1.確定nodejs和electron的版本號??
確定nodejs和electron的版本號及其重要,因為electron的開發版本需要指定的nodejs版本支持。?

?本文安裝測試使用的是:
? ?1.node18.19.0
? ?2.npm10.2.3?
? ?3.vue-cli5.0.8
? ?4.electron29.0.0
 ??
??
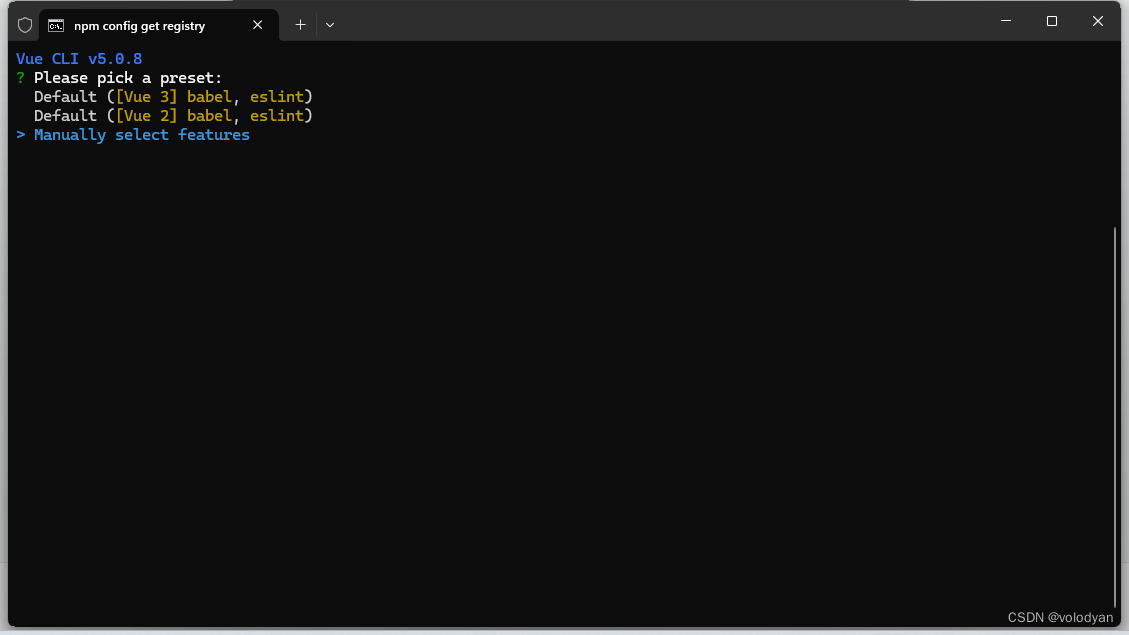
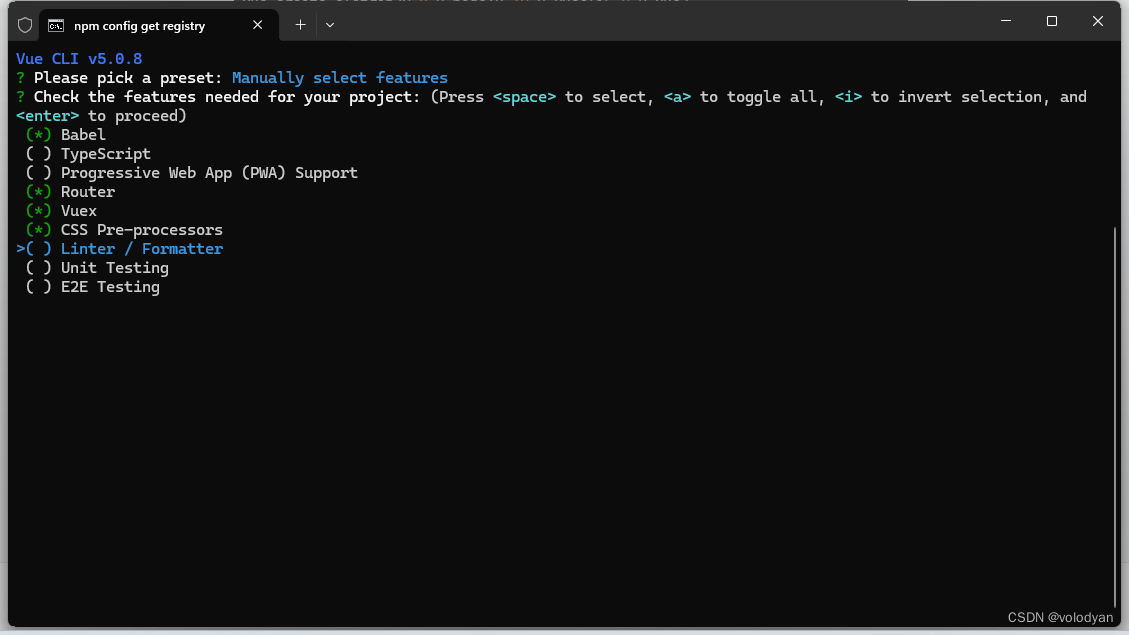
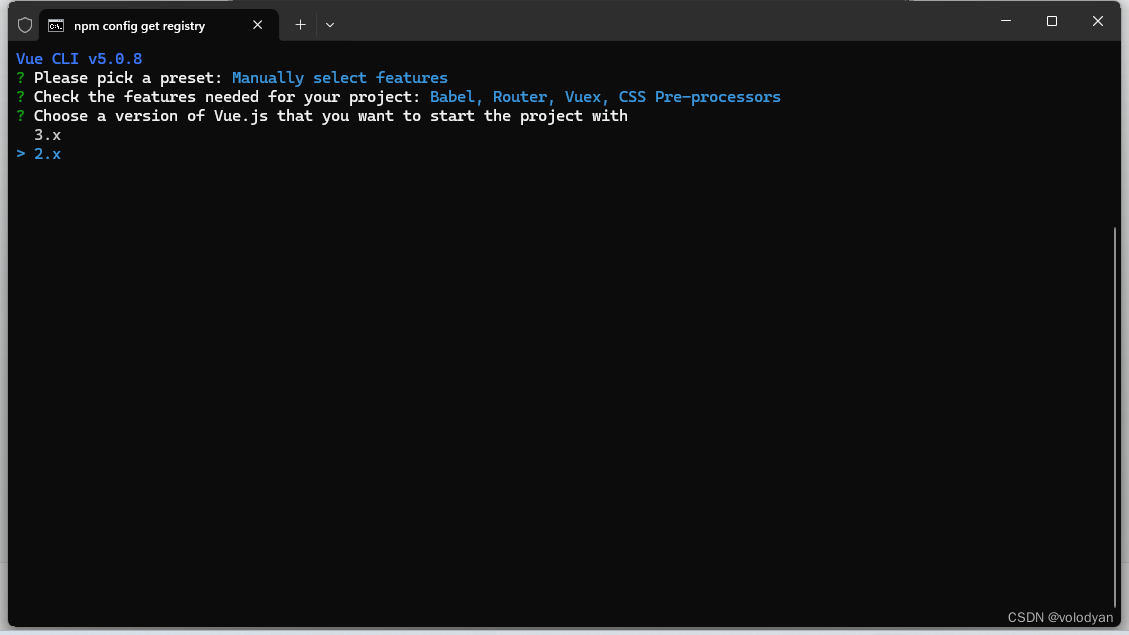
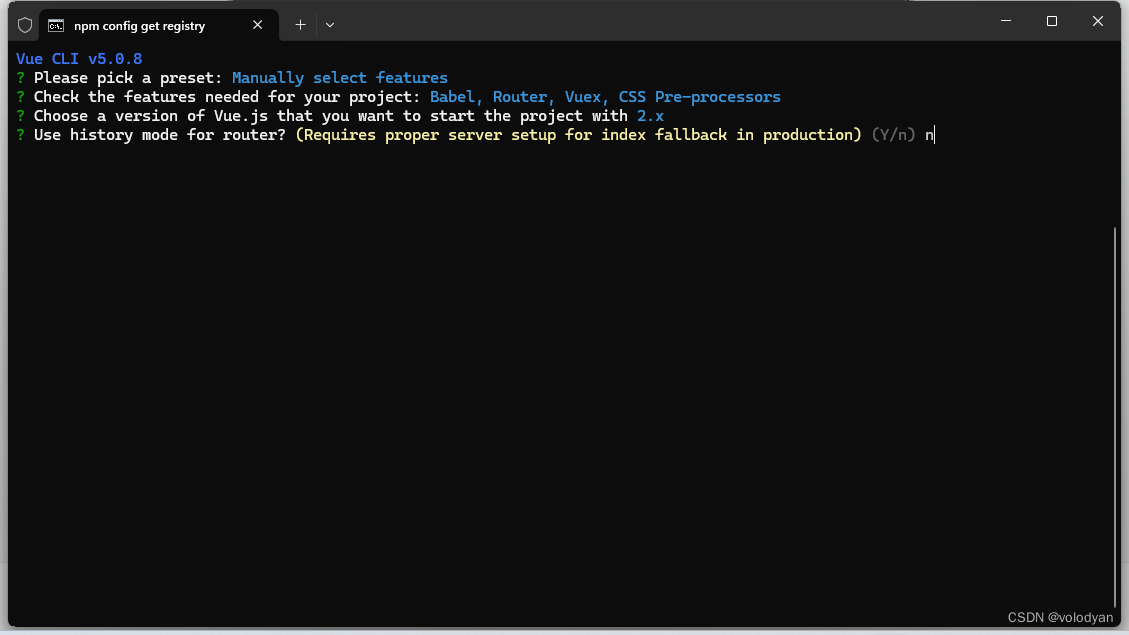
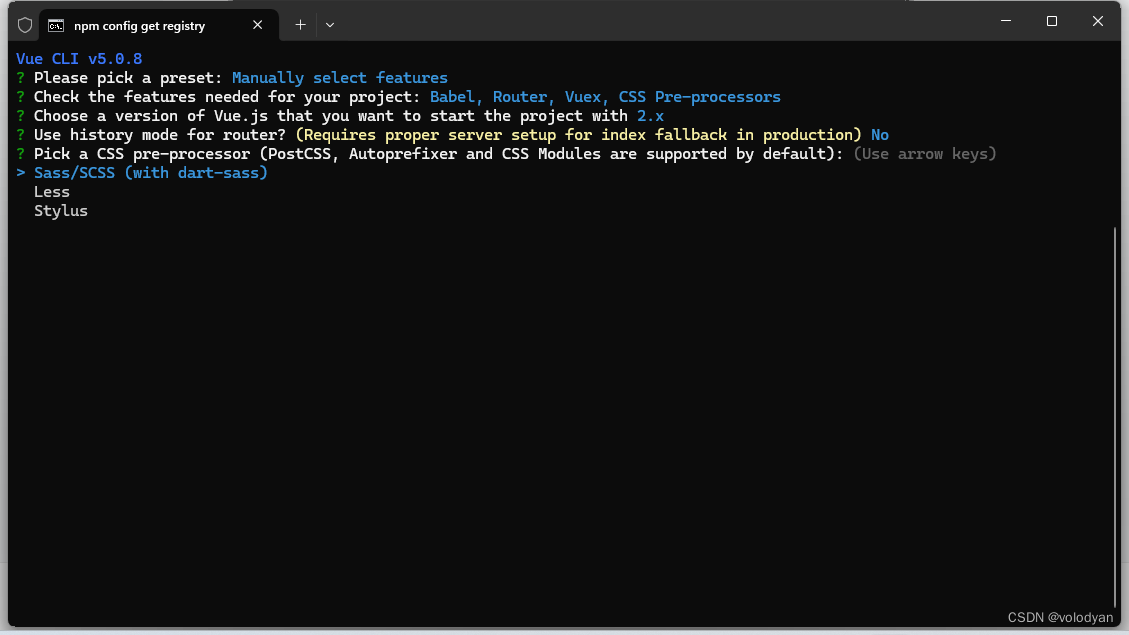
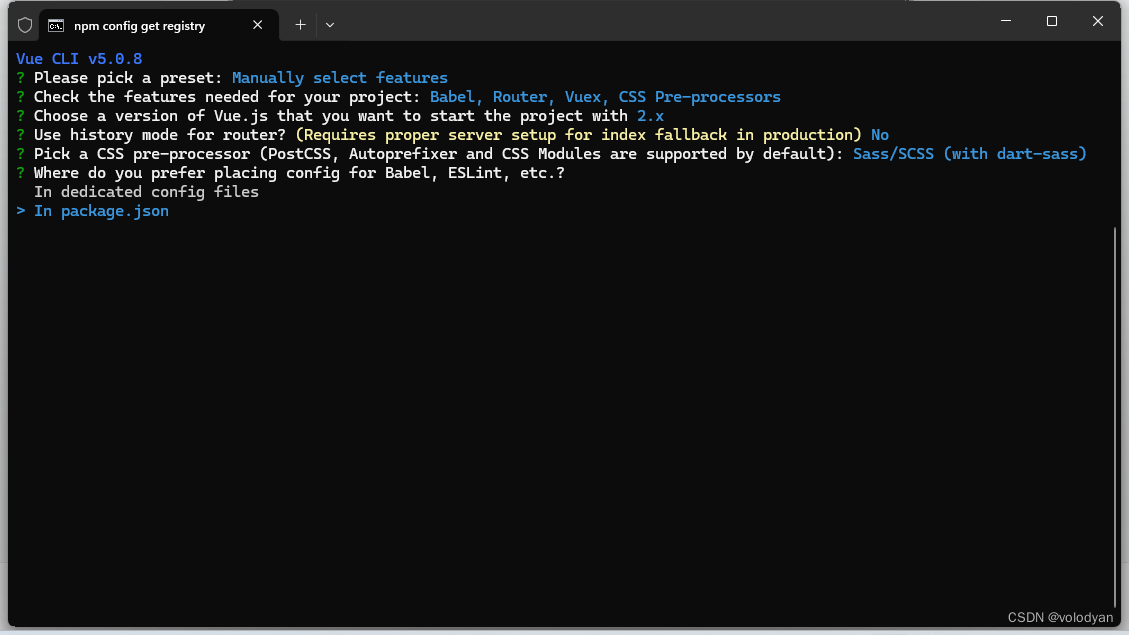
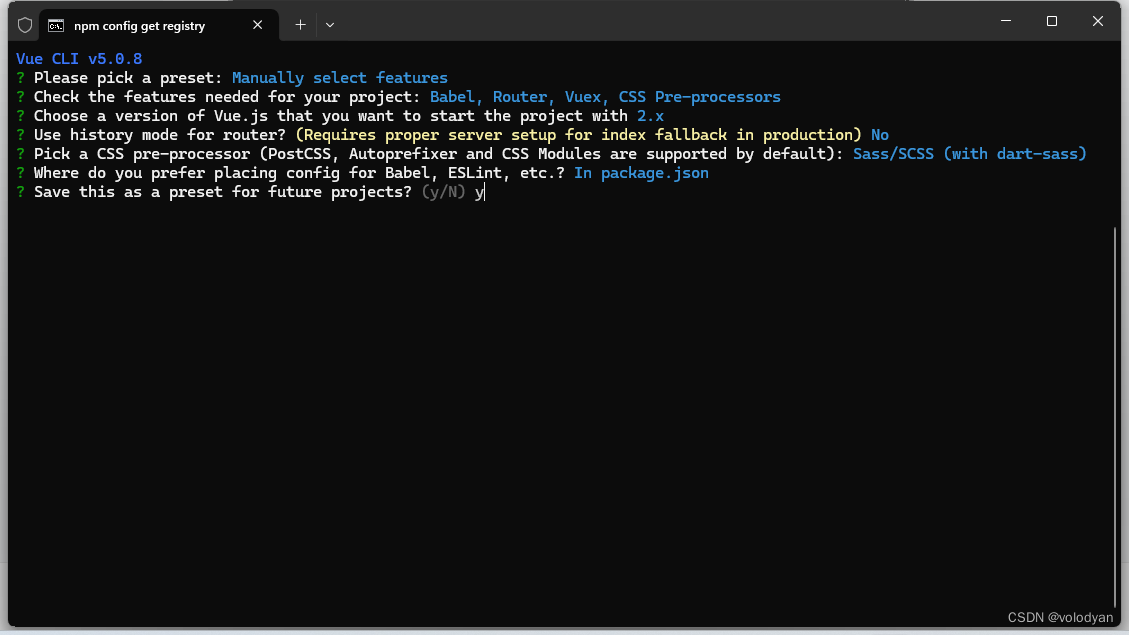
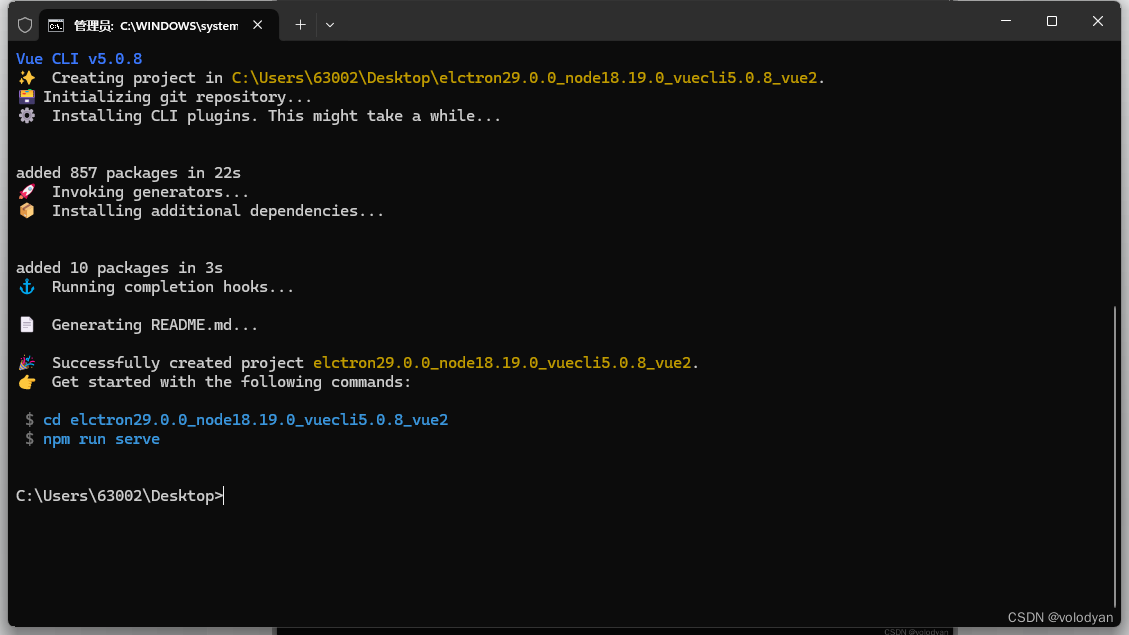
2.創建vue2項目?
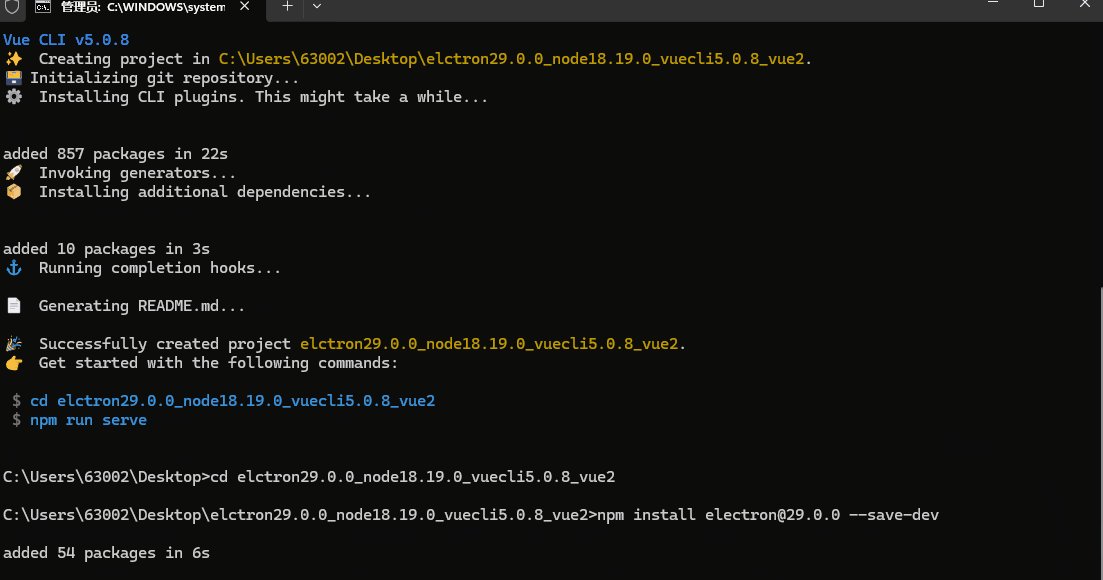
vue create elctron29.0.0_node18.19.0_vuecli5.0.8_vue2






 ?
?
3.安裝electron?
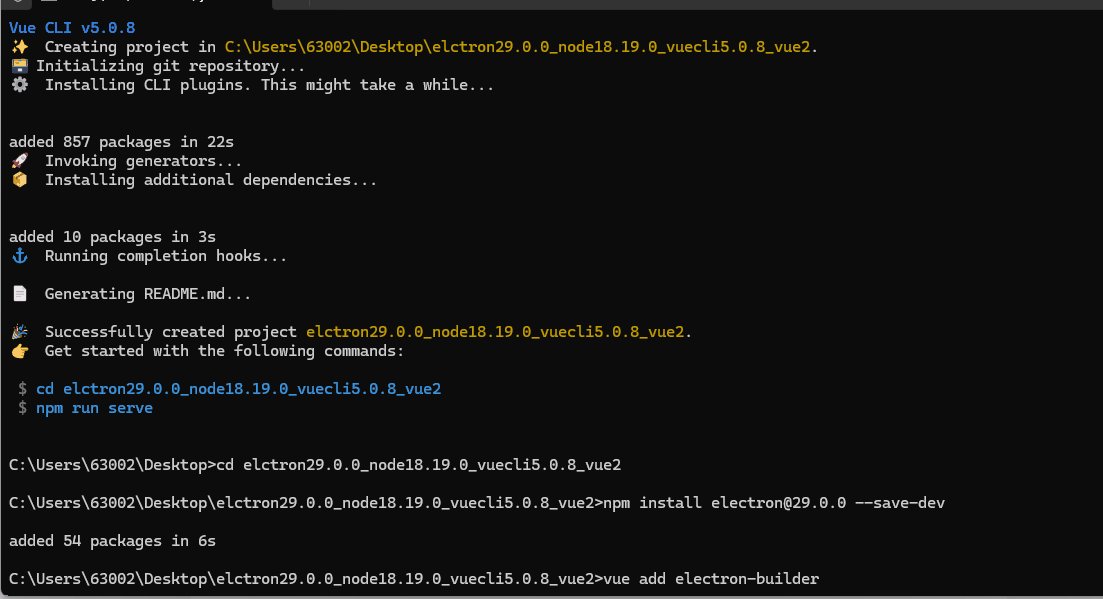
npm install electron@29.0.0 --save-dev
 ?
?
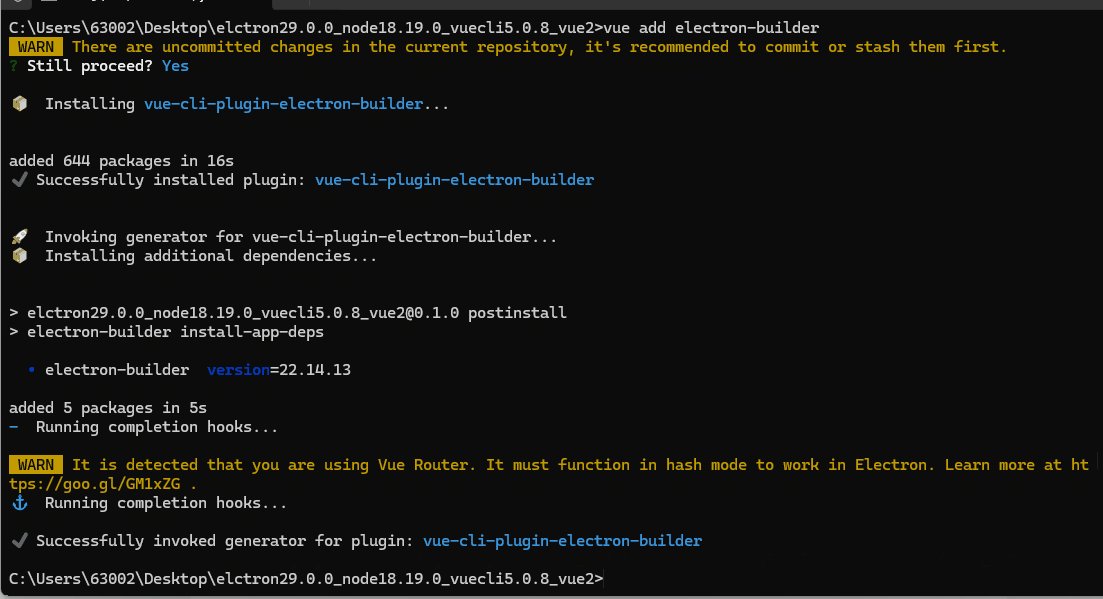
?4.安裝electron-builder
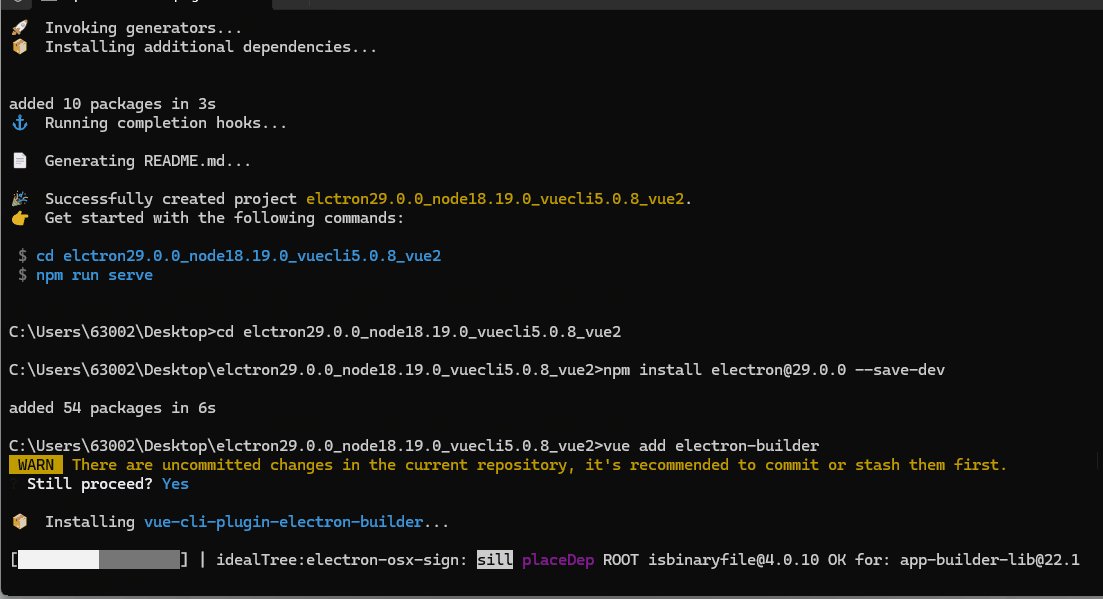
vue add electron-builder

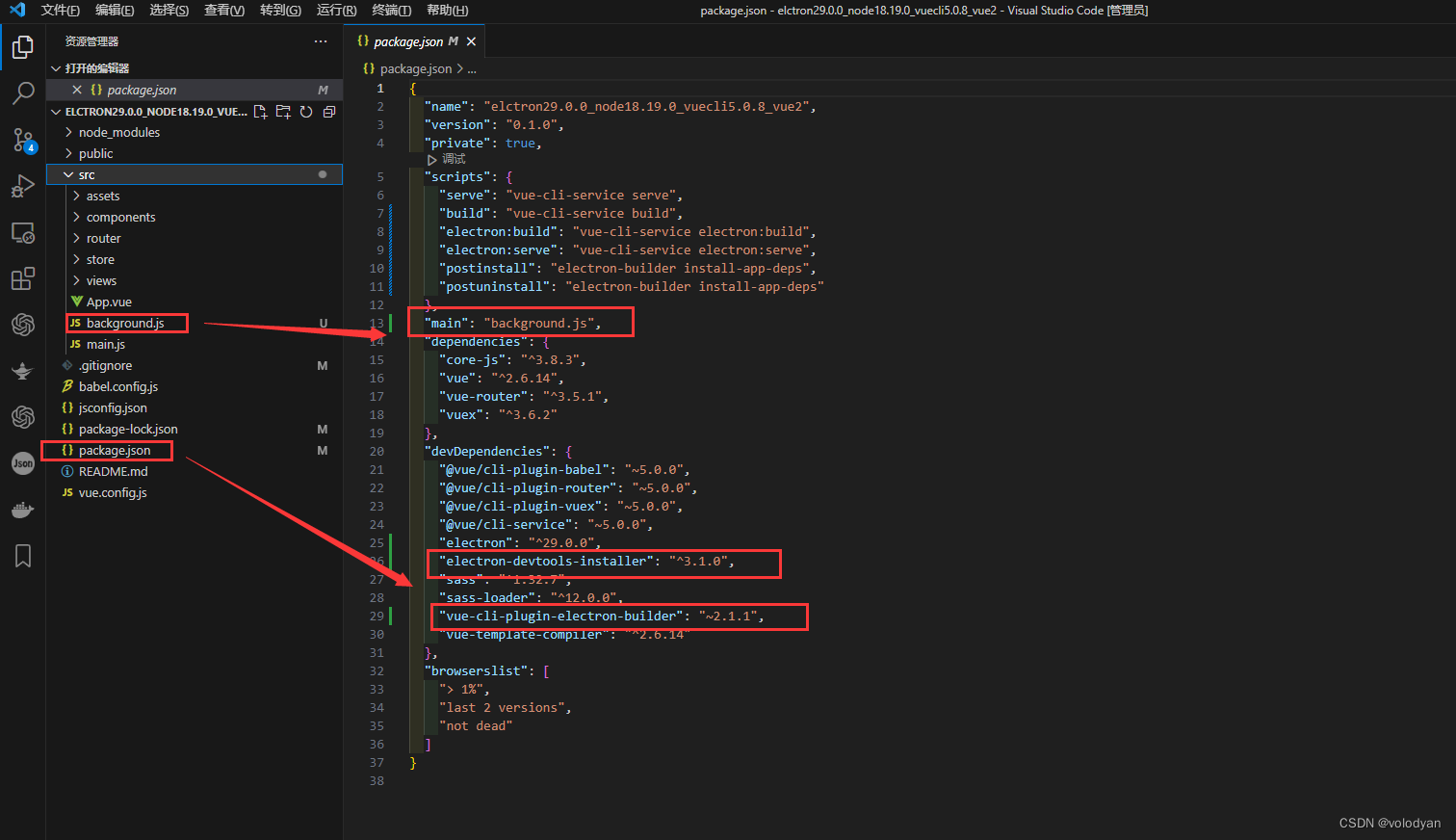
 ?在項目的src目錄下增加了文件,并在注入
?在項目的src目錄下增加了文件,并在注入


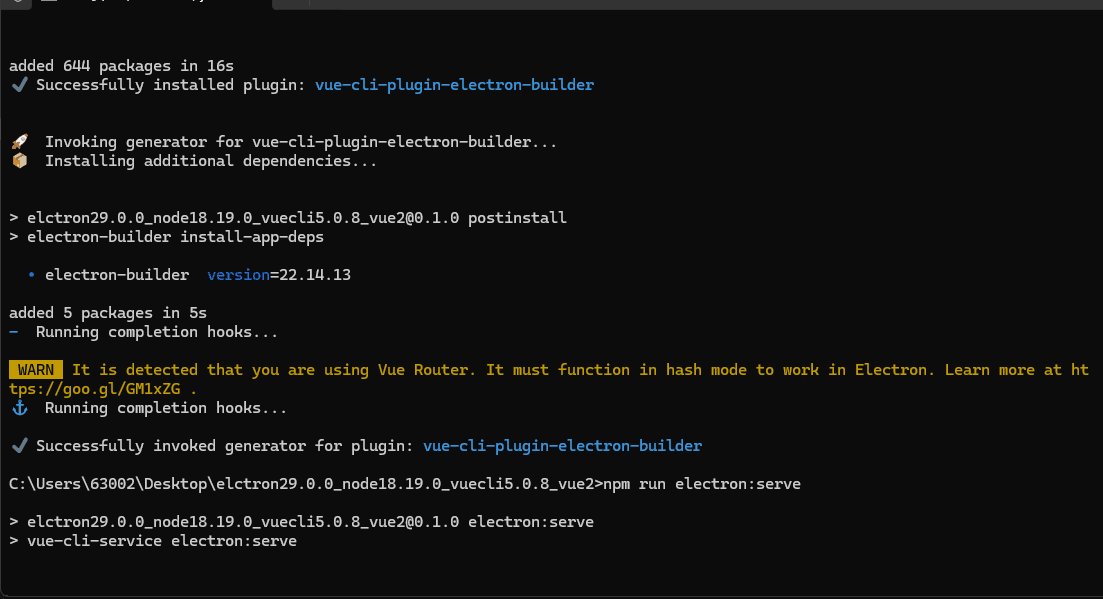
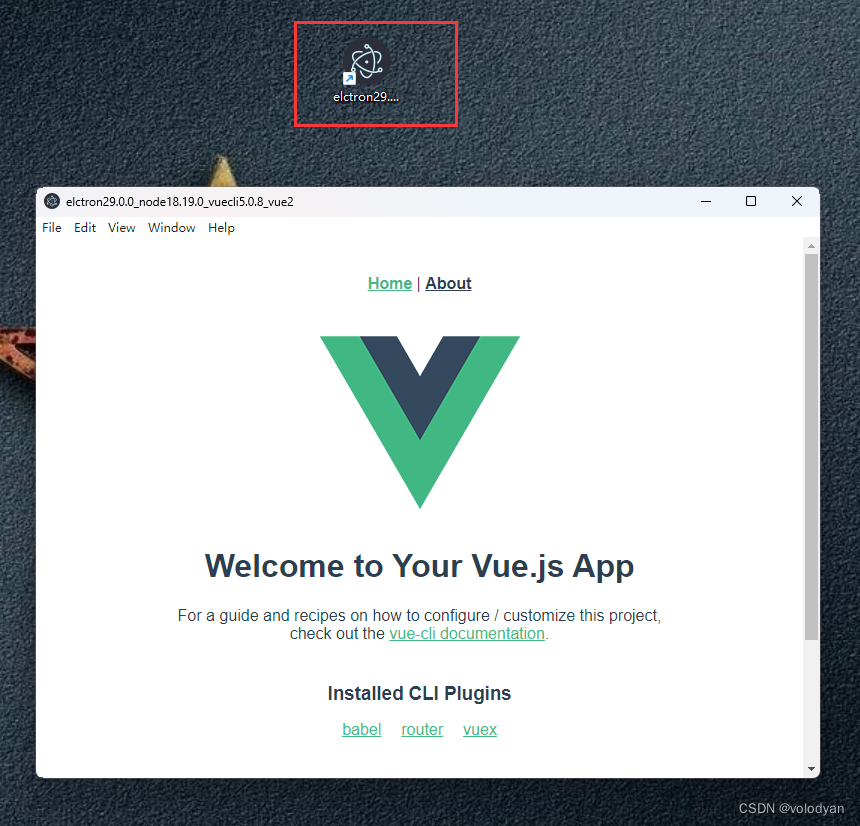
5.啟動electron項目?
npm run electron:serve  ?
?

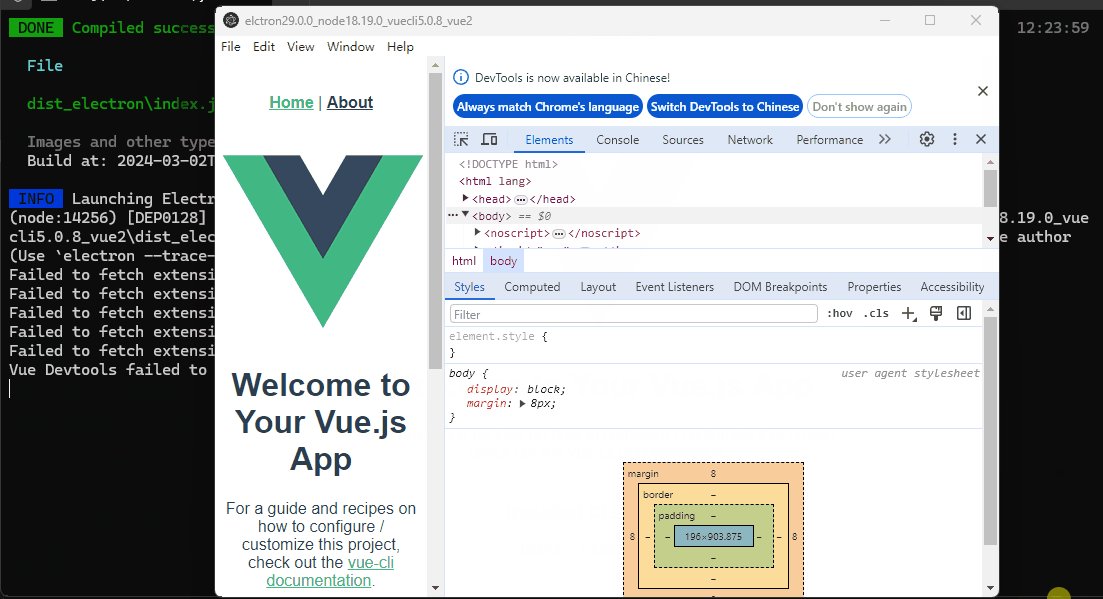
首次啟動會加載相當緩慢,會有如下提示信息:?
Failed to fetch extension, trying 4 more times
Failed to fetch extension, trying 3 more times
Failed to fetch extension, trying 2 more times
Failed to fetch extension, trying 1 more times
Failed to fetch extension, trying 0 more times

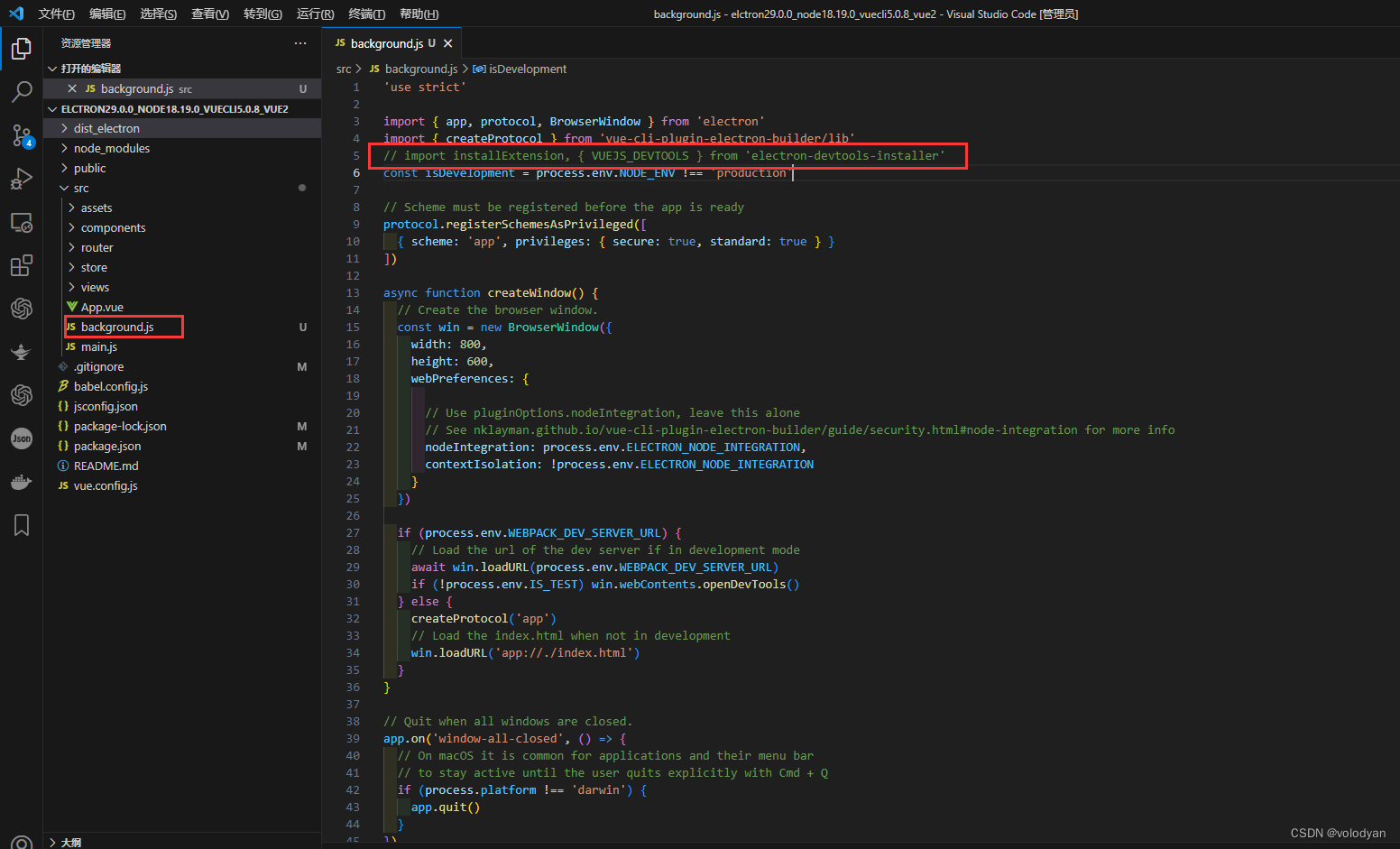
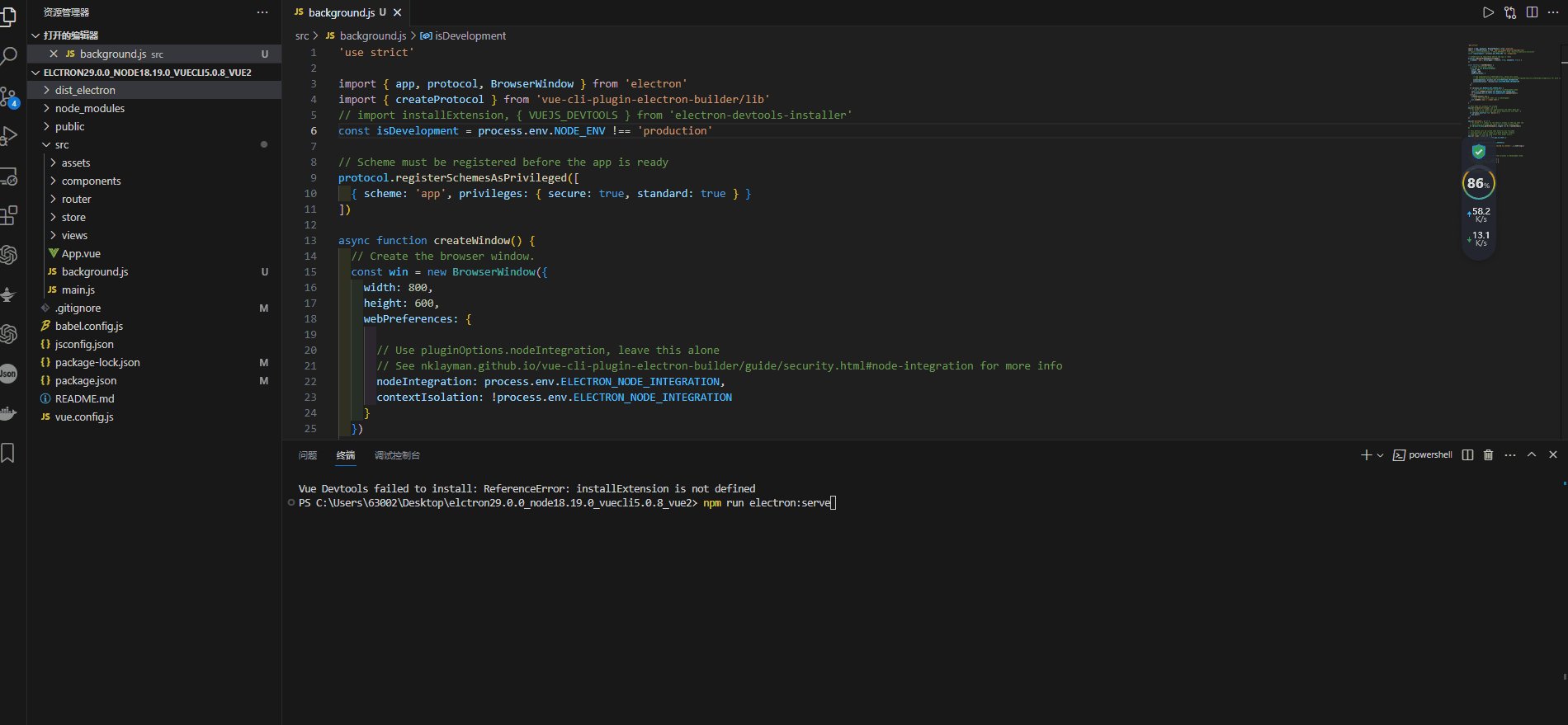
?解決首次加載緩慢的辦法:
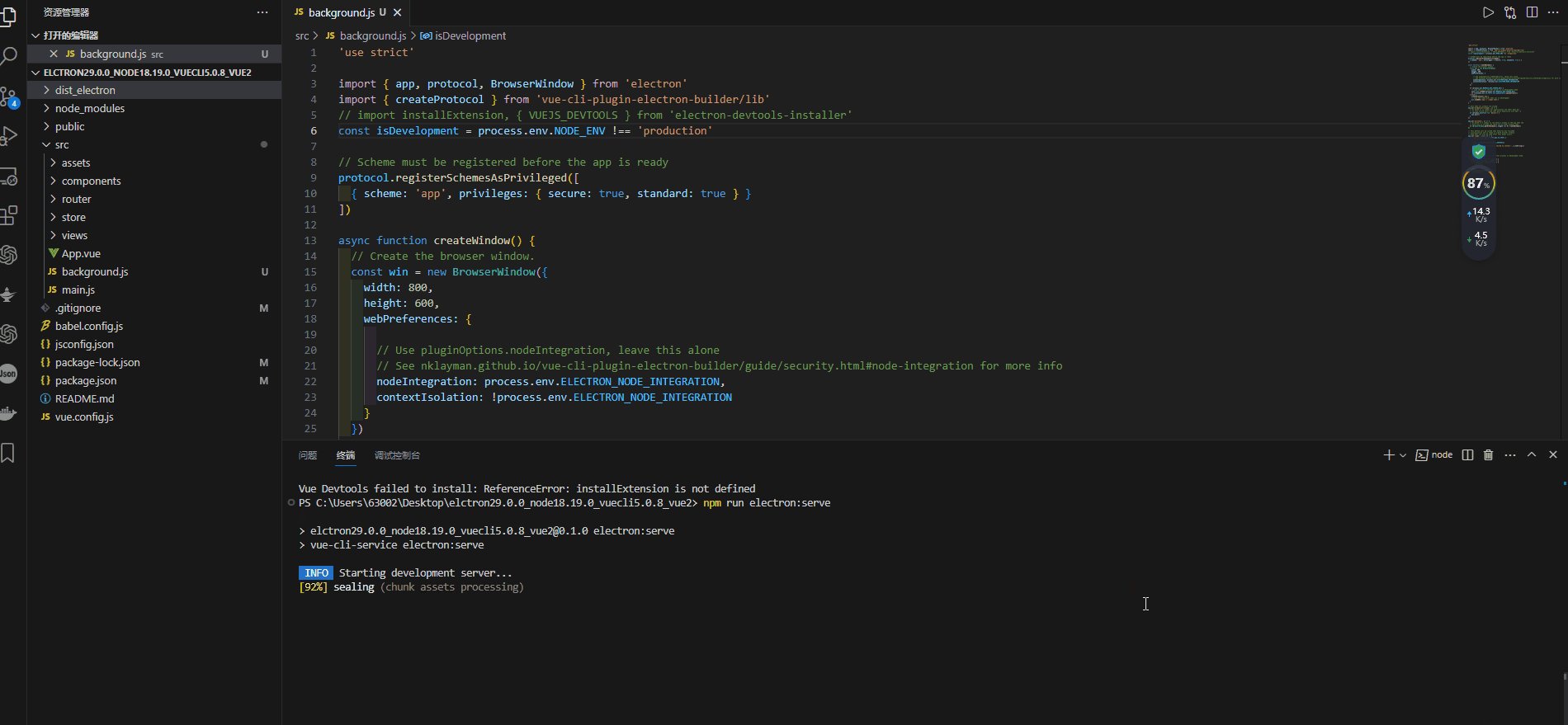
? ?在項目中找到background.js文件,注釋background.js文件中的這段代碼:import? ? ? ?installExtension, { VUEJS_DEVTOOLS } from 'electron-devtools-installer'
 ?再次啟動測試
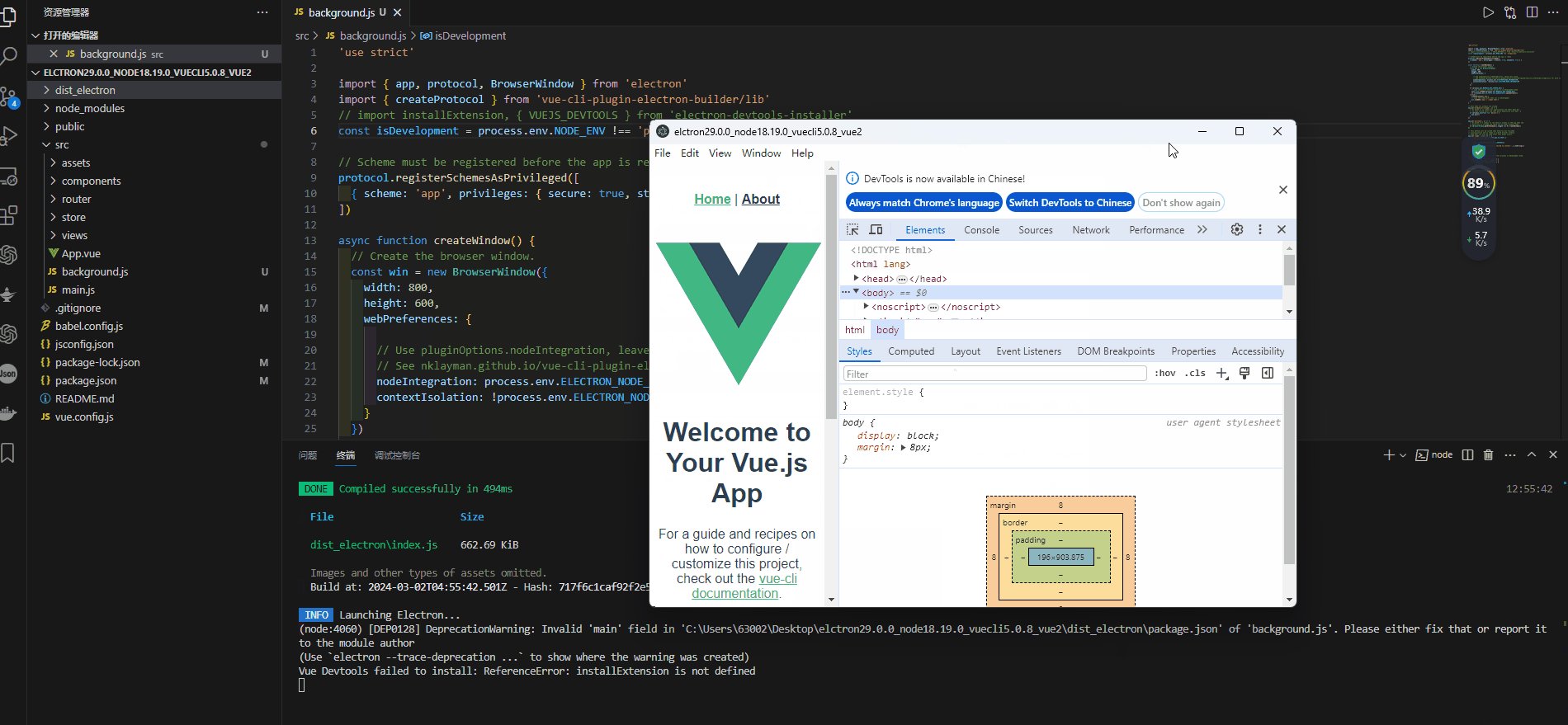
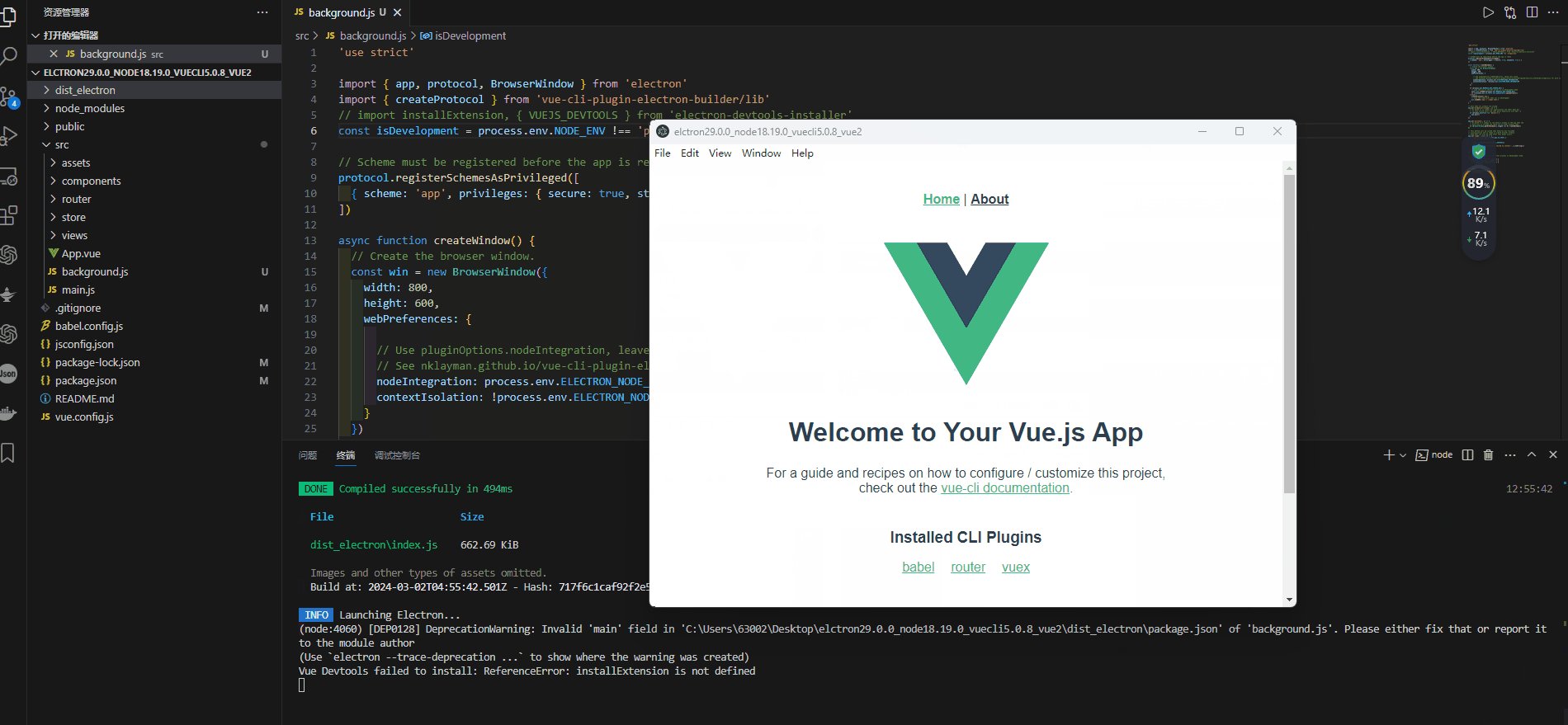
?再次啟動測試

很快就啟動成功了!?
6.打包electron項目
npm run electron:build使用?electron-builder 構建 vue 項目,運行 npm run electron:build ,構建過程報錯。這個錯誤可能是由于使用的 Node.js 版本過高,不支持當前的 OpenSSL 版本,導致構建失敗。解決這個問題的方法是在構建命令前設置 NODE_OPTIONS 環境變量,強制使用 OpenSSL 的舊版提供程序。?


報錯提示
C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2>npm run electron:build> elctron29.0.0_node18.19.0_vuecli5.0.8_vue2@0.1.0 electron:build
> vue-cli-service electron:build?INFO ?Bundling render process:
All browser targets in the browserslist configuration have supported ES module.
Therefore we don't build two separate bundles for differential loading.
- ?Building for production...?DONE ?Compiled successfully in 4261ms ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?13:26:43
? File ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?Size ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? Gzipped? dist_electron\bundled\js\chunk-vendors.91055014.js ? ?127.60 KiB ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 43.44 KiB
? dist_electron\bundled\js\app.60bf7bcd.js ? ? ? ? ? ? ?15.53 KiB ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?9.52 KiB
? dist_electron\bundled\js\about.85649f72.js ? ? ? ? ? ?0.50 KiB ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 0.32 KiB
? dist_electron\bundled\css\app.bc18c568.css ? ? ? ? ? ?0.42 KiB ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 0.26 KiB? Images and other types of assets omitted.
? Build at: 2024-03-02T05:26:43.958Z - Hash: 1ffa631b94053caa - Time: 4261ms?DONE ?Build complete. The dist_electron\bundled directory is ready to be deployed.
?INFO ?Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html/ ?Bundling main process...
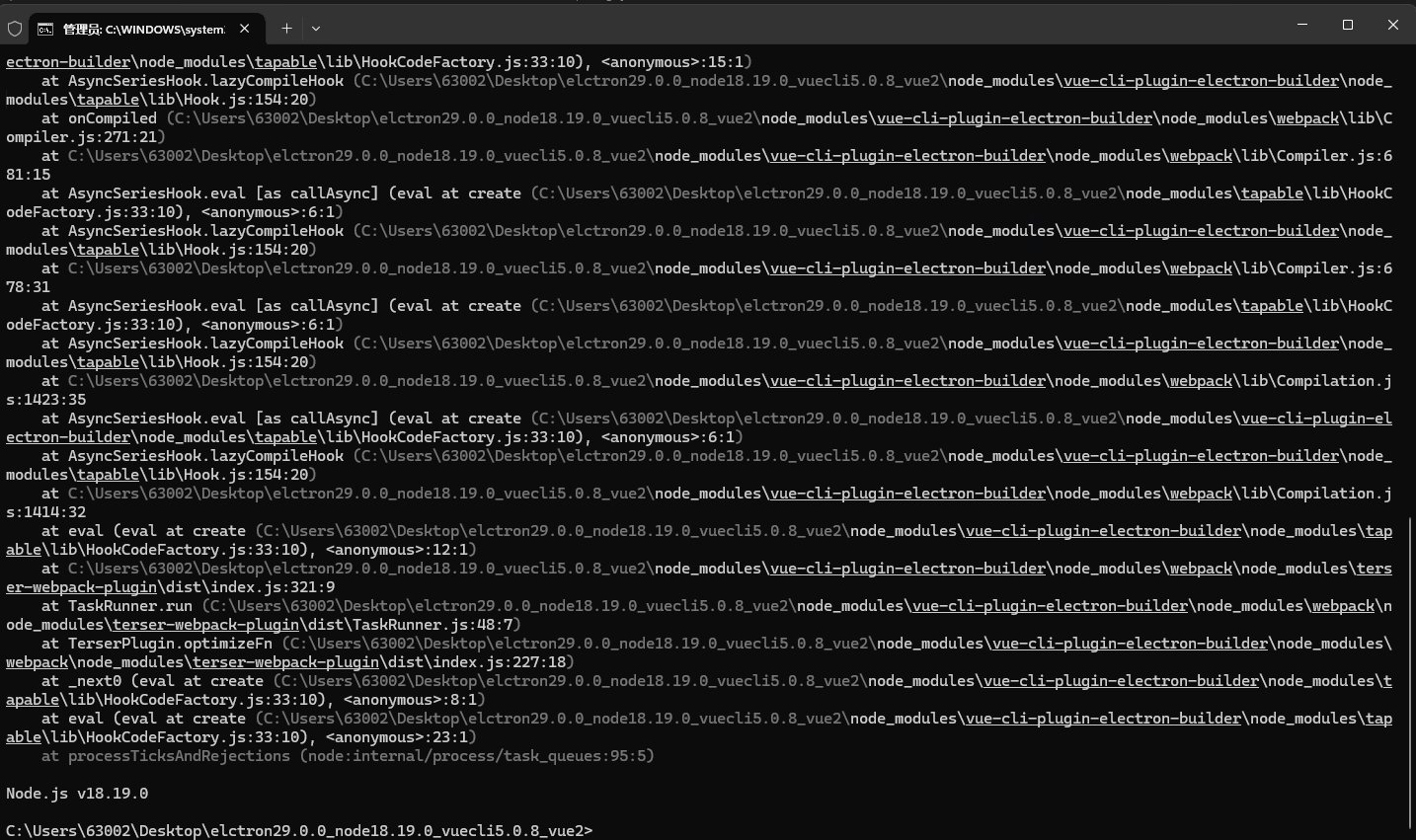
?ERROR ?Failed to compile with 1 errors ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 13:26:45
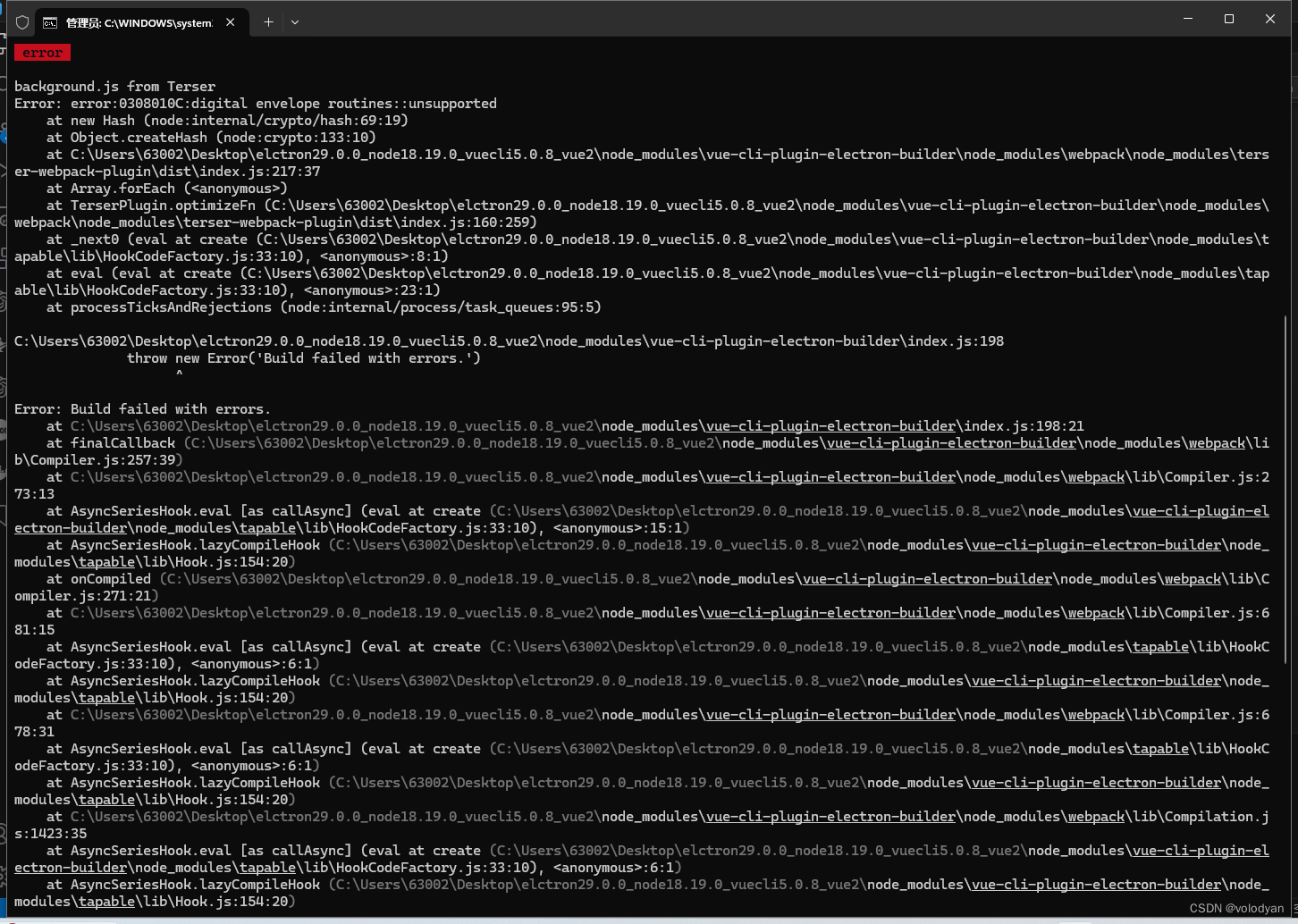
?error
background.js from Terser
Error: error:0308010C:digital envelope routines::unsupported
? ? at new Hash (node:internal/crypto/hash:69:19)
? ? at Object.createHash (node:crypto:133:10)
? ? at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\index.js:217:37
? ? at Array.forEach (<anonymous>)
? ? at TerserPlugin.optimizeFn (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\index.js:160:259)
? ? at _next0 (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:8:1)
? ? at eval (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:23:1)
? ? at processTicksAndRejections (node:internal/process/task_queues:95:5)C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\index.js:198
? ? ? ? ? ? ? throw new Error('Build failed with errors.')
? ? ? ? ? ? ? ? ? ? ^Error: Build failed with errors.
? ? at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\index.js:198:21
? ? at finalCallback (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:257:39)
? ? at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:273:13
? ? at AsyncSeriesHook.eval [as callAsync] (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:15:1)
? ? at AsyncSeriesHook.lazyCompileHook (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\Hook.js:154:20)
? ? at onCompiled (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:271:21)
? ? at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:681:15
? ? at AsyncSeriesHook.eval [as callAsync] (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:6:1)
? ? at AsyncSeriesHook.lazyCompileHook (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\Hook.js:154:20)
? ? at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:678:31
? ? at AsyncSeriesHook.eval [as callAsync] (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:6:1)
? ? at AsyncSeriesHook.lazyCompileHook (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\Hook.js:154:20)
? ? at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compilation.js:1423:35
? ? at AsyncSeriesHook.eval [as callAsync] (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:6:1)
? ? at AsyncSeriesHook.lazyCompileHook (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\Hook.js:154:20)
? ? at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compilation.js:1414:32
? ? at eval (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:12:1)
? ? at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\index.js:321:9
? ? at TaskRunner.run (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\TaskRunner.js:48:7)
? ? at TerserPlugin.optimizeFn (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\index.js:227:18)
? ? at _next0 (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:8:1)
? ? at eval (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:23:1)
? ? at processTicksAndRejections (node:internal/process/task_queues:95:5)Node.js v18.19.0
C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2>
解決方案
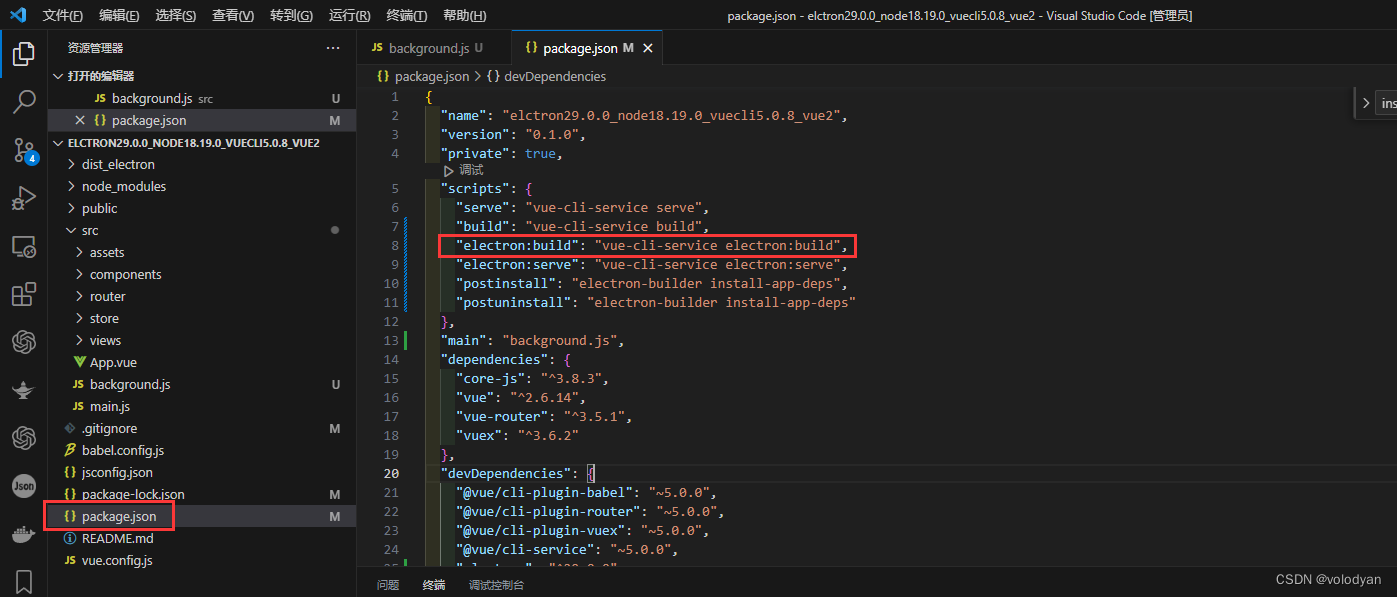
打開package.json,找到
"scripts": {"electron:build": "vue-cli-service electron:build",},

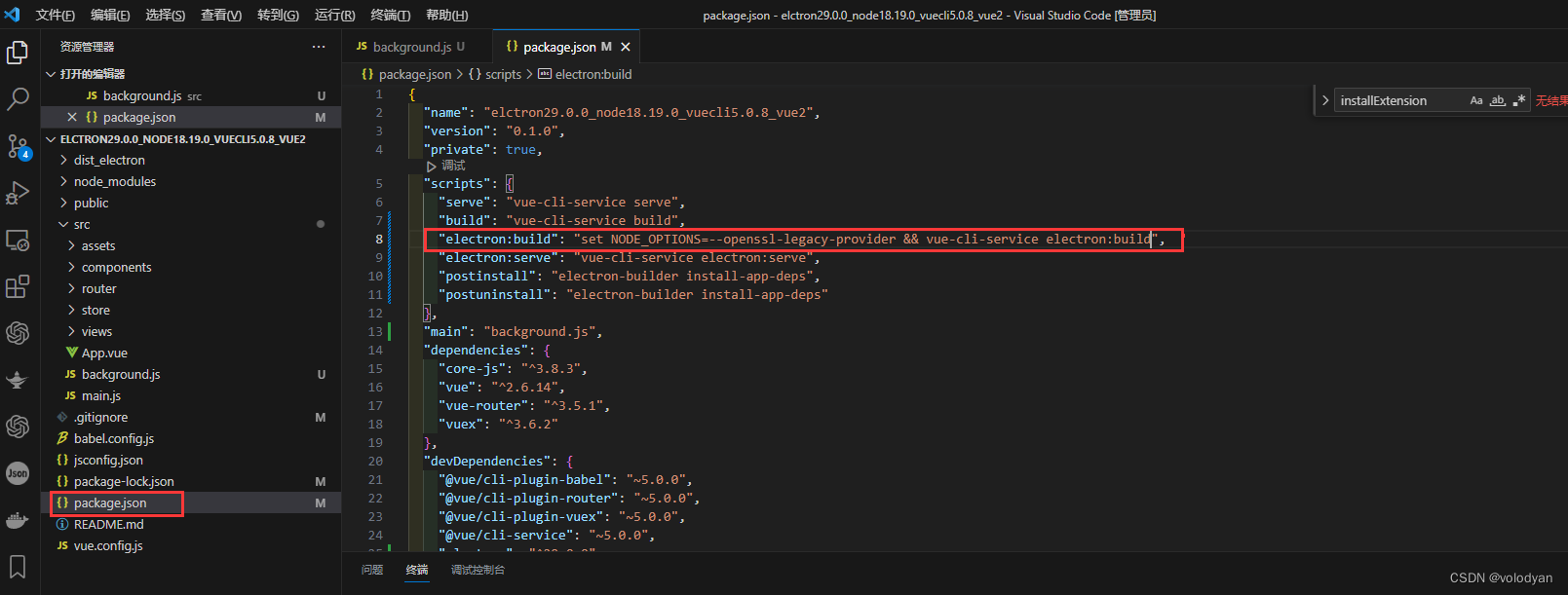
改為
"scripts": {"electron:build": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service electron:build",},

?通過設置 NODE_OPTIONS 環境變量為 --openssl-legacy-provider,可以強制使用舊版的 OpenSSL 提供程序,從而解決構建過程中的報錯問題。
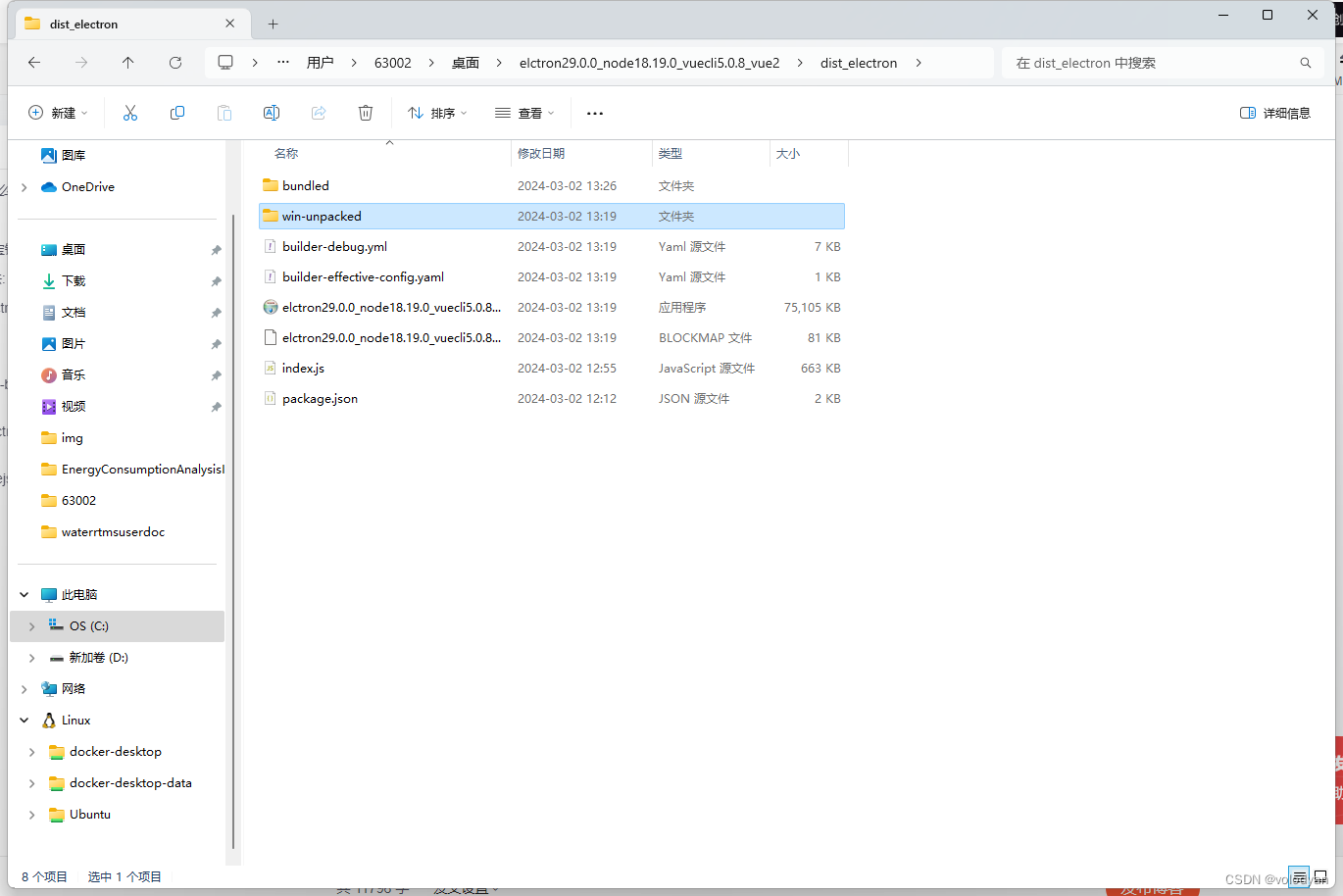
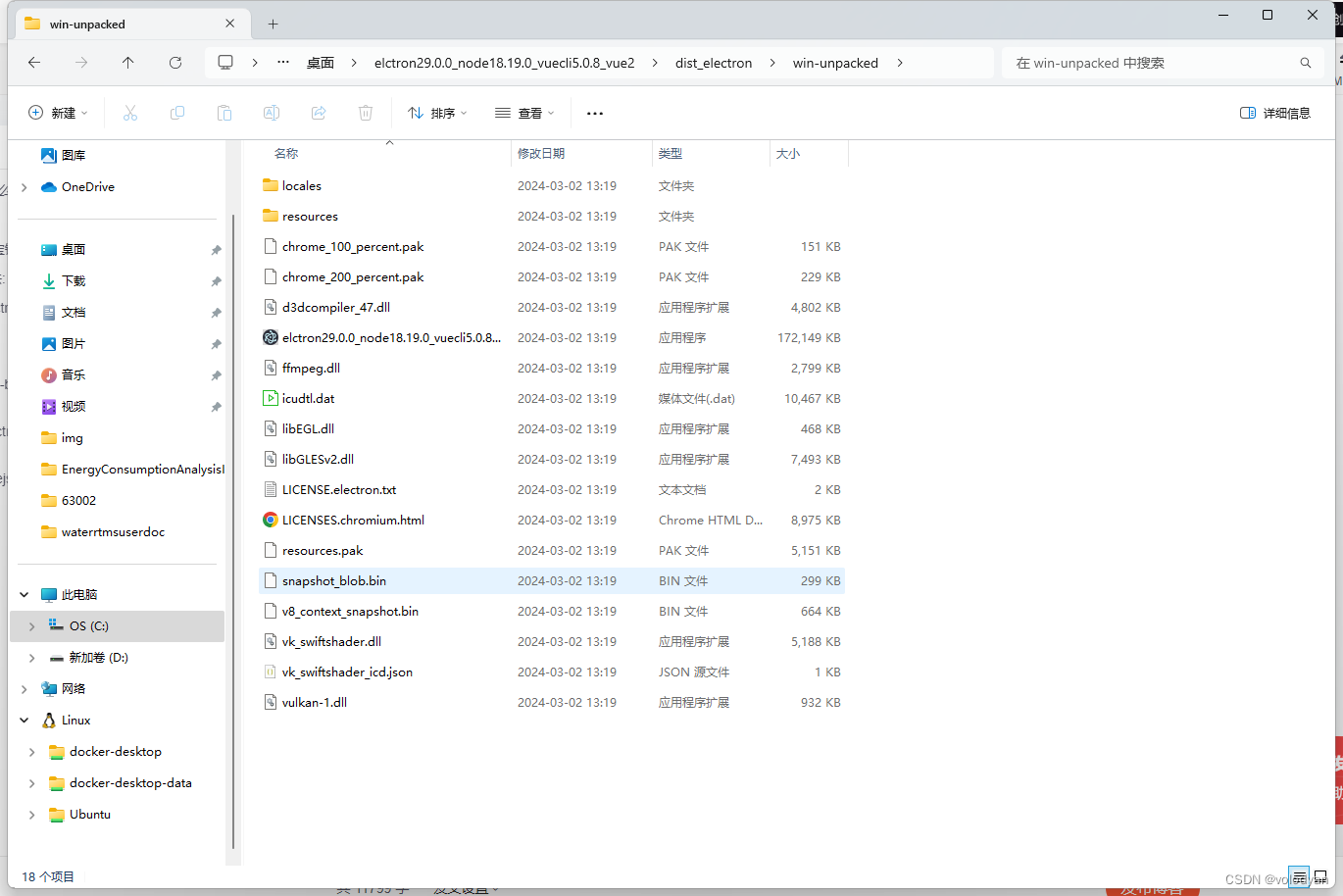
再次打包測試


?

可以正常打包,不報錯了。?
注意:
1.打包windows桌面端軟件要在windows系統的真機或者虛擬機上進行打包。同樣打包Mac系統的桌面端軟件要在Mac系統的真機或者虛擬機上進行打包。其他操作系統同理。
2.如果要打包發布到對應應用商店需要代碼簽名。https://www.electronjs.org/zh/docs/latest/tutorial/%E6%89%93%E5%8C%85%E6%95%99%E7%A8%8B
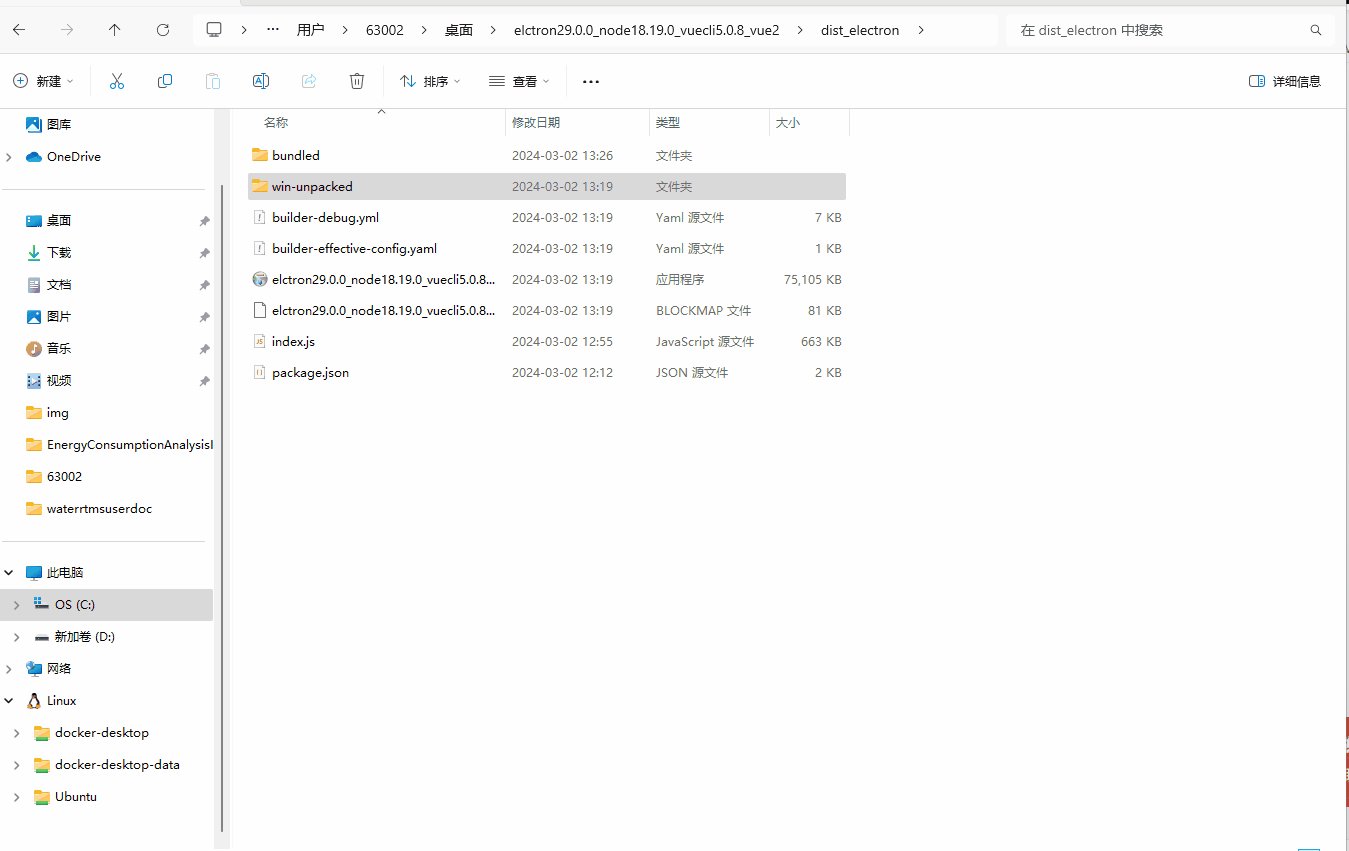
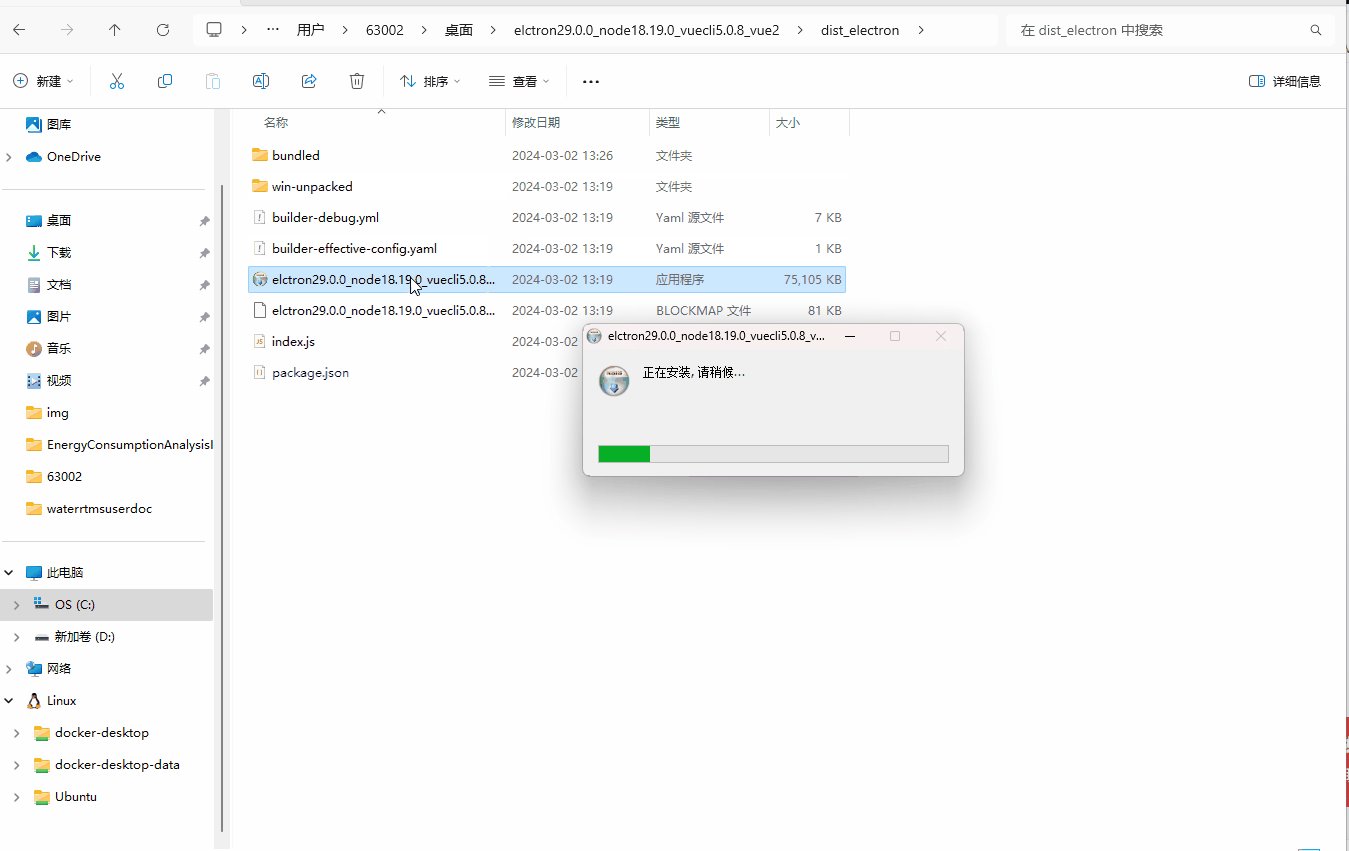
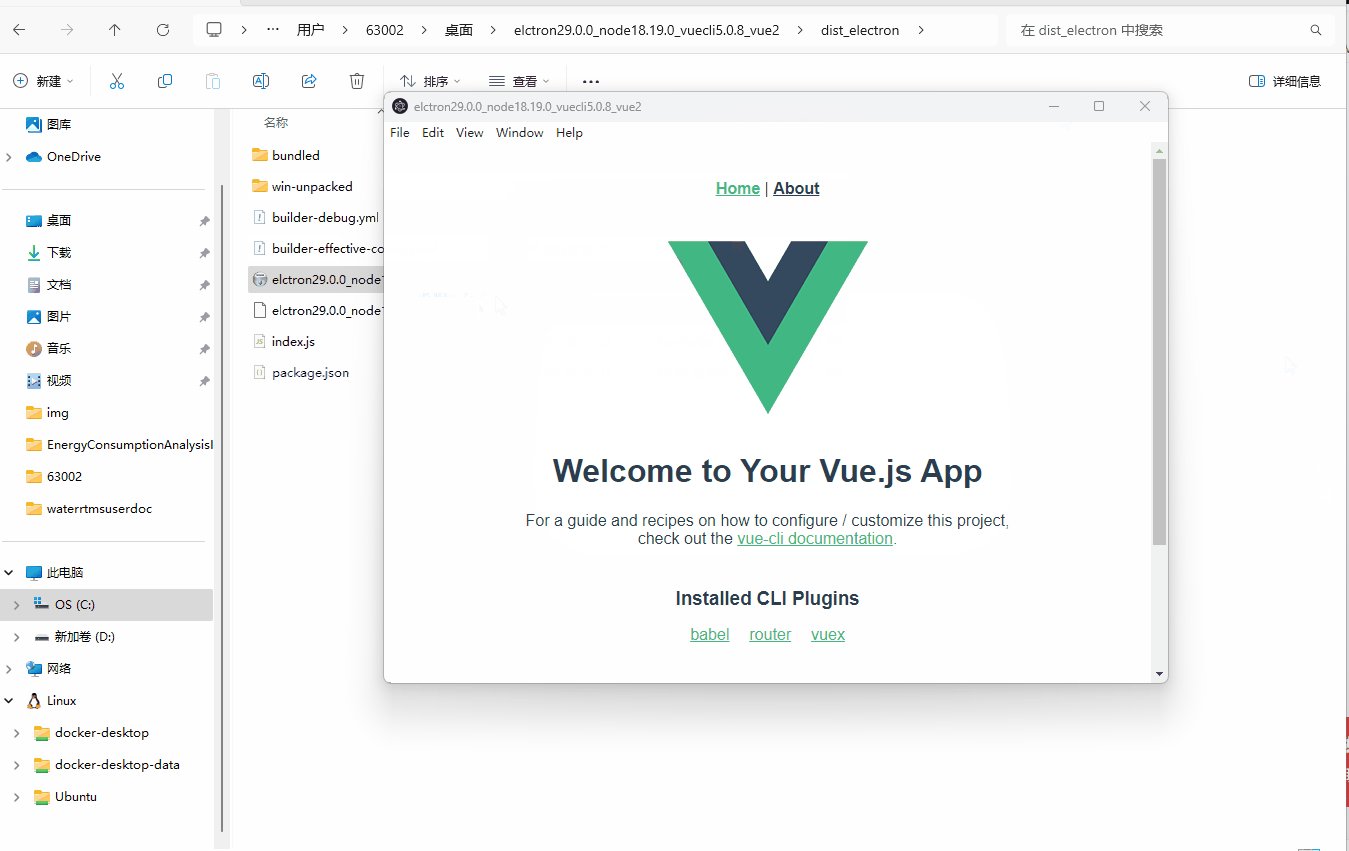
7.安裝打包后的軟件


源碼:GitHub - 1t1824d/elctron29.0.0_node18.19.0_vuecli5.0.8_vue2?





![[Angular 基礎] - routing 路由(上)](http://pic.xiahunao.cn/[Angular 基礎] - routing 路由(上))



)









