CSS列表屬性
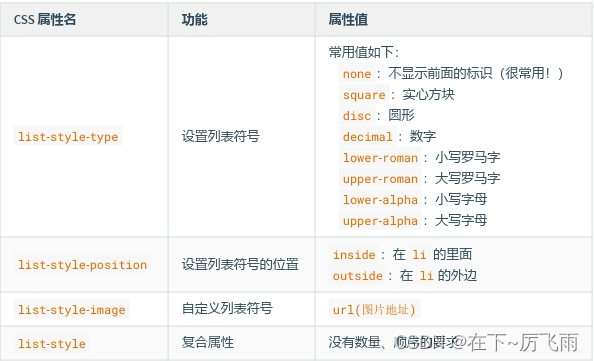
列表相關的屬性,可以作用在 ul、ol、li 元素上。

代碼如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>列表相關屬性</title><style>ul {/* 列表符號 *//* list-style-type: decimal; *//* 列表符號的位置 *//* list-style-position: inside; *//* 自定義列表符號 *//* list-style-image: url("../images/video.gif"); *//* 復合屬性 */list-style: decimal url("../images/video.gif") inside;}li {background-color: skyblue;}</style>
</head>
<body><ul><li>《震驚!兩男子竟然在教室做出這種事》</li><li>《一夜暴富指南》</li><li>《給成功男人的五條建議》</li></ul>
</body>
</html>
)

)

)




)


)




)
)
