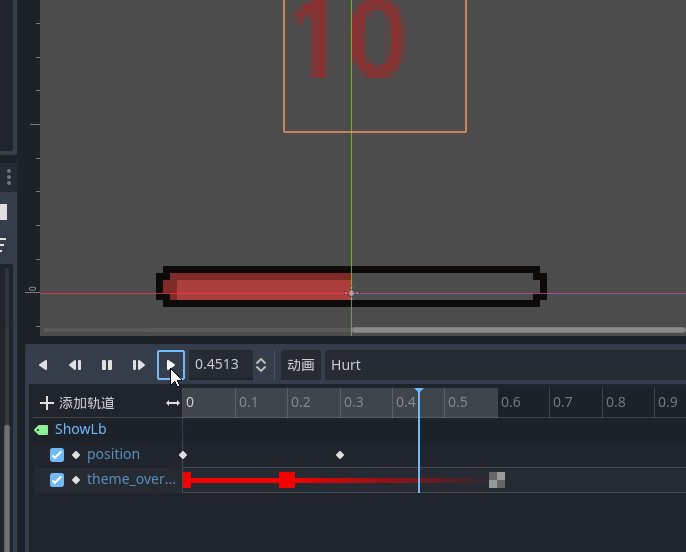
將播放頭放到第4幀,向上調整ShowLb到合適位置,同理將該位置添加到第4關鍵幀。
將播放頭放到第1幀,選擇ShowLb,在其檢查器中Theme Overrides->Colors->Font Color后面的關鍵幀按鈕將此關鍵幀添加到動畫第一幀。

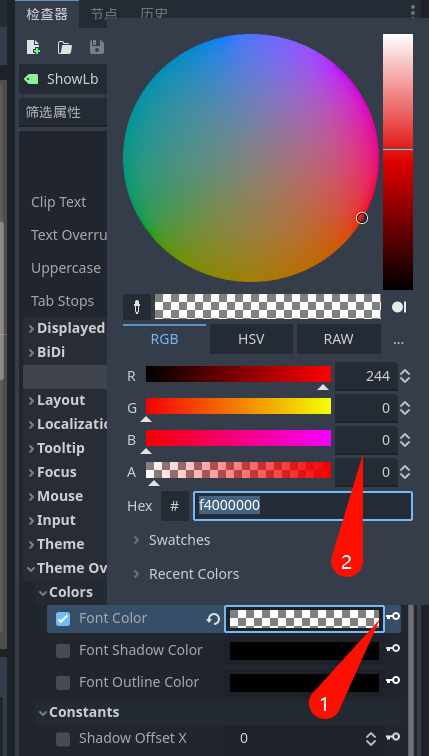
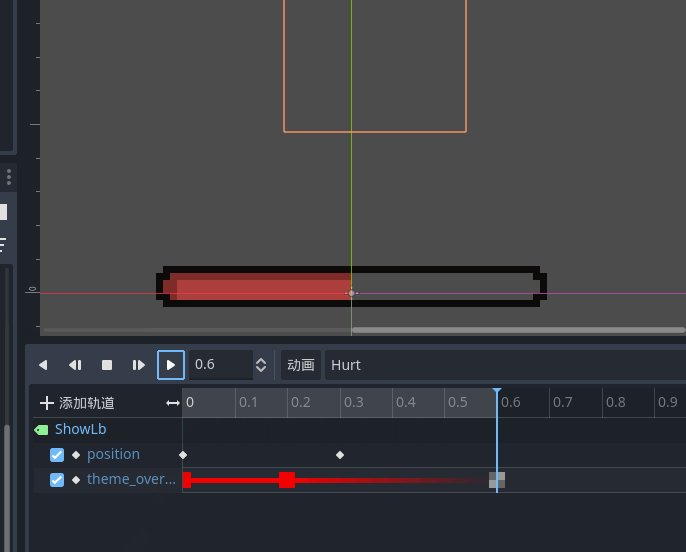
同樣設置第3幀。將播放頭放到第7幀(動畫最后),選擇ShowLb,在其檢查器中Theme Overrides->Colors->Font Color,將透明度設置為0,如下:

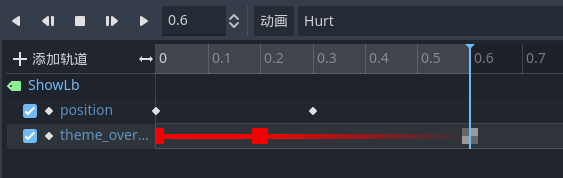
設置完成后單擊后方的動畫關鍵幀將透明度為0添加到動畫末尾,最后動畫面板中Hurt動畫設置如下:

最終的動畫效果如下:

5.編寫腳本代碼
給跟節點添加添加腳本,命名為health_bar,保存到Scripts文件夾下。并編寫如下代碼:
extends Node2D
@export var stats:Stats #定義狀態繼承自Stats
@onready var hbar_txp = $HbarTxp
@onready var show_lb = $ShowLb
@onready var anima_p = $AnimaPvar oldhealth# Called when the node enters the scene tree for the first time.
func _ready():show_lb.visible=false #血量變化文字隱藏顯示oldhealth = stats.health #記錄上次血量stats.health_changed.connect(update_health) #血量變化信號連接到血量更新UIupdate_health()# Called every frame. 'delta' is the elapsed time since the previous frame.
func update_health():var percentage :=stats.health/ float(stats.max_health) #計算血量百分比hbar_txp.value = percentage #將百分比賦給進度條var healthcharge = stats.health-oldhealth #計算血量編號if(healthcharge!=0): show_lb.text=str(healthcharge) #血量變化復制給lableshow_lb.visible=true #顯示血量變化數字anima_p.play("Hurt") #播放血量位置隱藏動畫oldhealth=stats.health #記錄目前血量pass
二、給敵人添加血量
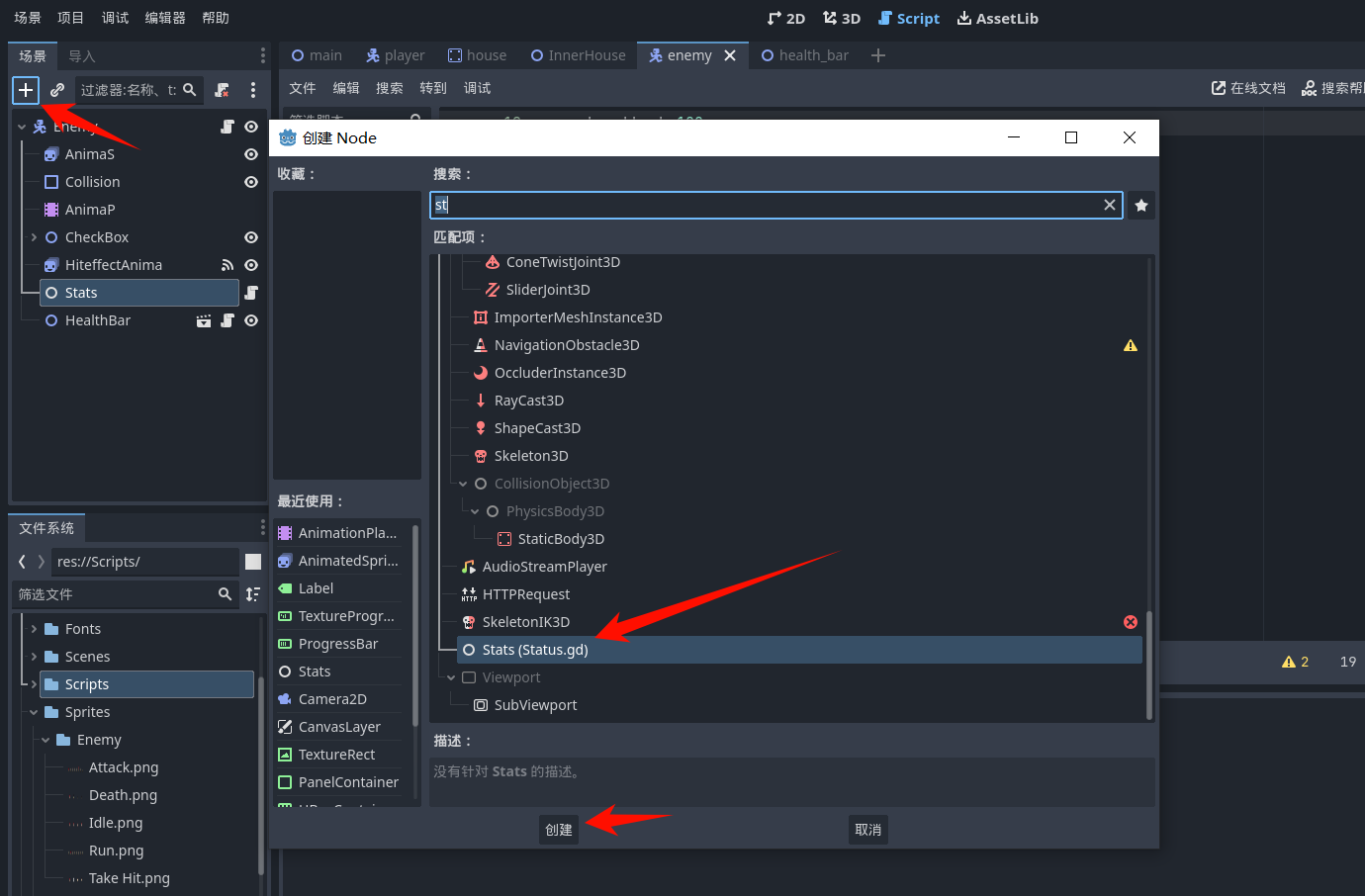
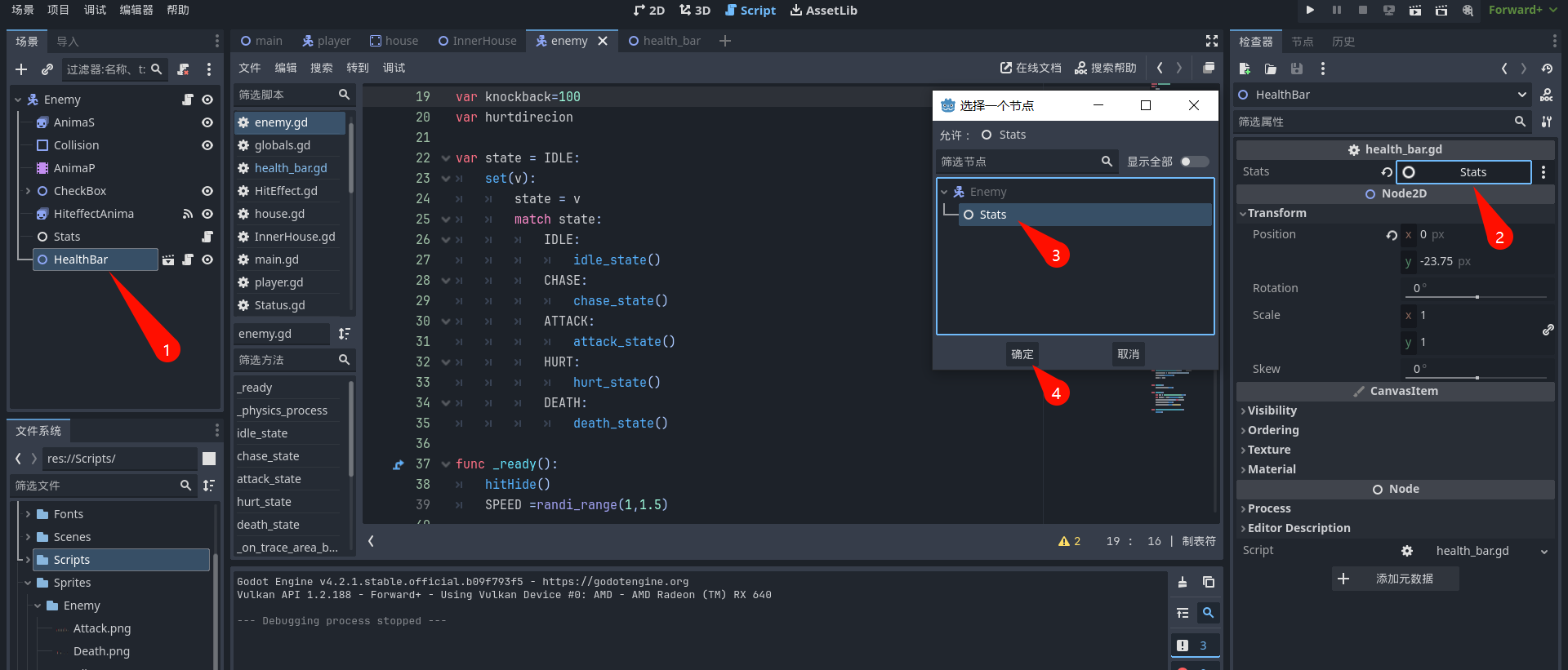
切換到Enemy場景,選擇根節點,第一是單擊添加子節點按鈕,在創建Node結點對話框選擇Stats,這個類是我們自定義的狀態類,單擊創建。

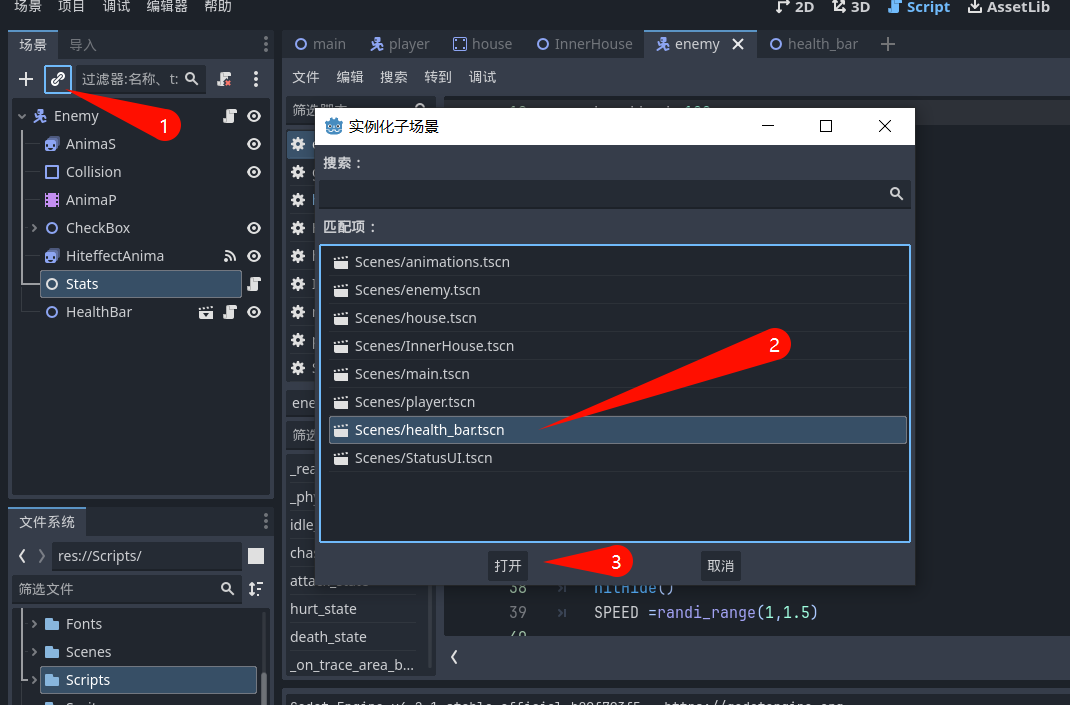
第二是單擊實例化子場景按鈕,在彈出的實例化子場景對話中選擇,我們剛才新建的health_bar.tsc場景,然后單擊打開按鈕,將health_bar實例化到Enemy場景。

選中HealthBar結點,然后在其檢查器中Stats屬性上單擊,在彈出對話框中stats,單擊確定,這樣stats狀態就和HealthBar鏈接起來了。

三、編寫代碼
切換到Enemy代碼,編寫代碼。首先獲取狀態結點,代碼如下:
@onready var stats = $Stats
然后修改hurt_state受傷代碼:
stats.health -=10 #受傷一次減去10點血量var dir = hurtdirecion.direction_to(global_position).normalized()if abs(dir.x)>abs(dir.y):if dir.x<0:velocity.x =-knockbackelse :velocity.x =knockbackelse:if dir.y<0:velocity.y =-knockbackelse :velocity.y =knockbackanima_p.play("TakeHit")await anima_p.animation_finished if stats.health<=0:#血量小于等于零時,敵人進入死亡狀態state=DEATHelse:velocity = Vector2.ZEROstate=CHASE
這樣,敵人就有血量顯示了。今天就到這了,下節再見!
解讀)










(3.1) FlightDeck FrSky發射器應用程序)
:1、正則表達式與Python中的實現(2):字符串格式化輸出(%、format()、f-string))
)




)
