作者 | 百度搜索用戶體驗中心
《Web設計指南》分為設計原則、基礎規范兩方面主要內容,同時會提供相應的實際案例及資源下載。歡迎關注OpenWeb開發者,訂閱《Web設計指南》。
前言
《Web設計指南》是專門為廣大Web內容生態提供一套簡單實用的設計指南,目的是提升設計與開發的效率及質量,為廣大用戶提供優質的用戶體驗。
Web內容數以千億涵蓋生活各個方面,除了穩定流暢的瀏覽,優質的內容及服務,也需要高質量的交互及視覺體驗。基于百度新使命以及百度搜索開放的生態特征,我們提供適合第三方的設計指南與直觀的案例參照。
《Web設計指南》會根據Web生態的發展不斷更新優化,但是指南中的設計原則仍然相對穩定,具有持久性。設計原則包括:通用一致、簡潔清晰、高級精致、智能快捷,本文將為大家介紹通用一致原則。
通用一致原則
通用一致的設計,可以減少認知負擔帶來流暢體驗,也可以提升設計及開發效率。
搜索場景下的Web內容頁涵蓋生活各個方面,服務于大眾用戶,同時橫跨多種系統和不同尺寸的設備,穩定直觀的體驗根基于通用一致的設計。根據一定的標準持續復用,才能讓用戶從陌生到熟悉,建立習慣與信任,這需要在界面布局,視覺風格、圖標寓意、功能文案,交互邏輯等方面的通用一致體驗。
通用一致的界面不僅方便于用戶,第三方開發者根據自身需求,參考基本設計原則和案例,采用通用的 UI 組件可以提升開發效率,保證頁面性能與加載速度。
當然,通用一致并不是絕對的,絕對的統一會讓用戶感到重復乏味,有時我們需要特殊的樣式,給用戶有趣、生動,超出預期的愉悅體驗。這部分將在高級精致以及智能快捷原則中講解。
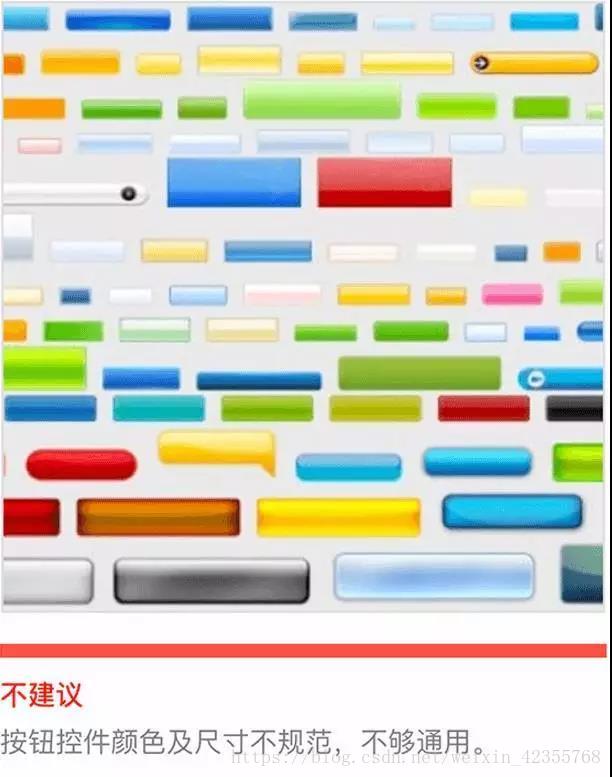
設計案例 01
建議控件采用扁平化風格,充分考慮通用性,類似或相同功能,采用同類交互及視覺樣式;通用一致的設計可以提升設計質量和效率。

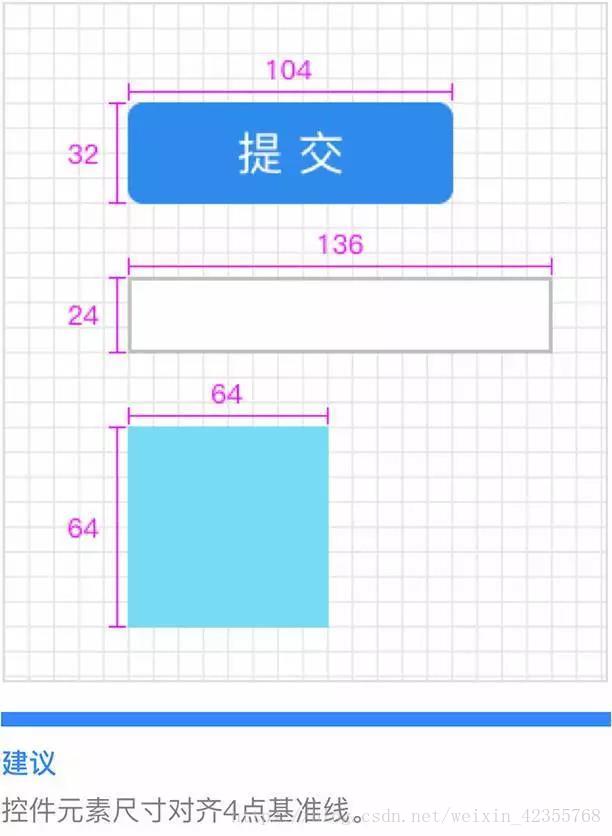
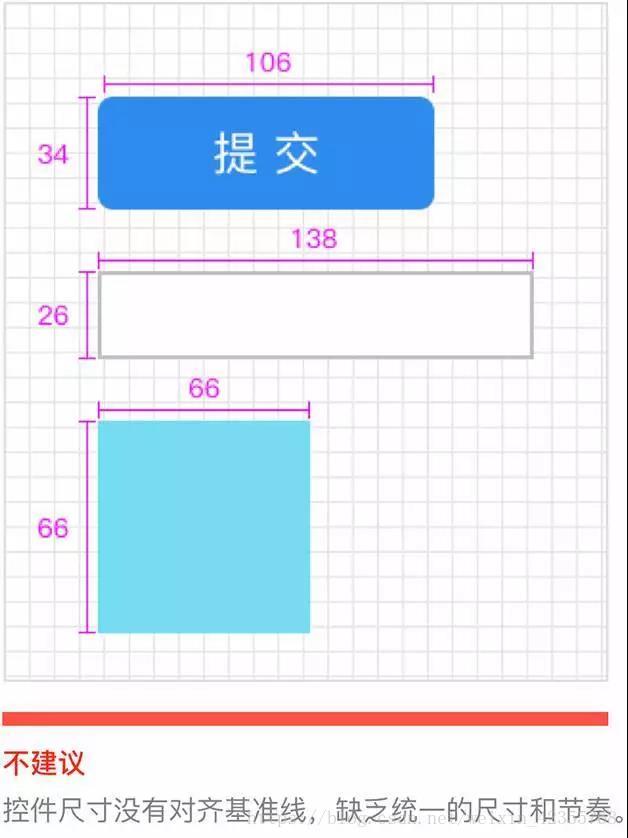
設計案例 02
建議控件的尺寸沿用4pt的倍數使用。例如按鈕,輸入框,圖標等控件,沿用統一的節奏和規則,可以讓控件更加通用,提升設計和開發效率,減少對不同尺寸選擇的糾結與干擾。

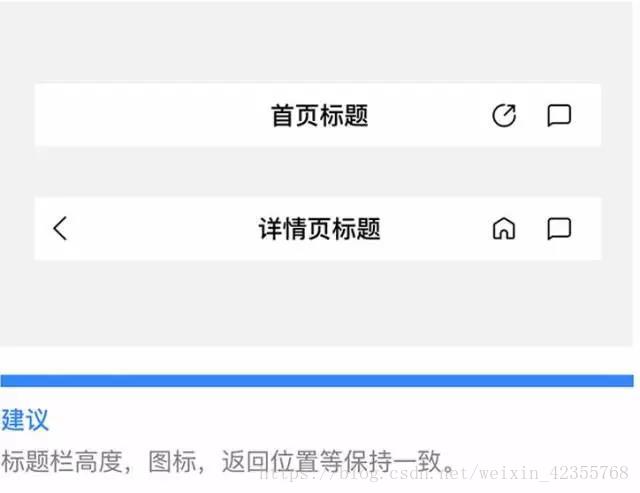
設計案例 03
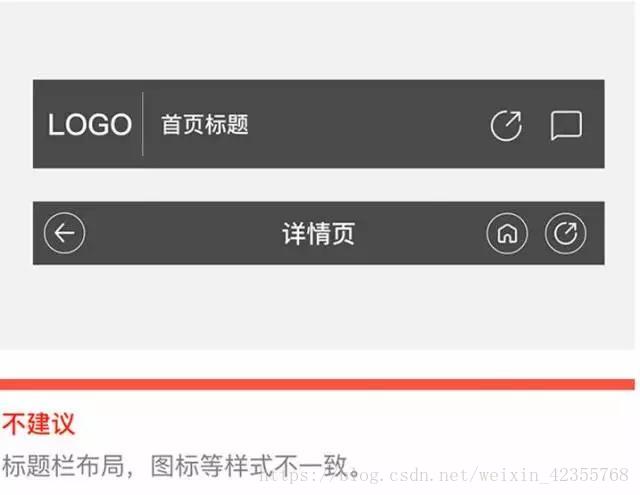
建議通常采用通用樣式標題欄,盡可能避免自定義布局、高度和圖標樣式不一致的標題欄,而采用一致的標準,可以避免重復設計,給用戶穩定的體驗。

設計案例 04
同一控件可能應用多種場景,尺寸,也可能對應多種狀態。例如圖標的設計統一采用幾何化正視圖風格,根據需要可以靈活變化填充樣式,變化中保持形狀的統一,能減少用戶認知負擔,建立信任。

設計案例 05
頁面布局采用柵格,能夠保證頁面版塊劃分沿用一定的規則,各模塊通用一致。我們建議采用12列流式柵格,具體規則詳見基礎規范的柵格部分。
Brilliant Open Web
BOW(Brillant Open Web)團隊,是一個專門的Web技術建設小組,致力于推動 Open Web 技術的發展,讓Web重新成為開發者的首選。
BOW 將依托于【Open Web 開發者】公眾號,為大家提供設計、開發、安全等 Web 相關知識和案例。同時,也非常歡迎有志于改變世界的你加入我們!
關注 OpenWeb開發者,回復“加群”,讓我們一起推動 OpenWeb技術的發展!




:List集合數據類型詳解)

:Set集合數據類型詳解)

:Hash哈希數據類型詳解)

:Zset有序集合數據類型詳解)
:Redis特殊類型之geospatial)

:Redis特殊類型之Hyperloglog基數統計)

:Redis特殊類型之Bitmap位圖)

:Redis事務的基本操作)
| HTTPS 協議和原理)
:簡介)

:Redis實現樂觀鎖)

:Jedis)