- 一 . 在 mip-extensions 倉庫中創建新的組件
- 二 . 預覽調試組件
- 三 . 在 MIP 頁中引用自己編寫的 MIP 組件
- 四 . 組件提交到 GitHub 倉庫時需要進行校驗
站長開發的非通用組件,使用 組件上線平臺 提交,上線后代碼位于 GitHub/mip-extension-platform 倉庫中。
一 . 在組件倉庫中創建新的組件
在創建組件之前,需要確認 mip-cli 工具已經安裝。在命令行執行:
$ mip -V如果返回版本號,則安裝成功,可以進行下一步。如果報錯,則需要參考 MIP 開發教程 (一) MIP-CLI 工具安裝與環境部署 安裝 MIP 依賴。
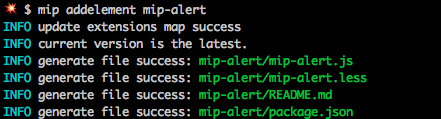
1. 在mip-ext/src目錄中創建組件:
$ mip addelement mip-alert
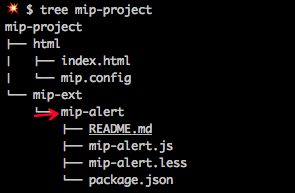
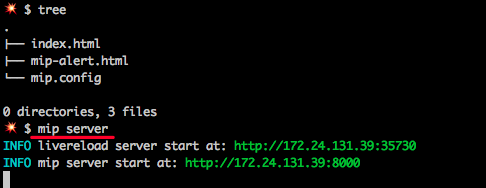
此時目錄結構如下:

2. 開發組件
mip-alert.js用于定義組件,可參考下方示例。
define(function (require) {var customElement = require('customElement').create();customElement.prototype.firstInviewCallback = function () {var element = this.element;var text = element.getAttribute('alert-text') || ' 默認 alert 內容 ';element.addEventListener('click', function(){alert(text);});};return customElement;
});mip-alert.less用于定義組件樣式,可參考 mip-fixed/mip-fixed.less。README.md用于說明組件用法,可參考 mip-fixed/README.md。package.json用于記錄組件版本及開發者信息,可參考 mip-fixed/package.json。
二 . 預覽調試組件
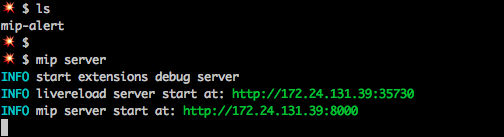
1. 在mip-ext/src目錄下啟動mip server來預覽組件,預覽頁面訪問的是README.md文件中的示例。
$ mip server
2. 打開調試網頁http://127.0.0.1:8000/會列出當前倉庫中的組件,點擊進入mip-alert組件預覽。
頁面不能預覽如何解決?
此時可以修改 mip-alert/mip-alert.js,mip-alert/mip-alert.less 實時預覽效果。
三 . 在 MIP 頁中引用自己編寫的 MIP 組件
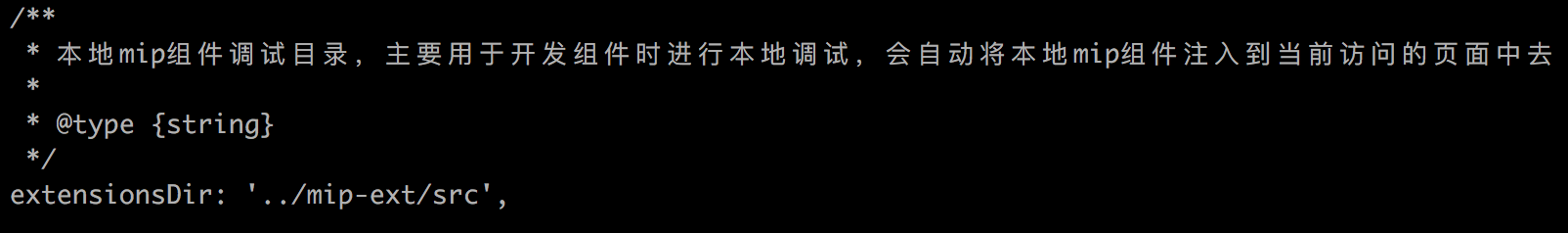
1. 修改mip.config
進入mip-project/html文件夾下,如果沒有mip.config文件則執行mip init命令創建此文件。如果已經存在,修改mip.config文件的字段extensionsDir為../mip-ext/src。

2. 在html目錄下創建mip-alert.html文件,并添加mip-alert組件
$ mip add mip-alert.html mip-alert 在 body 中引入
<mip-alert alert-text=" 我是 alert 的內容: 哈哈哈 "> 點擊觸發 alert</mip-alert>3. 在html目錄下啟動mip server

訪問http://127.0.01:8000進入調試頁面。進入mip-alert.html頁面, 點擊文字,可以看到組件效果。

四 . 組件提交到 GitHub 倉庫時需要進行校驗
在 mip-ext/src 文件夾下,使用如下命令校驗:
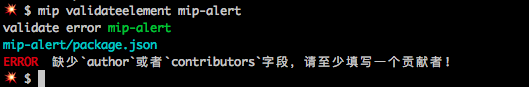
$ mip validateelement mip-alert
根據報錯修改對應文件,確認組件通過校驗之后,就可以提交到 MIP GitHub 或 MIP 組件平臺了。MIP 組件平臺的教程見 MIP 開發教程 (四) MIP 組件平臺使用說明
本系列共有四篇文章:
- MIP 開發教程 (一) MIP-CLI 工具安裝與環境部署
- MIP 開發教程 (二) 使用 MIP-CLI 工具調試 MIP 網頁
- MIP 開發教程 (三) 使用 MIP-CLI 工具調試組件
- MIP 開發教程 (四) MIP 組件平臺使用說明
附:常見問題解答
頁面不能預覽如何解決?
將mip-ext文件夾下的mip.config文件刪除。mip-extension-platform 中的組件如何預覽?
如果代碼已經提交到 mip-extension-platform 中,需要將組件文件夾復制到 mip-ext/src 中,然后使用 mip server 預覽。
:封裝)
 使用MIP-CLI工具調試MIP網頁)
:動靜分離)
:配置nginx高可用集群)
 MIP-CLI工具安裝與環境部署)
:繼承)

:this、super 關鍵字總結)

:nginx原理解析)

:多態)
)
:異常)
:Spring Boot入門)
:HelloWorld細節探究)
)
:使用Spring Initializer快速創建Spring Boot項目(IDEA版))
 MIP組件平臺使用說明)
)