網頁滾動條上下滾動固定元素左右不固定之sticky
有時候我們需要網頁中某元素在上下滾動時可以固定在某一位置,但是左右不固定,也就是會隨著左右滾動條滾動。那么我們可以通過 sticky 布局來解決。
position: sticky
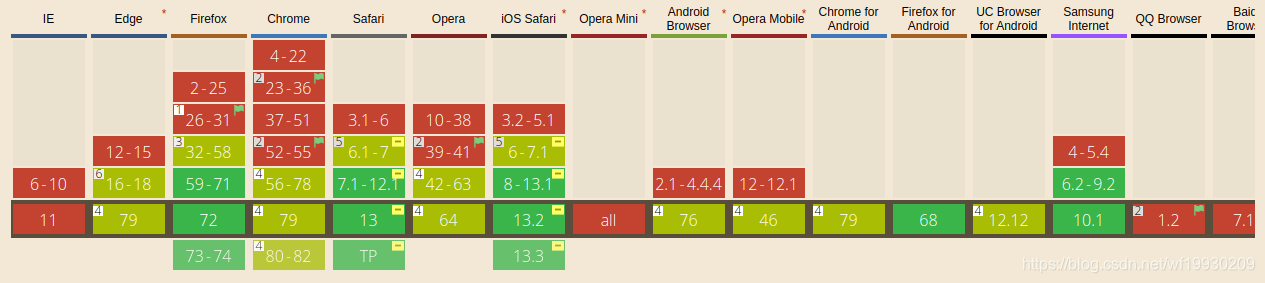
我們先看看兼容性:

在使用前需要考慮好兼容性的問題。
基本使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
<style>
p
{background-color:yellow;
}
p.padding
{padding-top:25px;padding-bottom:25px;padding-right:50px;padding-left:50px;position: sticky;top: 20px;width: 1800px;
}
</style>
</head><body><p>這是一個沒有指定填充邊距的段落。</p><p class="padding">這是一個指定填充邊距的段落。</p><div style="width: 1800px; height: 2000px;"></div></body>
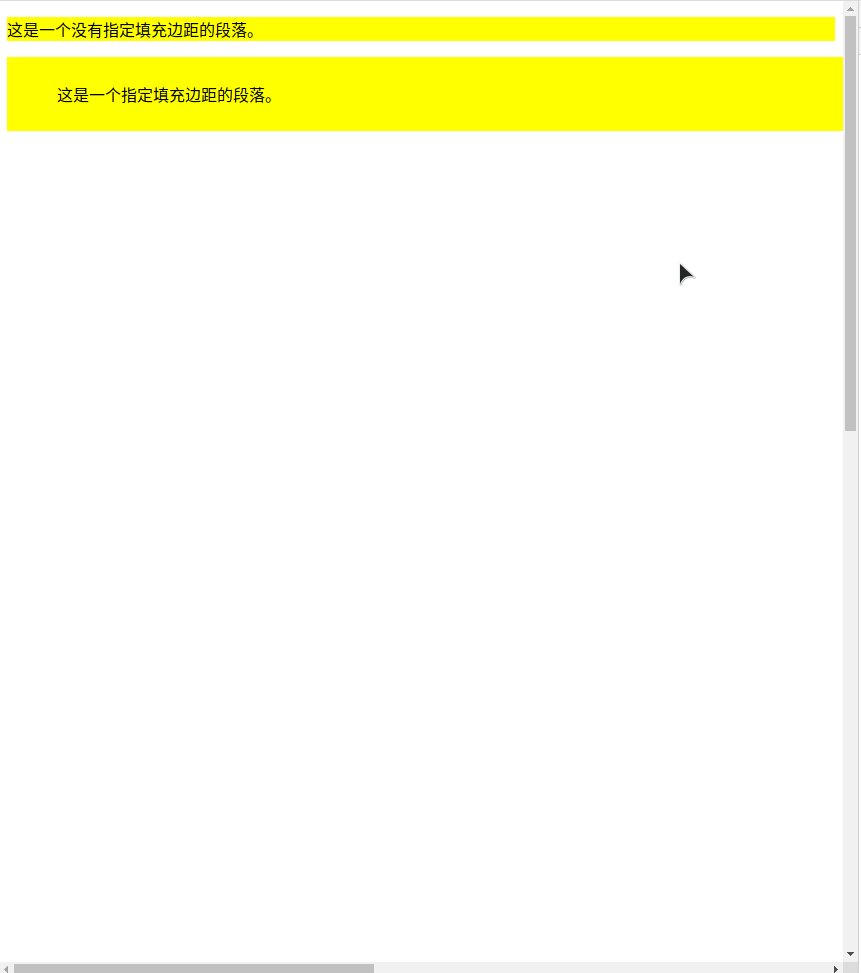
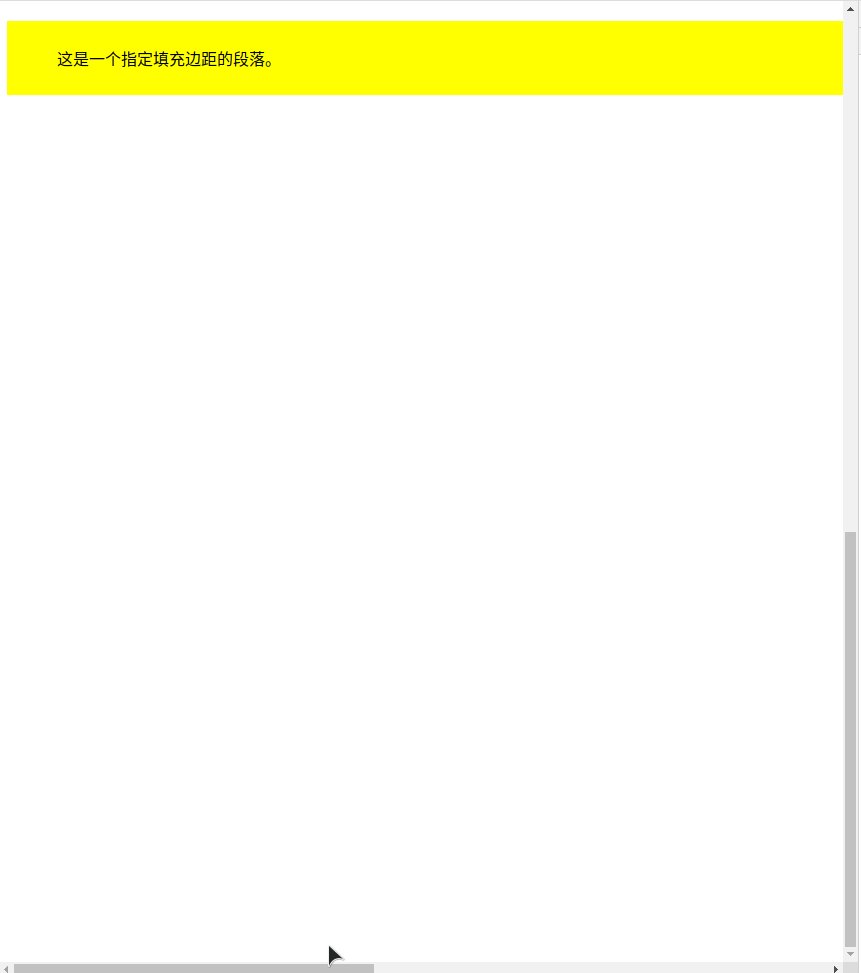
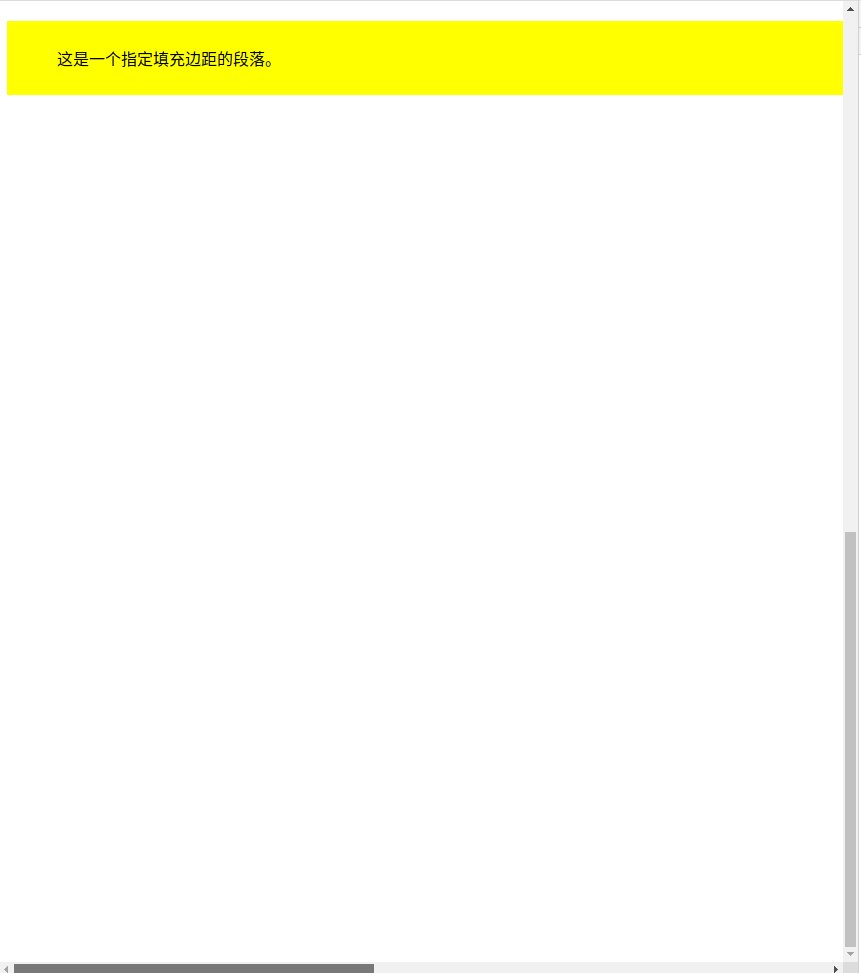
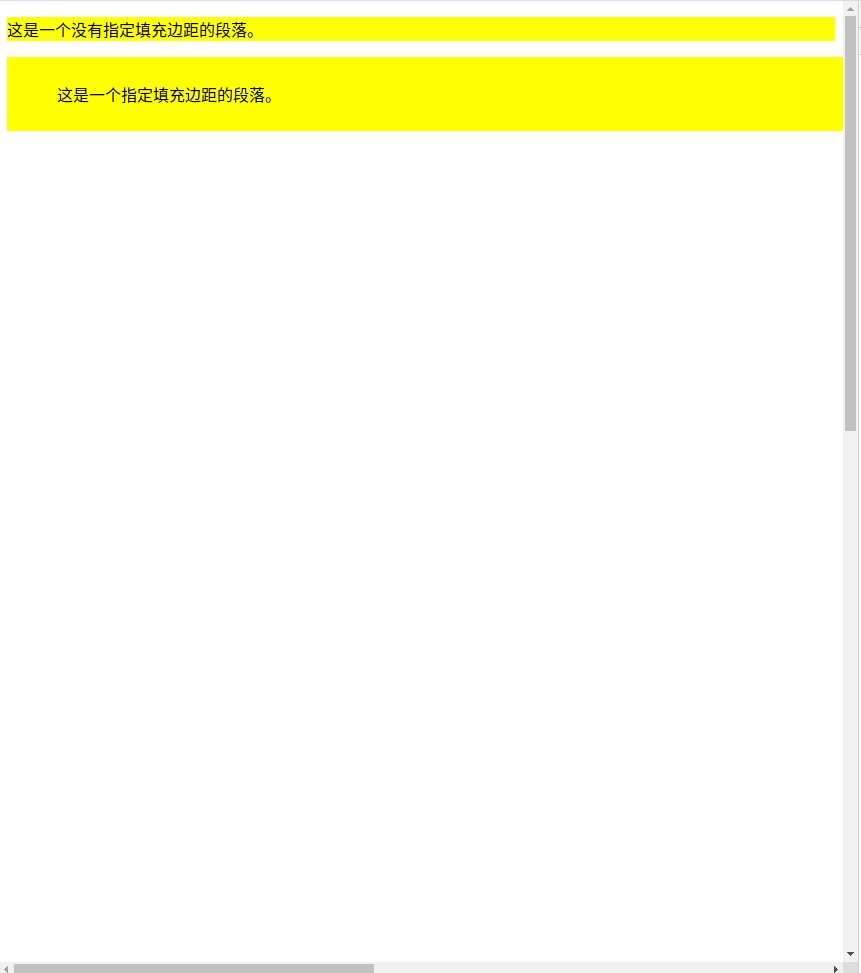
測試結果:

是不是很神奇?沒有絲毫卡頓,希望能夠早日全部瀏覽器都支持。



















