💗💗💗歡迎來到我的博客,你將找到有關如何使用技術解決問題的文章,也會找到某個技術的學習路線。無論你是何種職業,我都希望我的博客對你有所幫助。最后不要忘記訂閱我的博客以獲取最新文章,也歡迎在文章下方留下你的評論和反饋。我期待著與你分享知識、互相學習和建立一個積極的社區。謝謝你的光臨,讓我們一起踏上這個知識之旅!
文章目錄
- 🍋介紹
- 🍋回顧上節
- 🍋props基本使用
- 🍋優勢
- 🍋總結
🍋介紹
在Vue3中,Props是一種用于從父組件向子組件傳遞數據的重要機制。Props可以讓我們以聲明式的方式將數據傳遞到子組件,使得組件之間的通信更加簡單和可靠。本文將詳細介紹Vue3中Props的用法
🍋回顧上節
我們首先在根組件中編寫下面的數組
let personList = [{id:'a01',name:'大饅頭',age:18},{id:'a02',name:'饅頭',age:19},{id:'a03)d03',name:'小饅頭',age:22}]
但是這并不是響應式的數據,接下來我們引入reactive
import {reactive} from 'vue'
但是這樣子的話,我們如果在編寫代碼的時候打錯了,也是不會產生錯誤的,這時候我們就需要用之前學到了接口那節了,Persons是自定義的
import {type Persons} from '@/types'let personList = reactive<Persons>([{id:'asudfysafd01',name:'張三',age:18},{id:'asudfysafd02',name:'李四',age:20},{id:'asudfysaf)d03',name:'王五',age:22}])
🍋props基本使用
接下來我們介紹本文的重點
我們首先在根組件定義一個a,同時我們定義一個list
<person a="饅頭" list="personList" />
這時候我們別忘了在子組件的模版里寫,要不然是不會有顯示的
<h2>{{ a }}</h2><h2>{{ list }}</h2>
如果僅僅接受a和list的話
defineProps(['a','list'])
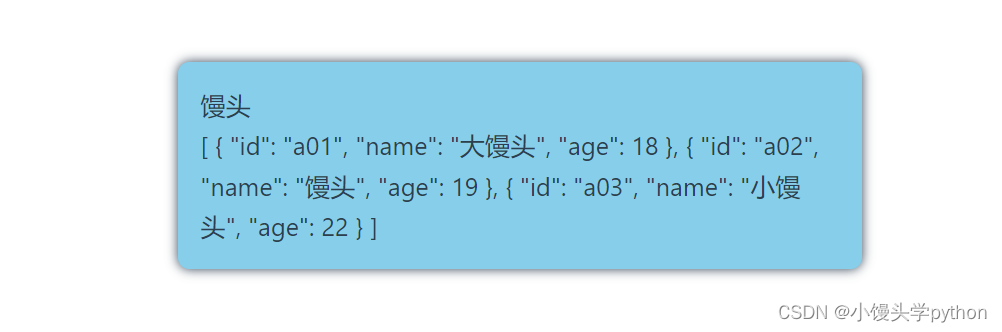
這樣子運行后的界面如下圖

但是這并不是我們想要的,我們想要的是Personlist的每一列數據,我們稍加修改
<person a="饅頭" :list="personList" />

但是這樣太丑了,我們在子組件中加點東西,下面的修改好的模版
v-for 是 Vue.js 提供的用來循環渲染列表的指令。通過 v-for,你可以遍歷數組或對象,并為每個項或鍵值對執行相應的 DOM 操作
<template><div class="person"><ul><li v-for="i in list" :key="i.id">{{i.name}} - {{i.age}}</li></ul>
</div></template>
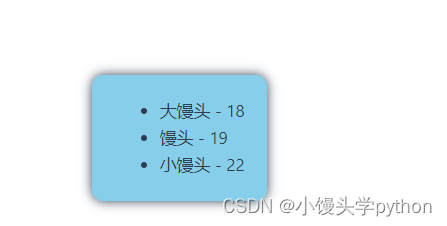
下圖就是我們想要的展示了

但是只接受的話,根組件如果寫錯了,有可能發現不出來,并且在頁面顯示上會產生一定的問題,這就需要我們加一點限制了
// 接收list + 限制類型defineProps<{list:Persons}>()
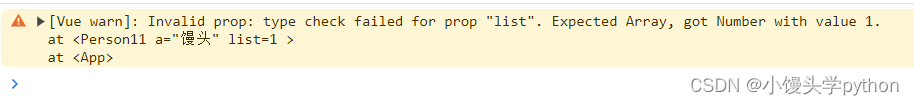
一旦出錯會有提示

還有一種更高級的,設置了一個默認值,同時使用?用來限制必要性
// 接收list + 限制類型 + 限制必要性 + 指定默認值withDefaults(defineProps<{list?:Persons}>(),{list:()=> [{id:'a04',name:'棗饅頭',age:23}]})
注意:defineProps是一個用于定義組件 Props 的函數,它可以在組件的 setup 函數中直接使用,而無需導入
🍋優勢
優點:
簡潔明了: 使用 defineProps 可以在組件的 setup 函數中直接定義 Props,使得組件邏輯更加清晰和簡潔類型推斷: 在使用 defineProps 定義 Props 時,可以根據指定的類型進行類型推斷,提高了代碼的健壯性和可讀性默認值和屬性驗證: 可以方便地指定 Props 的默認值和進行屬性驗證,確保組件的穩健性和可靠性無需導入: 使用 defineProps 不需要導入任何其他模塊,可以直接在組件中使用,減少了代碼的復雜性
缺點:
僅適用于 setup 函數: defineProps 只能在組件的 setup 函數中使用,如果組件邏輯較為復雜,可能會導致 setup 函數過于臃腫無法在模板中直接使用: 使用 defineProps 定義的 Props 不能直接在模板中使用,需要在 setup 函數中將其映射到返回的對象中才能在模板中使用
🍋總結
通過上述內容,我們可以看到在Vue3中如何使用Props來實現父子組件之間的數據傳遞,并掌握了Props的基本用法、屬性驗證、默認值設置等技巧。 Props是Vue3中非常重要的一個特性,熟練掌握Props的使用將有助于我們更好地構建可復用、靈活的組件

挑戰與創造都是很痛苦的,但是很充實。













實現服務器(注意要回收子進程))



)


