用戶列表的實現與操作
- 一、創建用戶頁面和路由
- 二、表格優化
- 1、表頭自定義
- 2、表格滾動
- 3、加入數據索引
- 4、利用插槽自定義顯示
- 三、功能
- 1、查詢功能
- 3、增加
- 4、刪除
- 5、修改
一、創建用戶頁面和路由
- 創建用戶頁面
在 src/components/Main 下創建文件夾user,創建文件UserList.vue,文件內容如下:
頁面中數據的請求代碼:
- 定義方法getUserData,使用axios 去請求數據,并將請求的數據設置給userData。
- 在created鉤子函數中調用getUserData方法。
<template><el-table:data="userData"style="width: 100%"border:default-sort="{ prop: 'date', order: 'descending' }"><el-table-column prop="date" label="日期" sortable width="180"></el-table-column><el-table-column prop="name" label="姓名" sortable width="180"></el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table>
</template><script>
export default {name: "UserList",data() {return {userData: [],};},methods: {getUserData() {this.$axios.post("/post/userList").then((res) => {this.userData = res.data.userData;});},},created() {this.getUserData();},
};
</script><style scoped>
.el-table {width: 100%;height: auto;
}
</style>
- 在之前使用的mockjs中,將菜單數據進行修改,然后加入用戶管理的數據
Mock.mock('/post/menuList', 'get', function () {const menu_data = [{name: '用戶管理',icon: 'el-icon-user',path: '/index/userList',component: 'user/UserList'},{name: '一級菜單1',icon: 'el-icon-location',path: '/index/menu1',component: 'Main1'},{name: '一級菜單2',icon: 'el-icon-document',path: '/index/menu2',component: 'Main2'}]return {menu_data}
});Mock.mock('/post/userList', 'post', function () {const userData = [{date: "2022-05-02",name: "牛3號",address: "北京市XXXXXX路1號",},{date: "2022-05-04",name: "牛4號",address: "北京市XXXXXX路2號",},{date: "2022-05-01",name: "牛5號",address: "北京市XXXXXX路3號",},]return {userData}
});
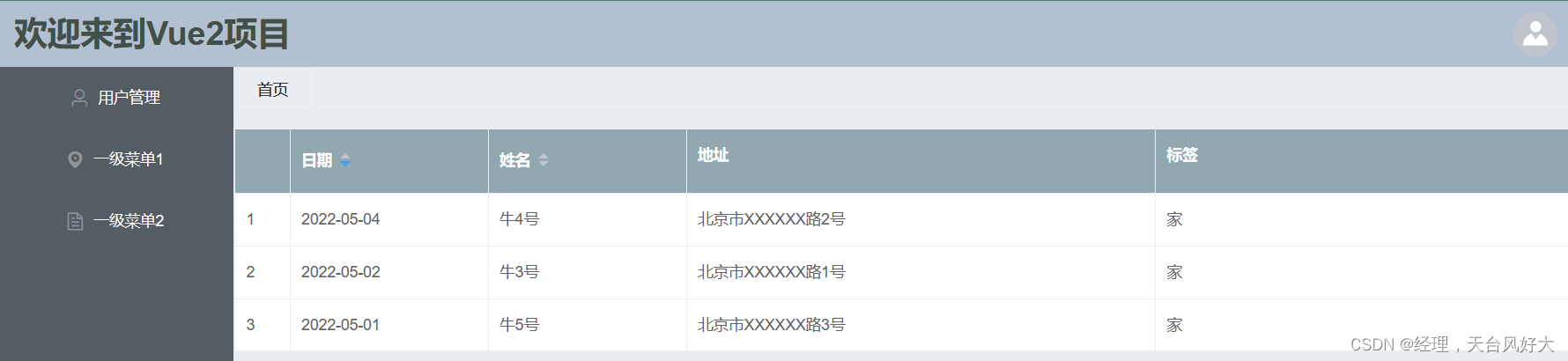
頁面效果

二、表格優化
1、表頭自定義
el-table增加屬性header-row-class-name值為table_header_class- 設置樣式,注意使用:
/deep/ .table-header-class th
參考代碼:
<template><el-table:data="userData"style="width: 100%"border:default-sort="{ prop: 'date', order: 'descending' }"header-row-class-name="table-header-class"><el-table-column prop="date" label="日期" sortable width="180"></el-table-column><el-table-column prop="name" label="姓名" sortable width="180"></el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table>
</template><script>
export default {name: "UserList",data() {return {userData: [],};},methods: {getUserData() {this.$axios.post("/post/userList").then((res) => {this.userData = res.data.userData;});},},created() {this.getUserData();},
};
</script><style scoped>.el-table {width: 100%;height: auto;
}/deep/ .table-header-class th{background-color: #91a8b1 !important;color: white;
}
</style>
頁面效果

2、表格滾動
如果數據過多則需要加入表格滾動,否則是外部滾動很難看,這種情況處理起來比較簡單,在el-table加入max-height屬性即可,比如我設置值為500px

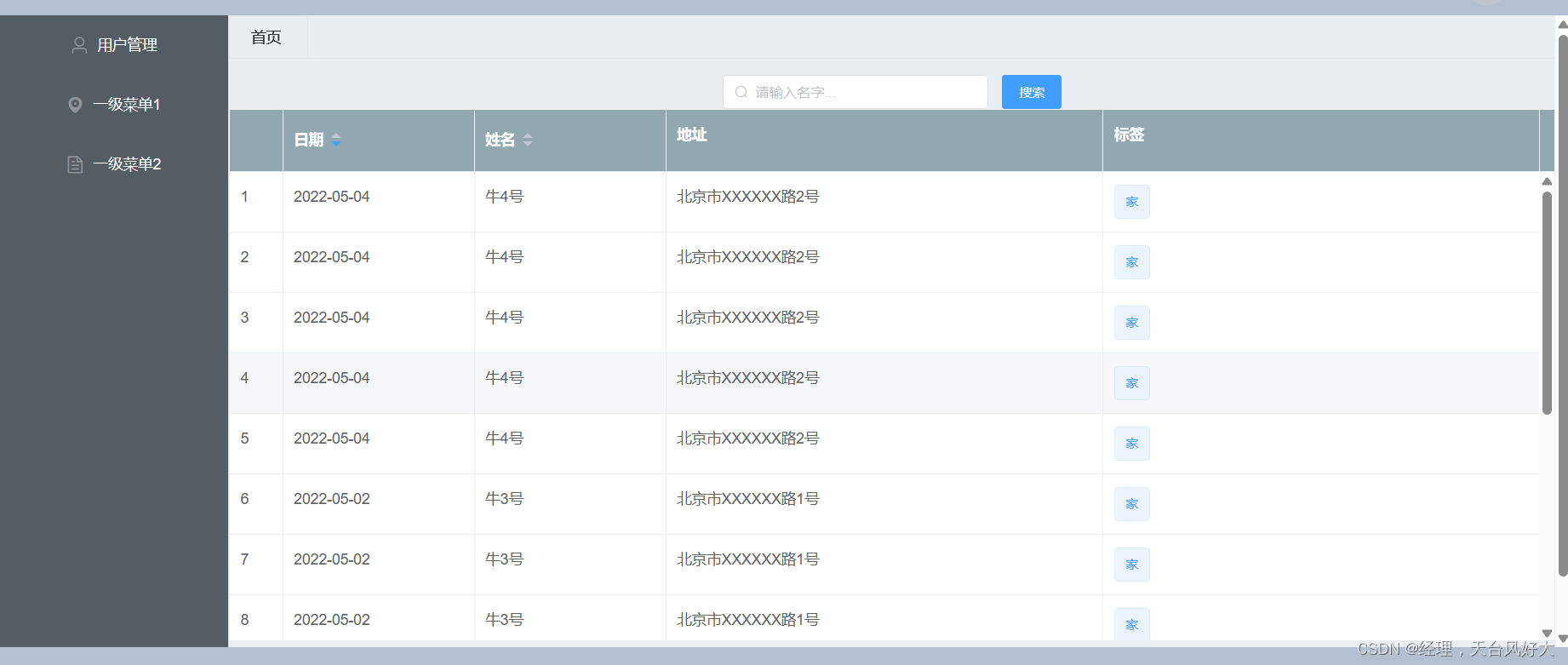
效果展示

3、加入數據索引
加入數據索引
給表格加上一列即可,設置 type=“index”
<el-table-column type="index" width="50"></el-table-column>

4、利用插槽自定義顯示
讓數據看起來更顯眼、分類更明確,比如 userData 加了tag,表示地址是工作地址,還是家
<el-table-column prop="tag" label="標簽"></el-table-column>
頁面效果

只加個標簽的話,很平淡,我們用插槽試一下
<el-table-column prop="tag" label="標簽"><template slot-scope="scope"><el-tag:type="scope.row.tag === '家' ? 'primary' : 'success'"disable-transitions>{{ scope.row.tag }}</el-tag></template></el-table-column>
頁面效果

三、功能
1、查詢功能
- 頁面添加搜索框和搜索按鈕,在table的前面加入代碼
- 在data里面定義search_name,對應el-input的v-model
userList代碼
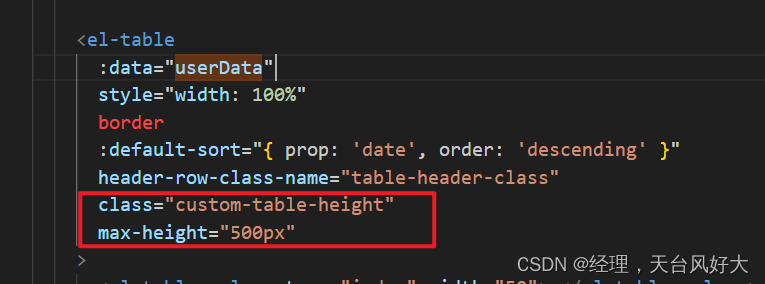
<template><div id="button_div"><el-inputid="search-input"size="small"label-width="100px"prefix-icon="el-icon-search"placeholder="請輸入名字..."v-model="search_name"style="height: auto; width: 20%"></el-input> <el-buttontype="primary"size="small"class="search-button"@click="search"style="height: auto">搜索</el-button><el-table:data="userData"style="width: 100%"border:default-sort="{ prop: 'date', order: 'descending' }"header-row-class-name="table-header-class"class="custom-table-height"max-height="500px"><el-table-column type="index" width="50"> </el-table-column><el-table-column prop="date" label="日期" sortable width="180"></el-table-column><el-table-column prop="name" label="姓名" sortable width="180"></el-table-column><el-table-column prop="address" label="地址"> </el-table-column><el-table-column prop="tag" label="標簽"><template slot-scope="scope"><el-tag:type="scope.row.tag === '家' ? 'primary' : 'success'"disable-transitions>{{ scope.row.tag }}</el-tag></template></el-table-column></el-table></div>
</template><script>
export default {name: "UserList",data() {return {userData: [],search_name: "",};},methods: {getUserData() {this.$axios.post("/post/userList").then((res) => {this.userData = res.data.userData;});},search() {console.log('this.search_name',this.search_name)this.$axios.post("/post/searchUser", { name: this.search_name }).then((res) => {console.log('name===',name)this.userData = res.data.userData;});},},created() {this.getUserData();},
};
</script><style scoped>
/* .el-table {width: 100%;height: 300px !important;
} *//deep/ .table-header-class th {background-color: #91a8b1 !important;color: white;
}
.custom-table-height {height: auto !important; /* 或指定一個固定高度,例如 400px */
}
</style>
mockjs代碼
const userData = [{date: "2022-05-02",name: "牛3號",address: "北京市XXXXXX路1號",tag: '家'},{date: "2022-05-04",name: "牛4號",address: "北京市XXXXXX路2號",tag: '家'},{date: "2022-05-01",name: "牛5號",address: "北京市XXXXXX路3號",tag: '家'},
]
Mock.mock('/post/searchUser', 'post', function (param) {console.log('param',param.body);let body = JSON.parse(param.body);let name = body.name;let newData = []if (name) {newData = userData.filter((item) => {console.log('*******',item.name.indexOf(name))return item.name.indexOf(name) > -1;})console.log('eeee',newData)} else {newData = userData;console.log('eeee2',newData)}return {userData: newData}
});
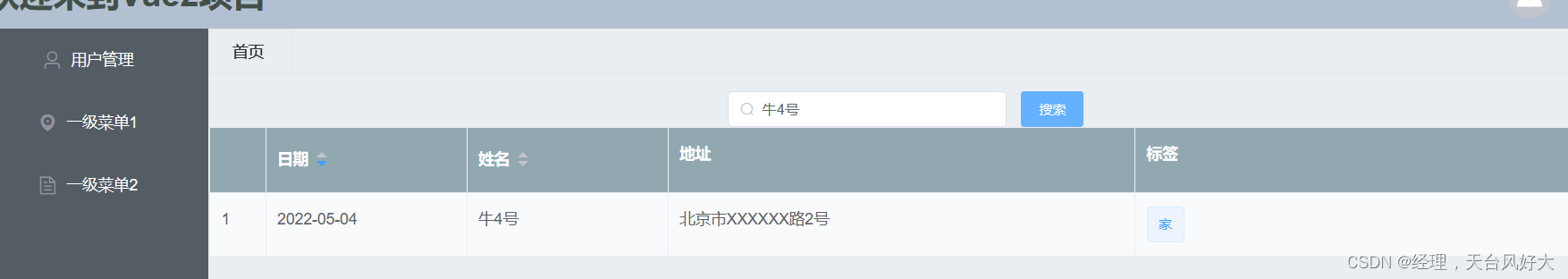
測試如下

3、增加
4、刪除
5、修改
休息一會,繼續補充~













)


)
搭建mater節點(kubeadm,kubectl,kubelet)(2))

:案例代碼)