以?/?開頭的嵌套路徑會被當作根路徑。
?
<router-link>
在vue-router1.X中是以<a v-link=""></a>存在的
里面的參數:
to:代表跳轉的目的地,渲染成<a href=""> ?后面目的地有下面幾種表示法
to引導(不用解析) ? ? to="/home" ?字符串路徑 ? ?
:to引導(需要解析) ??:to=" 'home' " ? ??:to="{ path: 'home' }" path路徑 ? ? ? ? :to="{ name: 'user' }" 具名路徑
tag:把默認的a標簽可以自由指定
如 tag="li" ?,就是把渲染后的標簽變為<li></li> ? ? ? ? ?<router-link to="/foo" tag="li">foo</router-link> ? ? ? ? ?-- 渲染結果 --> ? ??<li>foo</li>
replace: ? 設置?replace?屬性的話,導航后不會留下 history 記錄 ? ? ? <router-link :to="{ path: '/abc'}" ??replace></router-link> ? ? ??調用?router.replace() ———>來代替?router.push()
append: ?設置?append?屬性后,則在當前(相對)路徑前添加基路徑。例如,我們從?/a?導航到一個相對路徑?b,如果沒有配置?append,則路徑為?/b,如果配了,則為?/a/b ??<router-link :to="{ path: 'relative/path'}" append></router-link>
active-class:?默認值:?"router-link-active"?鏈接激活時使用的 CSS 類名,在全局初始化的時候配置;
? ??
?
?
js內部寫的編程式導航:
router.push?() : ? 這個方法會向 history 棧添加一個新的記錄,可以通過瀏覽器自帶的后退,回到之前的url,等于<router-link :to="...">?
router.replace(); 相當于<router-link :to="..." replace>?跟?router.push?很像,唯一的不同就是,它不會向 history 添加新記錄,而是跟它的方法名一樣 —— 替換掉當前的 history 記錄。
router.go(n): 其中n代表的整數,相當于window.history.go(n) ?router.go(1)相當于router.forward() ? ? router.go(-1) 相當于router.back()?
?
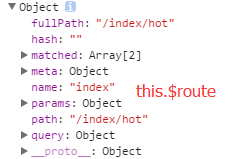
路由信息對象的屬性: ? ?route object 是 不可變的,每次成功的導航后都會產生一個新的對象。
? ? ??
$route.path ?類型:?string ?字符串,對應當前路由的路徑,總是解析為絕對路徑,如?"/foo/bar"。
$route.params ?類型:?Object ?一個 key/value 對象,包含了 動態片段 和 全匹配片段,如果沒有路由參數,就是一個空對象。
$route.query ?類型:?Object?一個 key/value 對象,表示 URL 查詢參數。例如,對于路徑?/foo?user=1,則有?$route.query.user == 1,如果沒有查詢參數,則是個空對象。
$route.hash ?類型:?string ?當前路由的 hash 值 (不帶?#) ,如果沒有 hash 值,則為空字符串。
$route.fullPath ?類型:?string ?完成解析后的 URL,包含查詢參數和 hash 的完整路徑。
$route.matched ?類型:?Array ?就是new VueRouter({ routes: [] })中的routes的數組
$route.name ?當前路由的名稱,如果有的話
?
router下面有個app的屬性,是APP.vue中template中的所有,也就是掛接到index中id=“app”的dom
)

的問題)
類軟件收集(偶爾更新列表))

)
)


)






)


