一把利刃,用不好,會傷到你遍體鱗傷。用得好,便為你披荊斬棘,所向披靡。好與不好之間,便是歷練。
幾經波折,終于跌跌撞撞,集成了OpenCV,并實現了灰度圖片,自此一扇新的大門已經打開。
至此我手中已經基本集齊了所需的技能碎片。本文你包括:
[1].OpenCV在AndroidStudio中的集成
[2].第一個JNI項目的解析
[3].JNI中對于Android中的Bitmap類的使用
[4].一個灰度的例子開啟OpenCV的世界
1、創建項目
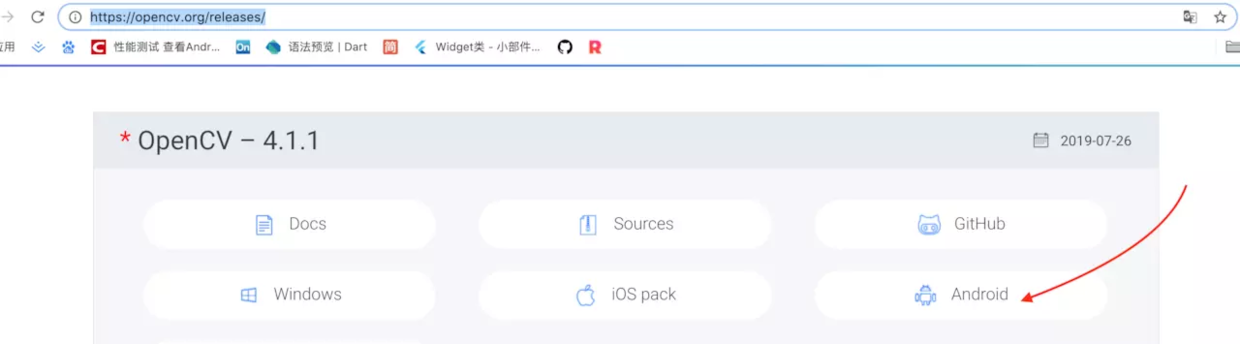
1.1:下載OpenCV的SDK

so文件所在: sdk -> native -> libs
c++的代碼 : sdk -> native -> jni -> include -> opencv2
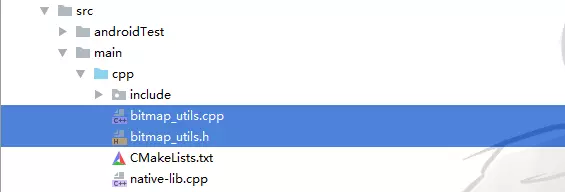
1.2:創建一個Android Native c++的項目
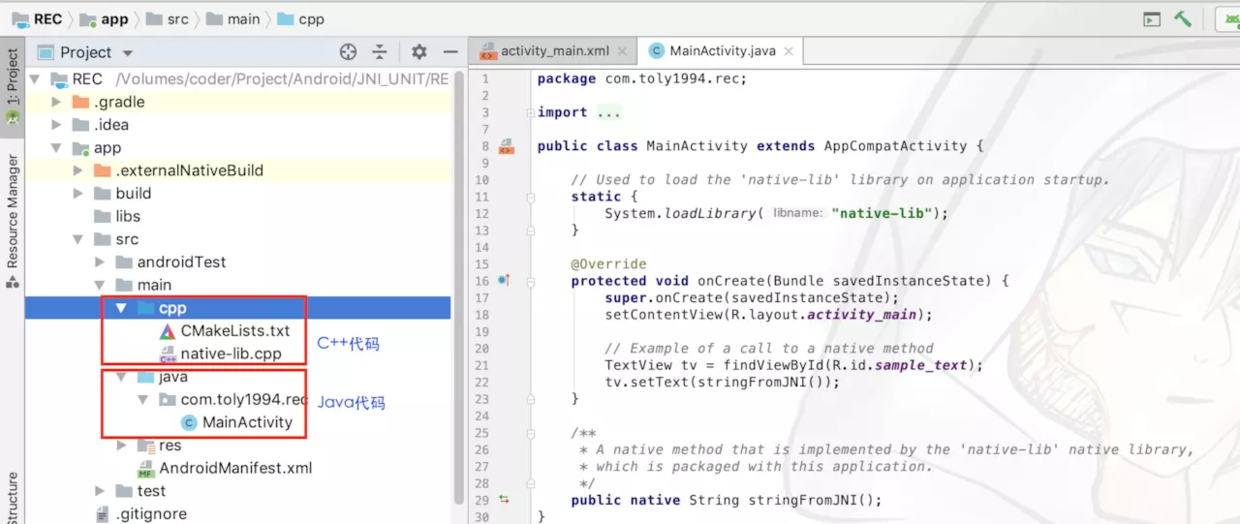
項目結構如下

1.3:運行第一個項目
結果如下,在中間顯示了一行:"Hello from C++"

2.JNI初始項目分析
2.1:MainActivity分析
在靜態代碼塊中使用System.loadLibrary方法加載了native-lib
native方法stringFromJNI()返回一個String并設置到了TextView上
---->[src/main/java/com/toly1994/rec/MainActivity.java]----
public class MainActivity extends AppCompatActivity {
static {
System.loadLibrary("native-lib");
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv = findViewById(R.id.sample_text);
tv.setText(stringFromJNI());
}
/**
* A native method that is implemented by the 'native-lib' native library,
* which is packaged with this application.
*/
public native String stringFromJNI();
}
2.2:native-lib.cpp分析
引入了jni和string頭文件,一個Java_com_toly1994_rec_MainActivity_stringFromJNI函數
函數體中定義了一個sring變量,并通過env指針創建了一個字符串并返回
#include
#include
extern "C" JNIEXPORT jstring JNICALL
Java_com_toly1994_rec_MainActivity_stringFromJNI(
JNIEnv *env,
jobject /* this */) {
std::string hello = "Hello from C++";
return env->NewStringUTF(hello.c_str());
}
2.3:CMakeLists.txt
#指定 cmake 的最小版本
cmake_minimum_required(VERSION 3.4.1)
# 使用native-lib.cpp文件生成共享庫native-lib
add_library(native-lib SHARED native-lib.cpp )
# 在ndk中查找log庫 取別名log-lib
find_library(log-lib log )
#設置 target 需要鏈接的庫
target_link_libraries(native-lib ${log-lib} )
3.集成OpenCV
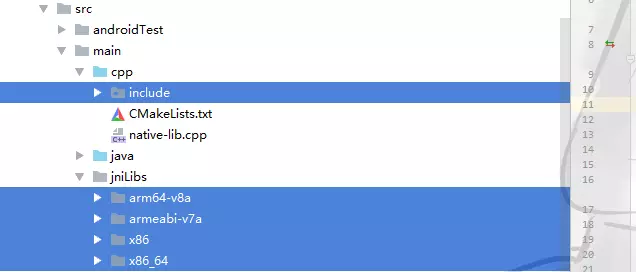
3.1:庫的導入及引用
將需要的庫以及so包拷貝到項目中,以及CMakeLists.txt的配置

#指定 cmake 的最小版本
cmake_minimum_required(VERSION 3.4.1)
include_directories(include)#引入文件夾
#編譯頭文件
#定義全局 my_source_path 變量
file(GLOB my_source_path ${CMAKE_SOURCE_DIR}/*.cpp ${CMAKE_SOURCE_DIR}/*.c)
add_library(tolyCV SHARED ${my_source_path})
#添加動態鏈接庫
add_library(lib_opencv SHARED IMPORTED)
set_target_properties(lib_opencv PROPERTIES IMPORTED_LOCATION ${CMAKE_SOURCE_DIR}/../jniLibs/${ANDROID_ABI}/libopencv_java4.so)
# 在ndk中查找log庫 取別名log-lib
find_library(log-lib log)
# 在ndk中查找jnigraphics庫 取別名jnigraphics-lib
# jnigraphics包含圖形操作的庫
find_library(jnigraphics-lib jnigraphics)
#設置 target 需要鏈接的庫
target_link_libraries(
tolyCV
lib_opencv
${jnigraphics-lib}
${log-lib})
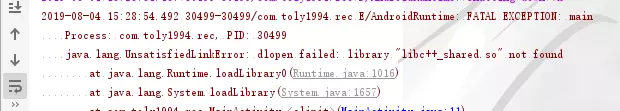
3.2:幾乎斷送我ndk生涯的bug
dlopen failed: library "libc++_shared.so" not found
這個bug如噩夢般卡在我ndk前行的路上,以致我幾乎放棄,五天后,終得解法:

---->[app/build.gradle]----
android {
defaultConfig {
externalNativeBuild {
cmake {
cppFlags ""
arguments "-DANDROID_STL=c++_shared"//使用c++_shared.so
}
}
}
3.3:創建bitmap的工具類
C++中無法直接操作Android的Bitmap類,所以需要轉化為像素矩陣處理,這里先寫成頭文件。
關于#include <android/xxxxx>的飄紅,需要 build --> Refresh Linked C++ Projects

---->[cpp/bitmap_utils.h]----
#ifndef REC_UTILS_H
#define REC_UTILS_H
#include
#include
using namespace cv;//Mat
extern "C" {
/**
* Bitmap 轉矩陣
* @param env JNI環境
* @param bitmap Bitmap對象
* @param mat 圖片矩陣
* @param needPremultiplyAlpha 是否前乘透明度
*/
void bitmap2Mat(JNIEnv *env, jobject bitmap, Mat *mat, bool needPremultiplyAlpha = false);
/**
* 矩陣轉Bitmap
* @param env JNI環境
* @param mat 圖片矩陣
* @param bitmap Bitmap對象
* @param needPremultiplyAlpha 是否前乘透明度
*/
void mat2Bitmap(JNIEnv *env, Mat mat, jobject bitmap, bool needPremultiplyAlpha = false);
/**
*
* 創建Bitmap
* @param env JNI環境
* @param src 矩陣
* @param config Bitmap配置
* @return Bitmap對象
*/
jobject createBitmap(JNIEnv *env, Mat src, jobject config);
}
#endif //REC_UTILS_H
4.OpenCV實現灰度圖片

4.1:下面是三個方法的具體實現
bitmap2Mat 通過bitmap獲取像素矩陣,放入mat中,這樣mat就可以在C++中操作
mat2Bitmap 與上面相反,通過將mat矩陣,將矩陣的像素信息置入其中
createBitmap 通過反射獲取Android中的createBitmap方法獲取對象,在通過mat2Bitmap置入信息。
#include "bitmap_utils.h"
void bitmap2Mat(JNIEnv *env, jobject bitmap, Mat *mat, bool needPremultiplyAlpha) {
AndroidBitmapInfo info;
void *pixels = 0;
Mat &dst = *mat;
//獲取信息和一些斷言
CV_Assert(AndroidBitmap_getInfo(env, bitmap, &info) >= 0);//獲取Bitmap信息
CV_Assert(info.format == ANDROID_BITMAP_FORMAT_RGBA_8888//圖片格式RGBA_8888 或RGB_565
|| info.format == ANDROID_BITMAP_FORMAT_RGB_565);
CV_Assert(AndroidBitmap_lockPixels(env, bitmap, &pixels) >= 0);
CV_Assert(pixels);
dst.create(info.height, info.width, CV_8UC4);
if (info.format == ANDROID_BITMAP_FORMAT_RGBA_8888) {
Mat tmp(info.height, info.width, CV_8UC4, pixels);
if (needPremultiplyAlpha) {
cvtColor(tmp, dst, COLOR_mRGBA2RGBA);
} else {
tmp.copyTo(dst);
}
} else {
Mat tmp(info.height, info.width, CV_8UC2, pixels);
cvtColor(tmp, dst, COLOR_BGR5652RGBA);
}
AndroidBitmap_unlockPixels(env, bitmap);
}
void mat2Bitmap(JNIEnv *env, Mat mat, jobject bitmap,bool needPremultiplyAlpha) {
AndroidBitmapInfo info;
void *pixels = 0;
CV_Assert(AndroidBitmap_getInfo(env, bitmap, &info) >= 0);//獲取Bitmap信息
CV_Assert(info.format == ANDROID_BITMAP_FORMAT_RGBA_8888//圖片格式RGBA_8888 或RGB_565
|| info.format == ANDROID_BITMAP_FORMAT_RGB_565);
CV_Assert(mat.dims==2&&info.height==(uint32_t)mat.rows && info.width==(uint32_t)mat.cols);
CV_Assert(mat.type()==CV_8UC1||mat.type()==CV_8UC3||mat.type()==CV_8UC4);
CV_Assert(AndroidBitmap_lockPixels(env, bitmap, &pixels) >= 0);
CV_Assert(pixels);
if (info.format == ANDROID_BITMAP_FORMAT_RGBA_8888) {
Mat tmp(info.height, info.width, CV_8UC4, pixels);
switch (mat.type()){
case CV_8UC1:
cvtColor(mat,tmp,COLOR_GRAY2RGBA);
break;
case CV_8UC3:
cvtColor(mat,tmp,COLOR_RGB2RGBA);
break;
case CV_8UC4:
cvtColor(mat,tmp,COLOR_RGBA2mRGBA);
if (needPremultiplyAlpha) {
cvtColor(mat, tmp, COLOR_RGBA2mRGBA);
} else {
mat.copyTo(tmp);
}
break;
default:break;
}
} else {
Mat tmp(info.height, info.width, CV_8UC2, pixels);
switch (mat.type()){
case CV_8UC1:
cvtColor(mat,tmp,COLOR_GRAY2BGR565);
break;
case CV_8UC3:
cvtColor(mat,tmp,COLOR_RGB2BGR565);
break;
case CV_8UC4:
cvtColor(mat,tmp,COLOR_RGBA2BGR565);
break;
default:break;
}
}
AndroidBitmap_unlockPixels(env, bitmap);
}
jobject createBitmap(JNIEnv *env, Mat src, jobject config){
jclass java_bitmap_class=(jclass)env->FindClass("android/graphics/Bitmap");//類名
jmethodID mid=env->GetStaticMethodID(java_bitmap_class,"createBitmap",//獲取方法
"(IILandroid/graphics/Bitmap$Config;)Landroid/graphics/Bitmap;");
jobject bitmap=env->CallStaticObjectMethod(java_bitmap_class,mid,src.cols,src.rows,config);
mat2Bitmap(env,src,bitmap, false);
return bitmap;
}
4.2:在MainActivity中的操作:
布局很簡單,就不貼了,一個iv_photo的ImageView。
在點擊時調用一個opBitmap的native方法使得圖片灰度化。
public class MainActivity extends AppCompatActivity {
static {
System.loadLibrary("tolyCV");
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView iv = findViewById(R.id.iv_photo);
iv.setOnClickListener(v -> {
tv.setText(stringFromJNI());
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.wy_300x200);
iv.setImageBitmap(opBitmap(bitmap,Bitmap.Config.ARGB_8888));
});
}
public native Bitmap opBitmap(Bitmap bitmap, Bitmap.Config argb8888);
}
4.3:C++文件中的處理
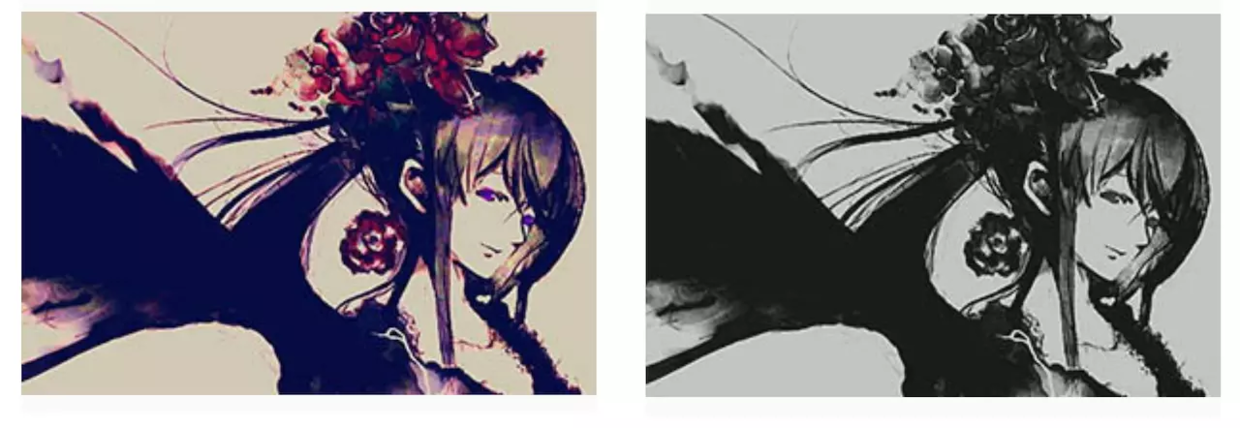
將圖片的像素信息灰度化盛放在dstMat,再使用dstMat創建一個Bitmap對象,至此一個邏輯就通暢了
---->[cpp/native-lib.cpp]---
#include
#include
#include
#include "bitmap_utils.h"
extern "C"
JNIEXPORT jobject JNICALL
Java_com_toly1994_rec_MainActivity_opBitmap(JNIEnv *env, jobject instance, jobject bitmap,
jobject argb8888) {
Mat srcMat;
Mat dstMat;
bitmap2Mat(env, bitmap, &srcMat);
cvtColor(srcMat, dstMat, CV_BGR2GRAY);//將圖片的像素信息灰度化盛放在dstMat
return createBitmap(env,dstMat,argb8888);//使用dstMat創建一個Bitmap對象
}
至此,本篇結束。`簡單必有簡單的成本,復雜必有復雜的價值。







...)




C4D野教程:TFD、XP和RF三大流體插件協作案例)






